はじめに
こんにちは。フューチャーの棚井です。
本記事は、フューチャー Advent Calendar 2022 の 18 日目です。
内容
本記事では、Web サイトの CSS デザインを上書きする Chrome プラグインの Live editor for CSS, Less & Sass - Magic CSS を紹介します。前置きは不要で使い方を先に知りたい方は こちら へどうぞ。
また、GoogleChat で利用する場合の注意点は こちら をご確認お願いします。
Slack → GoogleChat に移動して困ったこと
これまで複数のチームを渡り歩き、色々なコミュニケーションツール・開発環境・コード共有ツール・タスク管理ツールを利用してきました。
最近、またもや移動がありまして、Slack の民から Google Chat の民に転身したところ、明らかに生産性が下がる仕様に遭遇しました。
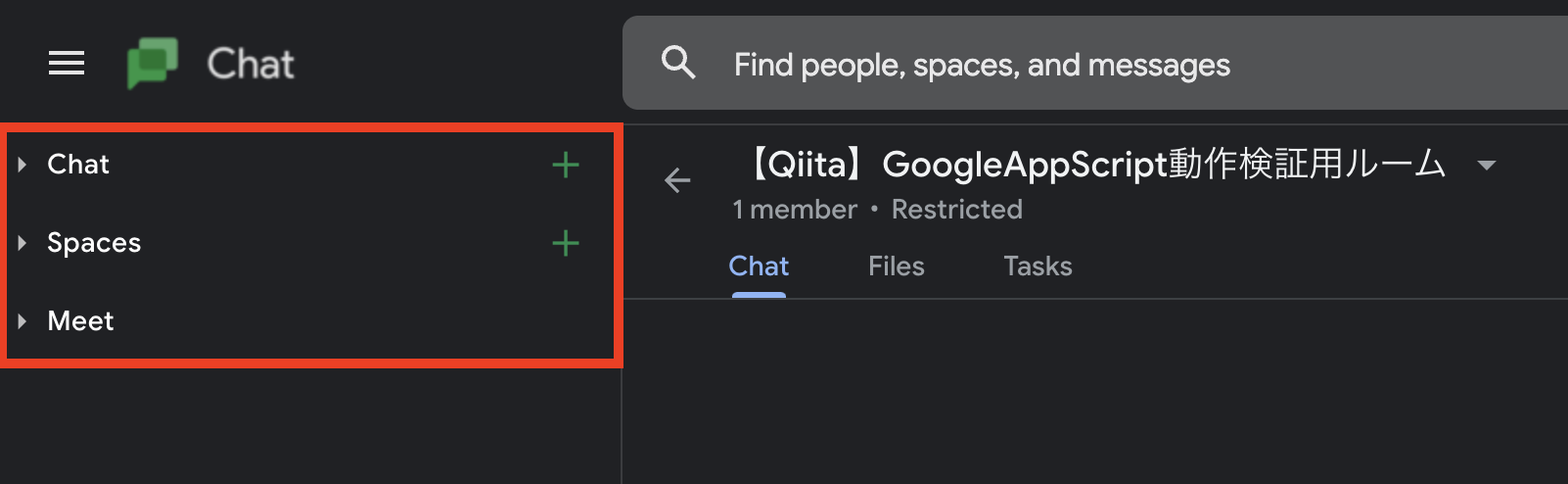
あれ、Google Chat って、サイドバーが動かせない?
