まずはじめに
もともとGoogle Drive Tableがあったのですが新規アプリでは非推奨になり、作成できなくなりました。
https://developers.google.com/appmaker/release-notes
そこでスプレッドシートをDBにしたいなと思い汎用的なテンプレを作ってみました。
もっと良い方法があれば教えてください。
やってみましょう
AppMakerを開き、Create New App -> Blank Application を 選択

まずはDATAを作成します。
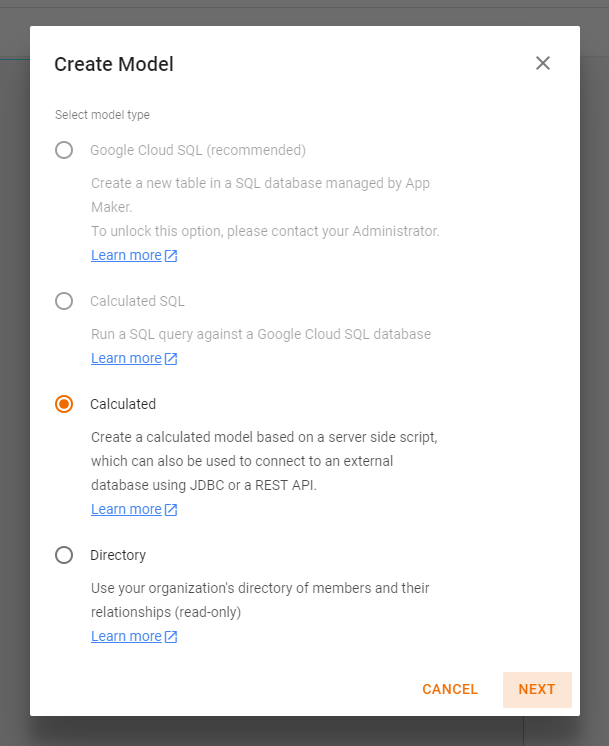
左メニューのDATA「+」 -> Calculated を選択 -> NEXT

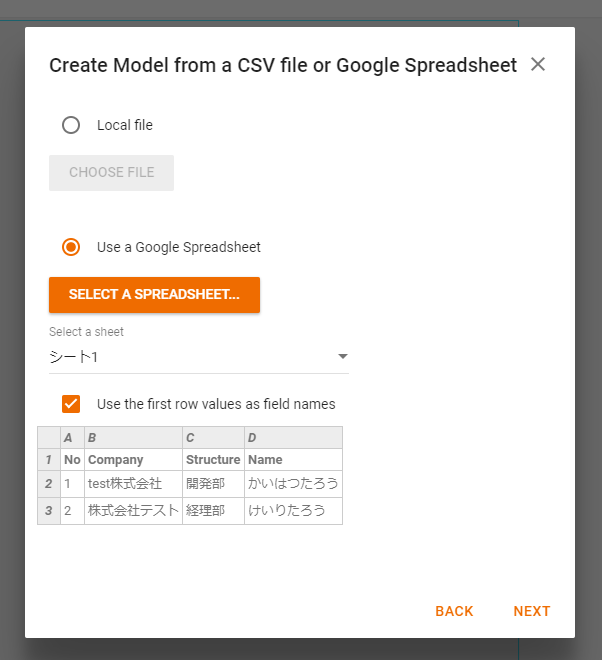
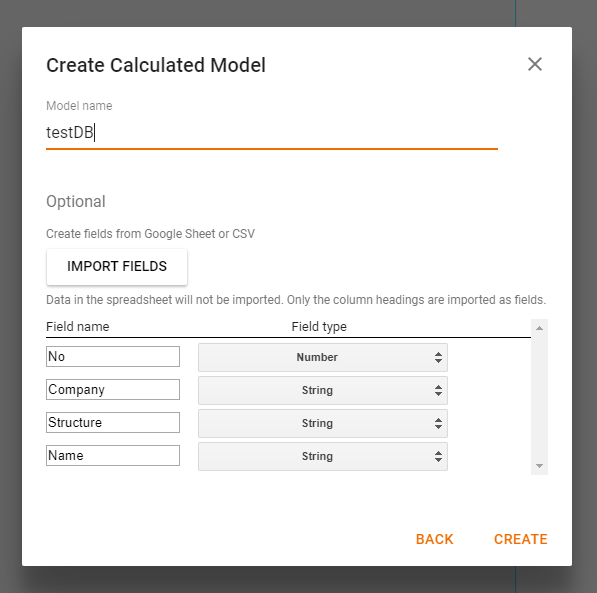
適当に名前を付ける -> IMPORT FIELS -> Use a Google Spreadsheet -> SLECT A SPREADSHEET...
