この記事では、2分であなたのRailsアプリにRails Deviseを使わず、パスワード無し・サインアップ/ログイン機能、データベース無しユーザー管理機能を実装します。
- youtubeで、rails アプリ作成から動作までを確認できます!
http://www.youtube.com/watch?v=MNubspdhWM8_ctg
- 2要素認証
- ユーザーがアプリに登録、またはログインする際、SMSをユーザーの携帯へPINコード(one time passwordーOTP)と一緒に送信します。
- ユーザーは送られて来た、PINコードをアプリに入力してログインします。

導入方法
1. railsアプリを作成する。
2. gemをGemfileに追加する。
3. bundle installする。
4. gemのgeneratorを実行する。(Ringcaptchaのアカウントが必要になります。)
5. Railsサーバーを起動させる。
6. Let's try!!!
1.rails アプリを作成する。
- rails アプリが無い方は、ここで新しく作成しましょう。
$ rails new YOUR_APP_NAME
2.gem 'user_management_rails'をGemfileに追加する。
Gemfile
gem 'user_management_rails'
3.bundle installする。
$ bundle install
4.gemのgeneratorを実行する。(Ringcaptchaのアカウントが必要になります。)
generatorは、必要なroute, controller, viewを作成します。
generatorを実行するには、Ringcaptchaアカウントと2つのキーが必要になります。
