この記事は、2023年8月31日開催の 「ChatGPT × kintone × LINEで最強の接客ツールを作ろう!」 のkintone編の記事になります!
前半のハンズオン記事はこちらです!
自己紹介
kintone側の流れ
今回、LINEで送られてきた問い合わせ内容を元にAIによる感情分析を行い、その結果をkintoneに格納するようにしています。普通に考えれば 「DBに入れずにそのまま直接LINEで返信したらいいのでは?」 と思うかもですが、
- AIによる回答が必ずしも正しい回答とは限らない(人の目を通す必要がある)
- クレーム情報を格納することで集計・分析に利用可能
という観点から、kintoneに格納することにしました。(より実践的な内容って感じです!)
この記事で構築するフローとしては、
- kintoneに保存された返信内容を確認して、適宜変更を加える(kintone基本機能)
- kintoneのWebhook×プロセス管理を使って、返信内容をLINEに投稿(返信)
- kintoneに格納されたクレーム内容を集計・分析
といった流れになります!
0. kintoneアプリの説明
前のハンズオン部分でkintoneアプリをテンプレートから作成したと思いますが、そのアプリの構成についてちょっと説明してみたいと思います。ハンズオンとは直接関係ないので、ここはスキップしてもOKです!
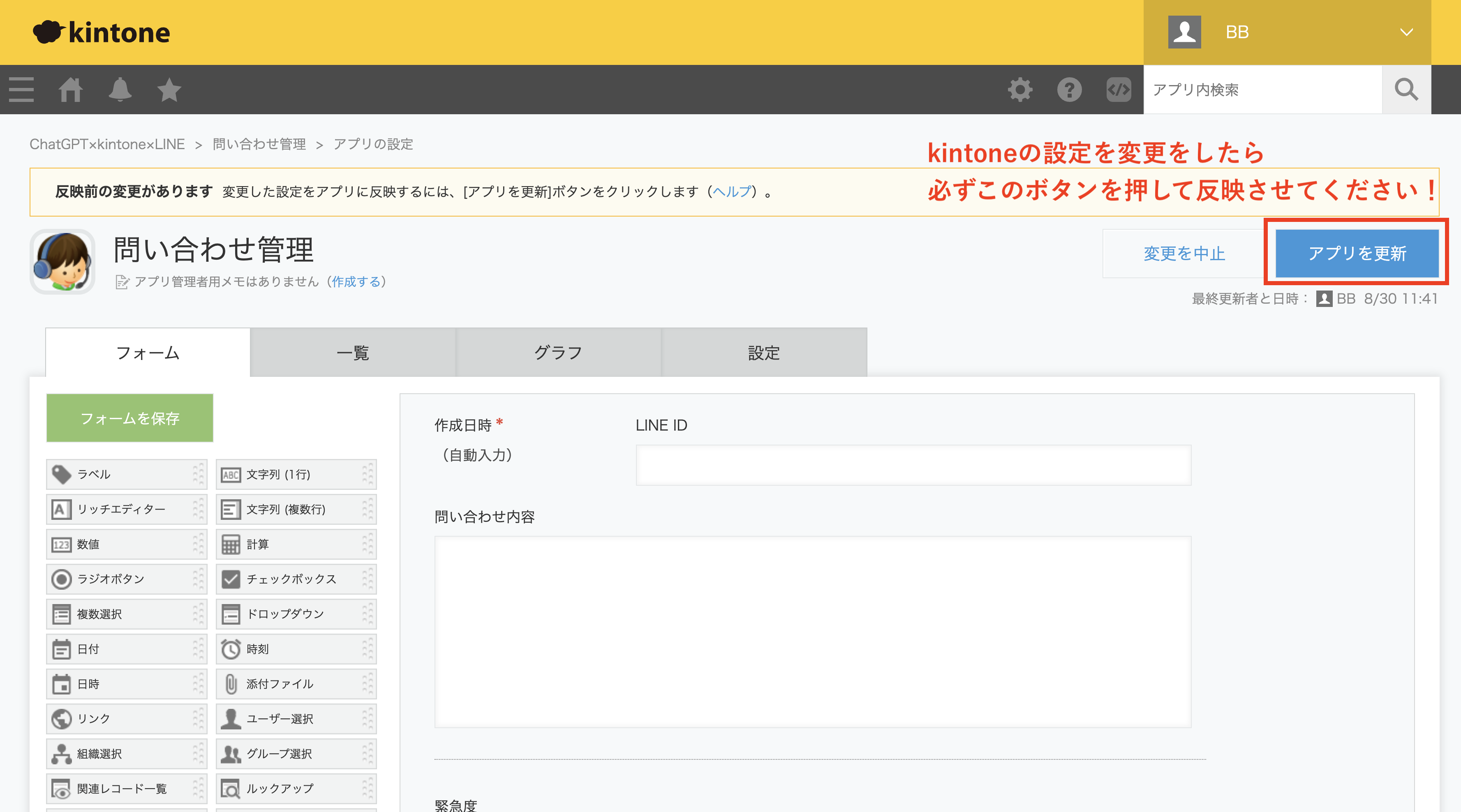
フィールド構成
| フィールド名 | フィールドタイプ | 説明 |
|---|---|---|
| 作成日時 | 作成日時 | kintoneにレコードが新規作成された日時(自動挿入) |
