🎄こちらは obniz Advent Calendar 2019 21日目の記事です🔔
はじめに
obnizには Serverless Event という形で、外部からのアクションをトリガーにobnizを操作することができる機能があります。ググってみると、IFTTT連携だったり定期実行だったりいろいろ出てきます。
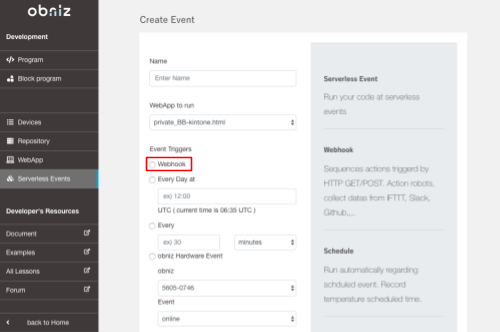
そして、その Serverless Event ですが、obnizの 開発者コンソール を見ると、
Webhook という一文字が・・・。
IFTTT連携できるって時点で気づくべきところですが(笑)、Webhookを受け取ったときにobnizを操作することができるらしい!!
(websocket API ではないところがポイントです!!)
今回一番の驚きはWebhookで受け取ったデータを obniz側でゴニョゴニョできるってことです。
→ 普通は Lambdaとか中間サーバーを用意してデータを変換しないといけないんですが、そこも Serverless Event が担っている
なので、用意しないといけないものが
- obniz
- kintone
だけというわけです!すばらしい!!
作ったもの
kintoneのWebhookが使えるので、kintoneの通知をobnizが知らせてくれる仕組み を作ります。
今までだとkintone側でobnizのコードを書く必要があったのですが、今回はWebhookなのでkintone側はノーコードです!
そしてobnizもブロックプログラミングに対応しているのでノーコード!
そしてそしてできたものがこちら
kintoneのWebhookでIoT! pic.twitter.com/Tn2WBowD5W
— BB@サブ (@BB_File) December 20, 2019
ソフトウェア側の実装
たぶん10分くらいで終わりますw そのくらいシンプルです
obniz側
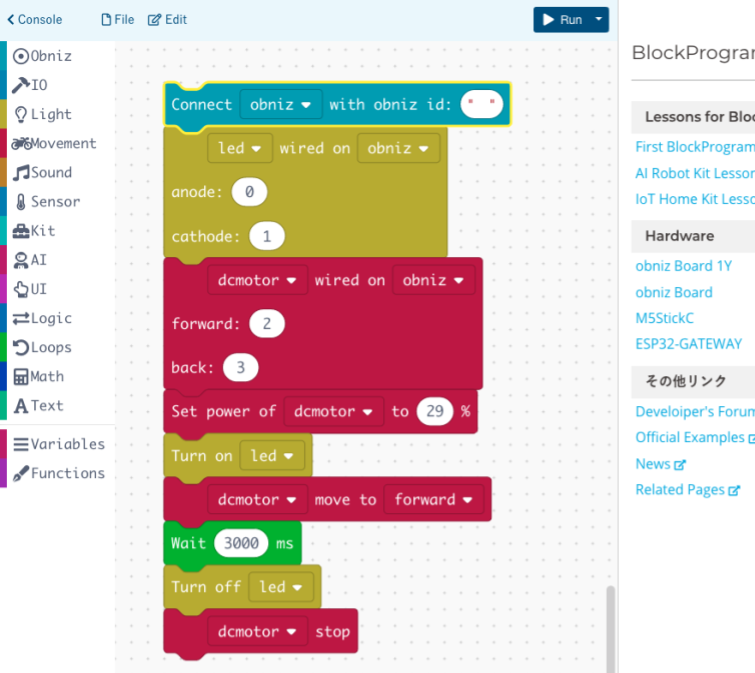
Repository 内で作成します。
LEDとDCモーターを3秒動かして停止させるという非常にシンプルな動きです。

