更新情報
▼ 2020/05/18
内容を再度検証して更新しました。
新たに Safari と Edge を追加しました。
はじめに
JSからHTMLを書き換える際に、
- DOM.textContent
- DOM.innerText
- DOM.innerHTML
などを使って書き換えますが、この3つの違いって何だろう...? となったので実際にコンソールで試して違いを確認しました。この記事はそのメモです。
なぜ調べたのか
今どきググればすぐ出てくるはず!!
とか思っていたのですが、どうも書いてあることが記事によってバラバラで困りました。
一番多い違いの理由として 対応ブラウザ※ が挙げられていたのですが、どうやらそれは2020年では古い情報が多い気がしました。
はっきりする他の理由がググっても出てこなかったので自分で調べちゃえ!ってノリです
※ IEだと textContent が使えない / Firefoxだと innerText が使えない、などと書かれた記事もあったのですが、今回の結果 とは違っていました。
結果
とりあえず結果から!!(詳しい検証方法は下に記載しています)
結論から言うと、
ブラウザが違うことによる(見た目的な)動作の違いはなかった
です。ChromeだろうとFirefoxだろうと同じ動きをしました。
しかし、
textContent / innerText / innerHTML の動きによる違いはある
でした。
- ノーマルテキスト
- 改行ありテキスト(
\n) - 取り消し線HTMLありテキスト(
<s></s>)
の3パターンで検証した結果、
-
textContent
- 特に何もなし(一番普通)
-
innerText
-
\nで実際に改行されるのはこれだけ
-
-
innerHTML
-
<s></s>が動くのはこれだけ
-
でした。詳細が気になる方は下で。
検証
検証方法をざっくり記載します。
環境
以下の環境で違いを比較しました。
- Chrome: 81.0.4044.138 ※Mac
- Firefox: 76.0.1 (64 ビット) ※Mac
- Safari: 13.1 (15609.1.20.111.8) ※Mac
- Microsoft Edge: 81.0.416.72 ※Win10
