plotlyで画像を簡単に分析してみます
環境
python==3.8
plotly==4.10.0
scikit-image==0.17.2
requests==2.24.0
Pillow==7.2.0
matplotlib==3.3.2
よくある画像の扱い
まずpillowつかっていきます
import matplotlib.pyplot as plt
from PIL import Image
import requests
import io
url = 'https://upload.wikimedia.org/wikipedia/commons/thumb/0/00/Crab_Nebula.jpg/240px-Crab_Nebula.jpg'
img = Image.open(io.BytesIO(requests.get(url).content))
plt.figure(figsize=(5,5))
plt.subplot(111)
plt.imshow(img)
いつものmatplotによる画像表示ができました
白黒にしましょう
gray_img = img.convert('L')
plt.figure(figsize=(5,5))
plt.subplot(111)
plt.imshow(gray_img)
imageオブジェクトはconvertを使って白黒にできます
skimageとplotlyを使った画像処理
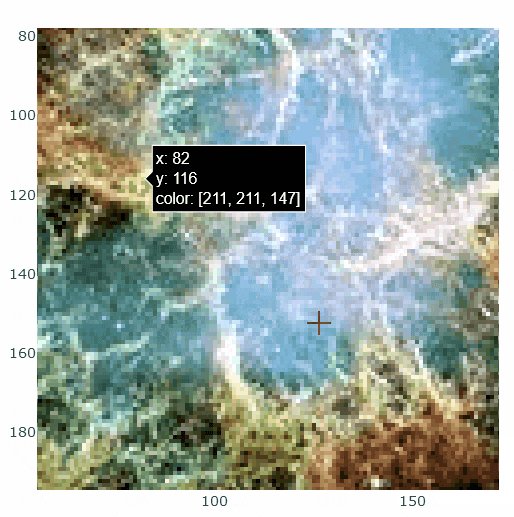
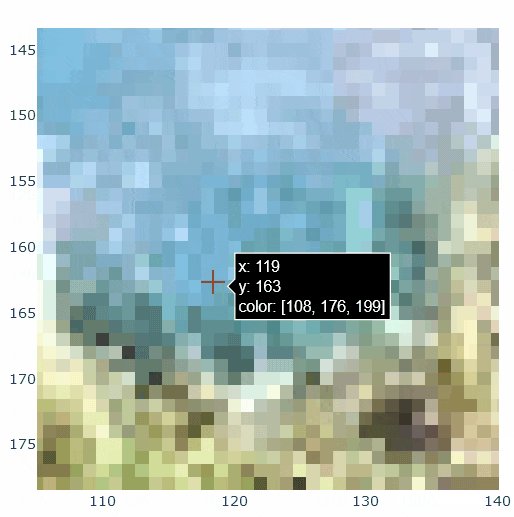
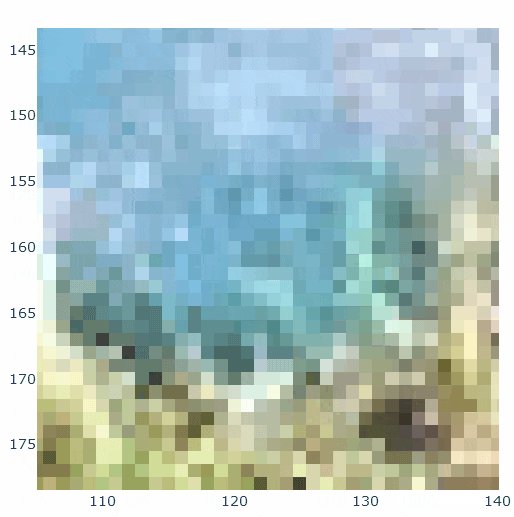
plotlyで画像の表示をすると嬉しい所は拡大等ができることです
import plotly.express as px
from skimage import io
img_sk = io.imread('https://upload.wikimedia.org/wikipedia/commons/thumb/0/00/Crab_Nebula.jpg/240px-Crab_Nebula.jpg')
