plotlyの構造について理解する話
plotlyとは
plotlyはJavaScript,R,Pythonで利用可能な動的グラフを作るパッケージです
動的グラフというのは以下の様に動かすことができるグラフのこと
他の関数と同じく指定された引数を用意することで動的グラフが簡単につくることができます
他のplotlyと区別するためJavascript「plotly.js」pythonは「plotly.py」と呼ばれたりもします
plotlyの中身と動き
plotlyはpandasのようなデータフレーム、もしくはnumpyのarrayを一度json形式に変形して保持し、
javascriptによってhtmlとして実行・保存できるようになっています
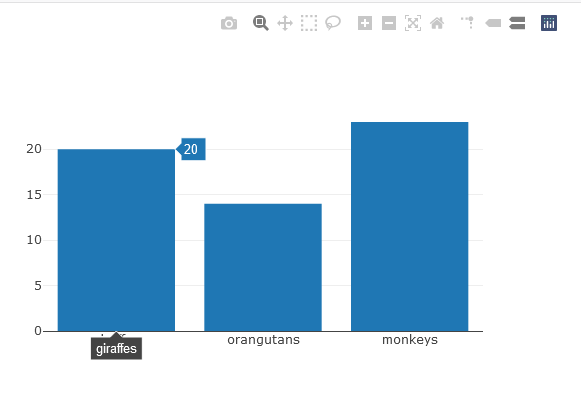
テキストエディターで以下のようなhtmlを作成するとplotlyのbarplotが作成されます
<body>
<script src="https://cdn.plot.ly/plotly-latest.min.js"></script>
<div id="graph" style="width: 600px; height: 400px;"></div>
<script>
// Xの値を書く
var x = ["giraffes","orangutans","monkeys"];
// Yの値を書く
var y = [20,14,23];
var data = [{ name: 'sample', x : x, y : y, type: 'bar'}];
var layout = { legend : { showlegend : false } };
Plotly.newPlot("graph", data, layout);
</script>
</body>
pythonの場合は?
python==3.8
plotly==4.10.0
同じことをpythonで行ってみます
import plotly.express as px
fig = px.bar(x=["giraffes","orangutans","monkeys"],
y=[20,14,23])
fig.show()
htmlで行うよりもpythonで行うほうがデータフレームや行列が扱いやすく、受け渡しもスムーズにできます。
何より関数として完成されていて極力少ないコードでの実行ができます
先ほど内部データをjson型で保有していると記述しました
plotlyにはoffline plot機能があり、pythonで作ったjson形式のデータをここに直接ぶち込むことで
関数で行っていること同じように実行できます
data2=[dict(x=["giraffes","orangutans","monkeys"],
y=[20,14,23],
type='bar'
)]
import plotly
plotly.offline.iplot({
"data": data2
})
data2は
[{'x': ['giraffes', 'orangutans', 'monkeys'],
'y': [20, 14, 23],
'type': 'bar'}]
として保持されます。
必ずdictやlistで作成する必要は無く、
同じような構造のデータに整形することができれば問題ありません
data2=[
{
"x": [
"giraffes",
"orangutans",
"monkeys"
],
"y": [
20,
14,
23
],
"type": "bar"
}
]
やってみます
import plotly
plotly.offline.iplot({
"data": data2
})
できました。
このように「data」と、上記では出ていませんが「layout」をjsonとして与えてあげることでplotを完成させてくれます。
公式web referenceのbar関数で説明されている引数を渡すことでplotできるのですが、
json型での渡し方を覚えておくとtitle等を自由に変更できるようになります
(こだわり出すと労力も爆上がりするのでそこは様子を見ながら)
公式の関数説明でも似たようなjson形式での説明がされている場合があり、
このような構造を理解しておくと学びやすいかと思います
せっかくなのでlayoutの話も
scatter_geoを使い、layoutも指定してみます
import plotly
import pandas as pd
import plotly.express as px
geo_info = pd.DataFrame()
geo_info['latitude']=[36,50]
geo_info['longitude']=[140,50]
geo_info['color']=[80,5]
fig = px.scatter_geo(geo_info,
lat='latitude',
lon='longitude',
color='color',
range_color=(0, 100),
title='Tokyo and Paris',
projection="equirectangular")
fig.show()
とても楽に立派なplotをすることができました
layoutを使って表示タイトルの変更や、dataからカラーバーの名前を変更してみます
カラーバーの名前はデフォルトでは渡された列名を付ける規則になっています
data1 = [dict(type='scattergeo',
lat=geo_info['latitude'],
lon=geo_info['longitude'],
marker = dict(#size = 9,
#autocolorscale=False,
#colorscale = 'Viridis',
color = geo_info['color'],
colorbar = dict(title='color bar!!!')
)
)]
layout1 = dict(title='Tokyo and Paris from layout',
geo = dict(projection = dict(type ='equirectangular'),
showland = True,
#landcolor="rgb(250,250,250)",
#subunitcolor = "rgb(217,217,217)",
#countrycolor = "rgb(217,217,217)",
countrywidth =0.5,
subunitwidth=0.5)
)
import plotly
plotly.offline.iplot({
"data": data1,
"layout": layout1
})
できました。
このように自在にカスタムできるようになります
頭の片隅に置いておいていただけると、plotlyを使っていく上で理解の助けになるかと思います
json形式を確認したい
カスタムしたいけどjsonをどう渡したらいいのかわからない場合は
plotly chart-studioから描画したいplot typeを選択してviwerから
python&Rを選択して
どのようにデータを渡しているのか、jsonを確認することができます
これをoffline plotに渡すことで描画できます