- Internet Explorer: 11.0.14393.0 ※Win10
方法
以下の文字列をテキスト挿入メソッド3つに対して行いました(3×3の9パターン)
①'黄色い雲はkintone'
②'黄色い雲は\nkintone'
③'<s>黄色い雲はkintone</s>'
実行したJavaScriptはこちら
document.getElementById('id1').textContent = '黄色い雲はkintone';
document.getElementById('id2').innerText = '黄色い雲はkintone';
document.getElementById('id3').innerHTML = '黄色い雲はkintone';
document.getElementById('id4').textContent = '黄色い雲は\nkintone';
document.getElementById('id5').innerText = '黄色い雲は\nkintone';
document.getElementById('id6').innerHTML = '黄色い雲は\nkintone';
document.getElementById('id7').textContent = '<s>黄色い雲はkintone<s>';
document.getElementById('id8').innerText = '<s>黄色い雲はkintone<s>';
document.getElementById('id9').innerHTML = '<s>黄色い雲はkintone<s>';
対象
kintoneのカスタマイズビューで簡単なHTMLを作りました。
(複数ブラウザ/複数PCでも簡単に検証できて、kintoneはやはり便利でしたね〜)
HTMLはこんな感じです。
<body>
<div>
<p class="test-h1">'黄色い雲はkintone'</p>
<h2 class="test-h2" id="id1">textContent</h2>
<h2 class="test-h2" id="id2">innerText</h2>
<h2 class="test-h2" id="id3">innerHTML</h2>