Slack であればサイドバー項目の表示・非表示だけでなく、表示「幅」の調整が可能だと思います。
この仕様に慣れた状態で Google Chat に移動してきたため、サイドバーの表示幅が固定長な仕様に驚きました。
実際に操作すると明確ですが、左上のハンバガーボタンをクリックすることで、サイドバーの「表示」と「非表示」の切り替えが可能です。


しかし、サイドバーとチャンネルの分かれ目にある「それっぽい場所」にマウスホバーせども、左右に幅を調整できそうな表示は一向に出てきません。
私の所属するチームでは、業務上の都合により高頻度で新しいスペースを作成しています。
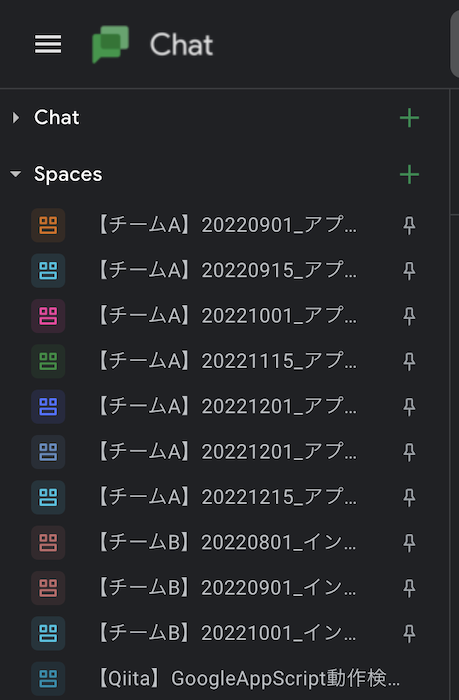
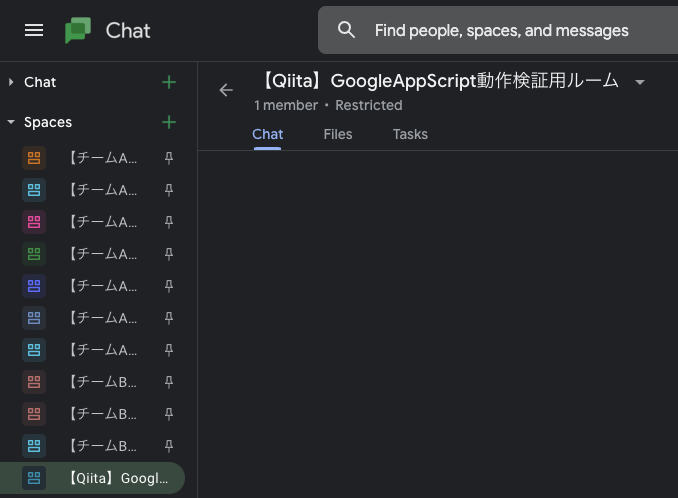
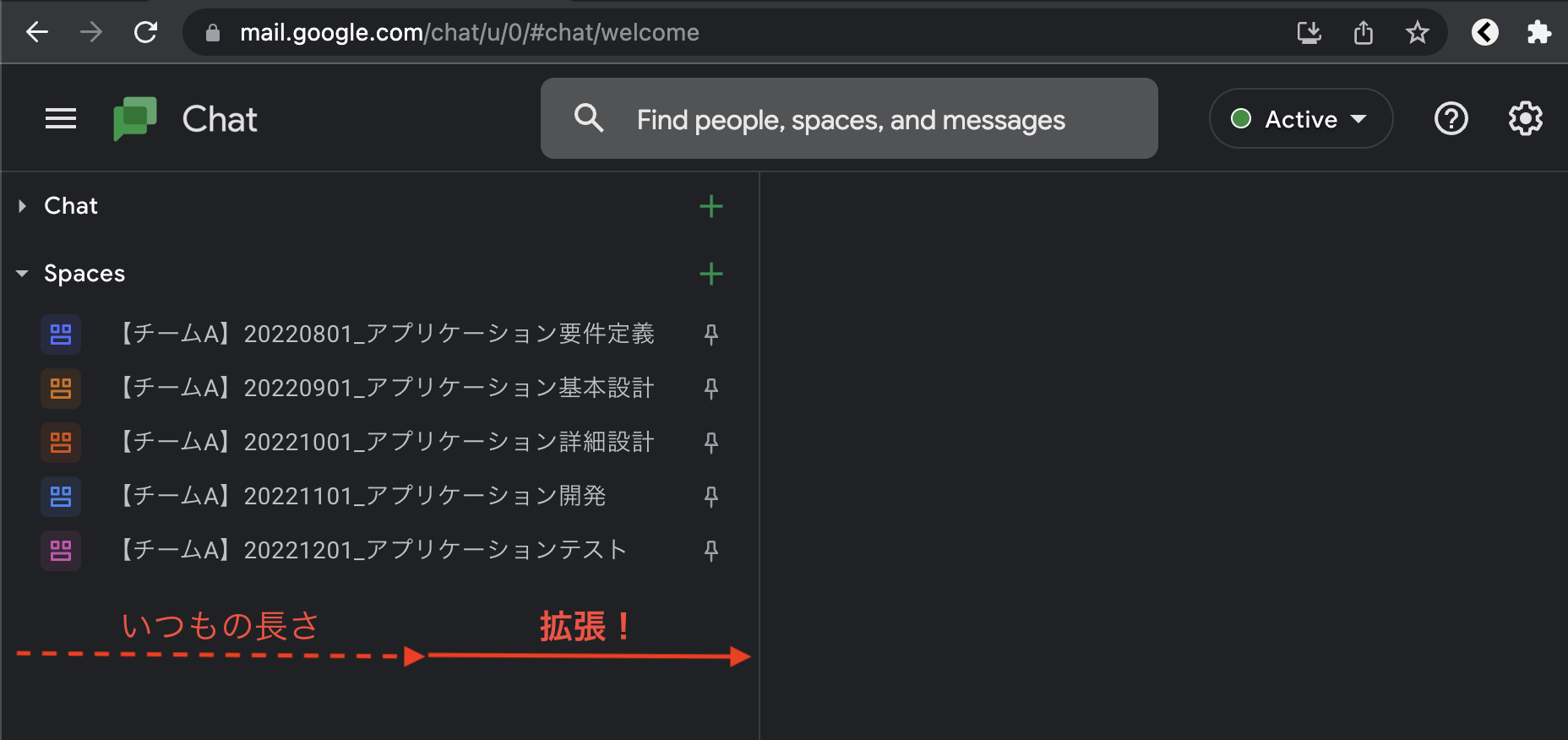
命名規則を定めた上でスペースを作成するため、各スペースの名称が長くなることで ↓ のようなカオス表示になります。

このスペース名は全てダミーですが、大体こんな感じで日付毎に区切る場合、そのスペース名をクリックして開いて確認しないと、内容の判別がつかない(もしくは、この日付はあの内容だと全て暗記しなければならない)状況になります。
唯一の救いは、ピン留めすればそれっぽい感じで自動ソートしてくれる点でしょうか。
これは Google の仕様だから、仕方ないな、、、慣れるしかないか。
となったら開発エンジニアとして終わりです。