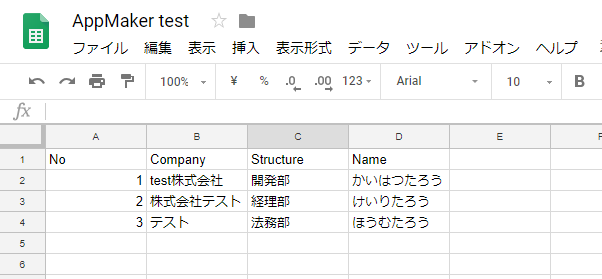
先程作成したスプレッドシートを選択します。

作成したデータがプレビュー表示されていればNEXT
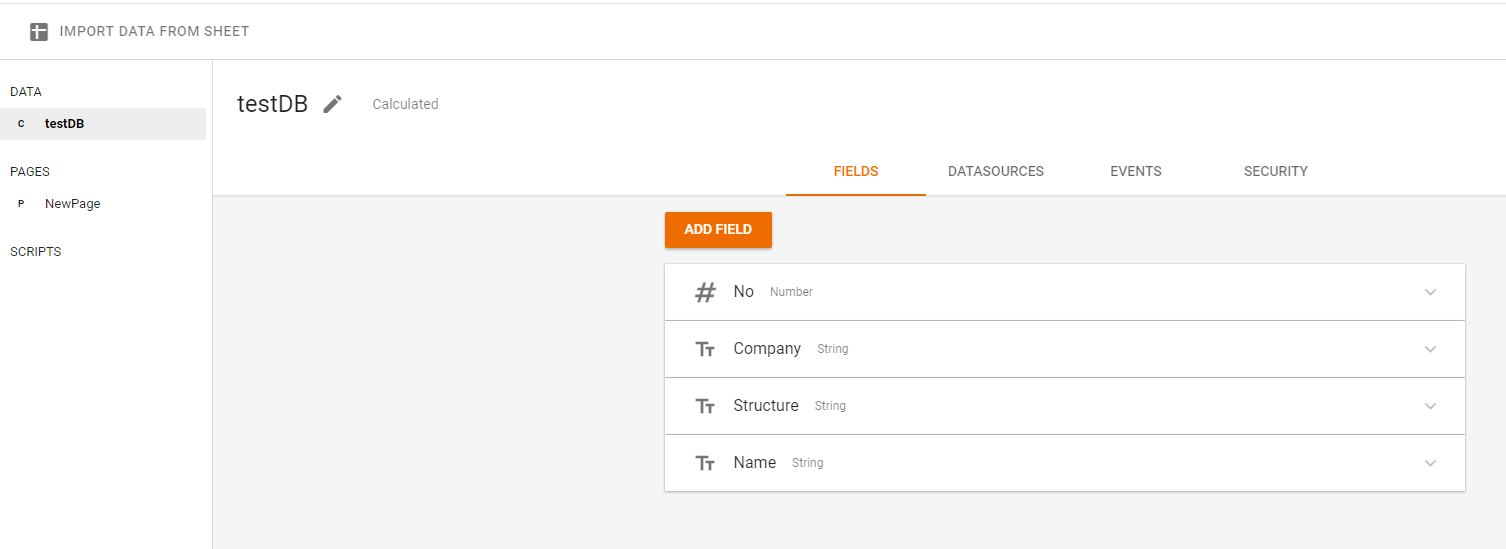
Field Typeが正しいか確認して、問題なければCREATE

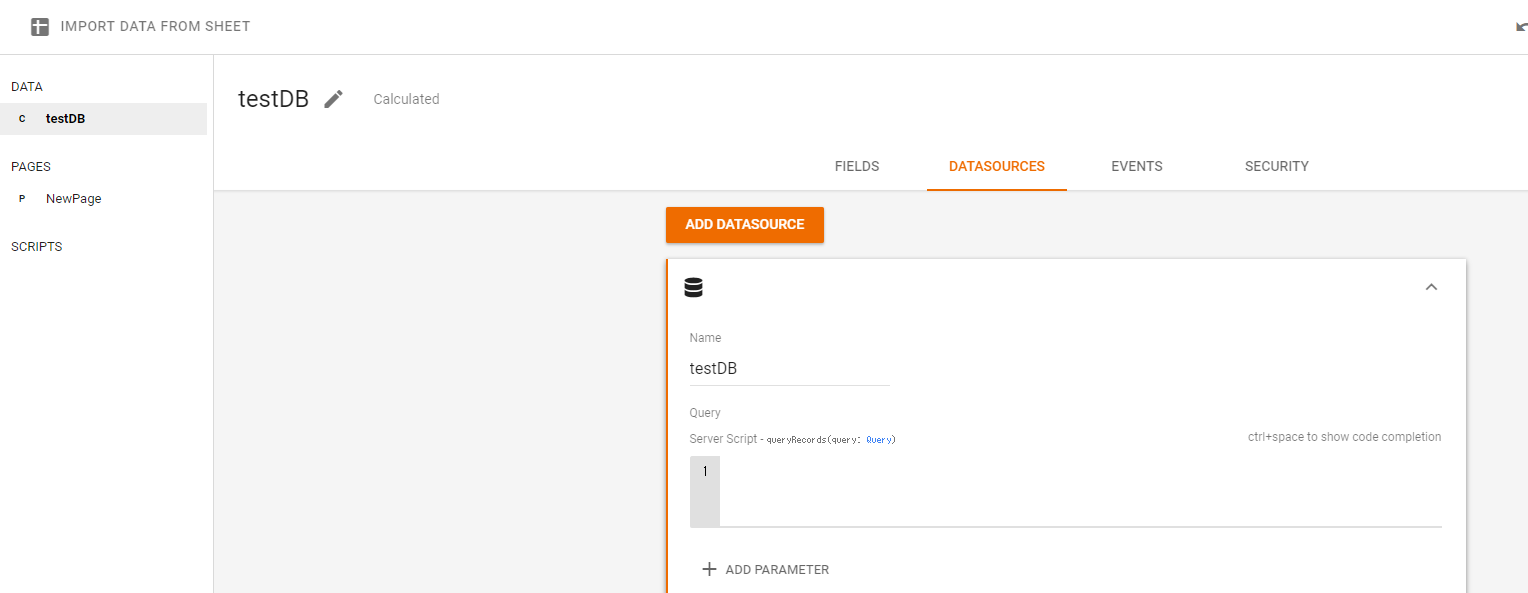
次はスプレッドシートの内容を取得するためのserver scriptを書きます。
DATASOURCES -> testDB

スプレッドシートIDはスプレッドシートのURLから確認できます。
…/spreadsheets/d/スプレッドシートID/edit
var records = [];