それは RINGCAPTCHA_APP_KEY と UM_KEY(user management key)になります。
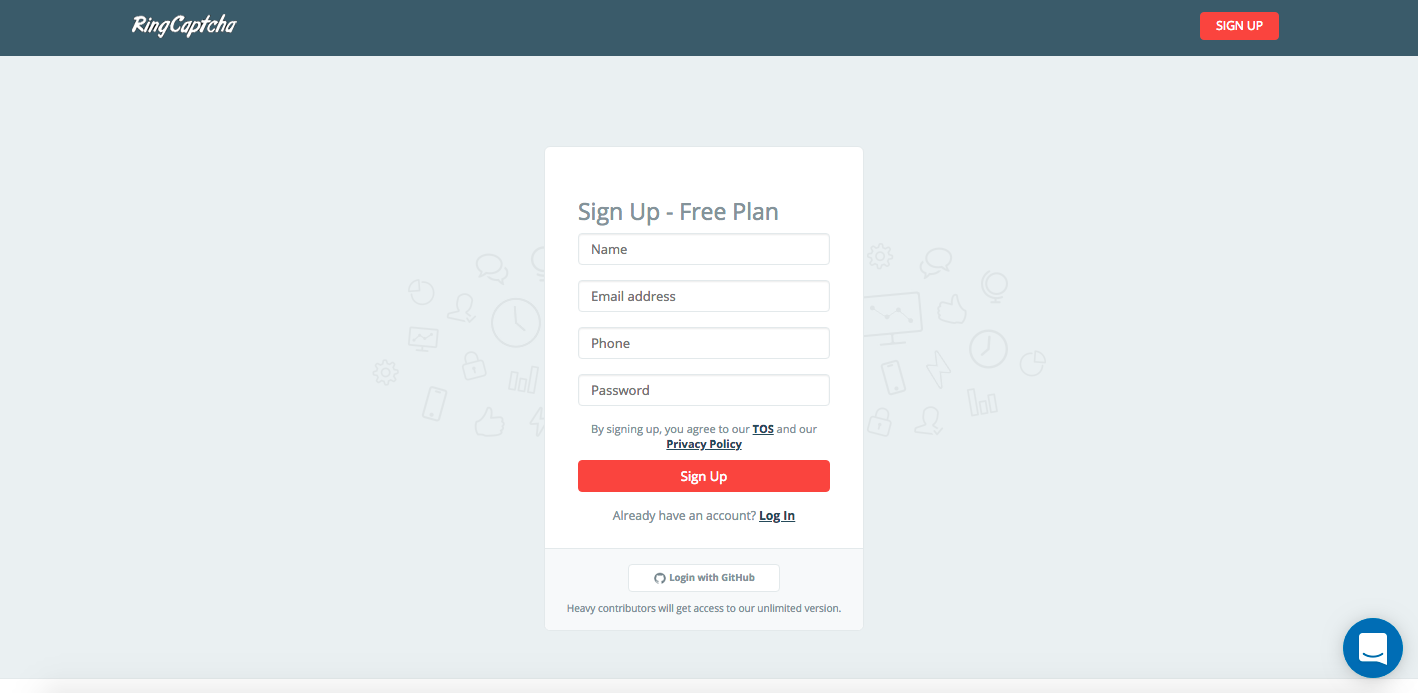
- Ringcaptchaアカウントをまだお持ちでない方は、こちらからアカウント登録をお願いします。 [https://my.ringcaptcha.com/register] (https://my.ringcaptcha.com/register?utm_source=qiita&utm_campaign=user_management_rails&utm_content=article)
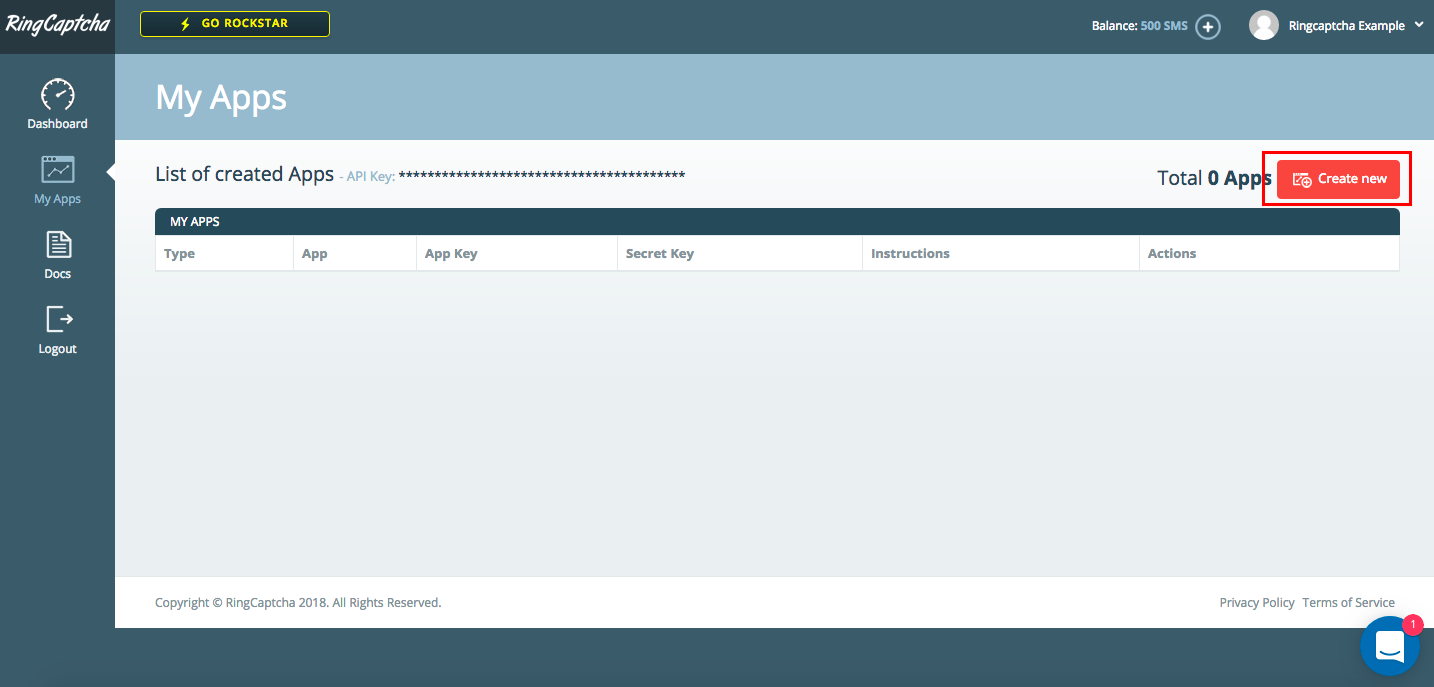
* アカウント登録後、https://my.ringcaptcha.com/apps へ移動し‘Create App’をクリックします。
