はじめに
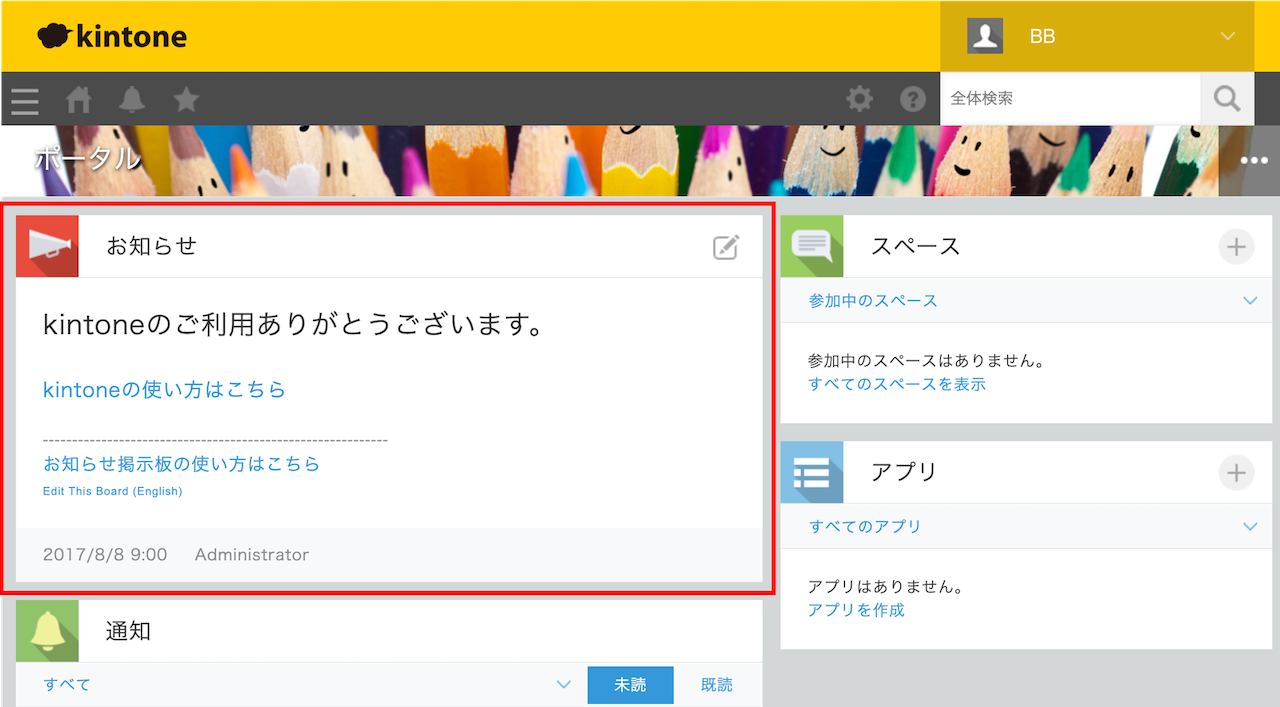
kintoneには、便利な お知らせ という場所があります

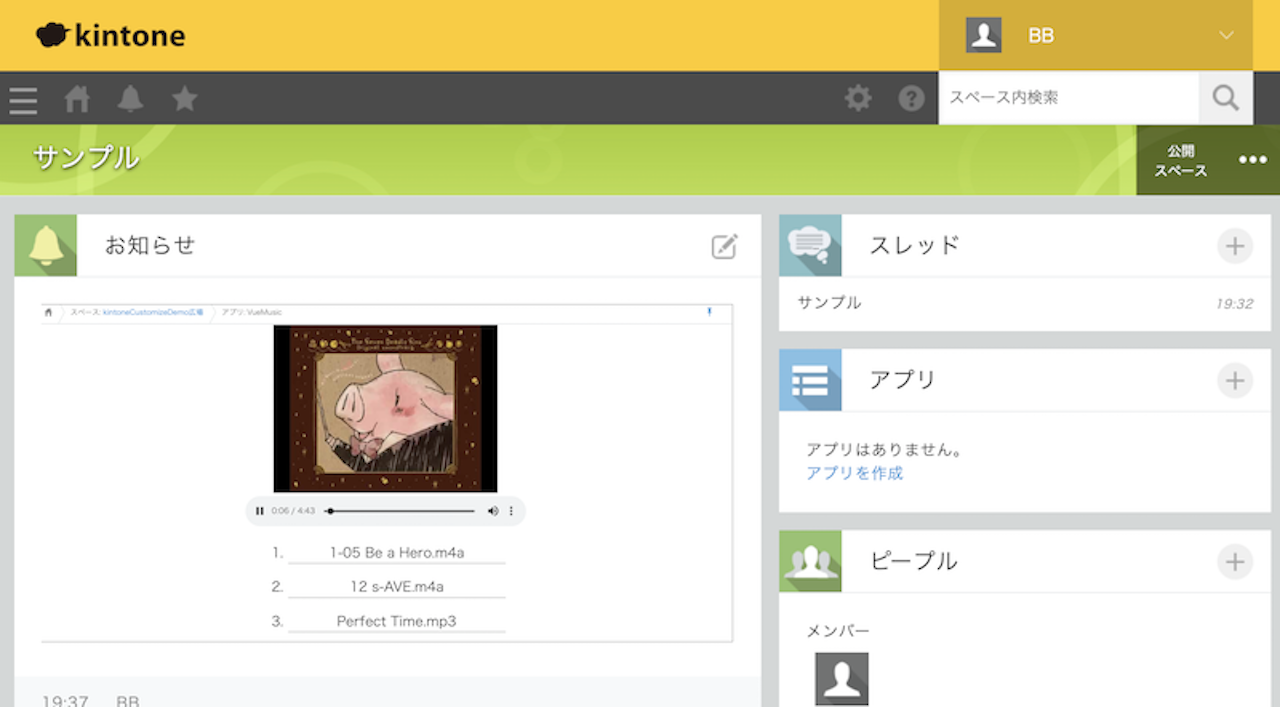
