Rやpythonでplotlyというパッケージがありまして、動的な可視化ができるので、その使い方の説明をしようかと。
ついでに作図したものをchart studioというクラウド上のリポジトリに保存してhtmlタグ化する方法も紹介します。
本記事の内容
・plotlyの使い方
・chart studioの使い方
世はまさに大可視化時代
今回はRで紹介します
まずplot
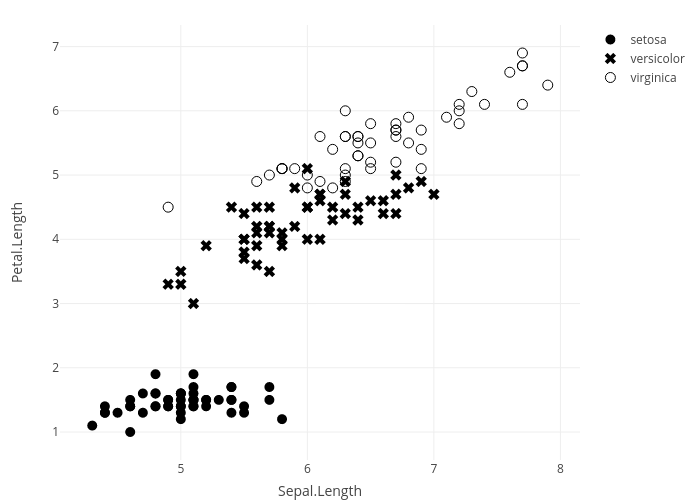
library(plotly)
fig <- plot_ly(data = iris, x = ~Sepal.Length, y = ~Petal.Length, type = 'scatter',
mode = 'markers', symbol = ~Species, symbols = c('circle','x','o'),
color = I('black'), marker = list(size = 10))
fig
こんな感じで動的な可視化ができます。
動的な結果を保存したい場合はRstudioならExportボタンからwebページで保存を選択すると標準設定にしているブラウザでhtmlが立ち上がると思うので、ブラウザ側からwebページの保存を行ってください。
でもこれだとhtmlを共有しないと結果が確認できない。
そうだ、クラウドにしよう。