var spreadsheet = SpreadsheetApp.openById('スプレッドシートID');
var sheet = spreadsheet.getSheetByName('シート名');
var values = sheet.getDataRange().getValues();
var NoColumn, CompanyColumn, StructureColumn, NameColumn;
for(var i = 0, len = values[0].length; i < len; i++){
if(values[0][i] === 'No'){
NoColumn = i;
}
if(values[0][i] === 'Company'){
CompanyColumn = i;
}
if(values[0][i] === 'Structure'){
StructureColumn = i;
}
if(values[0][i] === 'Name'){
NameColumn = i;
}
}
for (var i = 1; i < values.length; i++) {
var record = app.models.モデル名.newRecord();
record.No = values[i][NoColumn];
record.Company = values[i][CompanyColumn];
record.Structure = values[i][StructureColumn];
record.Name = values[i][NameColumn];
records.push(record);
}
return records;
次に表示するためもともとPAGESにあったページをRenameする
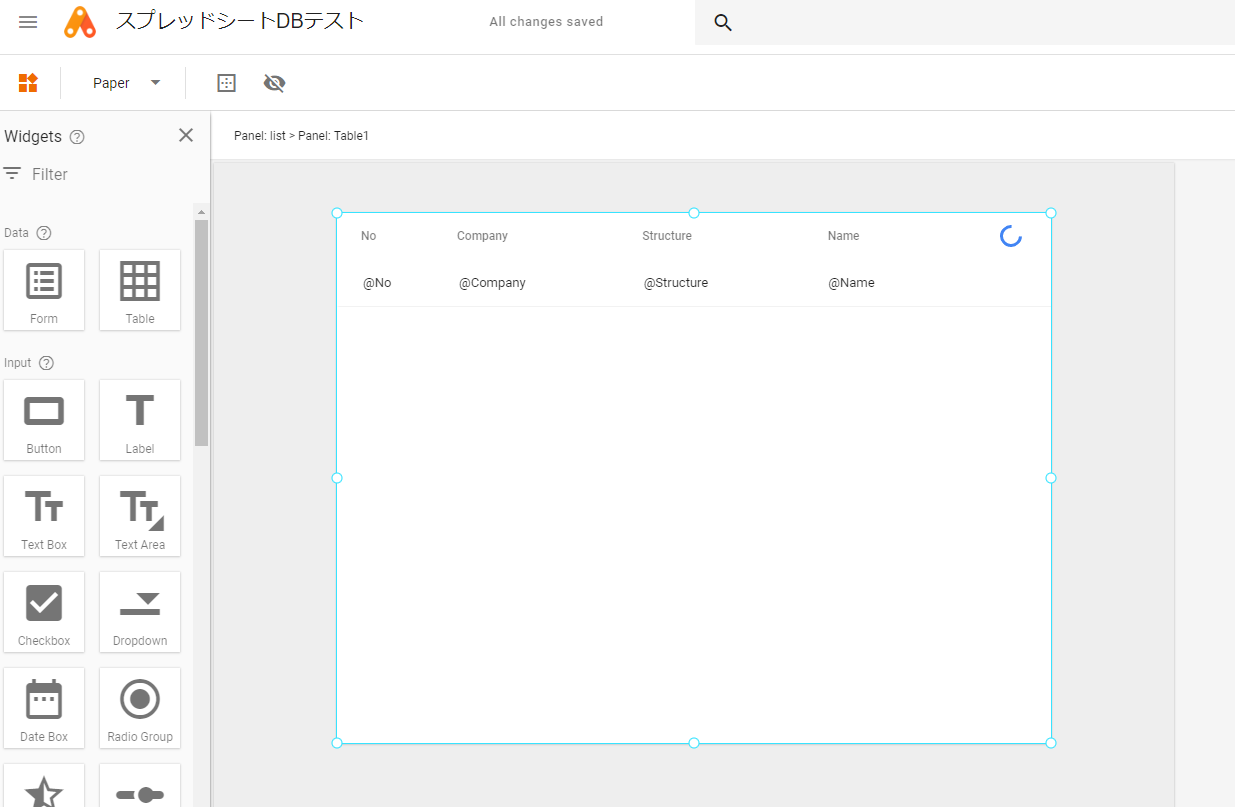
左メニューにあるウィジェットマーク -> Table をページにドラック&ドロップ

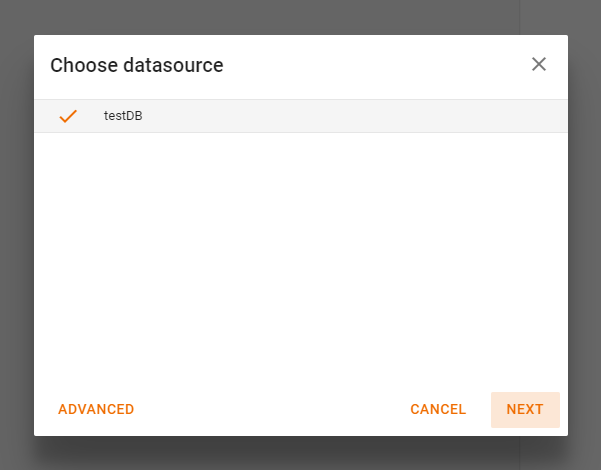
作成したDATAが選択可能になっているので選択してNEXT
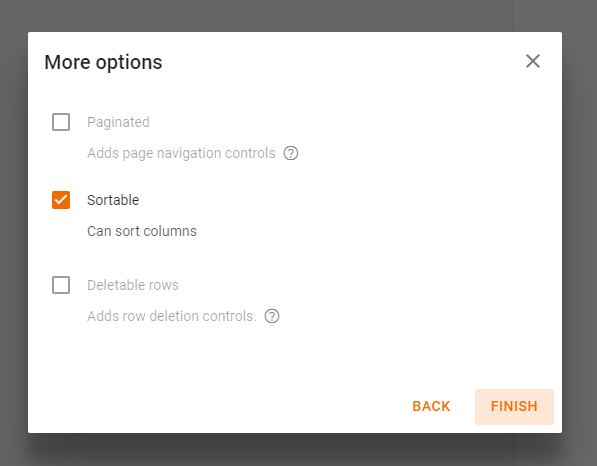
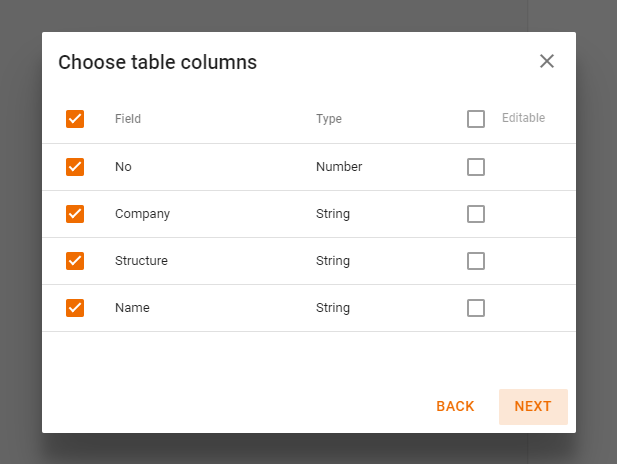
EditableはチェックしないままNEXT

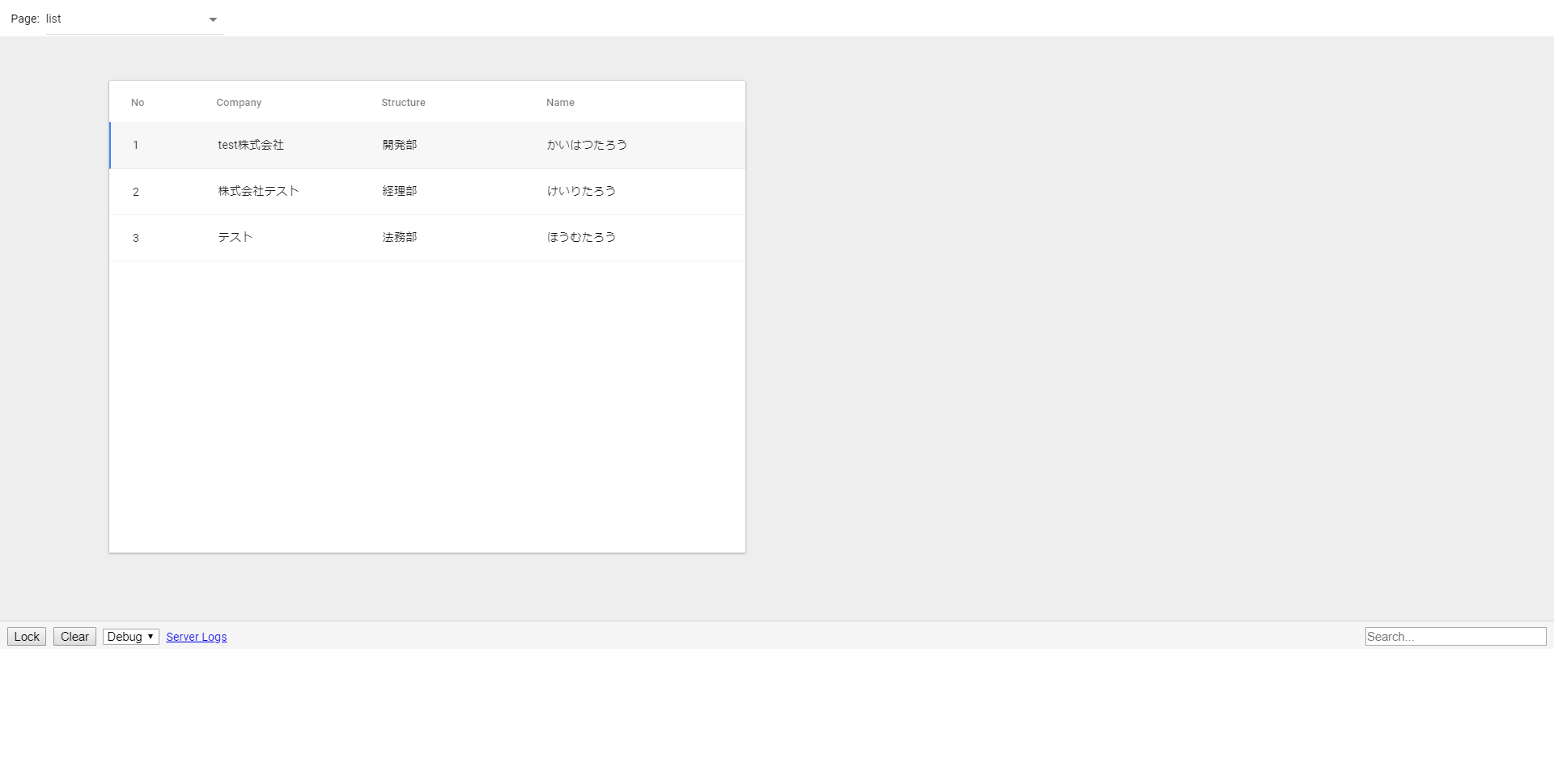
実際に表示されるか確認してみます
PREVIEを押す(初回はパーミッション、スコープを許可する必要がある)

表示されましたね
その壱は以上になります。