はじめに
僕は開発の時、よくVSCodeを使うのですが、ずっと同じテーマを使ってるとちょっと飽きてきます。なんかいいテーマがないか探していたのですが、その時ビビッとくるものが見つからなくて、だったら自分で作ったらいいのでは?と思い、調べたら意外と簡単にできそうだったので作ってみました。
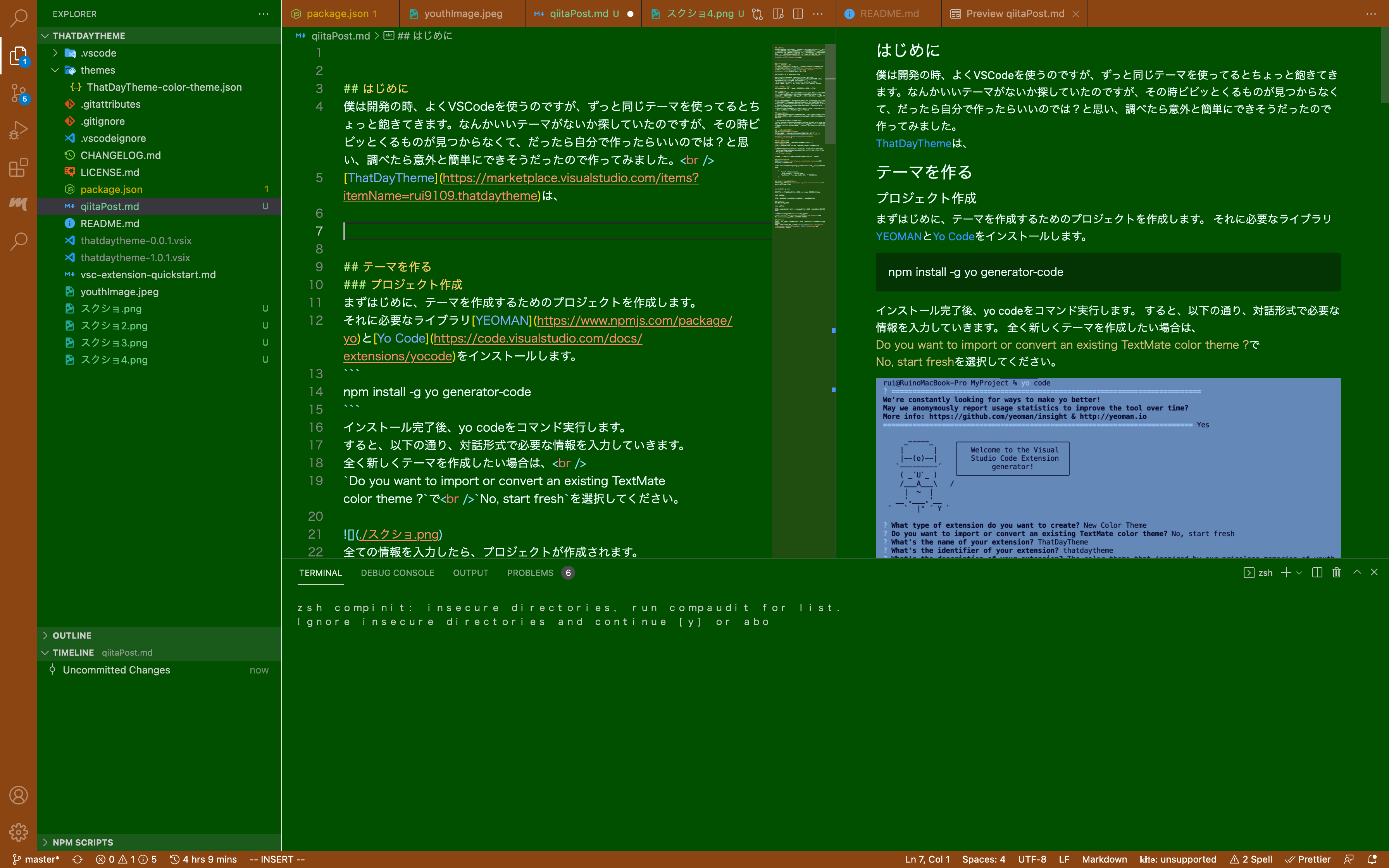
ThatDayThemeは、黒板をモチーフにしたテーマです。
学生時代、毎日見ていた馴染み深い黒板。このテーマを眺めていると、あの時の退屈で、だけどキラキラしていた青春時代を思い出さずにはいられませんね。
いいなと思った方はぜひ使ってみてください。きっと職場で話題の的です。まるで、教室に流行りの缶筆箱を持っていったあの日のように。

テーマを作る
プロジェクト作成
まずはじめに、テーマを作成するためのプロジェクトを作成します。
それに必要なライブラリYEOMANとYo Codeをインストールします。
npm install -g yo generator-code
