実装する機能
Webサービスのフォーム入力画面を開発しているとき、以下の機能を実装したくて調べてみた。
テキストボックスに値が入っているとき、値を書き換える場合に、毎回入っている値を消さないといけない。
これがわずらわしいので、いちいち消さなくても良いようにしたい。
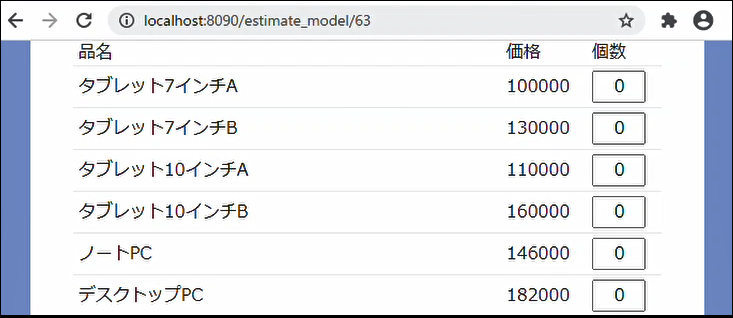
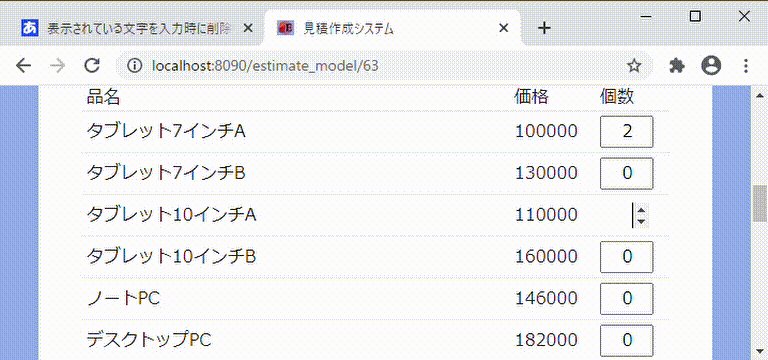
例えば以下のようなテーブルで各行に個数の入力欄があるとき。

個数欄の数値は0となっている。個数欄をクリックしたら、0の場合は0を自動的に消して、空欄にしたい。
すると、例えば値を2にしたいなら、2を1回入力するだけで済む。わざわざBackSpaceやDelを押して0を消す必要がない。
また、その後何も入力せずにカーソルが離れた場合は、もとのゼロの値に戻したい。
このような機能を、JavaScriptで実装する。
実装した結果
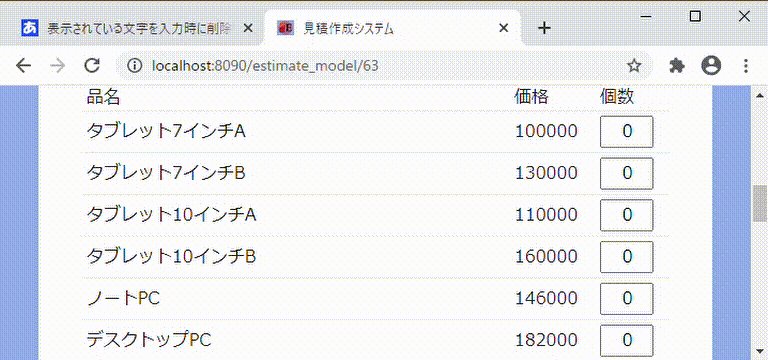
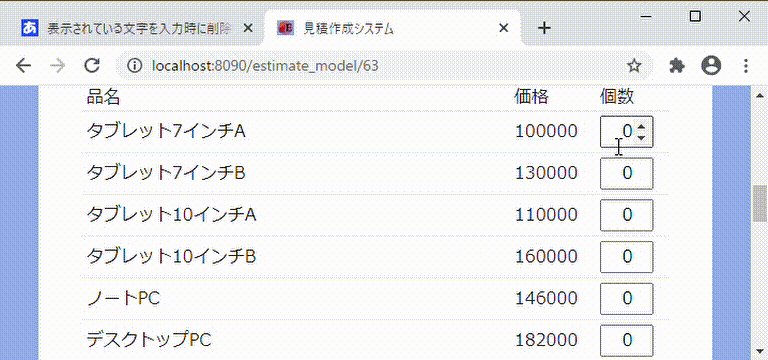
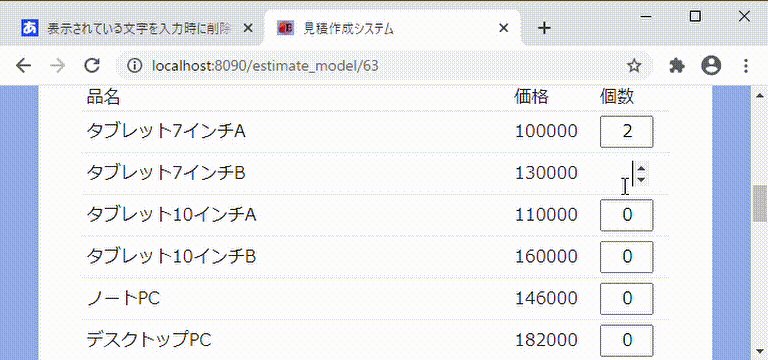
以下の画像のような感じ。最初に1行目の個数欄をクリックしたら、0が自動的に消える。そこで2を入力する。
次に、2行目の個数をクリックしたら、同じく0が自動的に消える。
が、何も入力せずに3行目にカーソルを移したので、2行目は0の表示に戻る。

コード
table要素やinput要素などhtmlやcssに特別な工夫はいらない。該当のinput要素がformタグ内にあり、typeがnumberだとする。
body内にonloadを書き、formタグ内にあるすべてのinput要素に対して、typeがnumberならば、onfocusとonblurを乗っける処理を行う。それにより、カーソルが当たったときにonfocusのメソッドが走るようになる。カーソルが外れたときにはonblurが走るようになる。input要素の0などの値(value属性)は、phpなりPythonなりサーバサイド側の言語で実装する。
<html>
<body>
<form>
<table>
<tbody>
<tr>
<td>
…(略)
<input type="number" id="hoge1" name="hoge1">
…(略)
</td>
</tr>
</tbody>
</table>
</form>
<script type="text/javascript">
window.onload = function() {
var obj = document.forms;
if (!obj) return;
for (var i = 0; i < obj.length; i++) {
var ele = obj[i].elements;
for (var j = 0; j < ele.length; j++) {
// 乗っけたくない要素はここで除外する。
if (ele[j].type != "number") continue;
ele[j].onfocus = zero2Empty;
ele[j].onblur = empty2Zero;
}
}
}
function zero2Empty() {
if (this.value == 0) this.value = "";
}
function empty2Zero() {
if (!this.value) this.value = 0;
}
</script>
</body>
</html>
参考URL
あんぽんたん様の以下の記事を参考にしました。ありがとうございました。
表示されている文字を入力時に削除する