</div>
<div>
<p class="test-h1">'黄色い雲は\nkintone'</p>
<h2 class="test-h2" id="id4">textContent</h2>
<h2 class="test-h2" id="id5">innerText</h2>
<h2 class="test-h2" id="id6">innerHTML</h2>
</div>
<div>
<p class="test-h1">'<s>黄色い雲はkintone<s>'</p>
<h2 class="test-h2" id="id7">textContent</h2>
<h2 class="test-h2" id="id8">innerText</h2>
<h2 class="test-h2" id="id9">innerHTML</h2>
</div>
</body>
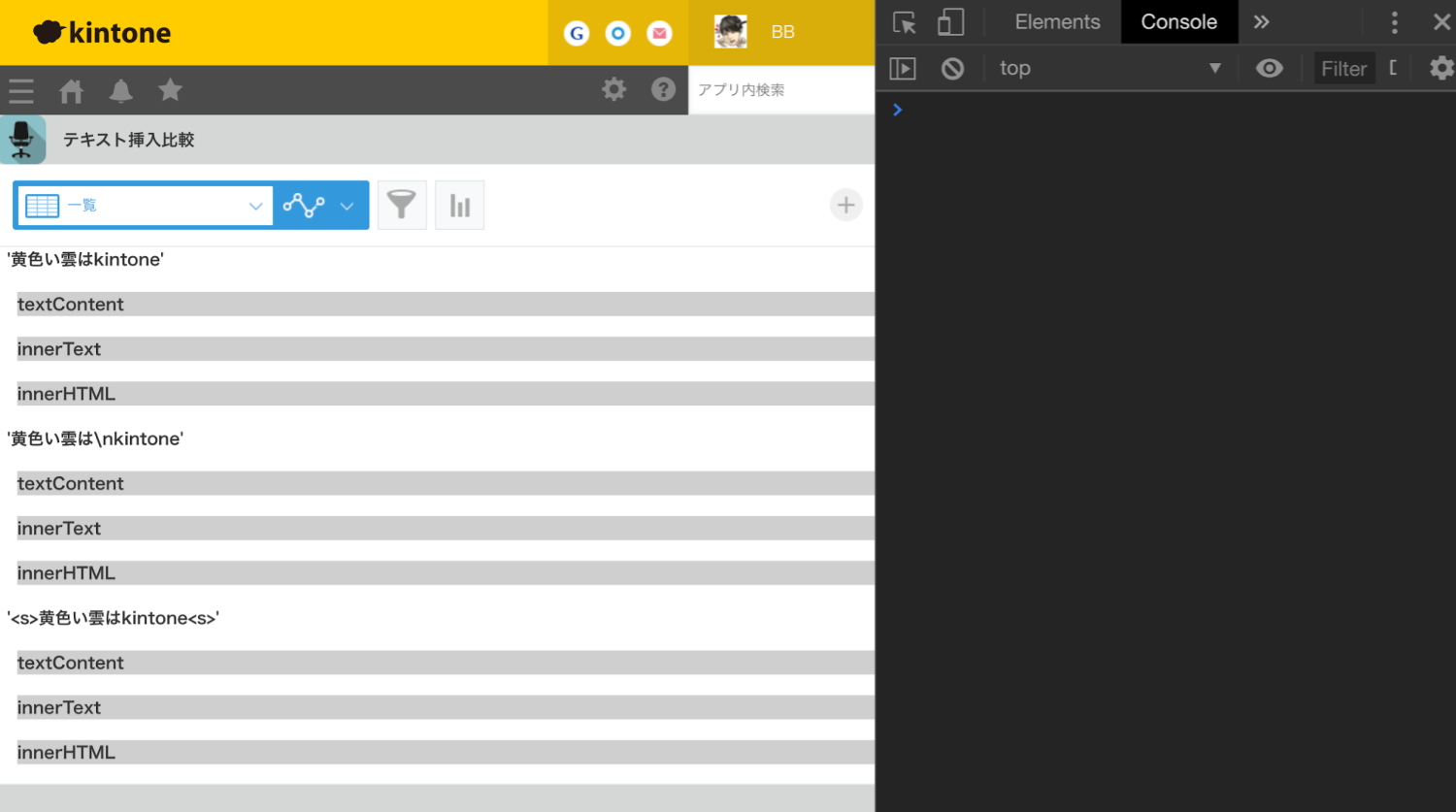
各ブラウザでの比較
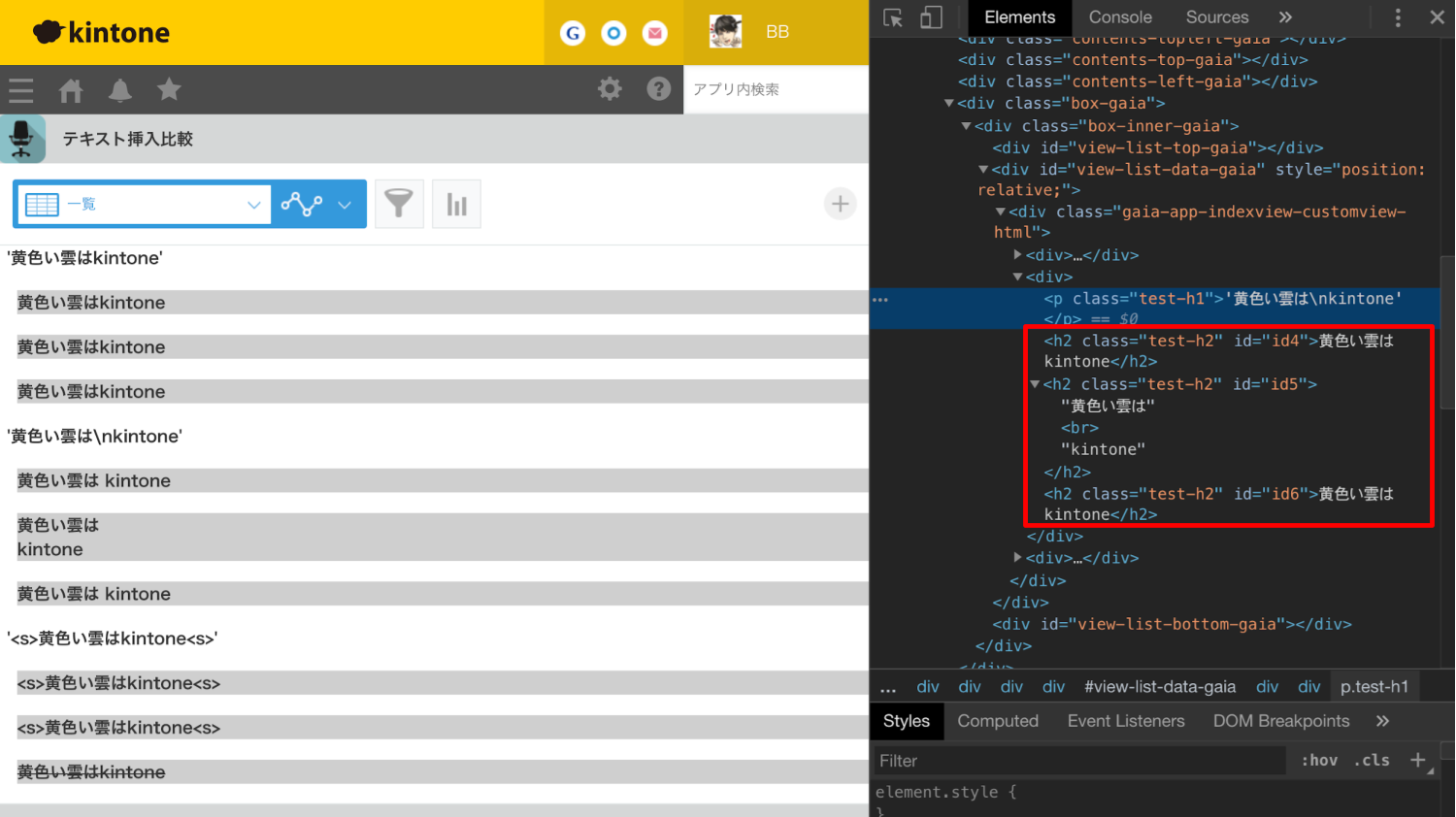