plotlyはchart studioと結びつけて自分のplotを保存したり公開したりできます。
早速使ってみましょう
↑ここでまず登録します。
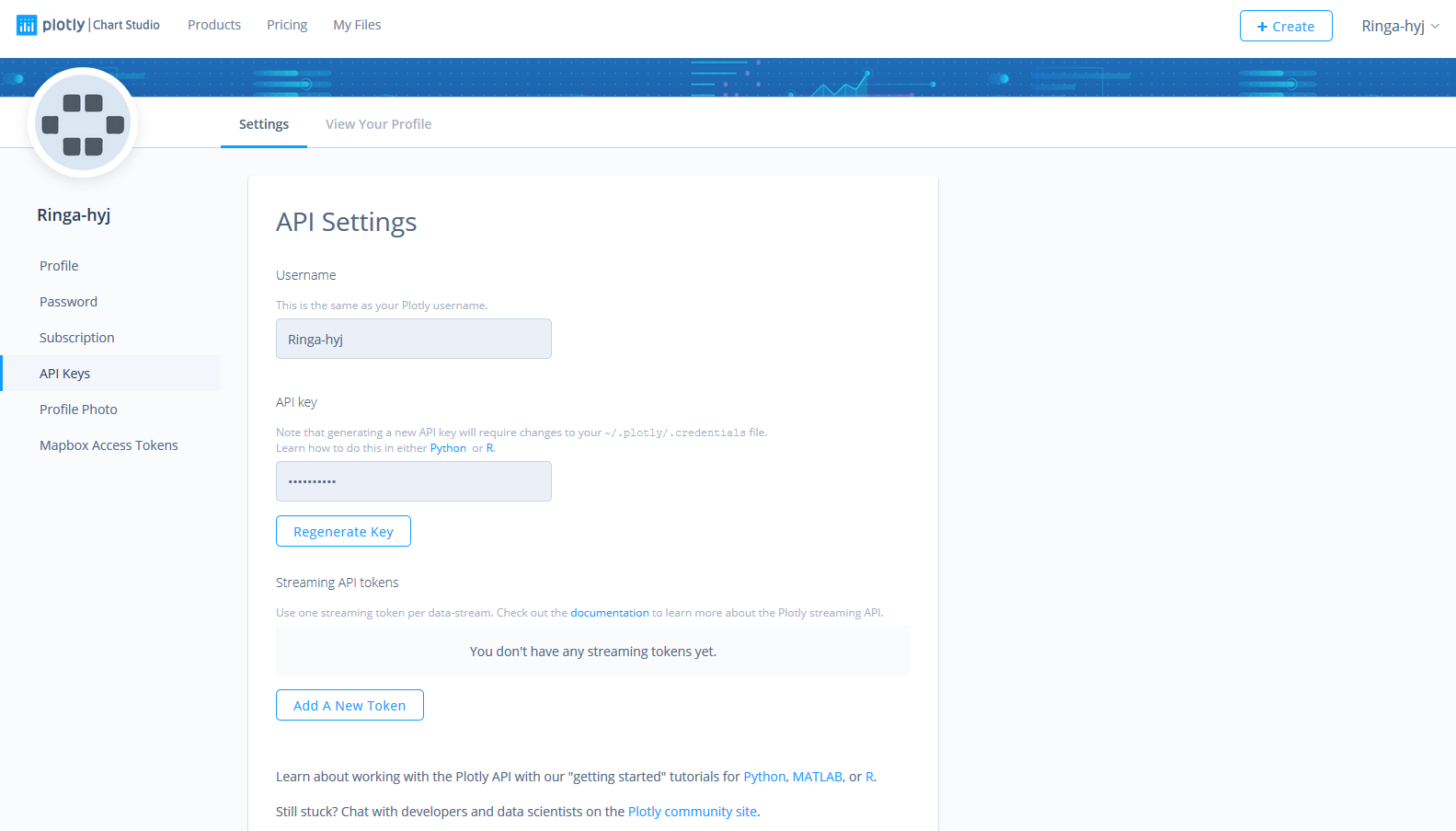
登録が完了したら右上からsettingsを選んで、APIをcreateしましょう。
表示されたAPIをメモしたらRに戻って自分の名前とAPI keyを指定します。
Sys.setenv("plotly_username"="Ringa-hyj")
Sys.setenv("plotly_api_key"="api_key")
あとは上記のように図を作って変数に入れたらapi_create関数でchart studioにデータとスクリプトがアップロードしましょう。
options(browser = 'false')
api_create(fig, filename = "iris-data-plot")
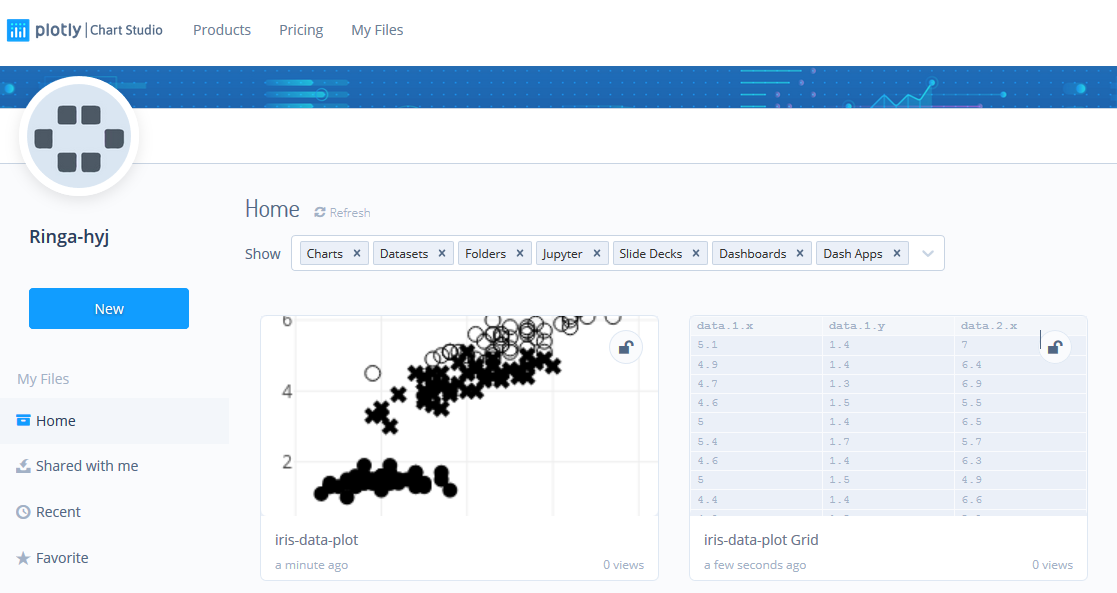
chart studioのページでは先ほどの結果がアップロードされていると思います。
データは秘密にしておきたい場合は鍵マークをクリックして鍵ををかけておきましょう。
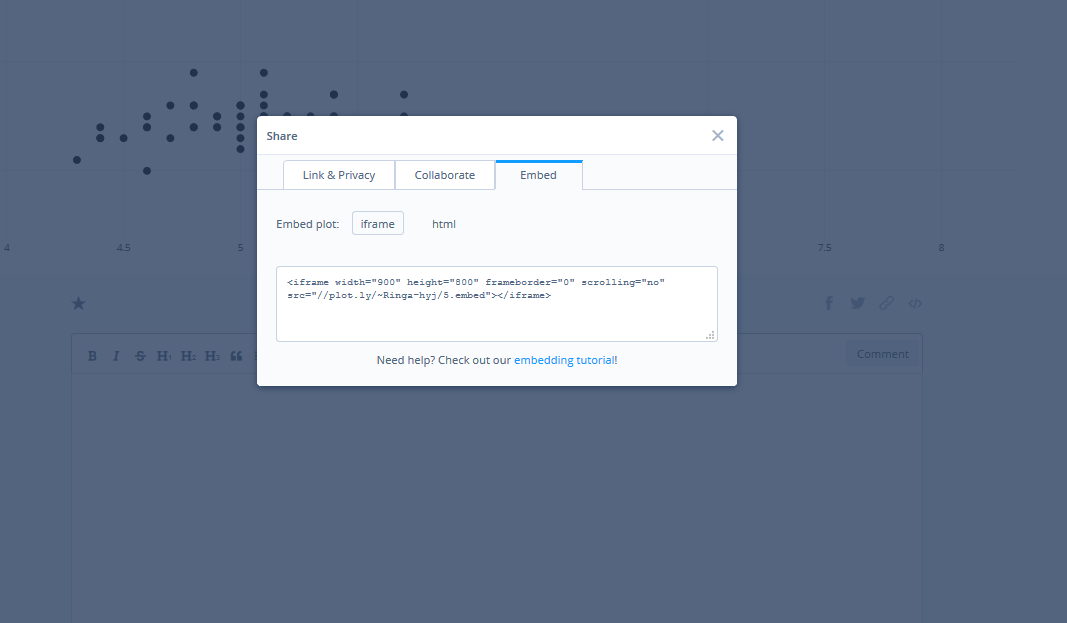
こうして作成した図は埋め込み用のhtmlタグを生成できます。
