HTML/CSS/JavaScriptのコードを書くにあたり、「VS Code」を使用しています。
本日は、「VS Code」のインストール方法を記事にまとめてみました。
一からPCをセットアップする際に参考にするため、自身の備忘録としてまとめています。
公式HPからインストールしよう
こちらがVisual Studio Codeの公式HPです。

今回はWindows10でインストールした画面を表示しております。
インストールする場合は、公式HPのDownload for Windows をクリックします。

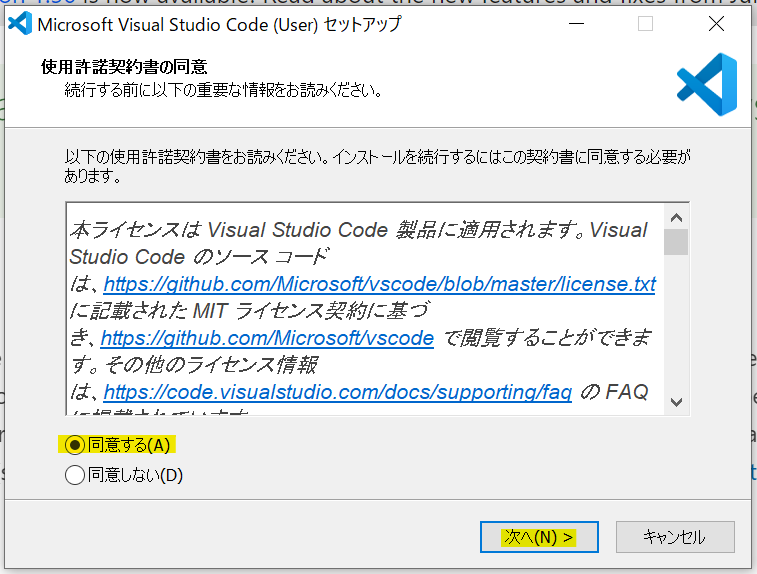
クリックすると、「使用許諾契約書の同意」の画面が表示されます。
同意する(A) を選択し次へ(N)> をクリックします。

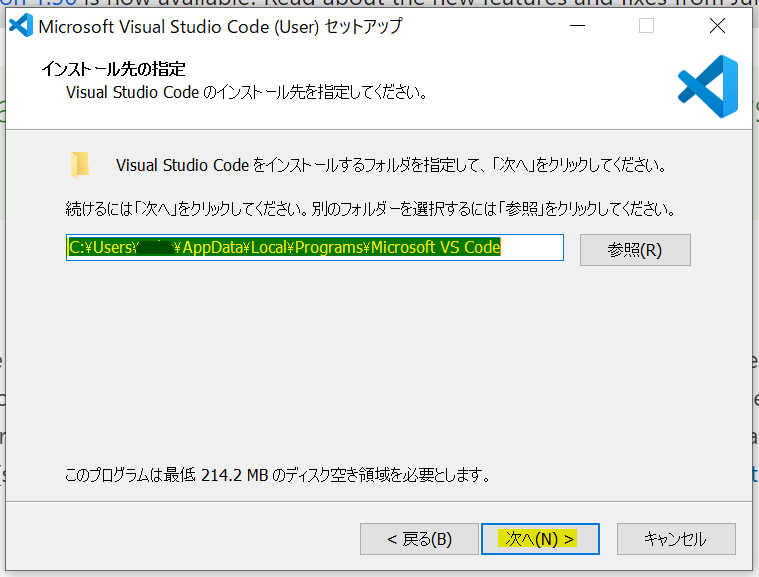
「インストール先の指定」の画面では、インストールするフォルダ先を確認し次へ(N)> をクリックします。

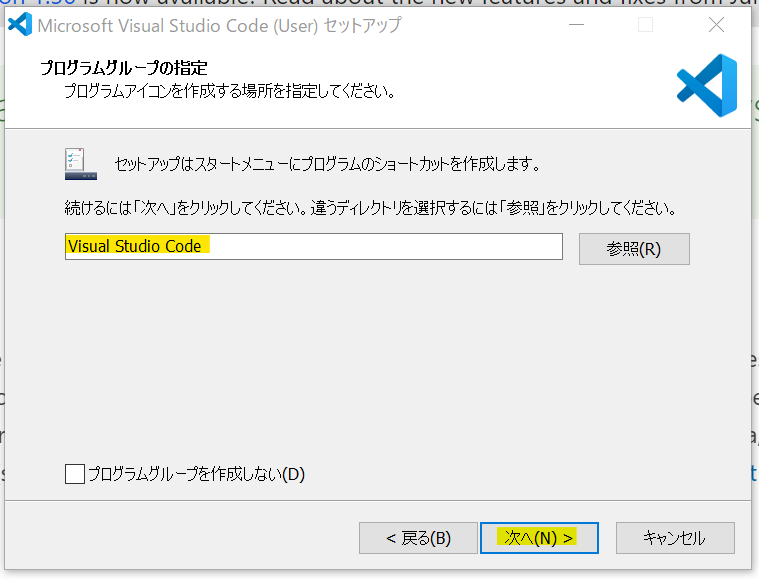
「プログラムグループの指定」の画面では、違うディレクトリを選択する場合は変更してから次へ(N)> をクリックしてください。