Chrome の開発者ツールでタグ構造を確認したところ、<div class="aeN"> の CSS レイアウト指定にて、サイドバーの横幅を定義している場所が見つかりました。
.aeN {
display: -webkit-box;
display: -webkit-flex;
display: flex;
-webkit-flex-direction: column;
flex-direction: column;
-webkit-flex-shrink: 0;
flex-shrink: 0;
max-width: 320px !important; /* ここ */
min-width: 320px !important; /* ここ */
-webkit-transition-duration: 0.15s;
transition-duration: 0.15s;
-webkit-transition-property: background-color, box-shadow;
transition-property: background-color, box-shadow;
-webkit-transition-timing-function: cubic-bezier(0.4, 0, 0.2, 1);
transition-timing-function: cubic-bezier(0.4, 0, 0.2, 1);
}
要素の横幅指定に
- max-width: 320px!important;
- min-width: 320px!important;
とあるので、Google Chat のサイドバーは 320px の固定長になっているようです。
横幅の定義場所が特定できたので、ここの数値を直接書き換えることで、
こんな風にさらに狭くする(200px)ことも、

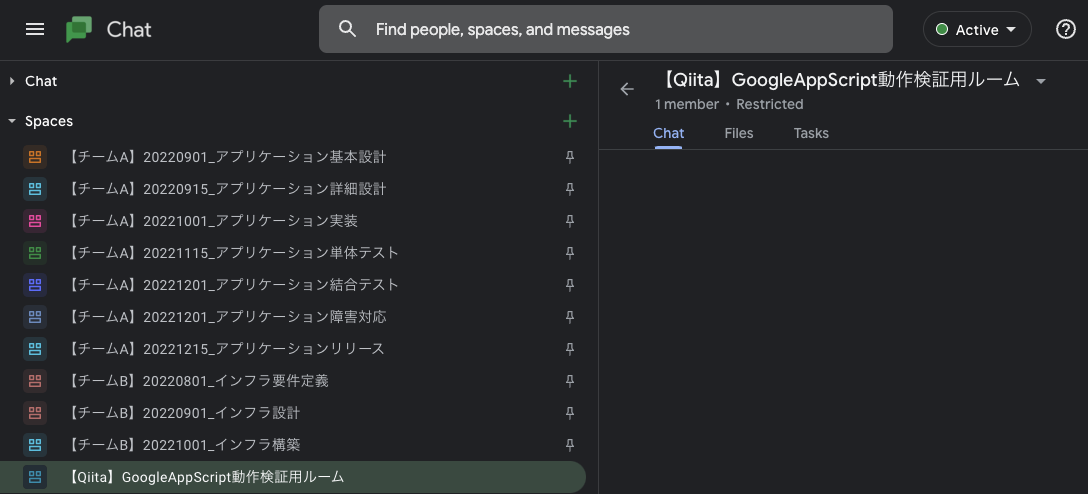
逆に広げる(600px)こともできます。

320px から 600px に広げることで、各スペースの名前が一覧できるようになりました。
以上により GoogleChat のサイドバーの横幅を調整する方法は分かったので、あとは「GoogleChat を開きっぱなしにして、いい感じの横幅のままにしておく」か、または「毎度、GoogleChat を立ち上げるたびに、開発者ツール → タグ検索 → max-width, mmin-width の値をいい感じに書き換える」ことで、実質的には GoogleChat の横幅調整が可能となります。
ブラウザは予期せぬタイミングで閉じてしまうこともありますし、起動ごとに開発者ツール → ... と設定するのも、毎度必要となると面倒な作業です。
なので今回は、「CSS レイアウト定義を自動更新」してくれる、Live editor for CSS, Less & Sass - Magic CSS を Chrome ブラグインに追加して設定していきます。
Live editor for CSS, Less & Sass - Magic CSS の設定