ログイン後のポータル画面だと↑の場所です。
スペースを作ると各スペースのトップにもあります。
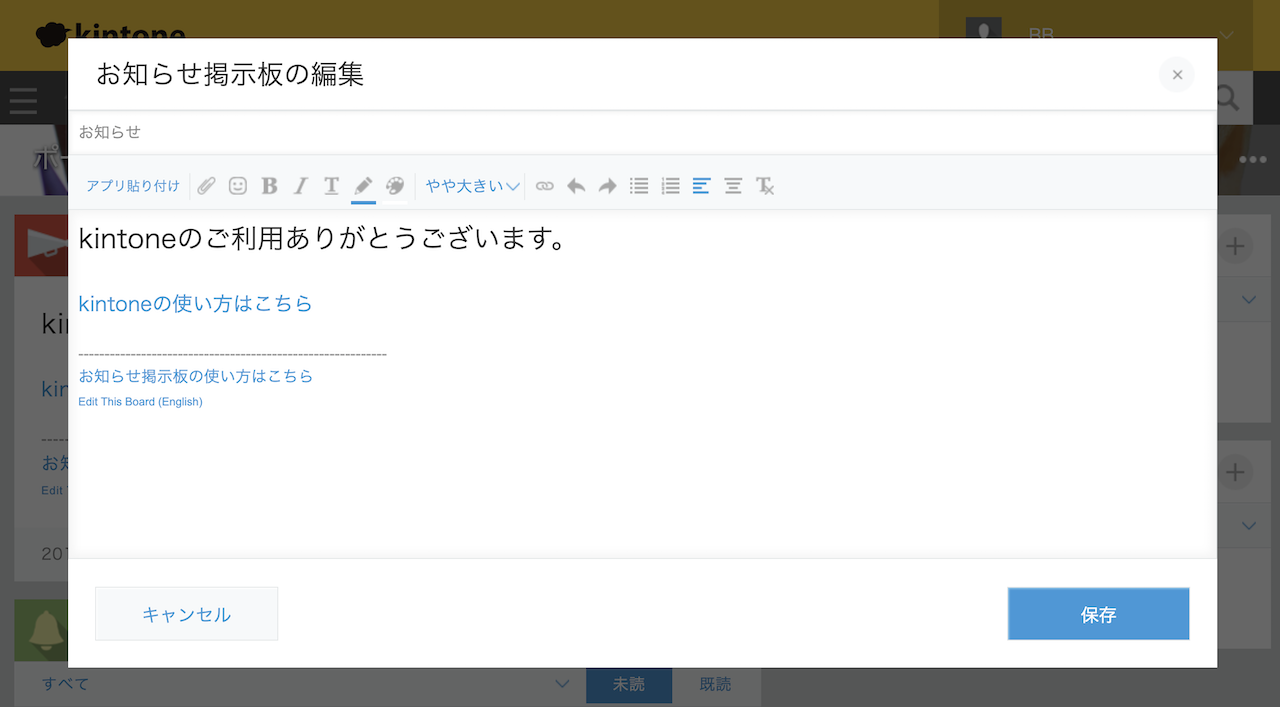
ここには自由に文言や文字サイズ、文字色、画像等を入れることができて、
オリジナルの掲示板が作れます!