| LINE ID | 文字列(1行) | LINEのUUIDを保存するフィールド |
| 問い合わせ内容 | 文字列(複数行) | お客様からの問い合わせ内容を保存するフィールド |
| 緊急度 | ドロップダウン | ChatGPTによる分析結果を保存するフィールド 「高・中・低」の3選択肢 |
| 返信内容 | 文字列(複数行) | ChatGPTによる結果を保存するフィールド |
アプリのテンプレートはこちら
https://drive.google.com/drive/folders/1-0e2H04YVU2u2OISGC1lEK5CDQH0JYhH
アプリテンプレートを用いたアプリ作成の方法はこちらのヘルプをご確認ください。(めちゃ簡単です)
https://jp.cybozu.help/k/ja/user/create_app/app_csv/add_app_template_file.html
1. kintone プロセス管理の設定
それでは改めてkintone側のハンズオンといきましょう!
といっても、アプリテンプレートを利用した場合はすでにここも設定済みなのでスキップで大丈夫ですw
kintoneには「プロセス管理」というワークフローの仕組みがあります。今回このワークフローを利用して、 「ステータスが”LINE送信済”になったら返信内容をLINEに投稿する」 仕組みを作ってみます。
この仕組みにすることで、人が意図的にLINEに返信内容を送ることができるため、
- 意図せず勝手に送信された
- 間違えて送ってしまった
- 他者の確認を得ずに送信してしまった
ということが防げるようになります。プロセス管理は問い合わせアプリの 歯車 > 設定タブ > プロセス管理 から設定が可能です。