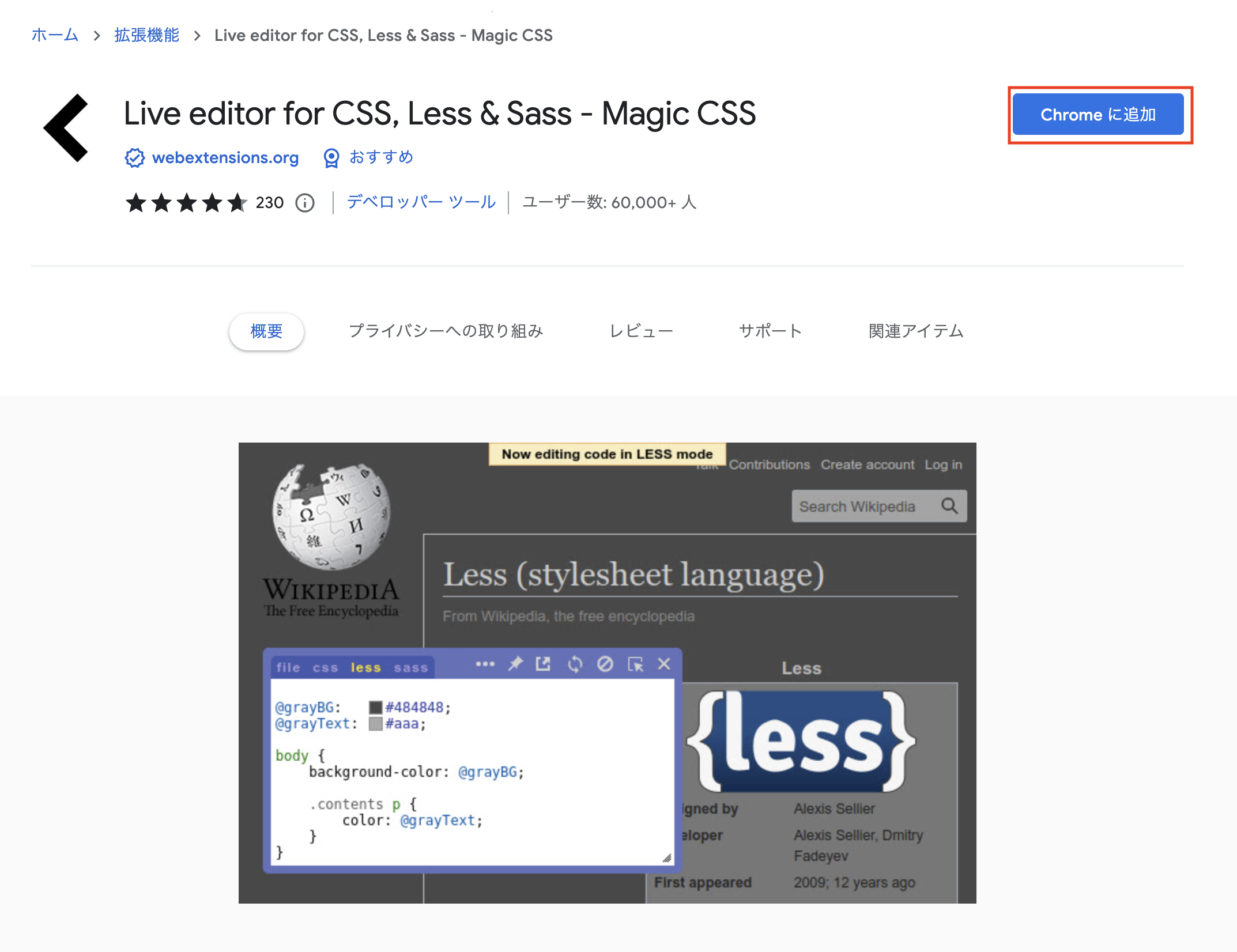
今回利用する Chrome プラグインは、こちらのサイト で拡張機能に追加可能です。
Edge や Firefox、または Opera を利用されている方は、GitHub のドキュメント にそれぞれインストール先 URL が記載されていますので、そちらを参照お願いします。
設定作業
以下から、Chrome での設定手順を説明します。
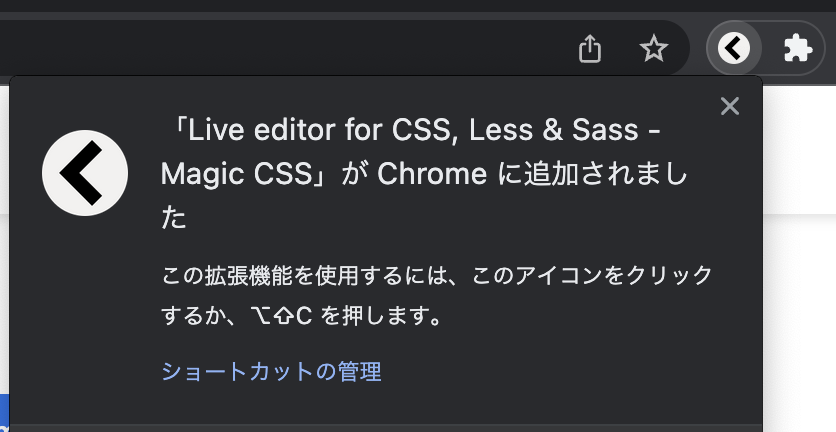
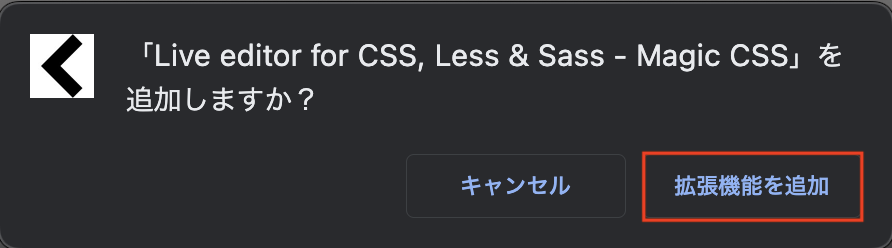
まず、Chrome に追加から、今回のプラグインを追加します。


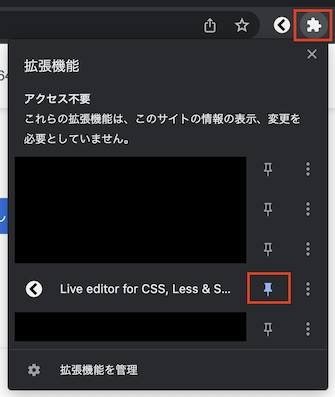
今回はブラウザに「ピン留め」すると使いやすくなるため、ピン留めしておきます。
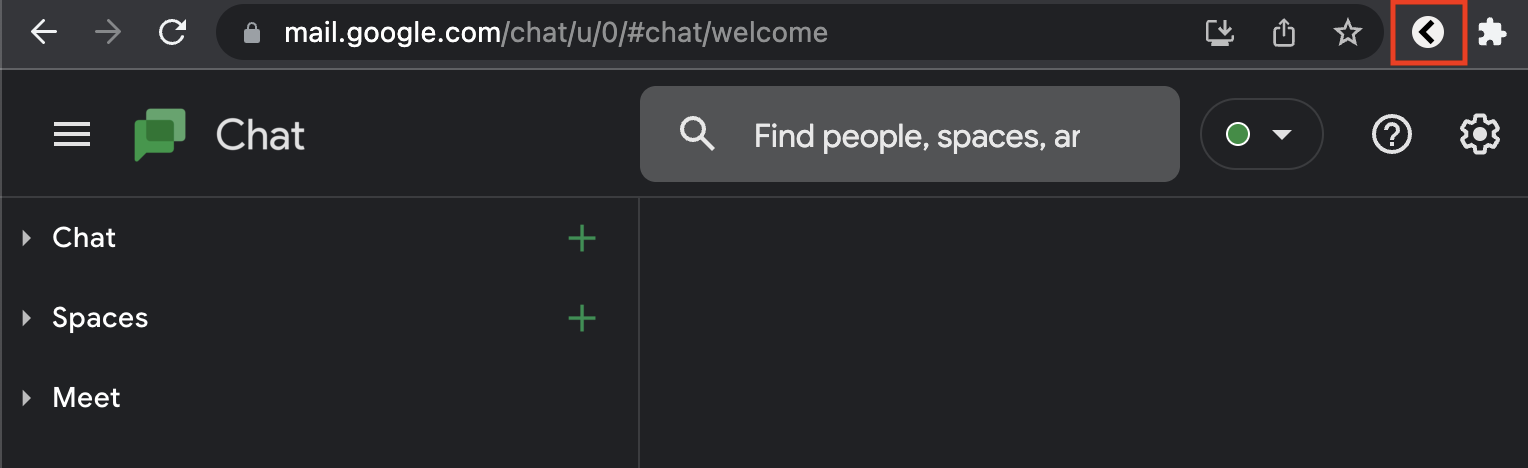
ブラウザ右上にあるパズルピースのボタンを押すと、ブラウザにインストールした拡張機能のうち、有効になっている機能の一覧が表示されます。ツール名右横のピンを選択すれば、ブラウザにツールのアイコンが追加されます。
これで拡張機能 Live editor for CSS のインストールは完了なので、次は GoogleChat 側に移動します。
GoogleChat に移動したら、拡張機能のボタンをクリックします。

