はじめに
WebApp開発の際に有用かつ便利なブラウザでのデバッグ方法をいくつか見つかりました。
その中に、特に利用頻度が多い方法を紹介します。
※本記事はChrome の機能をご紹介します。
本題
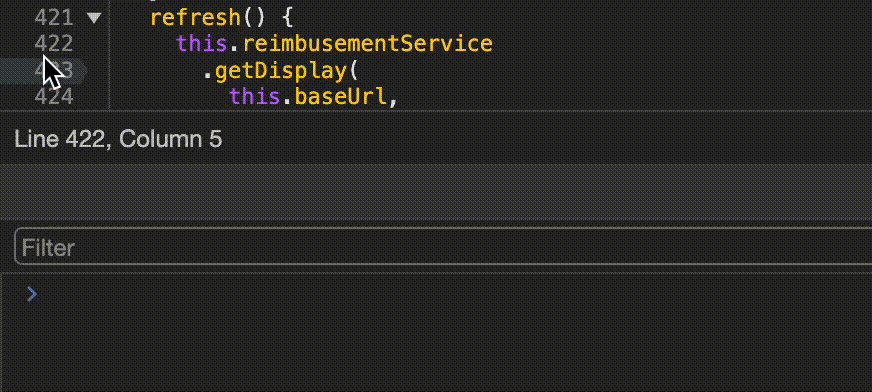
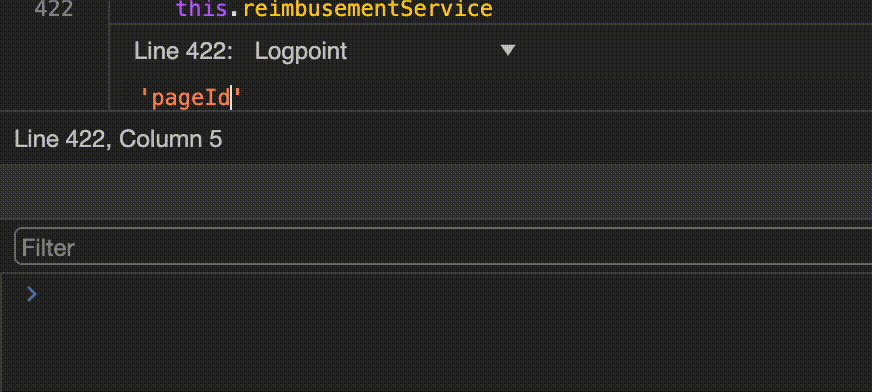
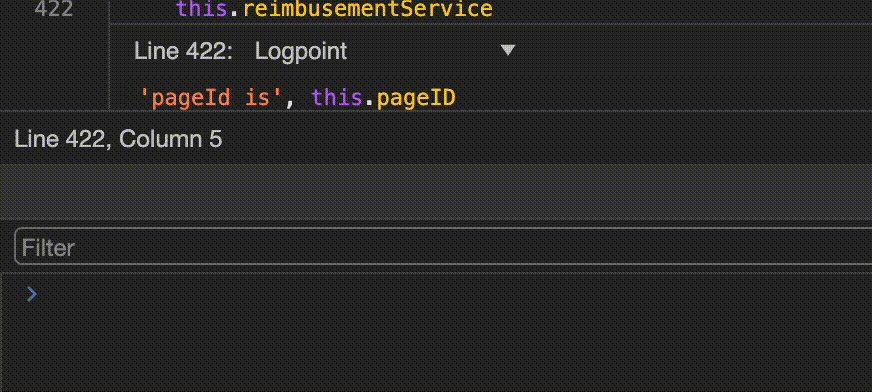
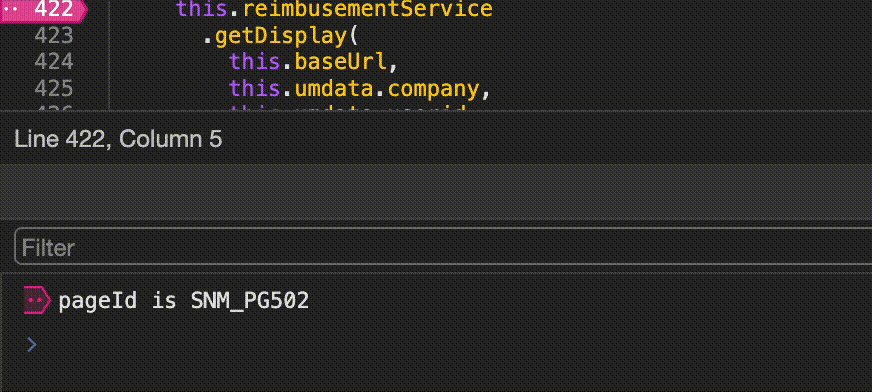
ログポイント
ブレークポイントに、console.logを追加することで、実行中のプログラムを中止せずにログを残すことが可能です。

