結論
- リダイレクトルールを次のように変更
変更前
</^[^.]+$|\.(?!(css|gif|ico|jpg|js|png|txt|svg|woff|ttf|map|json)$)([^.]+$)/>
変更後
</^[^.]+$|\.(?!(css|gif|ico|jpg|js|png|txt|svg|woff|ttf|map|json|webp)$)([^.]+$)/>
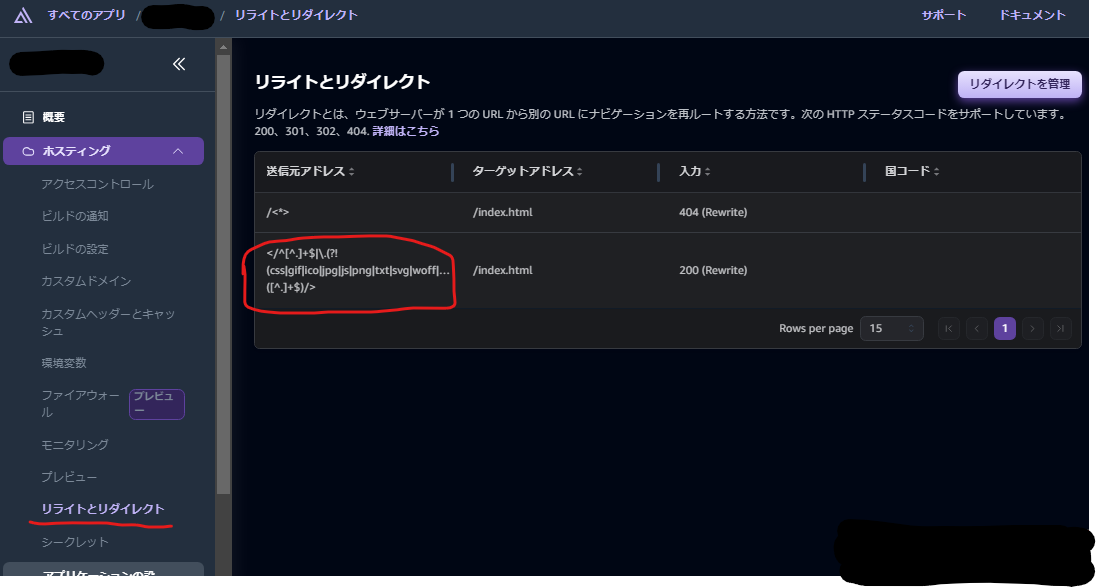
変更場所のスクリーンショット
背景
Astro.jsを使ってWebサイトを公開するにあたり、Amplifyのホスティングを使用することにしました。
Astro組み込みコンポーネント <Image> を使用すると、WebP形式に変換して、タグも最適化させることが可能になります。
ローカルでビルドした際は問題ありませんでしたが、ホスティングにアップロードした際、画像が表示されないエラーとなりました。
解決策
Googleで検索したところ、AmplifyはWebPに対応していないと出てきたのですが、2023年以降は対応しているという情報もありました。
下記サイトにドンピシャな質問が出ていたので、リダイレクトルールと気づきました。
AWS Amplify Failing to Load .webp pictures
リダイレクトルールでは、特定の拡張子(css, gif, icoなど)を許可し、それ以外はルートディレクトリにリダイレクトする設定をしています。この中にWebP形式が含まれていなかったため、エラーが発生しました。
他の形式(例: AVIF, HEIFなど)を追加する場合も、同様にリダイレクトルールに含める必要があります。また、ルールを変更した際は、再度デプロイが必要になります。デプロイ後、正しく動作することを確認してください。
その他
久しぶりのQiita記事ですが、かなり短くなってしまいましたが、同様の問題を抱えている方の参考になれば幸いです。