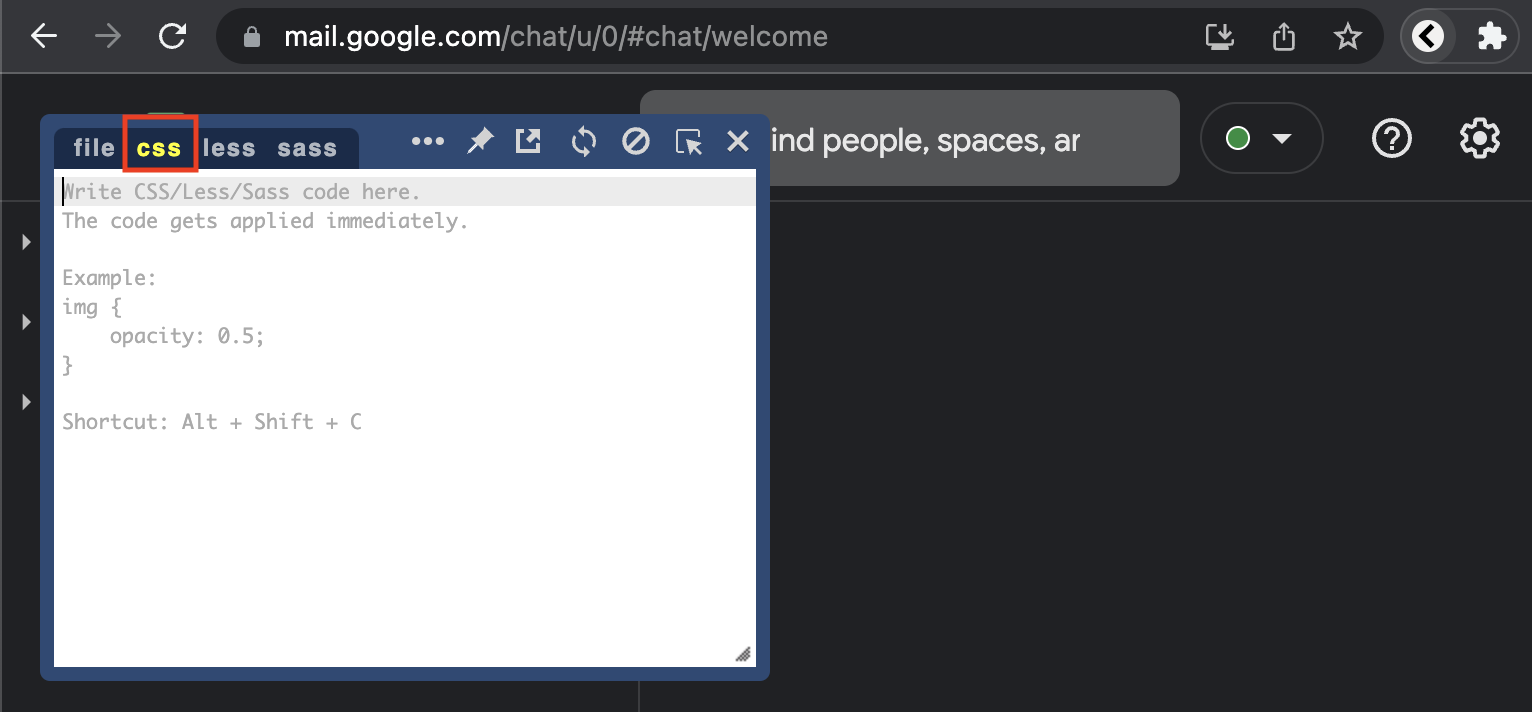
クリックすると、今回追加したツールのポップアップが表示されます。
このパネルに設定値を追加することで、各種レイアウトを任意のデザインに更新可能です。
今回は「CSS レイアウトを上書き」したいので、CSS を選択します。

前半の調査により、GoogleChat のサイドバーは
.aeN {
max-width: 320px !important;
min-width: 320px !important;
}
で定義されていることを確認済みなので、ここの 320px を別の値に変更して登録します。
今回は 400px に変更して登録しました。

パネル右上のピンをクリックすると「CSS レイアウトの更新を自動適応する」ことが可能なので、クリックします。
「閲覧履歴の読み取り」については、Google 側では "危険度低" としているため、今回は問題なしとしています。
「許可をする」を選択すれば設定完了で、ページをリロードしても、CSS レイアウトが Live editor for CSS に設定した値に自動更新されることが確認できます。

これで、GoogleChat の横幅を、見やすいサイズで固定化することができました!
GoogleChat で利用する場合の注意点
今回は「GoogleChat」をサンプルとして説明しました。
この方法は便利ですが、Gmail と併用すると、Gmail 側の表示がズレます。
Live editor for CSS は「ドメイン単位」で動作します。