LINEに投稿するステータスとして今回は LINE返信済 としてみました。
この「LINE返信済」はのちほどmake側でも利用するので覚えておいてください。
makeフロー
次はmake側を設定していきます。makeで作るフローは 「kintone → LINE」 の連携部分です。
makeは1つのフロー内に複数のイベントトリガーが設定できなさそうなため、
今回のフローは 新しく 作成してください。
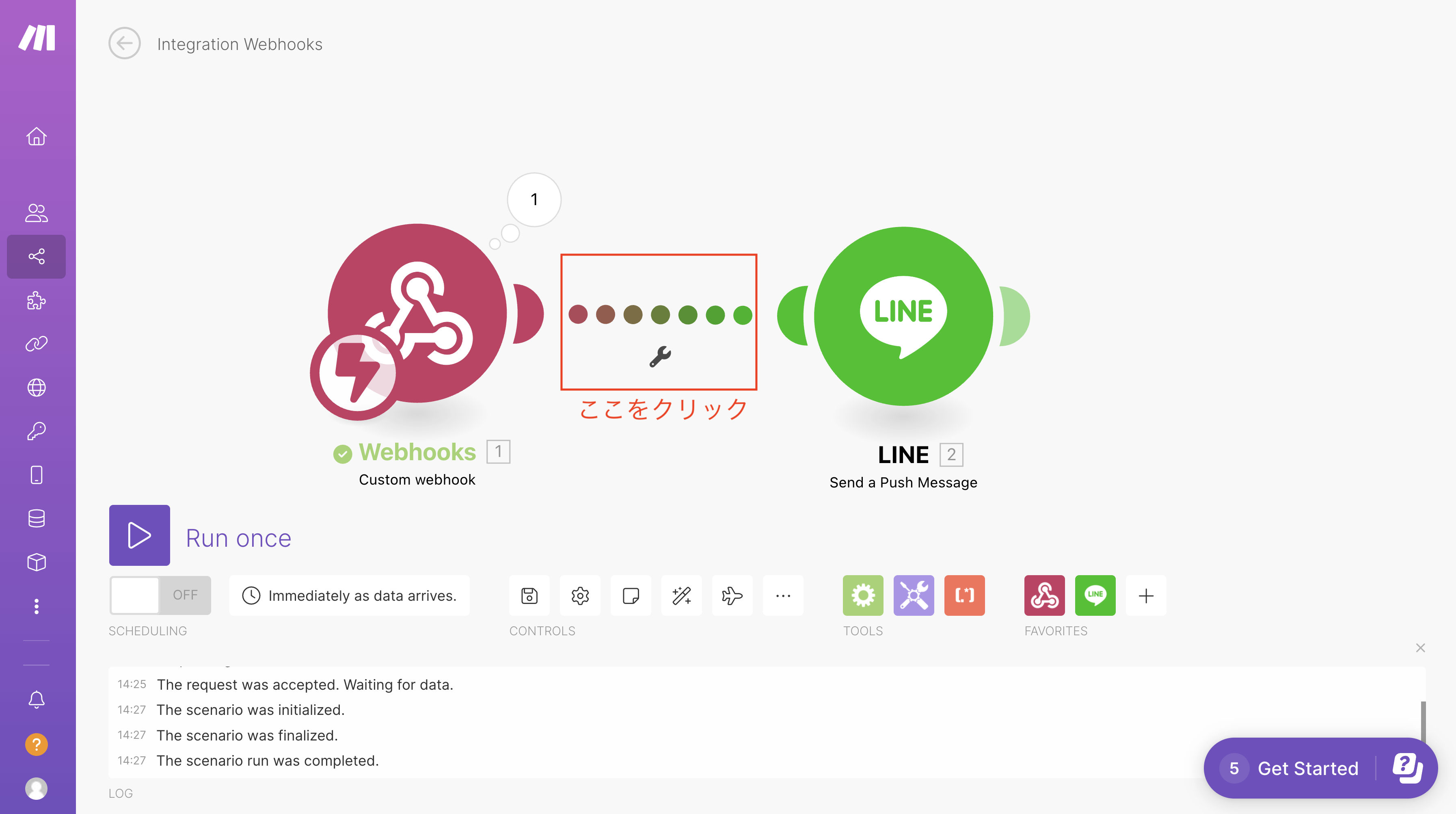
先にmakeの全体像をお見せすると、、利用するコネクタはWebhookコネクタとLINEコネクタの2つのみです!