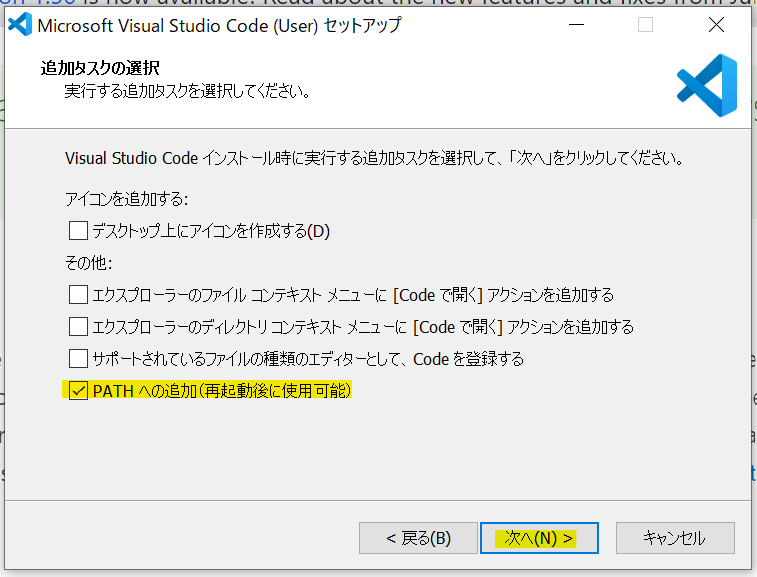
最後に「追加タスクの選択」画面が表示されます。
デフォルトでPATHへの追加(再起動後に使用可能) にチェックがついています。
このチェックがついているとcode コマンドで「VS Code」を起動させることができるようになります。
特に変更する必要はないので、そのまま次へ(N)> をクリックします。

こちらの画面でインストール(I) が表示されるのでクリックします。

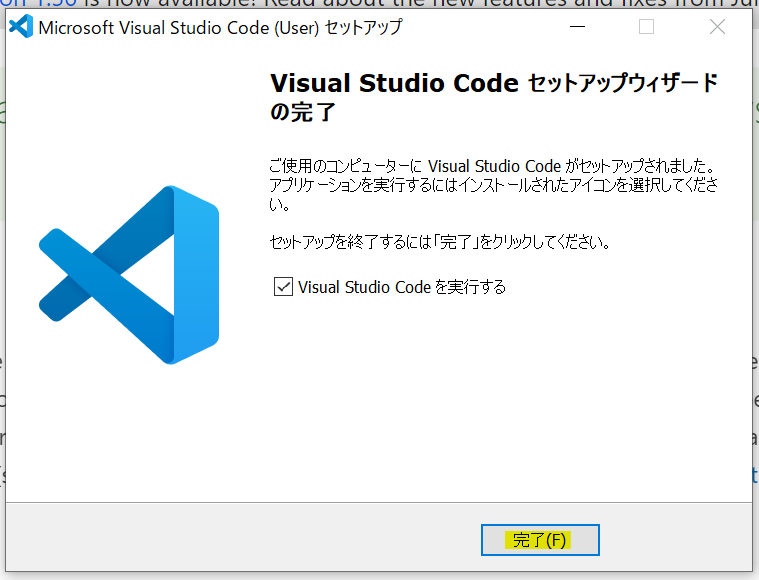
インストールが正常に終了すると完了(F) が表示されますので、クリックして画面を閉じます。

画面を閉じると、自動的にインストールされた「VS Code」が起動します。
「VS Code」がきちんと立ち上がれば、インストール完了です。
まとめ
「VS Code」のインストール方法は以上です。
そこまで手順は複雑ではなく、基本的にはデフォルトで選択されている項目のままでインストールできました。
インストールしたままだと英語表記となります。
慣れれば英語表記でも戸惑うことはないのでしょうが、個人的には日本語表記の方が使いやすいので日本語表記に変更する方法もまとめてみました。