GoogleChat と Gmail は両方とも同じドメイン mail.google.com でサービスが提供されているため、Chat 側に今回の CSS レイアウトを適応すると、Gmail 側も「同じタグ名」を利用しているため、以下のような表示になってしまいます。

私は全く気にしない程度の挙動なのですが、
Chat と Gmail の両方を利用する方には、このツールだと違和感を感じるかもしれません。
さいごに
今回は、普段利用するサービス/サイトの CSS レイアウトをちょっとだけ変更して、普段の作業効率を上げる方法を説明しました。
Slack の民 → GoogleChat の民に移動し、サイドバーを伸ばす方法を探すうちに「Live editor for CSS」を発見し、同じような問題で困っている人がいるかも?というところから本ブログを執筆しました。途中、Gmail 側の表示がズレていることに気づいた時は驚きで、タグ名がしっかり管理されているのは流石だなと思いました。
本記事の執筆に際しては、Tsut-ps さんの CSS を上書き! リアルタイムで Web サイトのデザイン変更。Chrome 拡張機能「Live editor for CSS(Magic CSS)」の使い方 を参考にさせていただきました。日本語で真っ先にヒットするのはこの記事であり、内容の充実面を含めて非常に助かりました。
2022 年のフューチャーアドベントカレンダーはまだまだ続きます。
引き続きご期待ください!