その他、console.logではなく、console.countを使用すると、そのラインが何回実行されるかも確認できます。
Watch Pane
Watch Paneにもconsole.logを追加可能です。例えば、プログラムがデバッガーで停止する度、localStorageを確認したければ、Watch Paneにconsole.table(localStorage) を追加するだけでOK.

また、DOMの変更後に式を実行するか、DOM変更ブレークポイントを設定するには(要素インスペクター内で)subtree modificationを選びます.

そして、DOMのスナップショットなどを確認したい場合、Watch Paneに(window.doms = window.doms || []).push(document.documentElement.outerHTML)を追加すると、DOMサブツリーが変更される度に、デバッガーが実行を中止し、新しい DOM スナップショットは window.doms 配列の最後に表示されます。

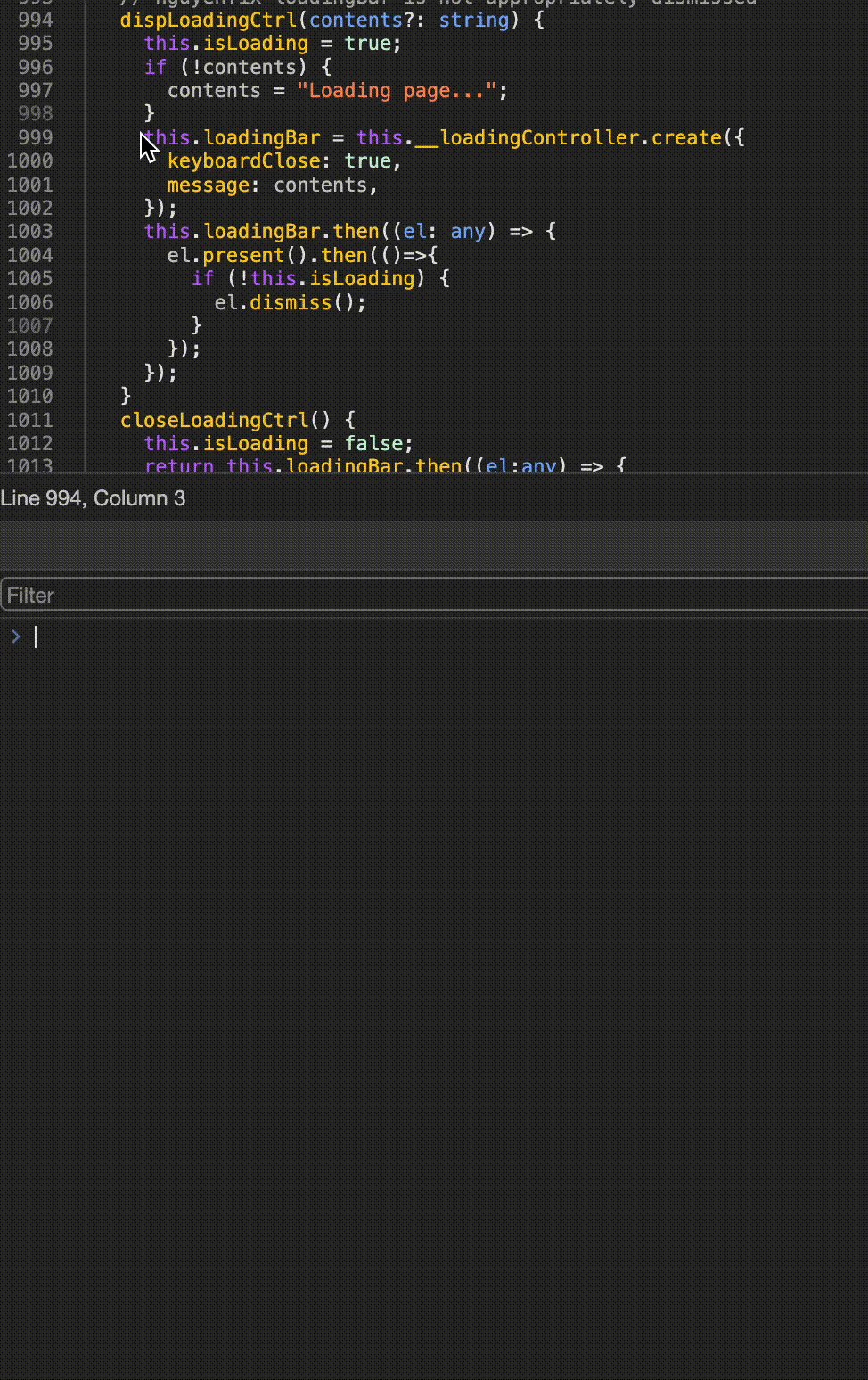
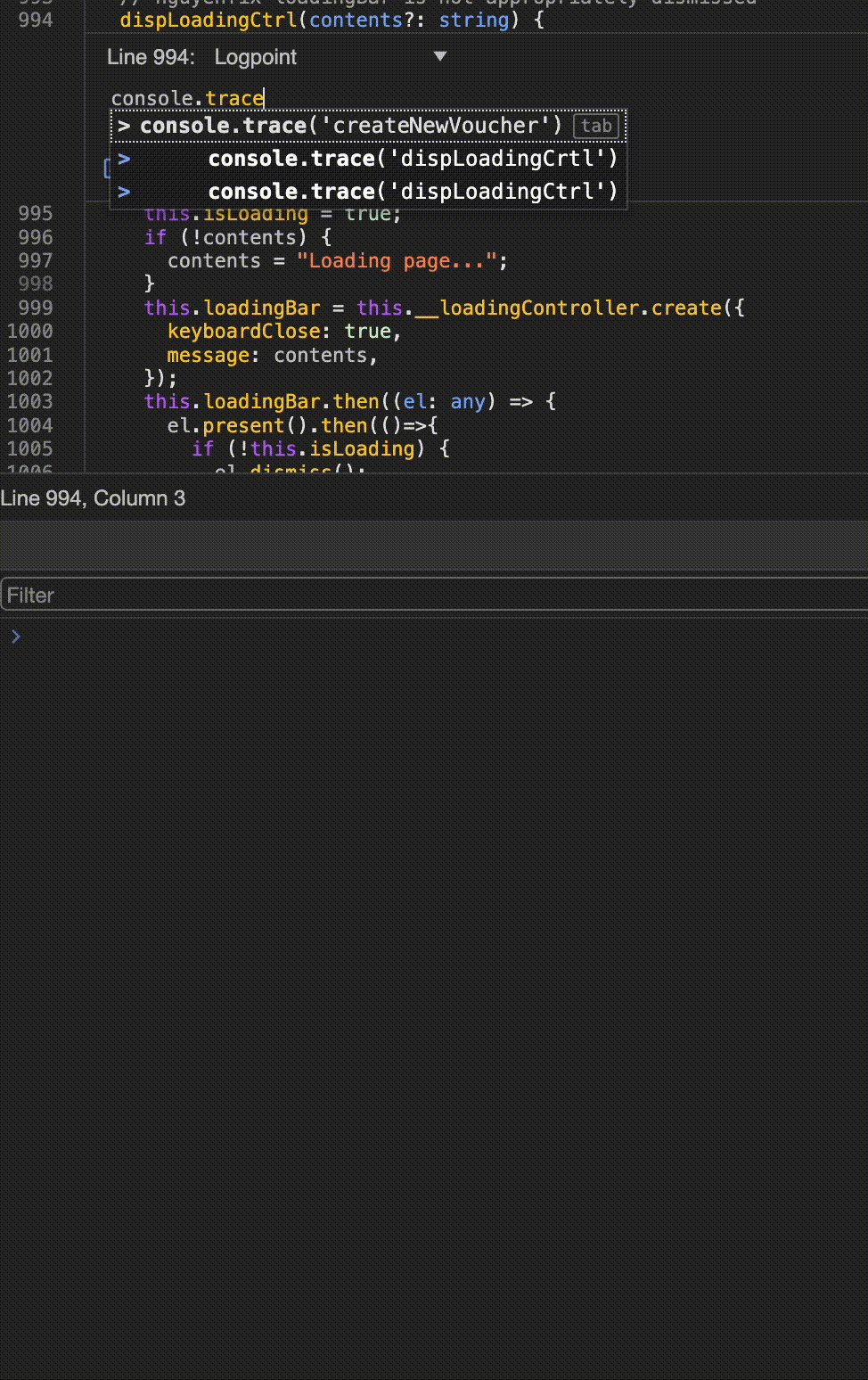
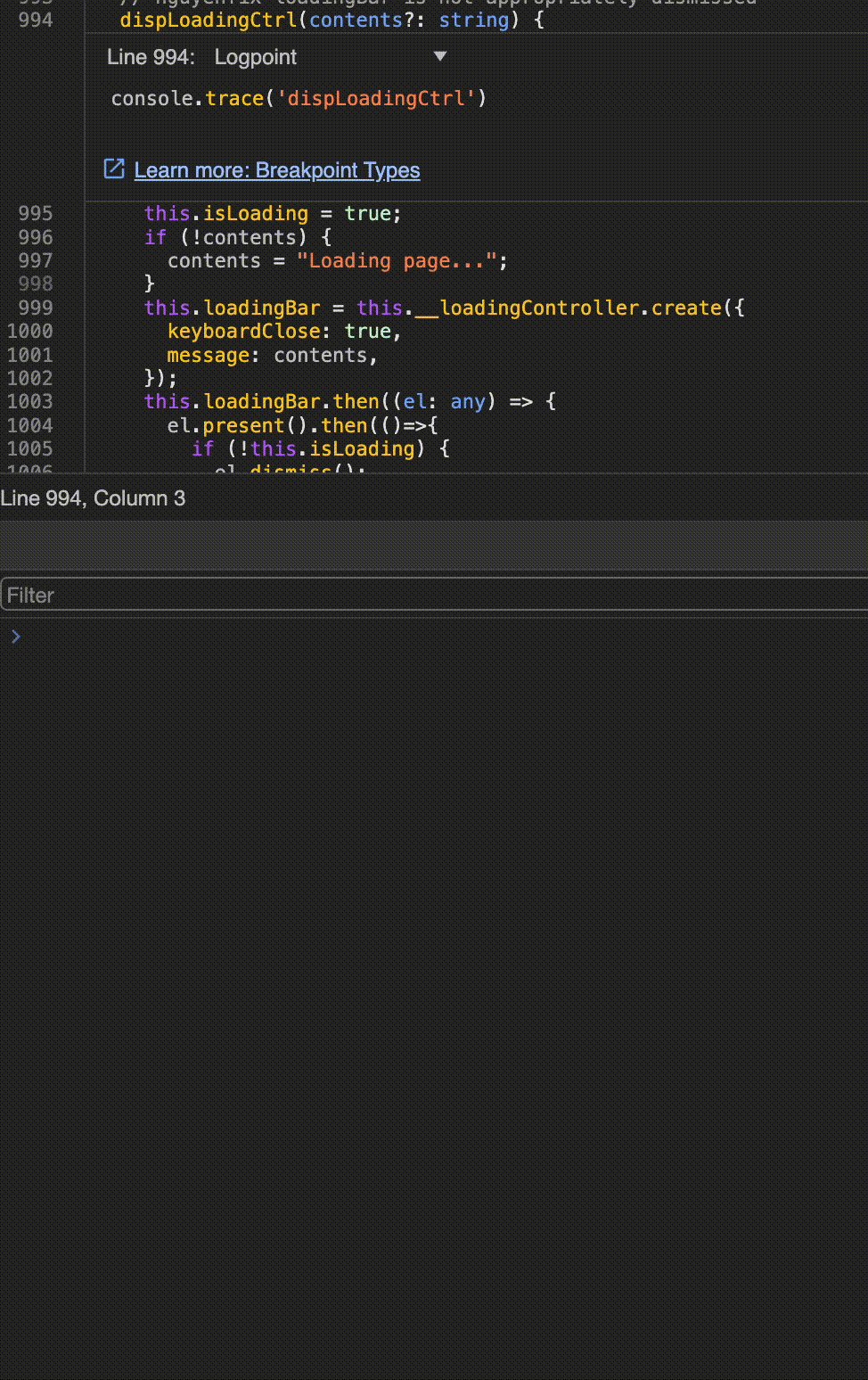
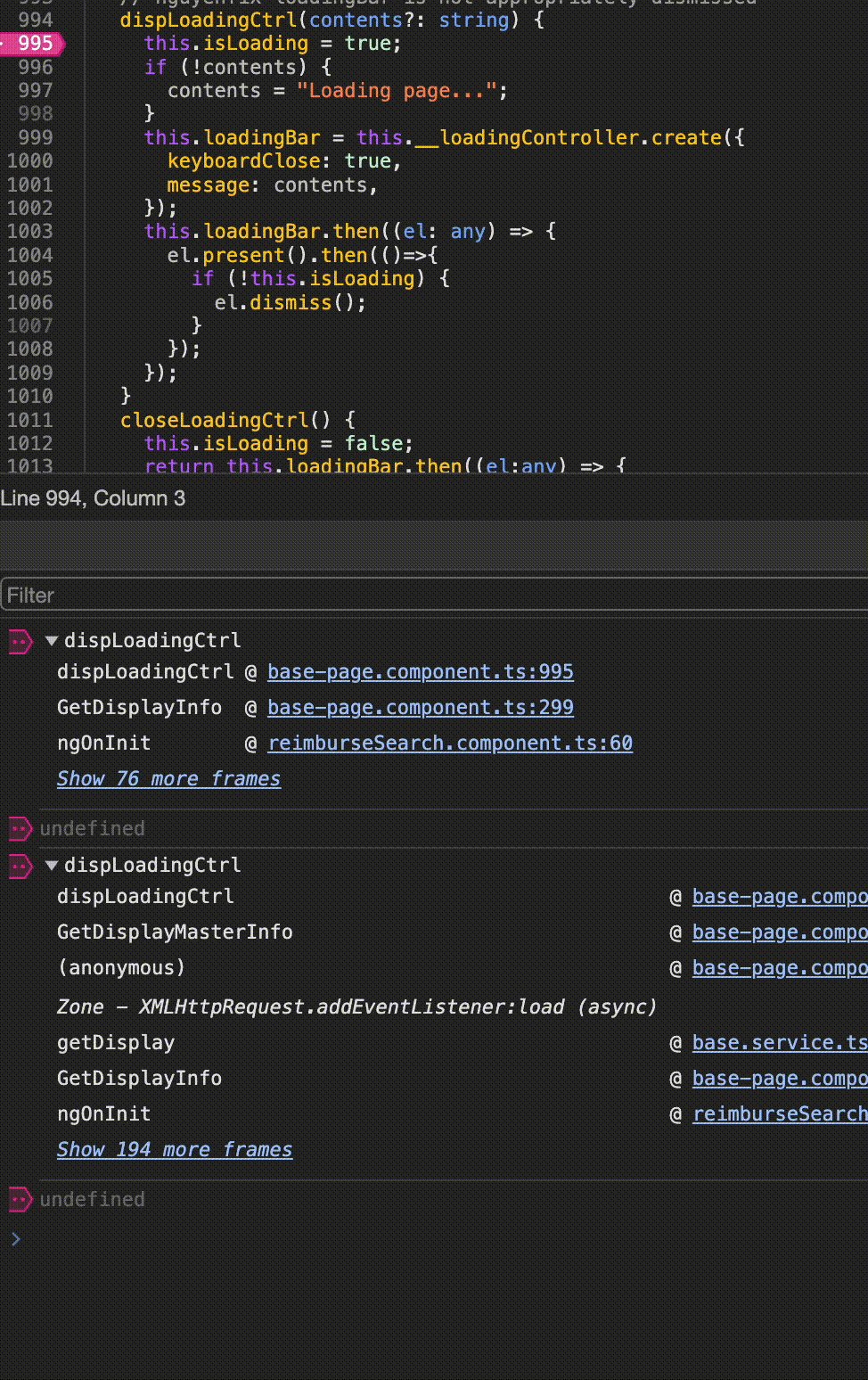
コールスタックの追跡