Chrome
 ①'黄色い雲はkintone'
見た目的には **全部同じ** でした。
①'黄色い雲はkintone'
見た目的には **全部同じ** でした。
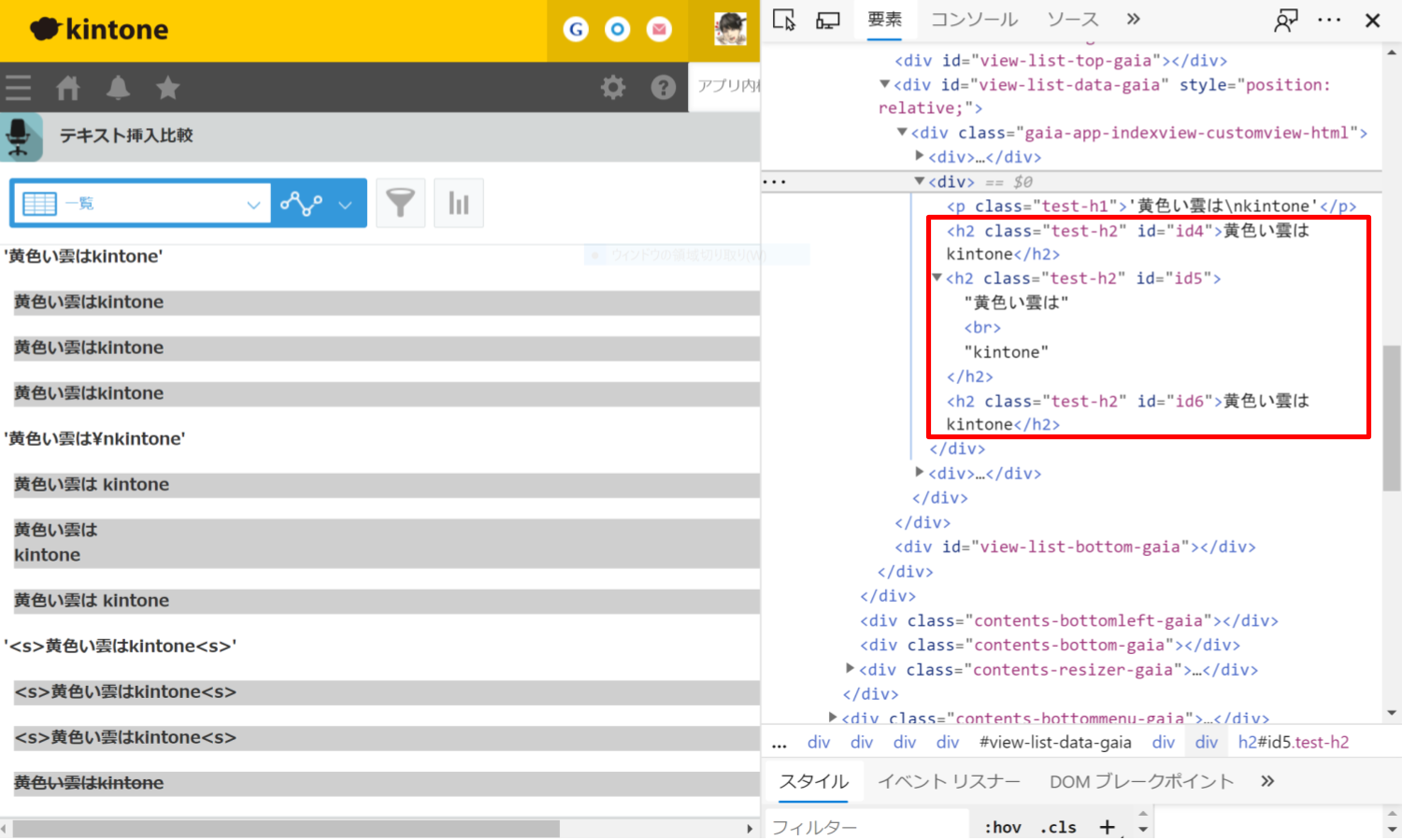
②'黄色い雲は\nkintone'
innerText だけ改行がちゃんと表示されました。(innerTextの場合だけbrタグが入っていました)
※ 開発者ツール上では全部改行されていますが、brタグがないとHTML画面上では改行されてませんでした。面白い。
③'<s>黄色い雲はkintone<s>'
innerHTML だけ取り消し線が入りました。(HTMLタグとして動いた)
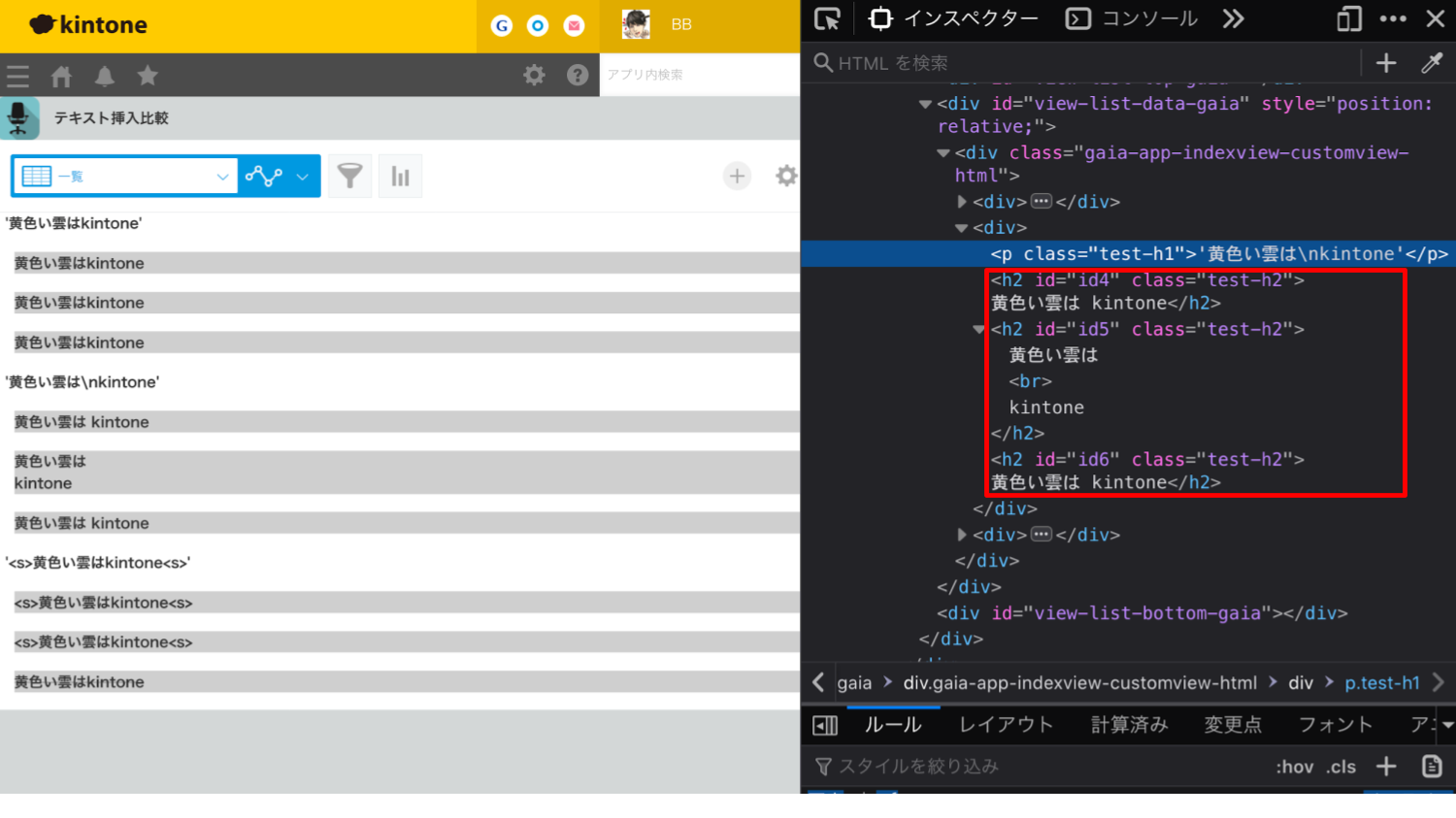
Firefox
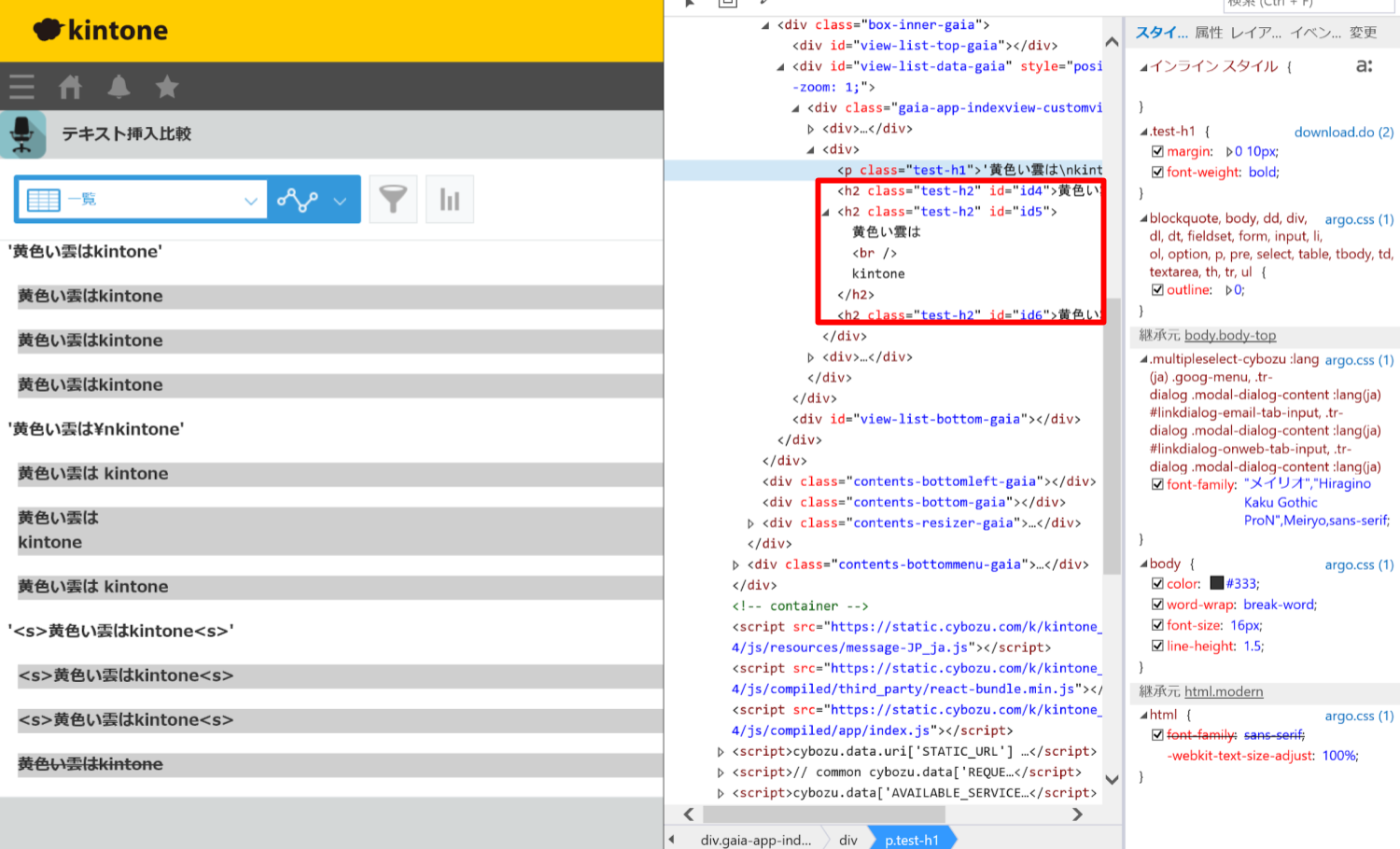
 ほとんどchromeと同じ結果でしたが、
② Chromeでは textContent の場合も開発者ツール上では **改行** されてましたが、Firefoxの開発者ツール上では改行はされず空白が入ってるだけでした。ちょっと違っていて面白い。