fig = px.imshow(img_sk)
fig.show()
pillowで読み込んだイメージも扱えます
fig = px.imshow(gray_img, color_continuous_scale='gray')
fig.show()
画像の中で等高線をつくる
画像の輝度に対して等高線を付けることができます
Zの値に対して色を付ける等高線(Contour)plot
startからendまでの値を対象に監視します
sizeで等高線の間隔を指定
endとsizeを同じにすることで、指定の値になる部分を抽出できます
つまり輪郭抽出などに使える
import plotly.graph_objects as go
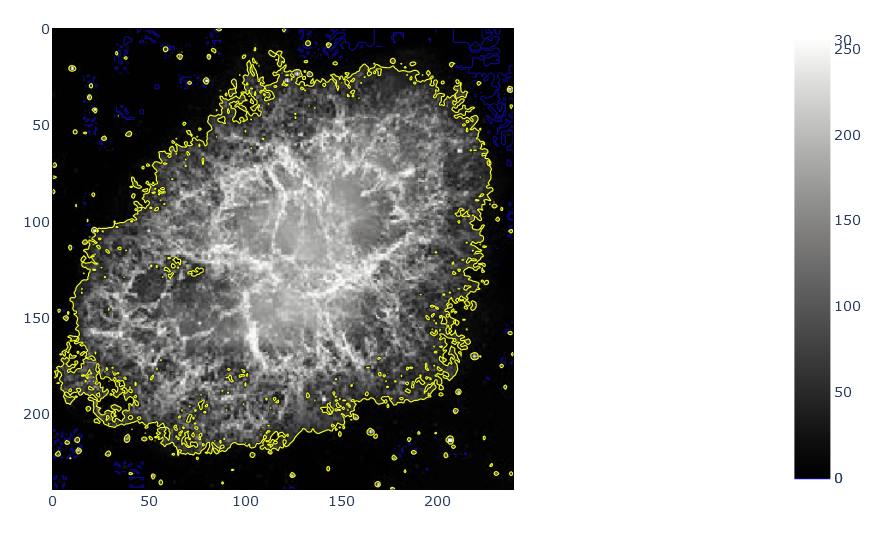
fig = px.imshow(gray_img, color_continuous_scale='gray')
fig.add_trace(go.Contour(z=gray_img, showscale=True,
contours=dict(start=0, end=30, size=30,coloring='lines'),line_width=1))
fig.show()
import plotly.express as px
import plotly.graph_objects as go
from skimage import data
img_camera = data.camera()
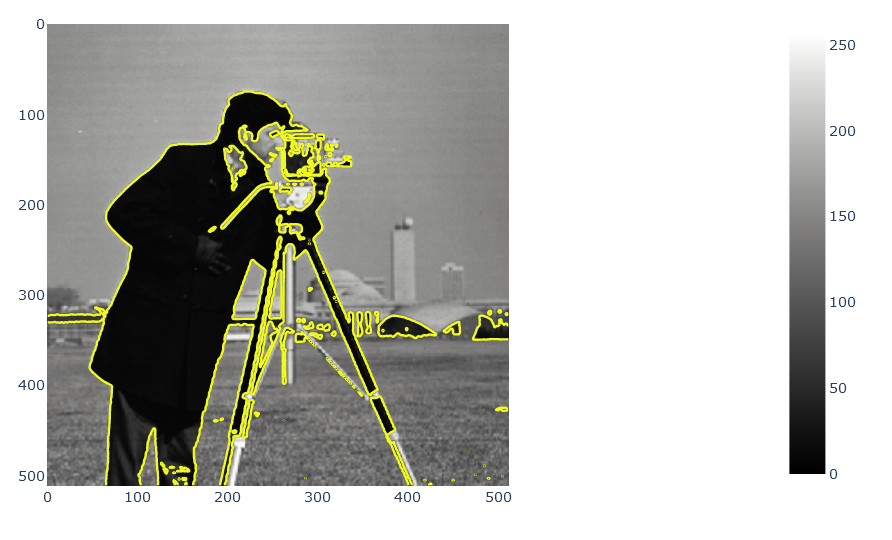
fig = px.imshow(img_camera, color_continuous_scale='gray')
fig.add_trace(go.Contour(z=img_camera, showscale=False,
contours=dict(start=0, end=70, size=70, coloring='lines'),
line_width=2))
fig.show()
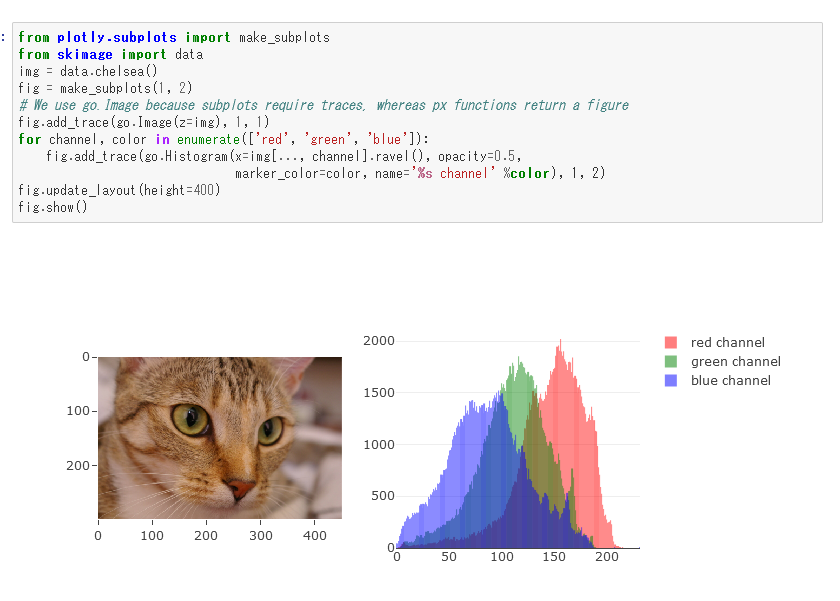