ぐるぐるスピナーを表示させる関数と非表示させる関数があるとします。しかし、コードのどこかで表示関数に対応する非表示関数を行わずに放置してしまい、ページがず~っとぐるぐる状態になってしまいました。この場合で有用なのはconsole.traceです。

プログラムの動作を変更
プログラムの動作に副作用がある表現を使用することで、ブラウザ内でプログラムの動作をその場で変更することができます。例えば、以下のGifにはid=1を指定し、getDataに1の引数を渡しました。そうすると、Typescriptの方は4の引数を渡したにもかかわらず、id=1で出力されています。
また、falseを追加することで、プログラムを中止せずに済みました。

パーフォマンス測定
ちょっとしたパーフォマンス測定をしたいのにわざわざプログラム修正したり、ブレークポイントを貼ったりするのもめんどいですね。そんな時には、console.time()を使うと便利です。測定し始めたい起点にconsole.time('hogehoge')を追加し、終点にはconsole.timeEnd('hogehoge')を追加するだけでOKです。

時間でブレークタイミング指定
- ページロード時
ページがロードされた5秒以内に、プレークポイントがヒットしても停止してほしくなければ、条件付きブレークポイントにperformance.now() > 5000を追加するといいです。 - スキップ
ページロードではなく、任意なタイミングでスキップしたい場合はどうしましょう。条件付きブレークポイントにwindow.baseline = window.baseline || Date.now(), (Date.now() - window.baseline) > 5000を追加、そしてコンソールにwindow.baseline = Date.now()を実行します。そしたら、コンソール実行後、5秒以内プログラムが停止されません。
特定の関数呼び出しと引数を監視
Chrome コンソールでは、特定の機能を監視できます。 例えばfunc1という関数があるとします。
var func1 = function(x, y, z) {
//....
};
そうすると、コンソールでmonitor(func1);を追加すると、func1関数が呼び出されるたびに、渡された値が記録されます。

まとめ
Chromeでのデバッグ方法を7つ紹介しました。
ぜひご活用ください。