Foreword
The code in this post follows this great material for beginners of Unity in Japanese
http://www.shuwasystem.co.jp/products/7980html/5301.html
Introduction
I have been wondering how the 3D engine works since I have watched the famous movie named Avatar.
According to my research, it seems that three reputed game engine dominate the market, which is Unity, Unreal Engine, cocos.
I understand each has own strength and weakness, and actually it depends on the individual preference which to pick. In my case, I have chosen Unity.
So in this post I will focus on the C# game programming on Unity.
Prerequisites
- Please finish this official tutorial to get the intuition of functionality provided unity!
https://unity3d.com/jp/learn/tutorials - Background Knowledge on OOP(object-oriented programming)
- nice short material
https://qiita.com/ikemonn/items/1386c2218b0ec4d75b3c
Agenda
- Playing with the GameObjects
- Stage Setting
- Scripting ~Moving Back and Forth~
- Scripting ~Rotating~
1. Playing with the GameObjects
1. Stage Setting
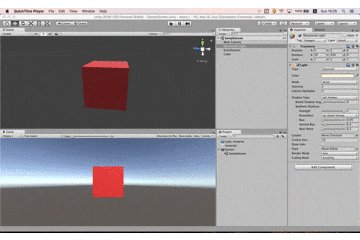
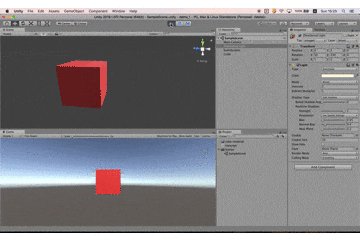
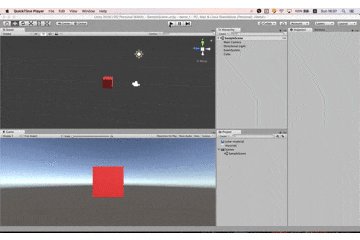
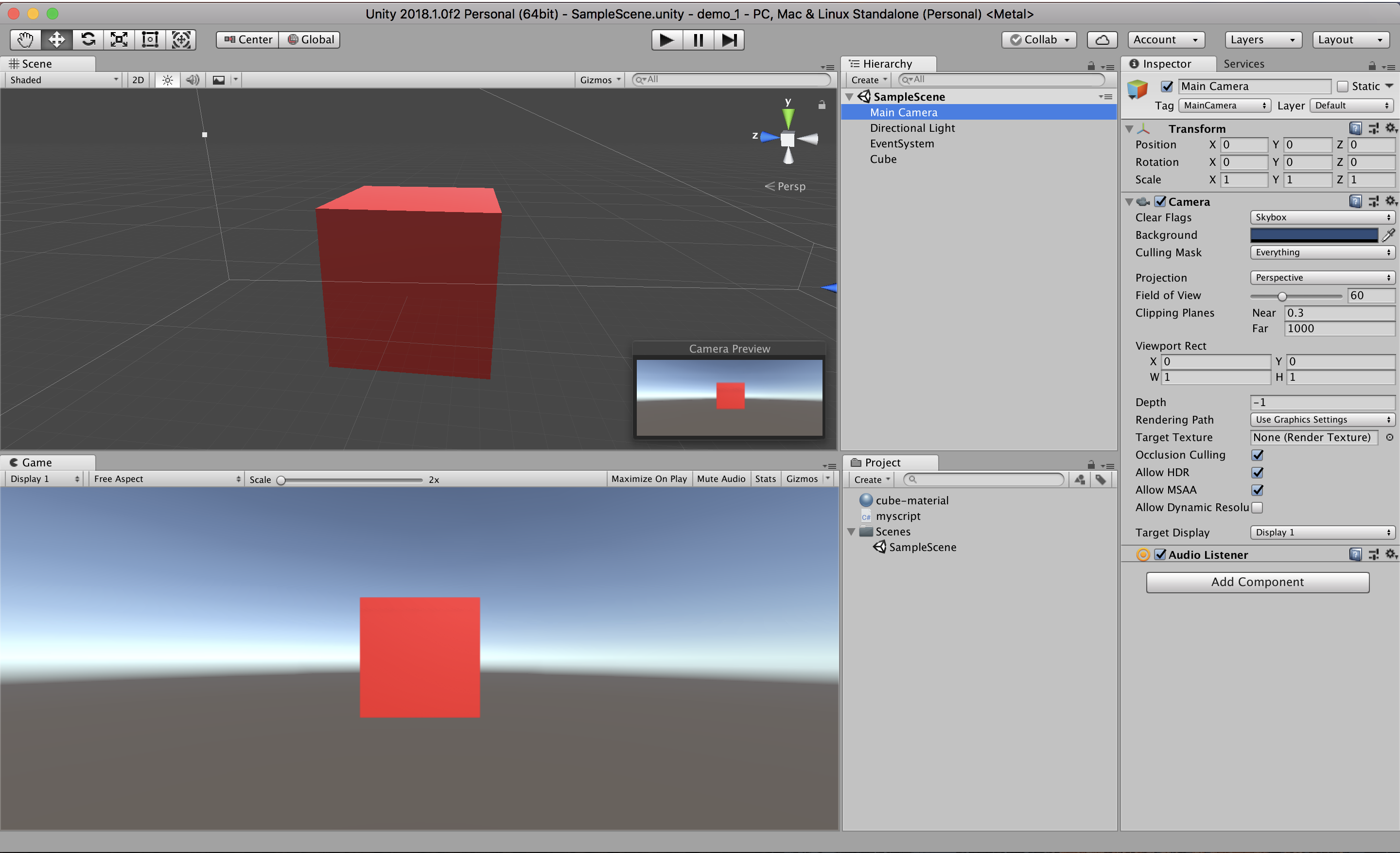
Below, this is my current view.