色チャネルのヒストグラムをplotlyからつくる
from plotly.subplots import make_subplots
from skimage import data
img_sk.shape
# (240, 240, 3)
plt.imshow(img_sk)
img_r = img_sk.copy()
img_r[:, :, 1] = 0
img_r[:, :, 2] = 0
plt.imshow(img_r)
img_g = img_sk.copy()
img_g[:, :, 0] = 0
img_g[:, :, 2] = 0
plt.imshow(img_g)
img_b = img_sk.copy()
img_b[:, :, 0] = 0
img_b[:, :, 1] = 0
plt.imshow(img_b)
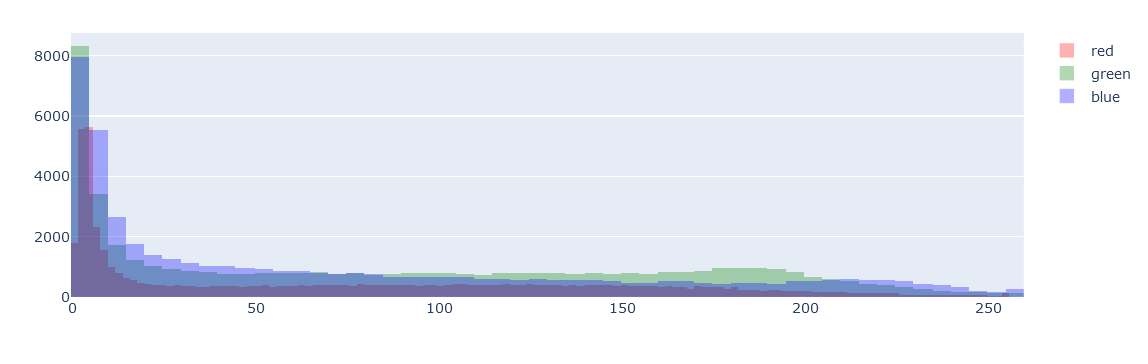
0以外をhistに
ff=go.Figure()
ff.add_trace(go.Histogram(x=img_r.flatten()[img_r.flatten()!=0],marker_color='red',name='red'))
ff.add_trace(go.Histogram(x=img_g.flatten()[img_g.flatten()!=0],marker_color='green',name='green'))
ff.add_trace(go.Histogram(x=img_b.flatten()[img_b.flatten()!=0],marker_color='blue',name='blue'))
ff.update_layout(barmode='overlay')
ff.update_traces(opacity=0.3)
ff.update_layout(height=400)
ff.show()
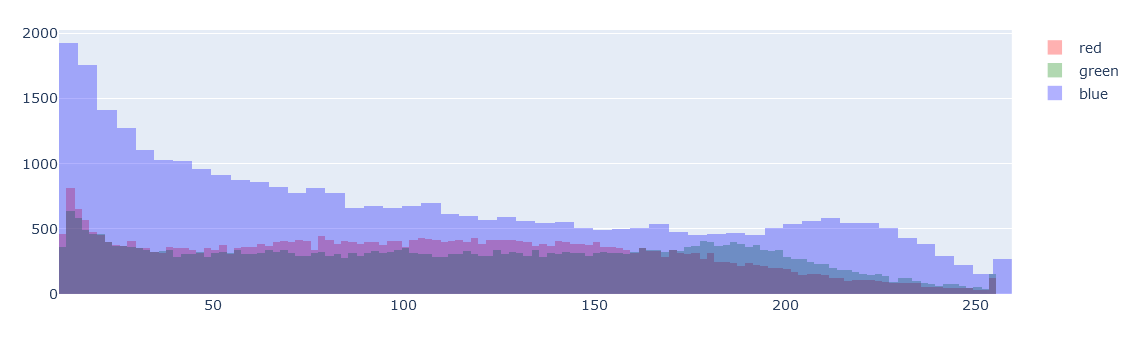
拡大してみると10以下がメインのようなので10以上の分布を確認
ff=go.Figure()
