LeaderLineとは
矢印や線の描画、範囲の描画が簡単に行えるオープンソース・ソフトウェアです。
使用方法
1、ホームページでフォルダのダウンロードを行います
2、ダウンロードしたフォルダの"leader-line.min.js"をwebページに埋め込みます
test.html
<script src="leader-line.min.js"></script>
3、矢印や線でつなぎたい要素をLeaderLineのコンストラクタに渡す
test.js
new LeaderLine(
document.getElementById('要素1'),
document.getElementById('要素2')
);
使用例を一部紹介します
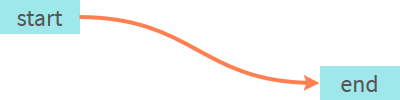
1、ノーマル
test.js
new LeaderLine(
document.getElementById('start'),
document.getElementById('end')
);
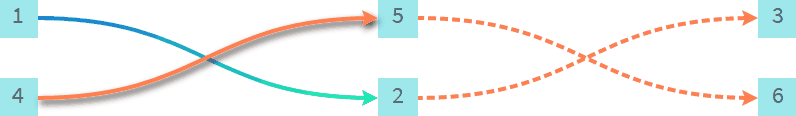
2、サイズや形、色の変更
test.js
new LeaderLine(element1, element2, {
startPlugColor: '#1a6be0',
endPlugColor: '#1efdaa',
gradient: true
});
new LeaderLine(element2, element3, {dash: {animation: true}});
new LeaderLine(element4, element5, {dropShadow: true});
new LeaderLine(element5, element6, {dash: true});
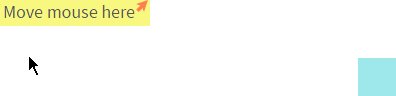
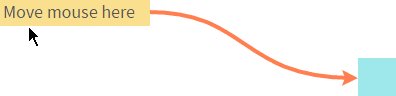
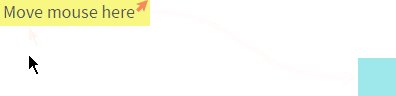
3、一定条件に矢印がひかれる
test.js
new LeaderLine(LeaderLine.mouseHoverAnchor(startElement), endElement);
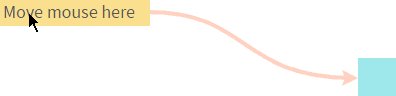
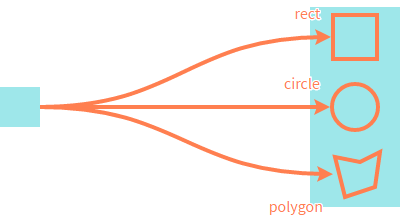
4、範囲を描画できる
test.js
new LeaderLine(startElement, LeaderLine.areaAnchor(endElement));
最後に
この他にもスクロールによる要素の位置の変更にも対応できたり、
div要素だけでなくbutton,ul,text,circle,,,などにも線をつなげることができます。詳しくはこちら
使ってみて便利だったので紹介させていただきました。