So, first of please reset the camera configurations wherever it is located, make sure to set the back camera to its origin position.
And then, create the 3D object, Cube which is located at the origin except z-axis, you can set 3 to z-axis!.
From "Hierarchy" you can create the material to efficiently play with the objects in this scene. Now, paint the box as red! Then you can get the view as me!
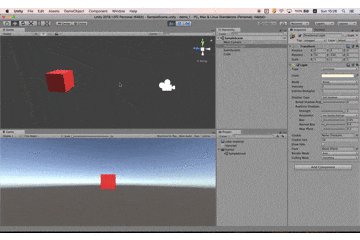
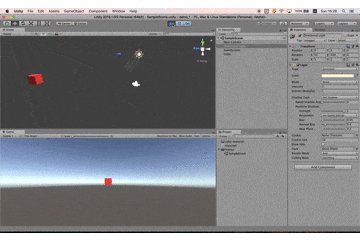
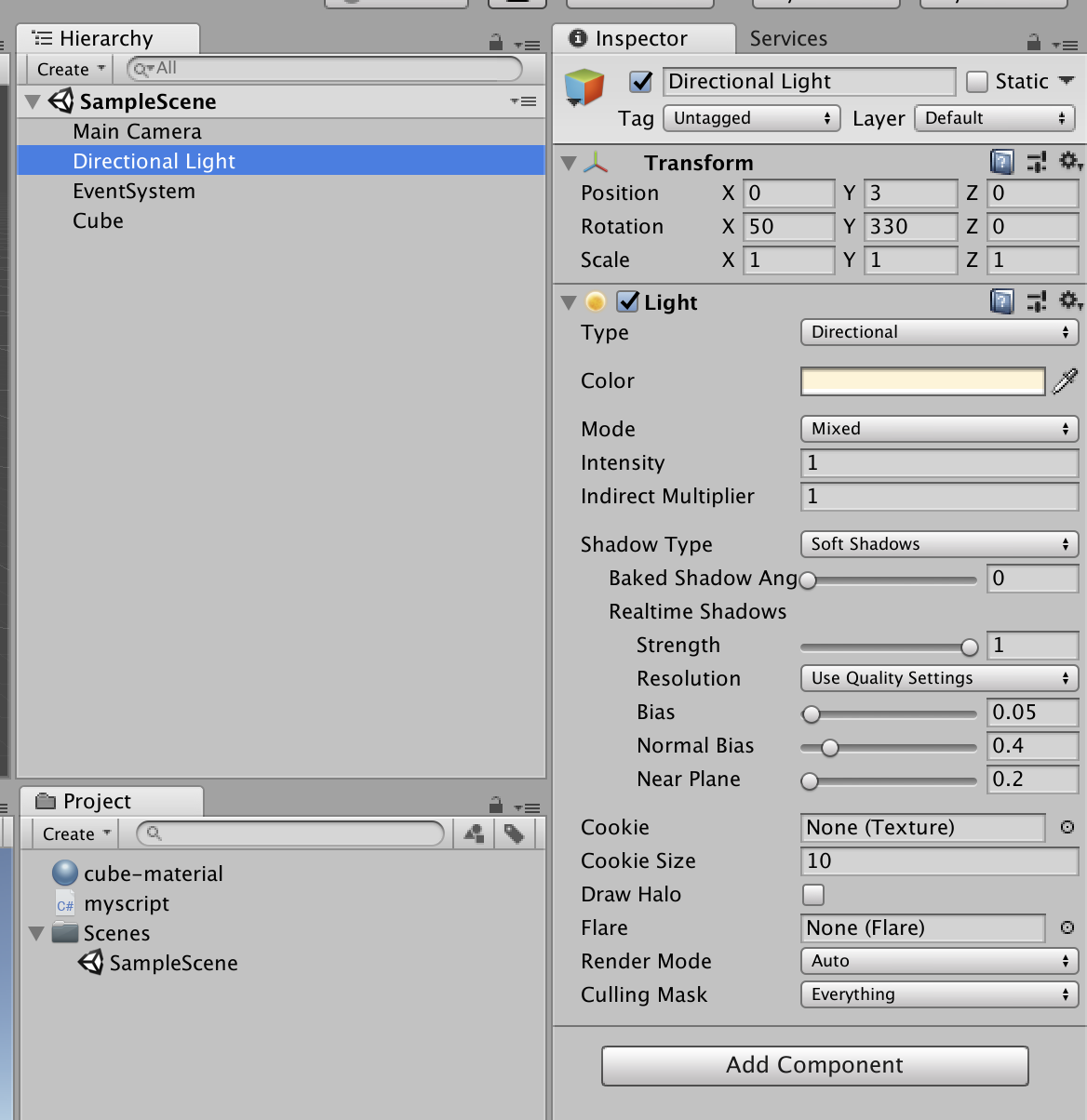
Secondly, let's set move our light to the place as below.