ですが、結構制限もあったりして、
編集画面の上部に出るメニューバーの項目しか編集できないんですよね。。
→ つまり、太字や文字色変更はできるけど、フォントの変更 はできない

な、なんだと!!いろいろ変更したい!!
ってことでハックしてみました。
※ kintone的には非推奨なことなのであしからず。
きっかけ
きっかけは単純で、
Wordから文章をコピペしたら文字フォントがそのまま挿入されたのを見て、
「あれ、文字フォント選ぶことはできないけど、埋め込むことならできるのでは、、」
ってのがきっかけです。

よし、いろいろいじってやろう。。。
ハック方法
ではお待ちかねのハック方法ですが、そこまで難しくありません。
キーとなるのは Chromeの開発者ツールを使う ってことです (他のブラウザでもたぶんできます)
手順
- お知らせ欄の編集画面を開く
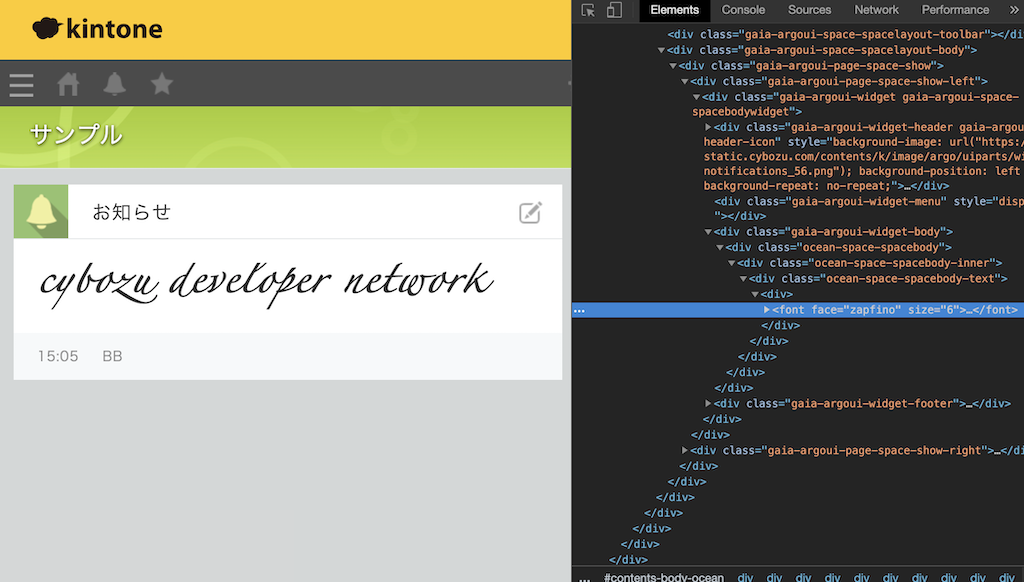
- Chrome開発者ツールを開く
- 開発者ツール上でHTMLを直接書き変える
- お知らせ欄の「保存」を押す
以上!
しかし言葉だけだとわかりにくいのでサンプルをいくつか紹介します!
ハック① 文字色を変える
[kintoneお知らせ欄ハック]
— BB (@BB_File) 2018年12月28日
Change fontColor pic.twitter.com/8tjIJDt9gt
HTML側で変更したものが、そのままお知らせに保存されている!!
ハック② 文字フォントを変える
Wordで適当にフォント選んでコピペ!

ただし、
コピペした段階ではフォント変わってそうでも、お知らせの保存をすると反映されないフォントもあるっぽい
フォントの余談
試している中で埋め込むことのできた zapfino ってフォントがかっこいい

↑ cybozu developer network をやってみた
ハック③ id/classを埋め込む
フォント等が変えられるってことは、そもそもタグにidとかclassとか埋め込めるのでは。。
idを埋め込む
とりあえず、idを埋め込めるかチャレンジしてみました
[kintoneお知らせ欄ハック]
— BB (@BB_File) 2018年12月28日
add id pic.twitter.com/VBGTbNPdkv
結果は、、できない です ( ;`・~・) ぐぬぬ…
classを埋め込む
idはだめだったけどclassならと思い、再チャレンジ!
[kintoneお知らせ欄ハック]
— BB (@BB_File) 2018年12月28日
add class pic.twitter.com/cVby7sox79
結果は、、できた!!!
user-token-○○ と何やら追加されていますが、とりあえず埋め込めそうです
(このuser-token-がkintoneのVerUPで変更されたらアウトですけど、、汗)
classが埋め込めるってことは、そのclassに対してiframeなども埋め込めるわけで、、