ff.add_trace(go.Histogram(x=img_r.flatten()[img_r.flatten()>10],marker_color='red',name='red'))
ff.add_trace(go.Histogram(x=img_g.flatten()[img_g.flatten()>10],marker_color='green',name='green'))
ff.add_trace(go.Histogram(x=img_b.flatten()[img_b.flatten()>10],marker_color='blue',name='blue'))
ff.update_layout(barmode='overlay')
ff.update_traces(opacity=0.3)
ff.update_layout(height=400)
ff.show()
綺麗に分かれる場合だとこんな感じになる
白黒に対しての確認は以下
from skimage.color import rgb2gray
gray_img = rgb2gray(img_sk)
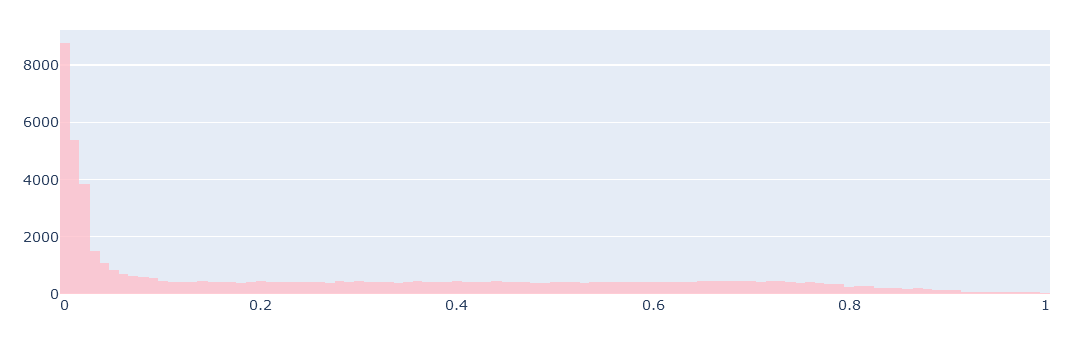
ff=go.Figure()
ff.add_trace(go.Histogram(x=gray_img.flatten()[gray_img.flatten()!=0],marker_color='pink',name='gray'))
ff.update_layout(barmode='overlay')
ff.update_traces(opacity=0.8)
ff.update_layout(height=400)
ff.show()
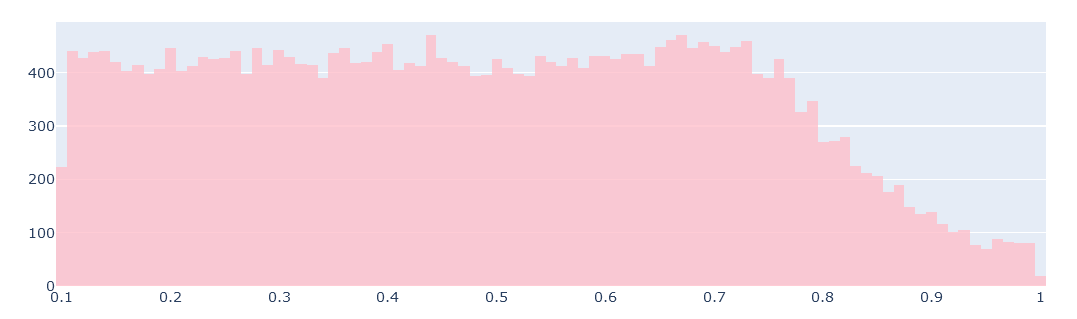
ff=go.Figure()
ff.add_trace(go.Histogram(x=gray_img.flatten()[gray_img.flatten()>0.1],marker_color='pink',name='gray'))
ff.update_layout(barmode='overlay')