2. Webhookコネクタ
画面下部の+ボタンより「Webhook」を選択して、「Custom Webhook」を選択します。

Webhookコネクタをまだ利用していない場合は「Add」より新しいhookを準備します。

Webhook nameは適当でOKです!

Saveを押すと「Copy address to clipboard」のボタンが出るのでクリックして(コピペして)、「OK」を押します。

これでWebhookのコネクタ設定は完了です。
3. kintone Webhookの設定
次は、先ほどmake上でコピペしたWebhook URLをkintoneに埋め込み、簡単な動作確認もしてみたいと思います。kintoneにはWebhookが搭載されており、
- レコードが新規追加されたとき
- レコードが更新されたとき
- レコードが削除されたとき
- レコードのコメントがあったとき
- ステータスが変更されたとき
のイベントをトリガーにそのレコードデータを特定URL宛に飛ばすことができます。
kintoneのレコード一覧より 歯車 > 設定 > Webhook と進み、左側にある+ボタンより新規追加します。今回はkintoneのプロセス管理をトリガーにするので、「ステータスが変更されたとき」にチェックを入れてください。

URLを貼り付ける際 https:// は重複するので取り除いてください
簡易動作テスト
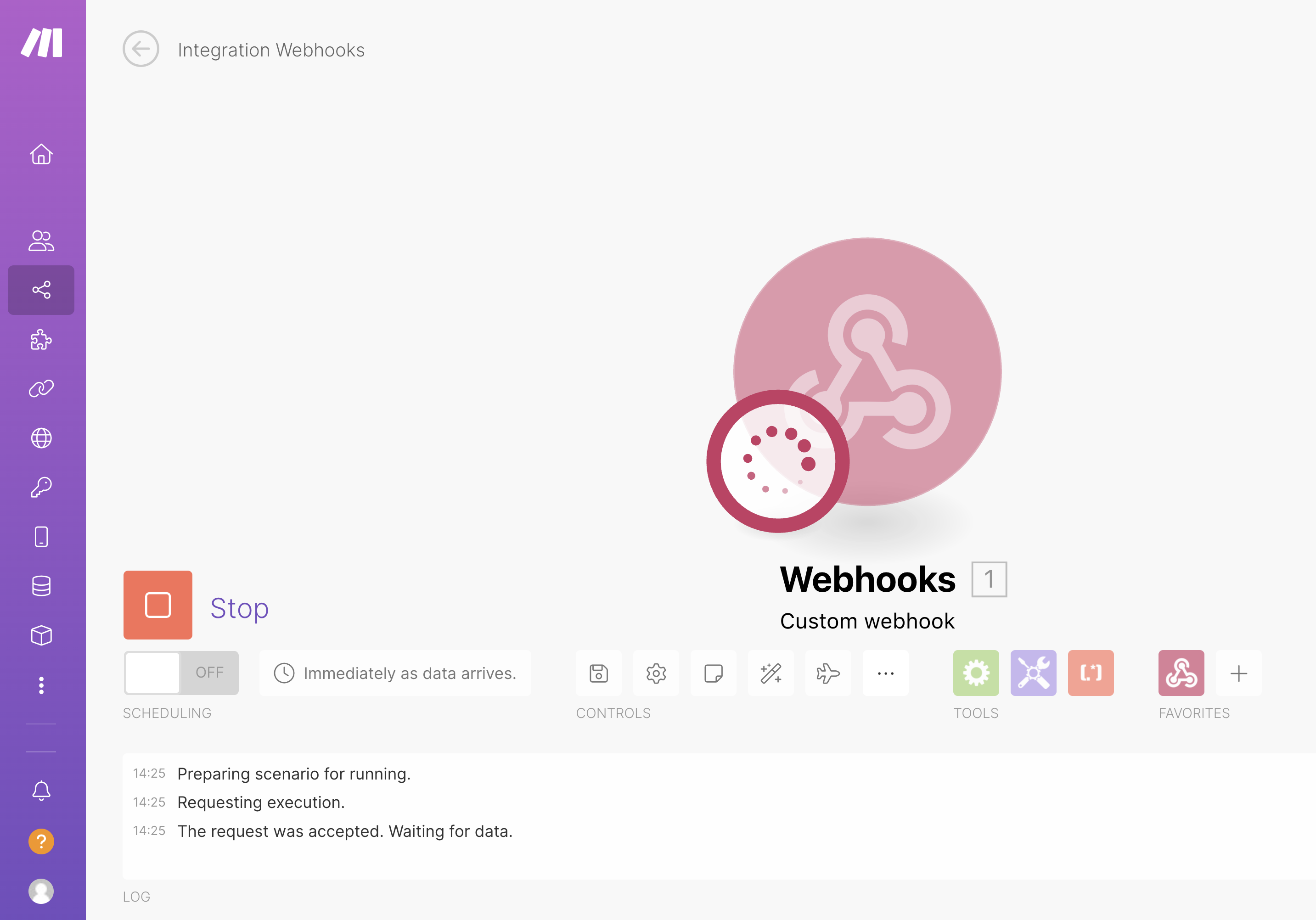
まずmake側の 「Run once」 をクリックして、待機状態にしておきます。