こんなこともできたりするわけです (`・ー・´)ドヤ!
iframeで埋め込んでいるアプリ(カスタマイズビュー)は↓の記事で紹介したやつです
kintoneでミュージックプレイヤーを作ってみた
https://qiita.com/RyBB/items/3f348b4a453c2c325837
おわりに
単純なきっかけから、いろいろ試しているうちに「小ネタ」っぽくなりました 笑
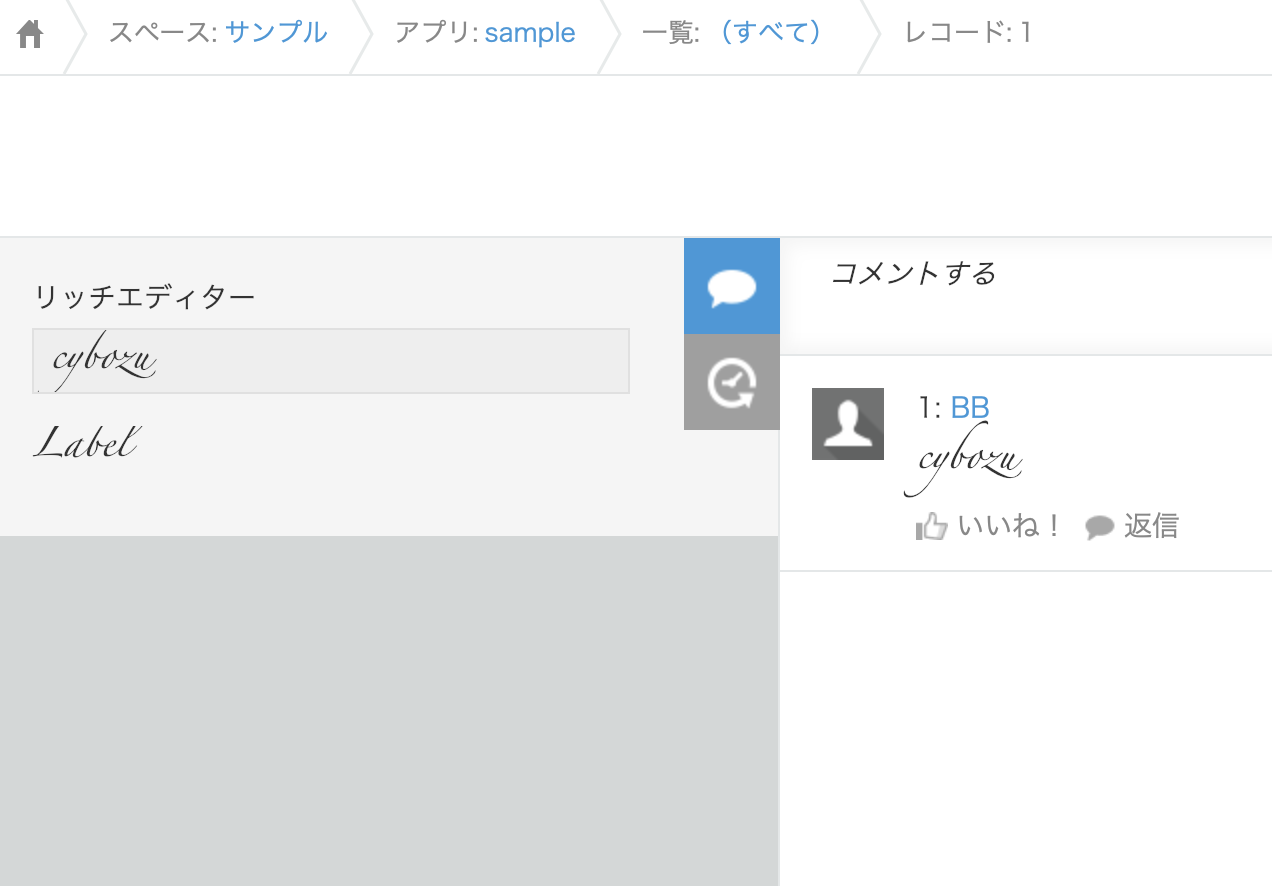
お知らせ掲示板以外にも、
- スレッド
- ラベルフィールド
- リッチエディターフィールド
- コメント
それでは!≧(+・` ཀ・´)≦