ff.update_traces(opacity=0.8)
ff.update_layout(height=400)
ff.show()
ついでに図中に画像を表示する方法
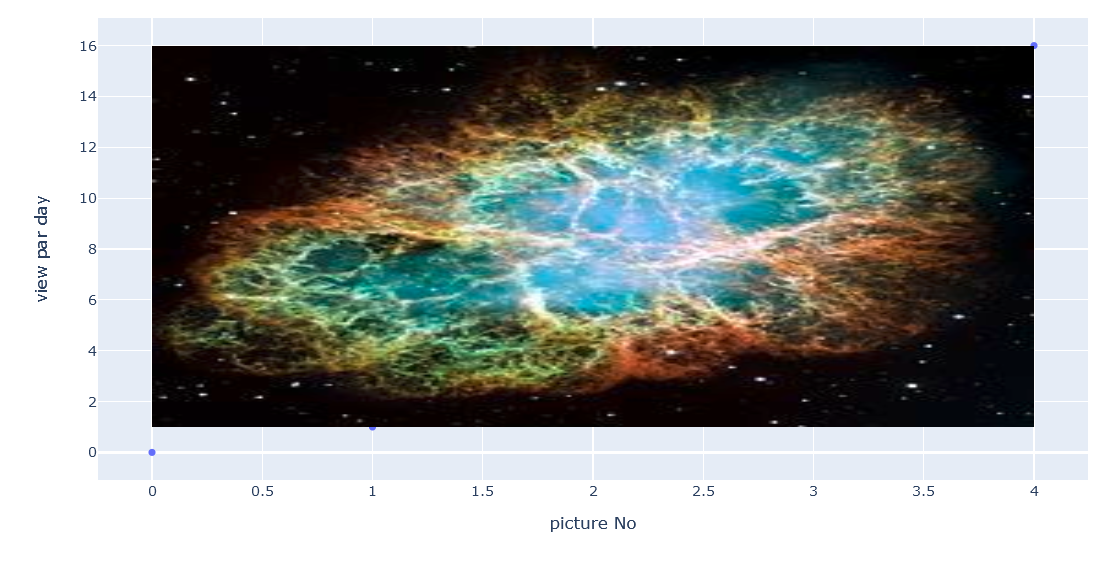
グラフの全面にアピール
import plotly.express as px
fig = px.scatter(x=[0, 1, 2, 3, 4], y=[0, 1, 4, 9, 16])
fig.add_layout_image(
dict(
source="https://upload.wikimedia.org/wikipedia/commons/thumb/0/00/Crab_Nebula.jpg/240px-Crab_Nebula.jpg",
xref="x",
yref="y",
x=0,
y=16,
sizex=4,
sizey=15,
sizing="stretch")
)
fig.update_xaxes(title_text="picture No")
fig.update_yaxes(title_text="view par day", hoverformat=".3f")
fig.show()
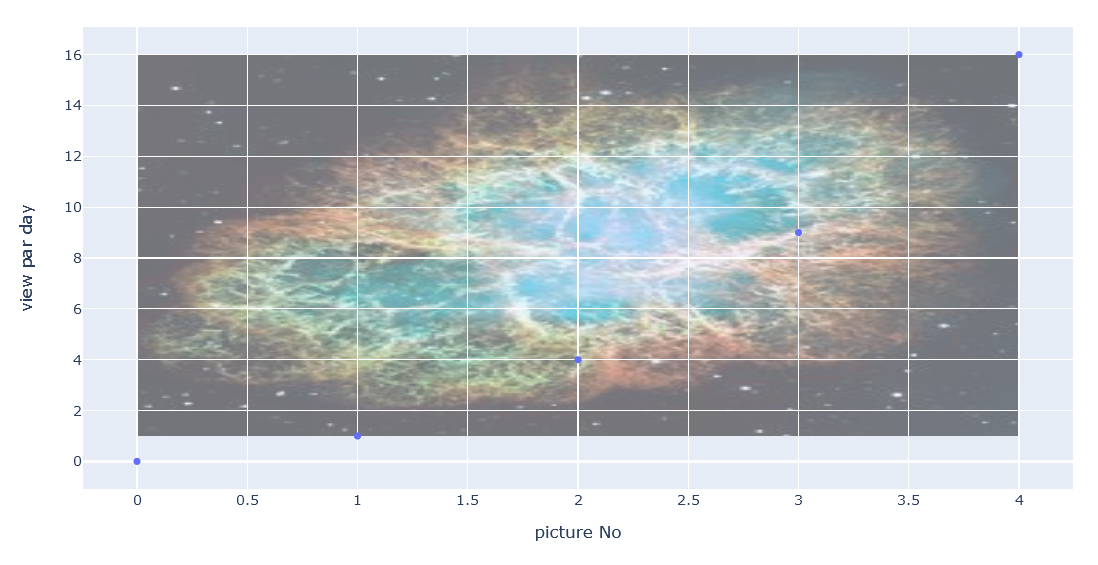
背面(below)でそっとアピール
import plotly.express as px
fig = px.scatter(x=[0, 1, 2, 3, 4], y=[0, 1, 4, 9, 16])
fig.add_layout_image(
dict(
source="https://upload.wikimedia.org/wikipedia/commons/thumb/0/00/Crab_Nebula.jpg/240px-Crab_Nebula.jpg",
xref="x",
yref="y",
x=0,
y=16,
sizex=4,
sizey=15,
sizing="stretch",
opacity=0.5,
layer="below")
)
