出典: transition-timing-function-CSS3リファレンス
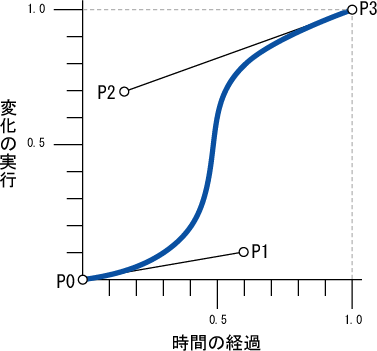
この変な曲線を皆様がお持ちのブラウザで自作します。
作成
Google ChromeかFirefoxを起動します。(以下画像は全てFirefoxのものになります)
デベロッパーツールを開きます。
インスペクタータブを選択します。
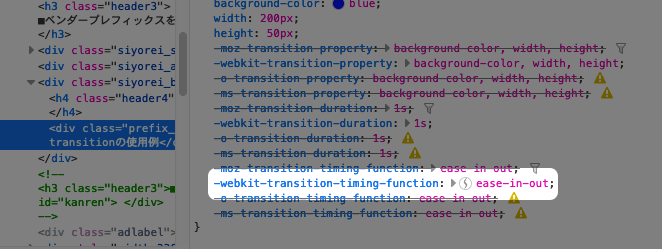
transitionが設定されている場所をstyle/ルールから探します。
画像のease-in-outの横の変なアイコンをクリック。
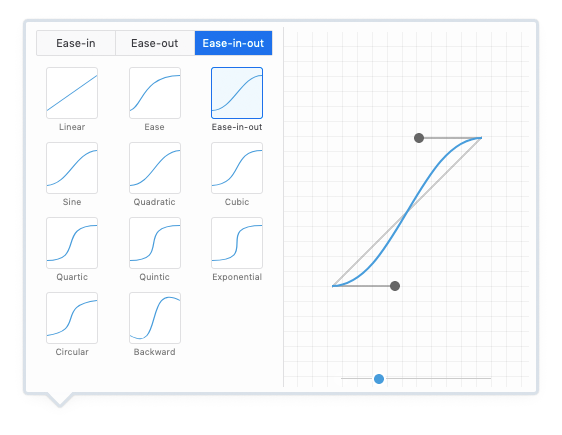
するとtransition-timing-functionの曲線が表示されたパネルが開きます。
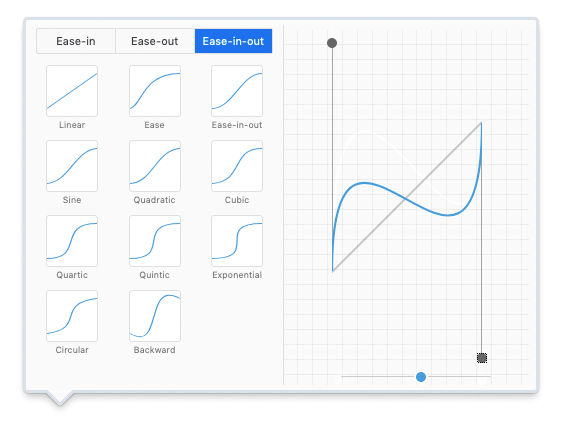
画像の黒いまるポチをグリグリ動かすとお好みの曲線が作成できます。
パネルを閉じるとあ〜ら不思議
ease-in-outがcubic-bezier(0,1.54,1,-0.59)に変わってるじゃありませんか。
-webkit-transition-timing-function: cubic-bezier(0,1.54,1,-0.59);
これで-webkit-transition-timing-functionの出来上がりです。
あとはこれをCSSに書くだけ。
style.css
.test {
transition: 1s cubic-bezier(0,1.54,1,-0.59);
}