ほとんどchromeと同じ結果でしたが、
② Chromeでは textContent の場合も開発者ツール上では **改行** されてましたが、Firefoxの開発者ツール上では改行はされず空白が入ってるだけでした。ちょっと違っていて面白い。
Safari
 Firefoxと一緒でした。
Firefoxと一緒でした。
Microsoft Edge
 Chromeと一緒でした。(さすがChromium)
Chromeと一緒でした。(さすがChromium)
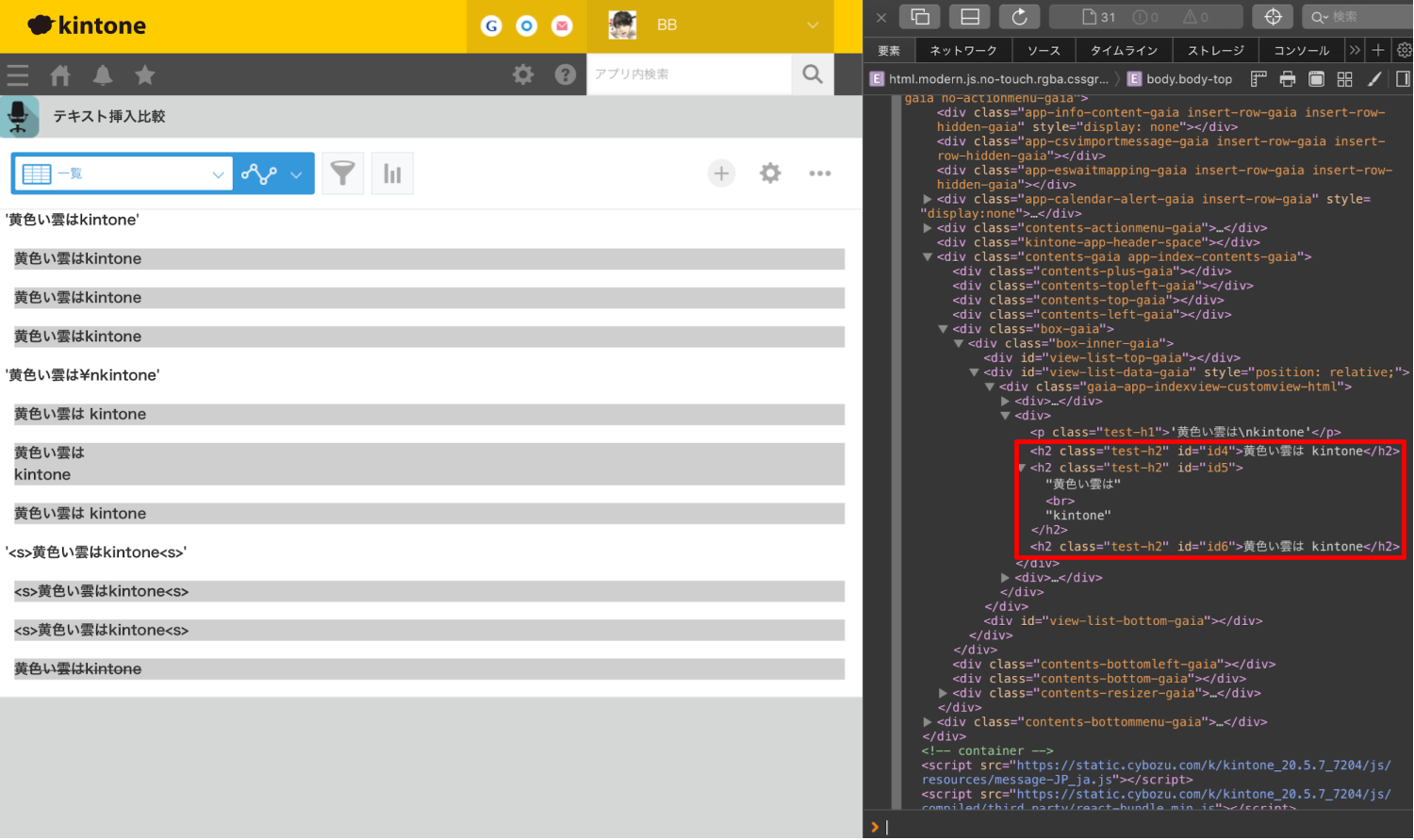
Internet Explorer
 Firefoxと一緒でした。(画面切れててすみません・・)
Firefoxと一緒でした。(画面切れててすみません・・)
さいごに
いろいろと自分で調べないとわからないものだな〜と勉強になりました。
特に innerText × \n の改行の違いは知らなかったですね。
それでは!≧(+・` ཀ・´)≦