この状態でWebhookURLにデータを飛ばすと、makeが動くようになります。
次に、kintone側で実際にWebhookを飛ばしてみたいと思います。おそらく前のハンズオンのところでkintoneにデータ登録はできていると思いますが、もしデータがなければ適当にレコードを1件登録してください。
(一覧の左側の青色ノートマークより)1件データを開いてもらうと、「返信する」というプロセスボタンが表示されると思います。

プロセスを動かすとmake側の画面が待機画面から完了画面に切り替わります。(Webhookコネクタの右上に数字が出ていればOKです!)

この数字をクリックすると、kintoneから飛んできたレコードデータを確認することができます。

この画面と同じようにデータが確認できれば、動作確認は完了です!
4. LINEコネクタ
次はLINE側のコネクタ設定を行います。
LINEコネクタを選択いただき、Send a Push Message を選択します。

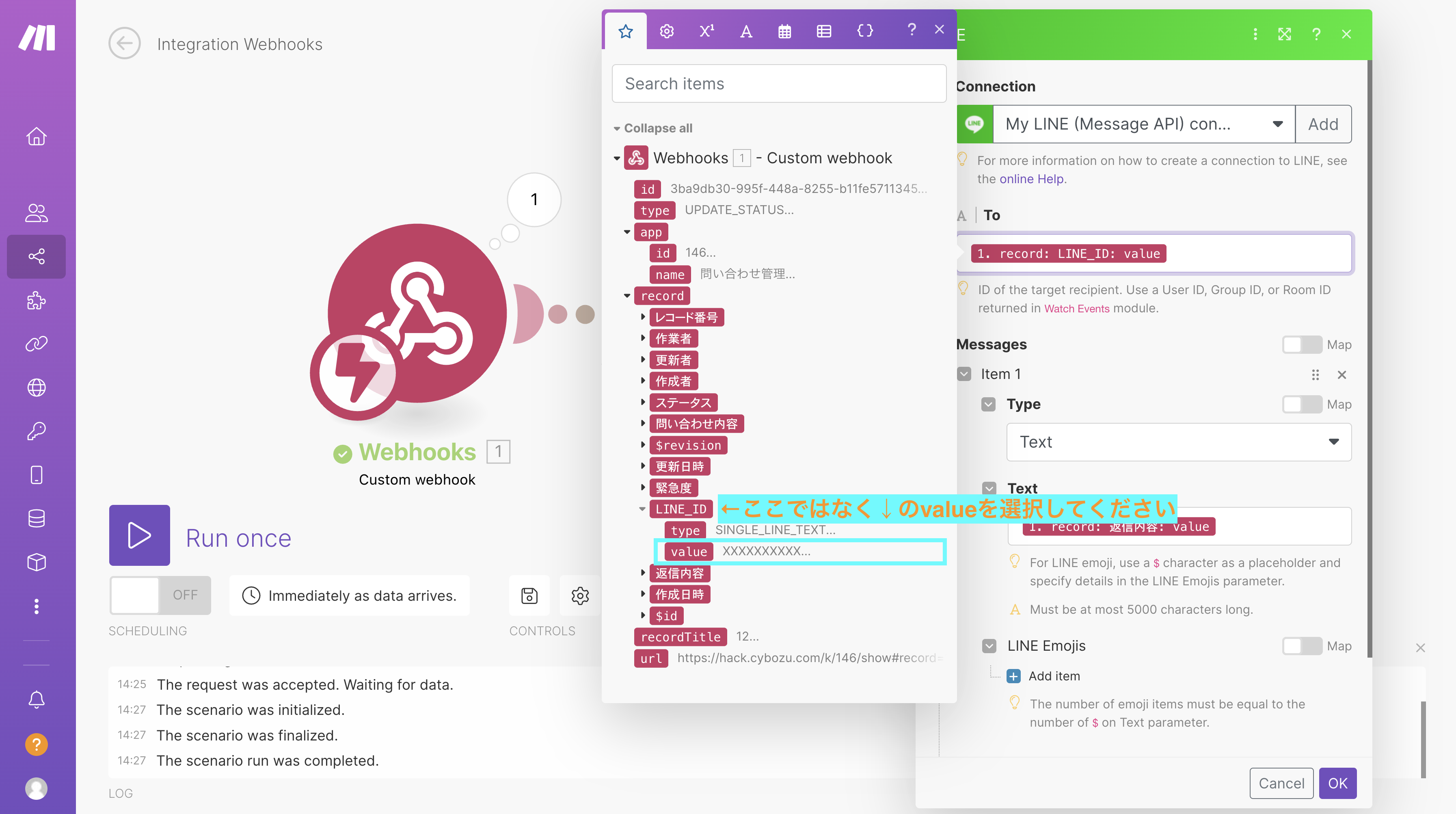
おそらくConnection部分は前のハンズオンのところで設定済みなので同じやつを利用してください。Messageを開くとText部分が表示されるので
- To: kintoneのLINE IDフィールドの値(
record:LINE_ID:value) - Text: kintoneの返信内容フィールドの値(
record:返信内容:value)
5. フローの条件分岐
4までの処理で一連の流れは実現できているのですが、このままだとkintoneのプロセスが動くたびにLINEに返信内容を投稿してしまいます。今回は ステータスが「LINE送信済」になったらLINEに投稿する という条件があるので、make側で条件分岐を設定します。

