はじめに
kintoneカスタマイズのTipsを見ていると、オブジェクト内のフィールドコードの書き方が「ドット記法」だったり「ブラケット記法」だったり記事によってバラバラだったので、
(勝手に) これがデファクトスタンダードだ!
ってことで記事化してみました。
※ あくまでBB個人の解釈です。でも割と筋は通っている気がします。
(前提) ドット記法、ブラケット記法とは
JavaScriptではオブジェクトのプロパティを参照する際の書き方が大きく2種類あります。
const obj = {
record: {
text: {
value: '文字列だよ'
}
}
};
- ドット記法
- ドットでつなぐ
const text = obj.record.text.value;
- ブラケット記法
- 角括弧[]でつなぐ
const text = obj['record']['text']['value'];
特徴
- ドット記法
- シンプル
- ブラケット記法
- 変数が扱える
-
obj['record'][HENSU]['value'];// 「HENSU」って変数が使える
-
- 変数が扱える
(個人的な) 結論
基本はドット記法で書くが、フィールドコードだけはブラケット記法にする
理由①日本語が直接つながっているの気持ち悪い
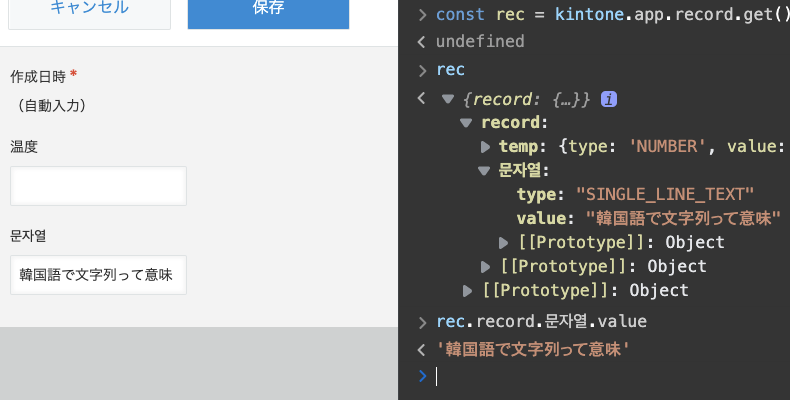
kintoneのフィールドコードは日本語OKなので、ドット記法で書くとこうなります。
kintone.events.on('app.record.create.show', (event) => {
const text = event.record.文字列.value;
一方、ブラケット記法なら
kintone.events.on('app.record.create.show', (event) => {
const text = event.record['文字列'].value;
// ~~~
rec.record['문자열'].value
'文字列'だから仕方ない、って割り切れる!
理由②どこがフィールドコード(可変部分)かわからない
仮に①対策としてフィールドコードをローマ字にしたとしても、今度はフィールドコードがどこかわかりにくくなります。
→ kintoneのフィールドコードはユーザーが簡単に変更できるため、変更対応する場合探すのが大変!
kintone.events.on('app.record.create.show', (event) => {
const num = event.record.number.value;
一方、ブラケット記法なら
kintone.events.on('app.record.create.show', (event) => {
const num = event.record['number'].value;
角括弧が目印になるからわかりやすい!
③基本的にフィールドコードは最初に変数に入れる派
①②を書いたあとであれですが、ユーザーが(勝手に)変更することを考慮して最初に変数に入れておくことのほうが多いです笑
- ユーザーが
numberをnumber1に変えたら・・・
kintone.events.on('app.record.create.show', (event) => {
const num = event.record.number.value;
// 〜〜〜
event.record.number.value = ~~~;
// 〜〜〜
const rec = kintone.app.record.get();
const recNum = rec.record.number.value;
3箇所も変更が必要になります。(コードがもっと複雑だったら・・・orz)
一方、変数化(ブラケット記法)なら
const fieldCode = {
number: 'number'
};
kintone.events.on('app.record.create.show', (event) => {
const num = event.record[fieldCode.number].value;
// 〜〜〜
event.record[fieldCode.number].value = ~~~;
// 〜〜〜
const rec = kintone.app.record.get();
const recNum = rec.record[fieldCode.number].value;
変数定義部分の1箇所だけ変えればOK!
変数を使う場合はブラケット記法一択なので、ブラケット記法で書くしかない!
余談
ごく稀にrecordとかvalue部分もブラケット記法で書かれているTipsを見かけますが、
recordやvalueって文字列はkintoneのAPI仕様が変更されない限りは変わらないのでブラケット記法にする必要はないと思ってます。
kintone.events.on('app.record.create.show', (event) => {
const num = event['record']['number']['value'];
そして、その仕様変更は影響範囲が大きすぎるのでおそらくありえないかなと。
おわりに
こういう細かいところから統一していけると、初学者にとっては「統一感あってわかりやすい」ですし、ベテラン勢にとっても「なんだこのコード!?」ってならないので良いですね。
それでは!≧(+・` ཀ・´)≦