このプログラムを Serverless Event で設定します。WebAppp to run 部分でRepositoryが選択できるので、作ったやつを選びます。
そして Event Triggers を Webhook にして保存すると生成される Endpoint のURLをコピーしておきます。
これでobniz側はおしまい。
kintone側
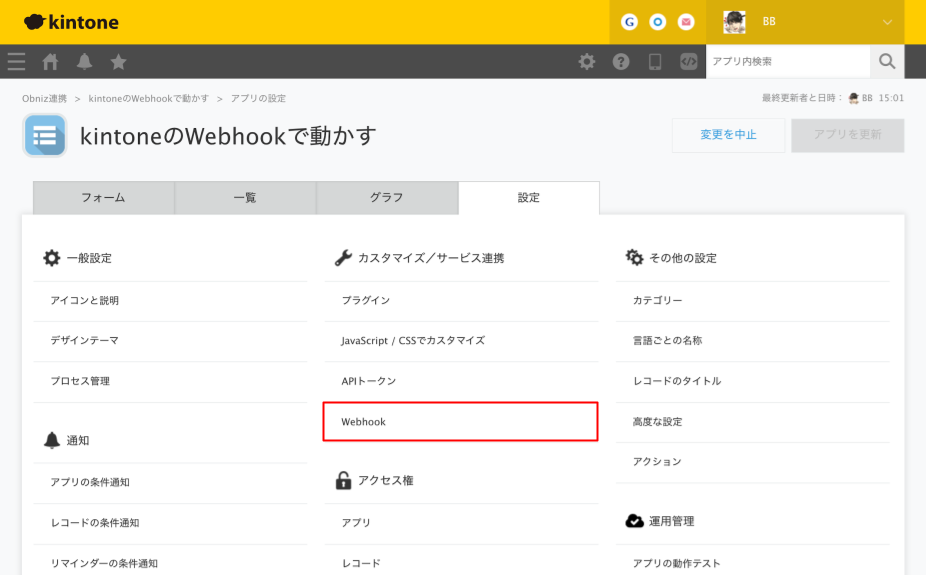
こちらもとても簡単です。適当なアプリを作ってWebhookの設定をするだけです。

この↓の Webhook URL 部分に obniz側で生成したURLを記載します。

これでkintone側もおしまい。
ハード側の実装
さぁ、本題はここから。物理的な実装に1時間くらいかかりましたw
何回もトライアンドエラーしました 泣
- ペットボトルをデバイスの容器として使おうと決める
- ペットボトルの底を切り取る (2回失敗)
- ペットボトルの表面(LED)部分に穴を開ける(1回失敗)
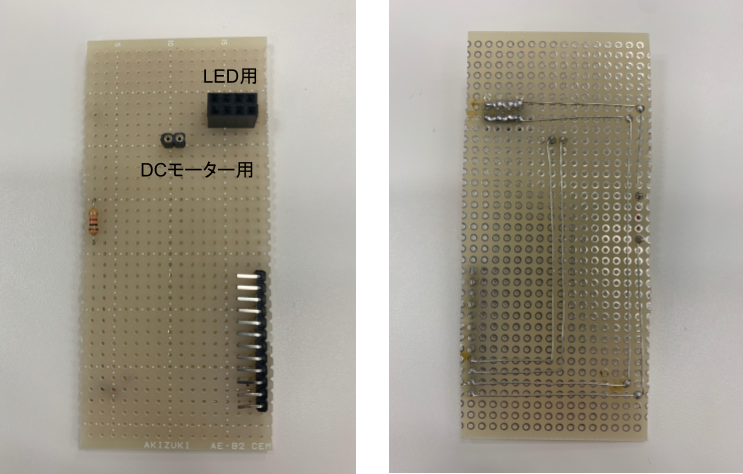
- 基盤を作成する(何回かやり直す)
- はんだづけの位置を間違える
- LEDを抵抗なしで直挿ししてフィラメントを焼き切る
いろいろ試しました。
※ 基盤をペットボトル内に入れる際に、その入れる位置によってコネクタ部分が微妙にずれるのでLEDだけは大雑把に作りましたw

モバイルバッテリーはサイボウズ商店のバッテリーを利用しています^^

おわりに
ソフトウェアの人間だけど、物理的なものを作るのは楽しいね〜
ソフトウェアの人間だから、obnizはとても親しみやすくて良いね〜
複数のkintoneアプリにWebhookのURLを設定すればいろいろアプリから通知が受け取れます!
今回はブロックプログラミングを使いましたが、obniz側でJSも書けるのでレスポンスから処理を分岐させることもできます
- メンションがあったらモーターのパワー最大で回る
- 重要なアプリにレコードが追加されたらLEDが点滅
などなど。いろいろお試しあれ!
それでは!≧(+・` ཀ・´)≦