Conditionのほうに record:ステータス:value を選びます。

Text operations は Equal to のままで、値に LINE返信済 と記入します。

こうすることで、ステータスが「LINE返信済」のときだけ、このフローが通るようになります。
6. 全体の動作確認
これで全体の流れが開発できたので、動作確認をしてみましょう。
まず、makeのシナリオ一覧から 自動起動をON にしてください。

Ex. kintone上での分析
kintoneには基本機能としてグラフ機能があるため、簡単な集計や分析はノーコードで実現可能です。
レコード一覧画面のグラフアイコンをクリックすることで好きなグラフを作成することができます。

今回は「緊急度」だけをAIで分析させましたが、他にも「ジャンル」「属性」「言語」など、さまざまな情報をAIに分析させてkintoneに格納することで、好きな切り口でクレーム情報を二次利用することができます!
Ex. kintoneに格納されたLINE IDの利活用
LINE Botの機能として、
「同じプロバイダ−の中であれば別のBotからも同じLINE IDを利用してメッセージが投稿可能」
というのがあります。
つまり Bot A とのやりとりで取得したLINE ID(ユーザーの宛先)を Bot B で利用することができます。
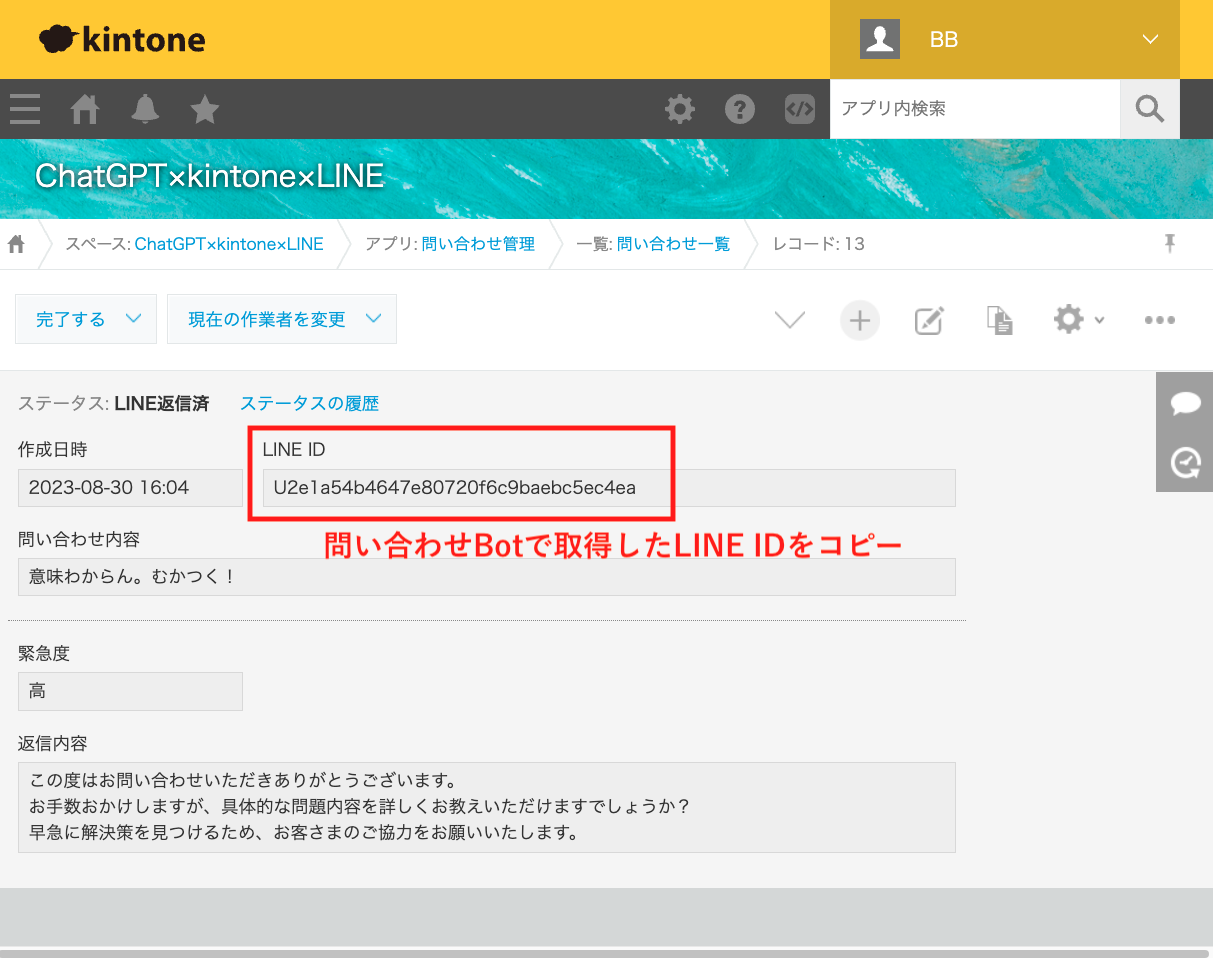
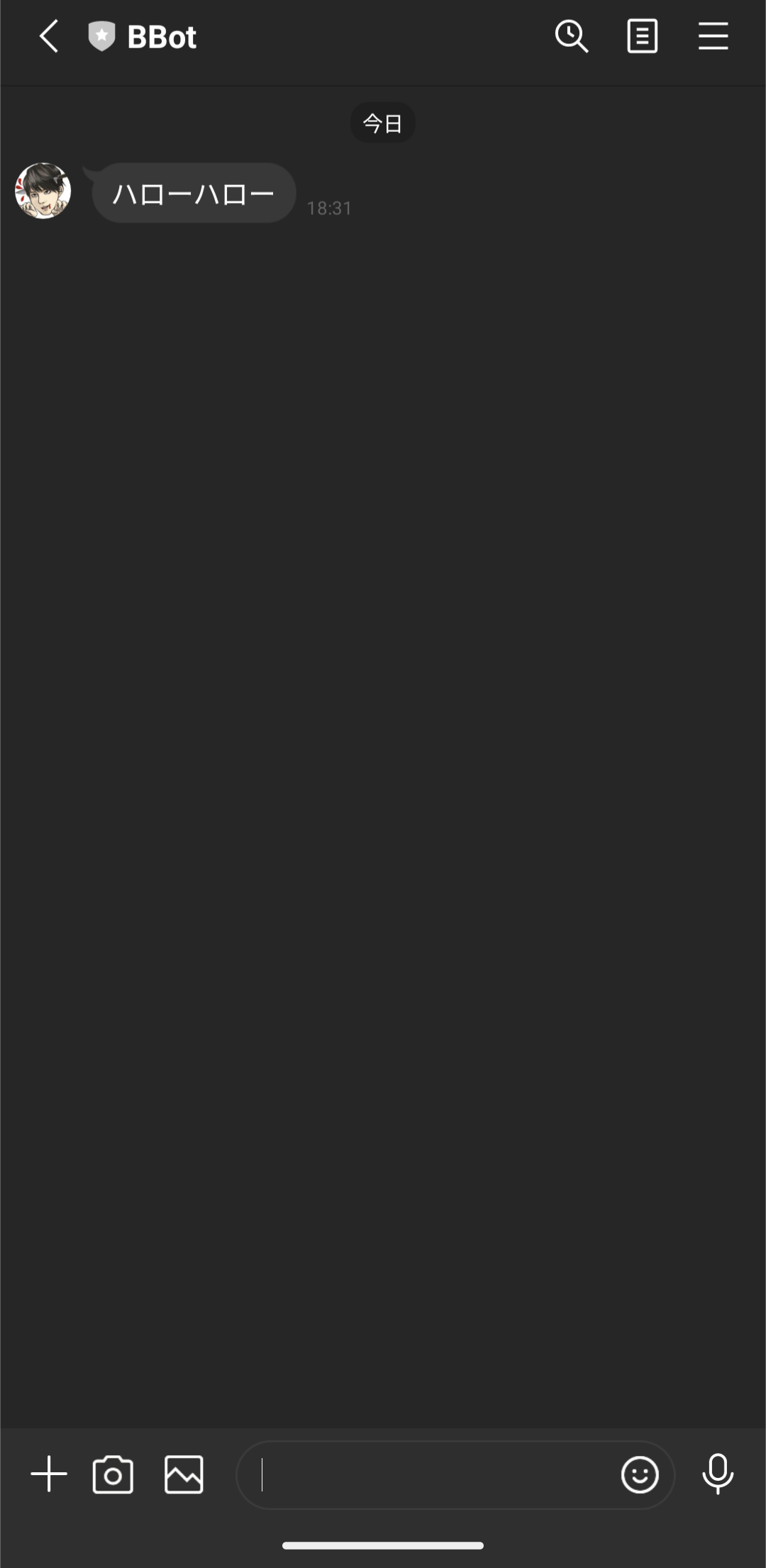
そのためにはLINE IDをBot間で共有する必要があるのですが、まさにここでkintoneの出番となります。今回の問い合わせ管理Bot経由で取得したLINE IDを使って、別のBotから任意のテキストを送信してみました!
今回はLINE IDはコピペをしたのですが、kintoneにはルックアップという別アプリのデータを参照する機能があるので、それを利用すればわざわざコピペをせずにLINE IDを活用することができます。
こんな形でLINE IDをkintoneで管理することで、複数のBotで利用可能になります。
LINEの規約によりLINE IDの使いまわしは「同一サービス内でのみ可能」となっているので、悪用はしないでくださいw