fig.update_xaxes(title_text="picture No")
fig.update_yaxes(title_text="view par day", hoverformat=".3f")
fig.show()
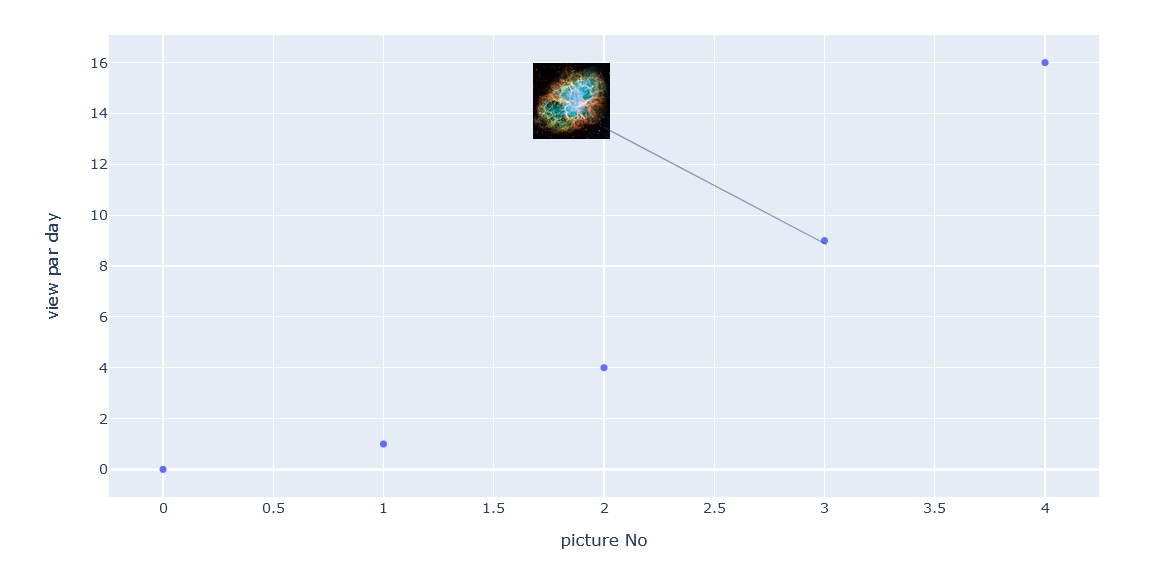
小さくして棒を付けたりテキストをいれたりする
import plotly.express as px
fig = px.scatter(x=[0, 1, 2, 3, 4], y=[0, 1, 4, 9, 16])
fig.add_layout_image(
dict(
source="https://upload.wikimedia.org/wikipedia/commons/thumb/0/00/Crab_Nebula.jpg/240px-Crab_Nebula.jpg",
xref="x",
yref="y",
x=1.68,
y=16,
sizex=3,
sizey=3)
)
fig.update_layout(
annotations=[
dict(
x=0.5,
y=0.8,
xref="paper",
yref="paper",
showarrow=True,
arrowhead=0,
opacity=0.5,
ax=190,
ay=100,
)#,
# dict(x=,y=,xref="paper",yref="paper",showarrow=True,arrowhead=0,opacity=0.5,ax=,ay=,)
]
)
fig.update_xaxes(title_text="picture No")
fig.update_yaxes(title_text="view par day", hoverformat=".3f")
fig.show()
画像のlayout imageはplotの位置に準ずる
plotのx,y軸が画像の左上位置x,yに相当する
棒線は画像の左下を0,0
中心を0.5,0.5とする
ax,ayは棒線の長さを表しており、指定位置x,yからx軸方向とy軸方向に伸ばした棒のベクトル合成した位置に伸びる
以上
とりあえず動かせればなんでも楽しい説