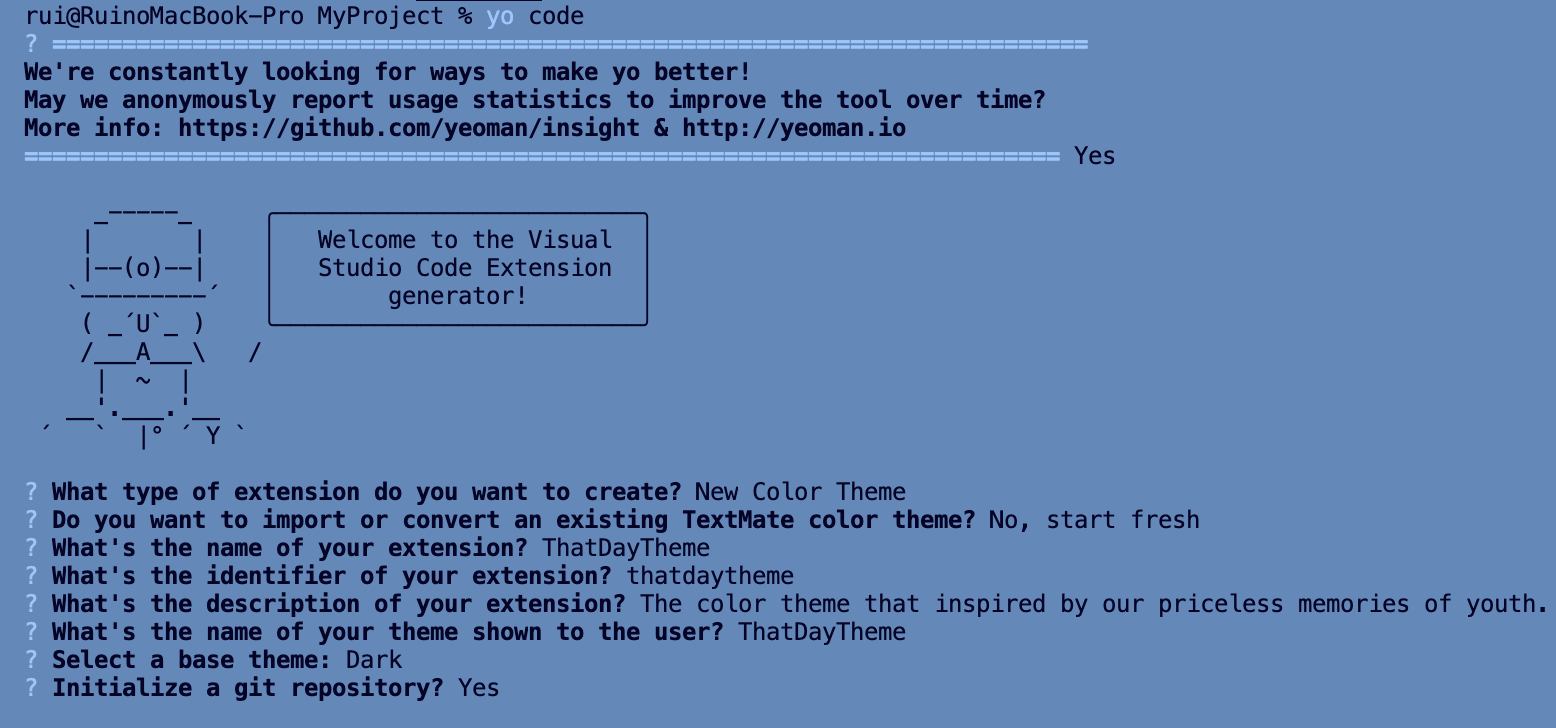
インストール完了後、yo codeをコマンド実行します。
すると、以下の通り、対話形式で必要な情報を入力していきます。
全く新しくテーマを作成したい場合は、
Do you want to import or convert an existing TextMate color theme ?でNo, start freshを選択してください。
全ての情報を入力したら、プロジェクトが作成されます。
配色の変更
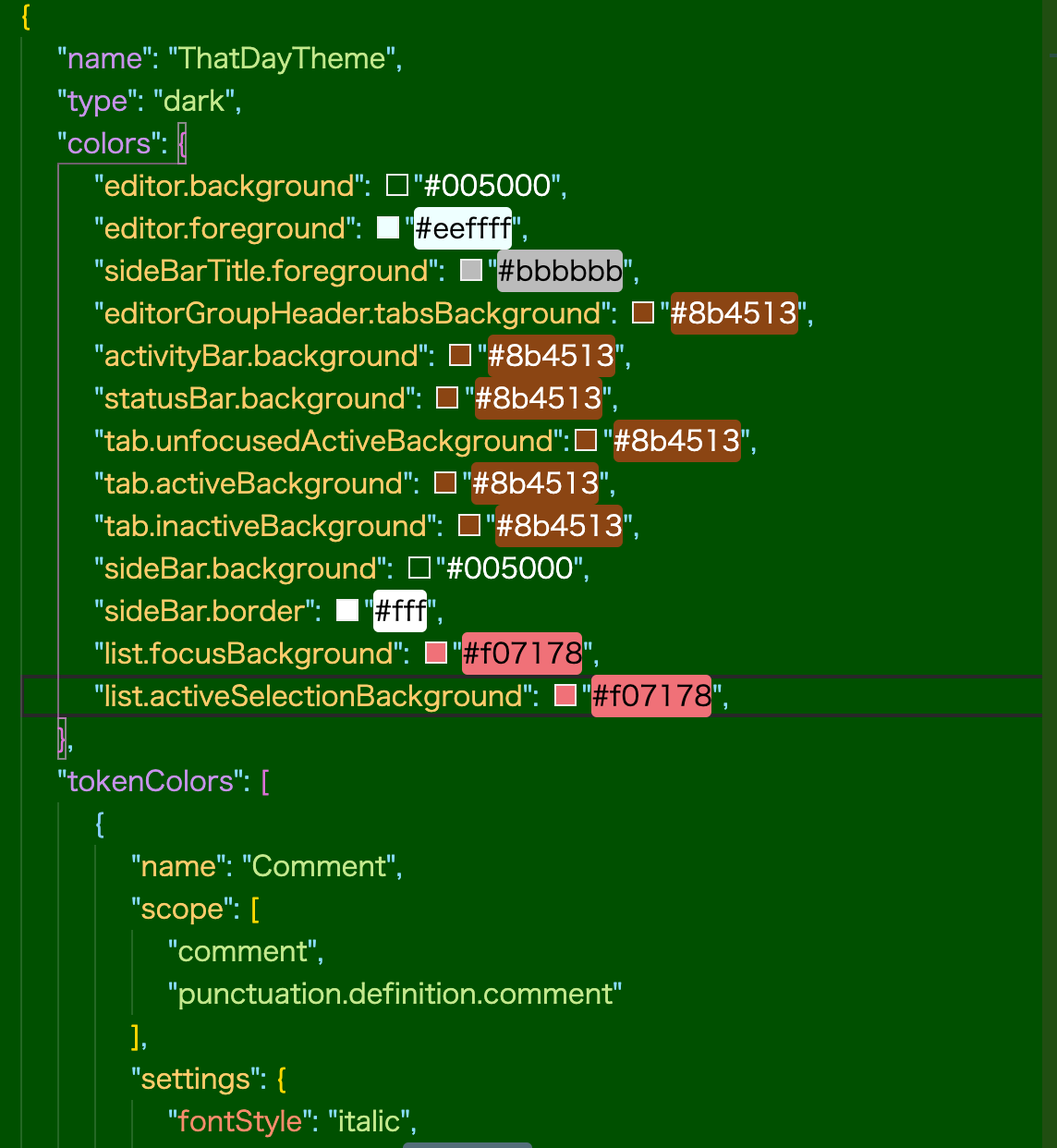
プロジェクトのディレクトリに移動し、themesディレクトリの直下にある、
{プロジェクト名}-color-theme.jsonファイルを開きます。
そこにある配色を変更することで、テーマカラーを自由に設定できます。

カラーを指定できる場所の項目は、type定義されているので予測変換で参照することができますが、結構多いのでそのやり方だと多少大変です。
全パラメータを確認するにはコマンドパレット(MacではCommand + Shift + Pで開く)にgenerateなどと入力し、"Developer": Generate Color Theme...を選択します。
するとUntitled-1が生成されます。これは現在設定されているカラーテーマの配色の設定値となります。カラー指定の参考に。
デバック方法
上記の方法でjsonファイルを好きに編集したら、現在編集中のプロジェクトディレクトリをコピーして.vscode/extensionsディレクトリ直下に、ペーストします。
一度、VSCodeを終了。再起動します。
その後任意のプロジェクトを開き、コマンドパレットにcolor themと入力し、Preferences: Color Themeを選択。一覧でカラーテーマが表示されるので、その中から自身の作成したものを選択。するとテーマが適用されるはずです。
マーケットに公開する
Microsoftのアカウント作成
編集が完了したら次はMarketPlaceに公開してみましょう!