Phew!! Not so hard, isn't it.
if you get stack at somewhere, please refer to the official docs.
2. Scripting
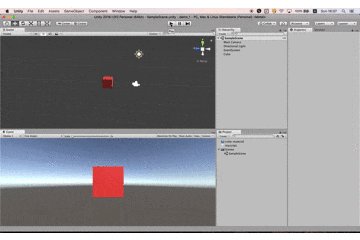
Now, we have done to jump into the scripting to control the game object in our scene. Firstly, we are going to script the movement of the reddish cube moving back and forth.
So, create the C# script in your project and drag and drop to the cube!
Then, as you know, you can set the script to it.
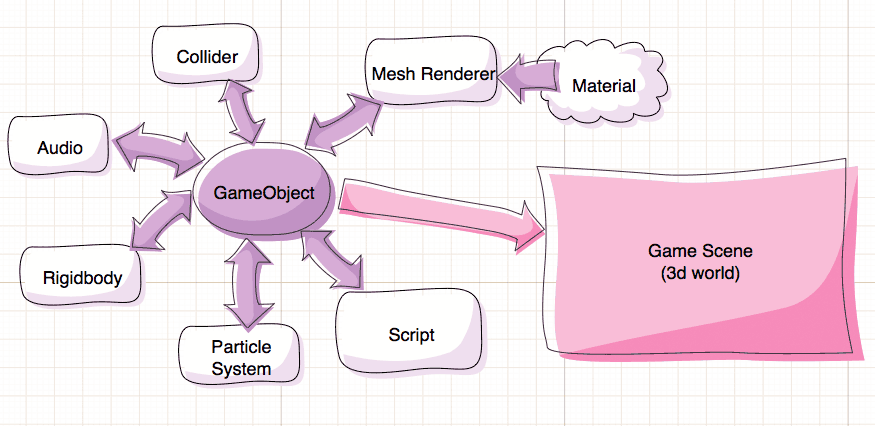
Before heading for actual programming, let's review the existence of the gameobject and its relationship with others, like Audio or collisions.

Image Reference: https://www.raywenderlich.com/4595/how-to-make-a-2-5d-game-with-unity-tutorial-part-2
Simply saying, the game object is a class giving you an access to its plenty of information, for instance, location, scale and so on. To be honest, it even contains the methods to move or do some stuff, so you can consider Unity as a kind of framework providing the access to its tremendous class living on their platform and allowing the collaboration with other creators/designers to create new objects as well.
Okay, enough of talking, let's get our hands dirty!!
Actually once you see the code, I think you can easily get it.
using UnityEngine.UI;
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class myscript : MonoBehaviour {
int counter = 0;
float plus = 0.1f;
//at the begining
void Start() {
}
//looping while playing
void Update(){
Vector3 p = new Vector3(0, 0, plus);
transform.Translate(p);
counter++;
if(counter == 100) {
counter = 0;
//switching the direction
plus *= -1;
}
}
}
How did yours go?? Well? Nice!!!
3. Scripting ~Rotating~
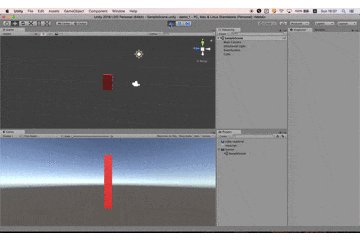
Next, let's rotate it together!
using UnityEngine.UI;
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class myscript : MonoBehaviour {
// Use this for initialization
void Start () {
}
// Update is called once per frame
void Update () {
var v = new Vector3(0.5f, 0.5f, 0.5f);
transform.Rotate(v);
}
}
So, as you can see the two scripts above, transform.Rotate(v); or transform.Translate(v); giving us an access to its movement given the parameters of 3d coordinates using Vector3.
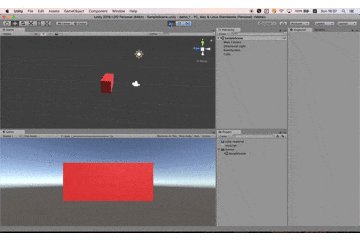
Or, we can even change the scale of the object.
using UnityEngine.UI;
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class myscript : MonoBehaviour {
float dx = 0.01f;
float dy = -0.01f;
// Use this for initialization
void Start () {
}
// Update is called once per frame
void Update () {
Vector3 s = transform.localScale;
if(s.x > 3 || s.x < 0.1) {
dx *= -1;
}
if(s.y > 3 || s.y < 0.1) {
dy *= -1;
}
s.x += dx;
s.y += dy;
transform.localScale = s;
}
}