図の下の方にあるコメント欄の右上のembedから
htmlなどが生成できます。
試しにQiitaへコード指定もコメント指定もせず、そのまま張り付けると以下のようになります。
クリックすると描画先へ飛んでくれるだけですが・・・
Qiitaでもう少し工夫して魅せたいという方はこちらを
Plotlyを使った描画結果をQiita内にCodePen埋め込むことで確認する
おまけ
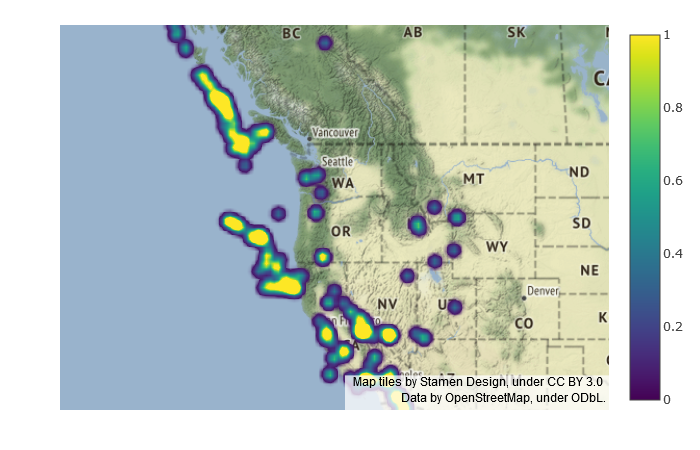
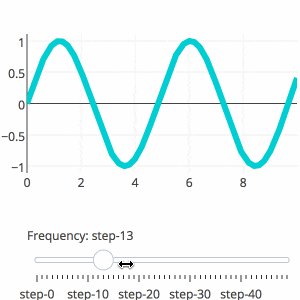
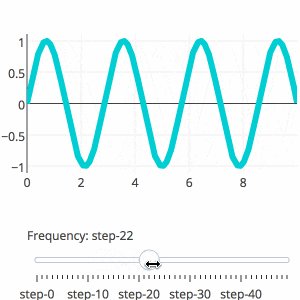
plotlyでもtableauでもD3.jsでも方法はなんでもいいのですが、見せ方一つでデータの伝わり方は変化するので可視化は工夫したいものです。
可視化で手を抜くと、時に間違った伝わり方をしたり、重要なポイントを自分自身が見落とす可能性もあります。
plotlyほんとスゲー
公式がいくつかサンプルの使い方を示してくれているので参考に。
graphing libraries
可視化は奥が深い。もっと色々使えそうなもの探さなくては。。
基本的な使い方は公式のドキュメントを参照ください
Getting Started with Chart Studio in R