まずは、Microsoftのアカウントを作成します。
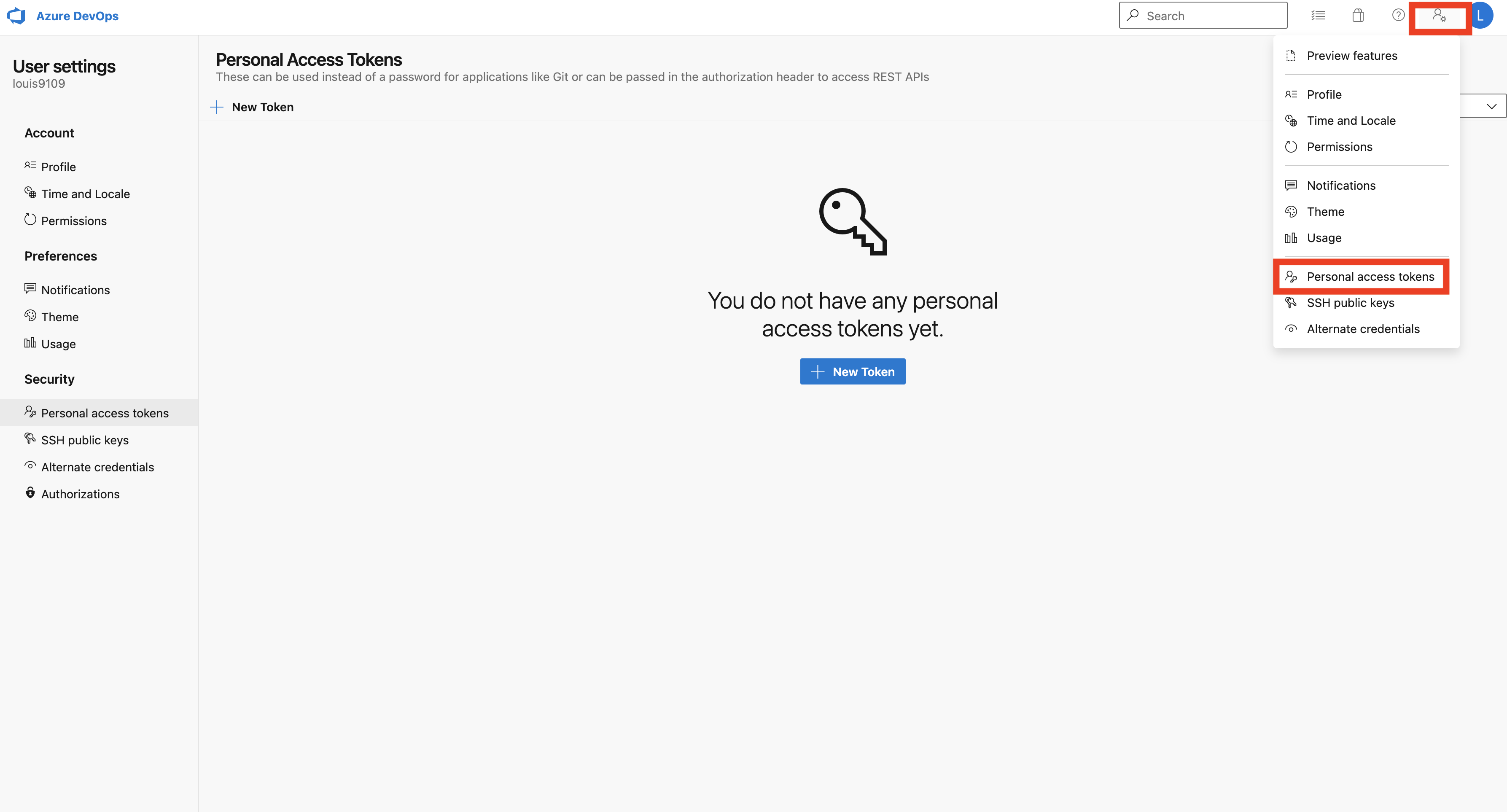
トークンの取得
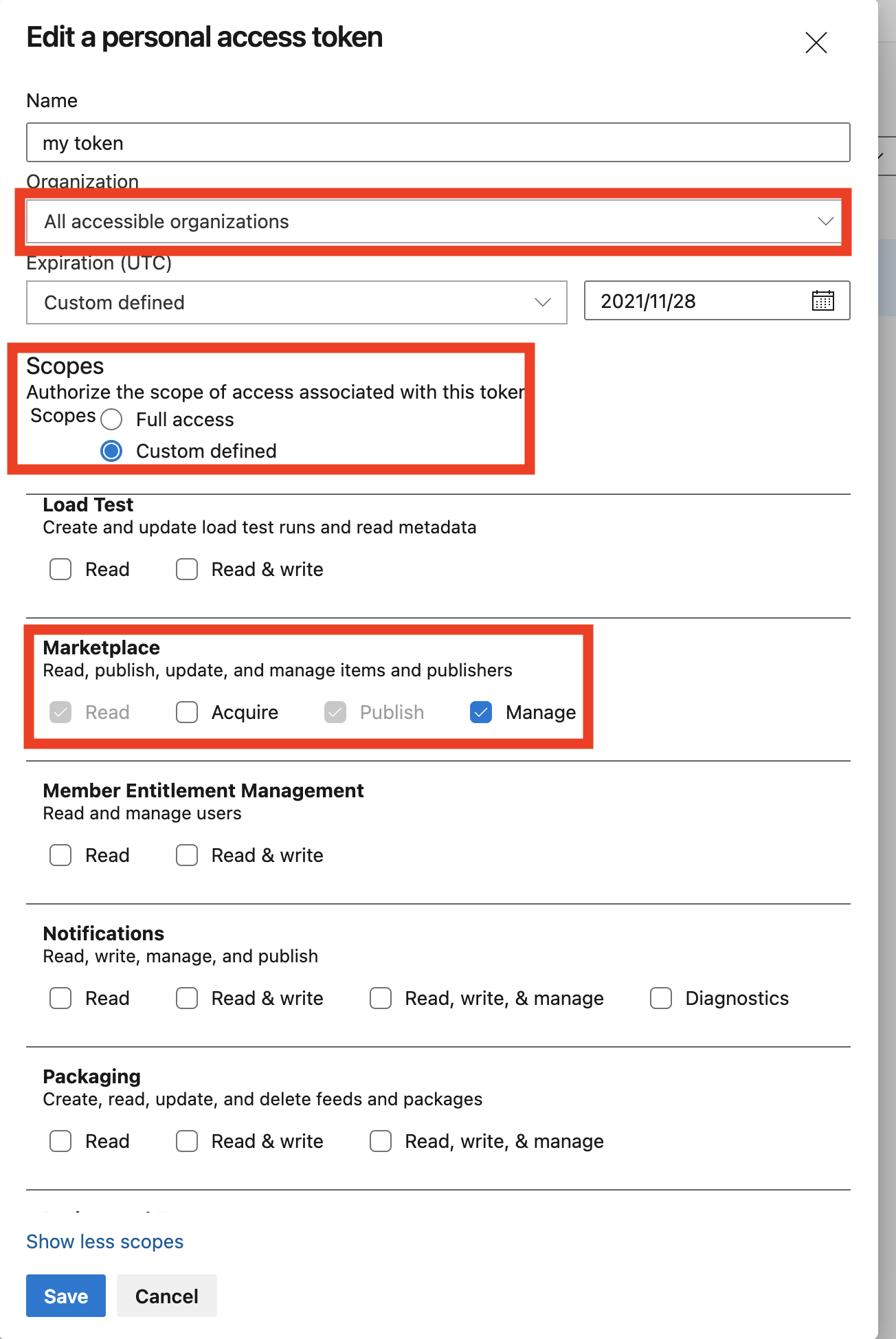
上の画像の、Personal Access Tokensからtokenを作成します。
作成時は、OrganizationはAll accessible organization、ScopeはCustom defined、MarketPlace(下にスクロールすると出てきます)はManageに設定します。

作成したら再度確認ができないので保管しておいてください。
ユーザーの作成
次にこちらからユーザーを作成します。
作成後、プロジェクトのpackage.jsonに自身の設定したIDを追記してください。
{
"name": "thatdaytheme",
"displayName": "ThatDayTheme",
"publisher": "自身で設定したID", // ここを追記
}
必要なもののインストール
次に必要なライブラリvsceをインストールします。
npm install -g vsce
インストール完了後、先ほど作成した自身のプロジェクト直下で
vsce package
を実行。拡張子.visxファイルが生成されれば成功です。
公開する
いよいよ公開です。
vsce publish
を実行後、tokenを尋ねられるので、先ほど作成したTokenを入力してください。
もしくは、手動でのアップロードも可能です。
こちらより、New extensionのボタンからお試しください。
おわりに
いかがだったでしょうか?皆さんも自分だけのテーマを作成して遊んでみてください。
え?だるいって?そしたら僕のThatDayThemeでも使っておいてください。
参考