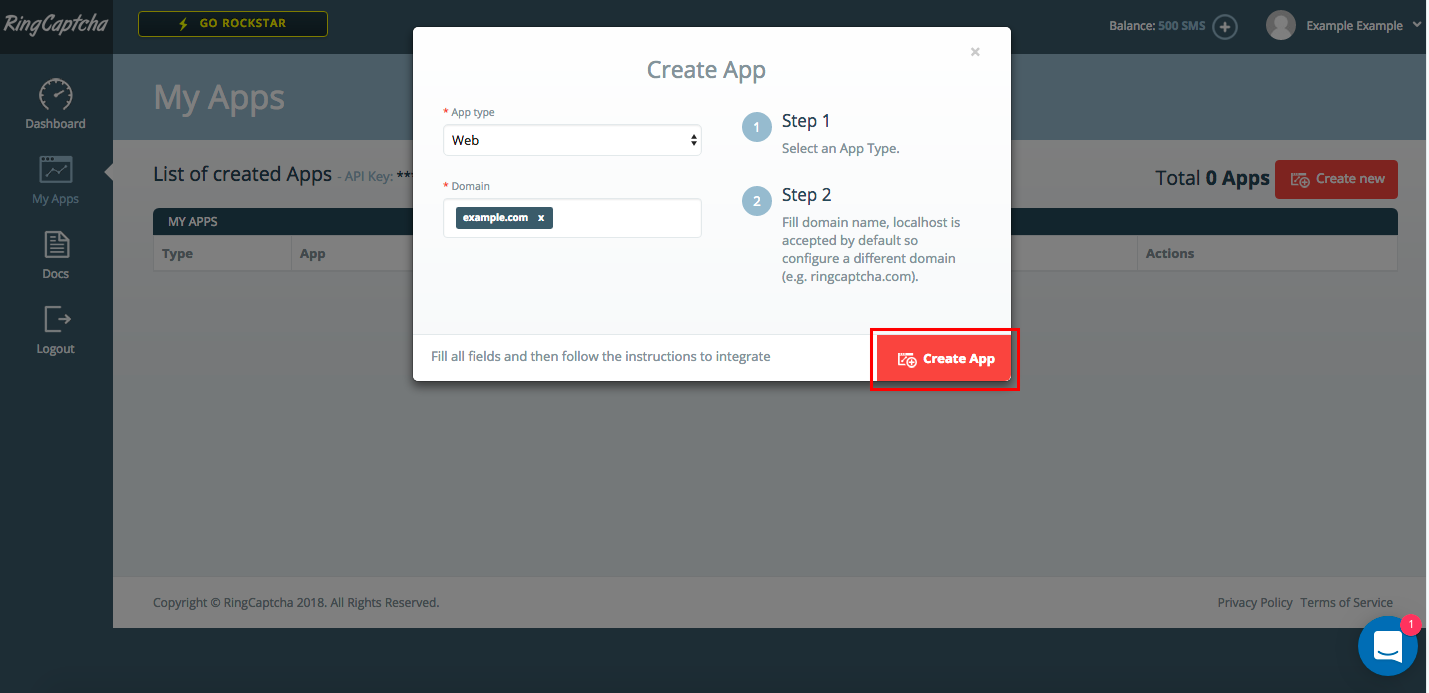
- App typeは‘Web’ を選択します。
- Domainは 入力フォームを実装する、サイトのドメイン名を入力します。
- 最後に、オレンジ色の‘Create App’をクリックします。
- "My Apps"に、今作成したappの情報が表示されます。
- "My Apps"の"APP_KEY"が,gemのgeneratorに必要な"RINGCAPTCHA_APP_KEY"です。"APP_KEY"をメモします。

- 次にUM_KEY(user management key)を入手します。
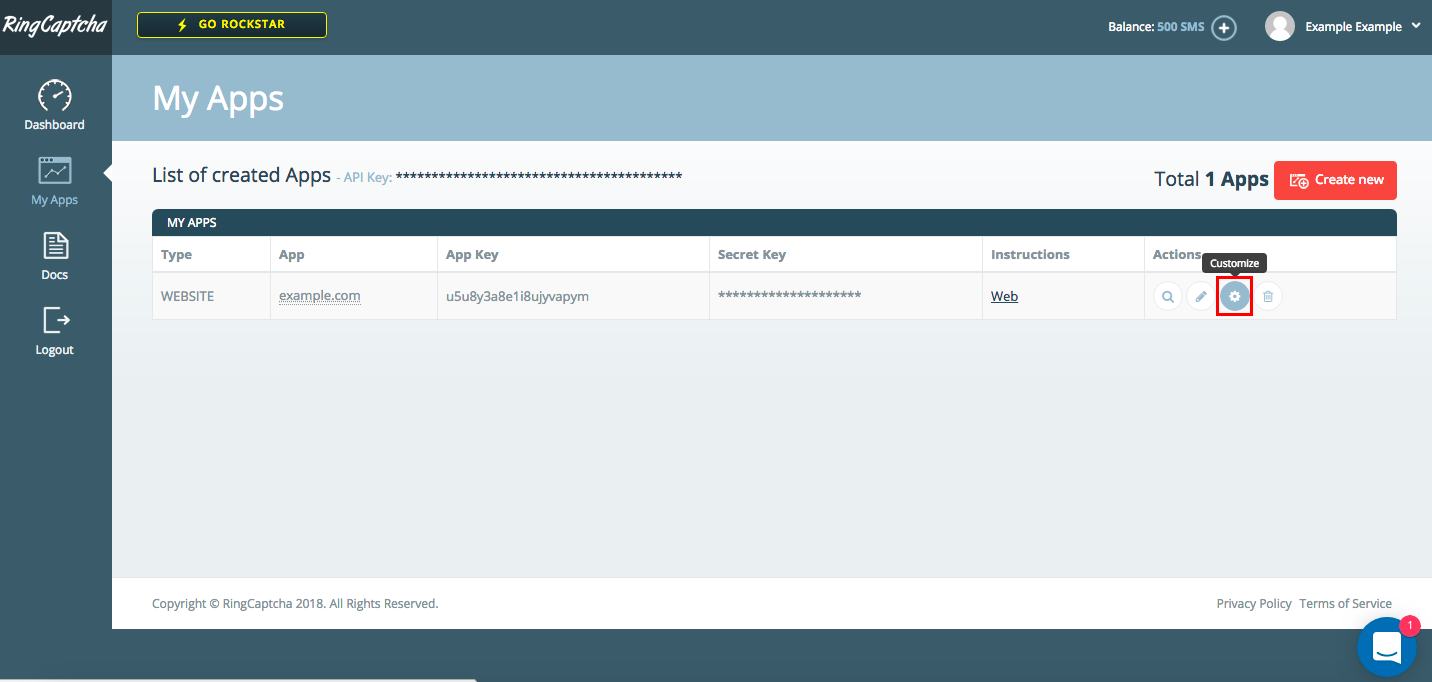
- "My apps" 右側に位置する、歯車マークをクリックして下さい。
- 歯車マークをクリックすると、'Customize App'のポップアップが表示されます。
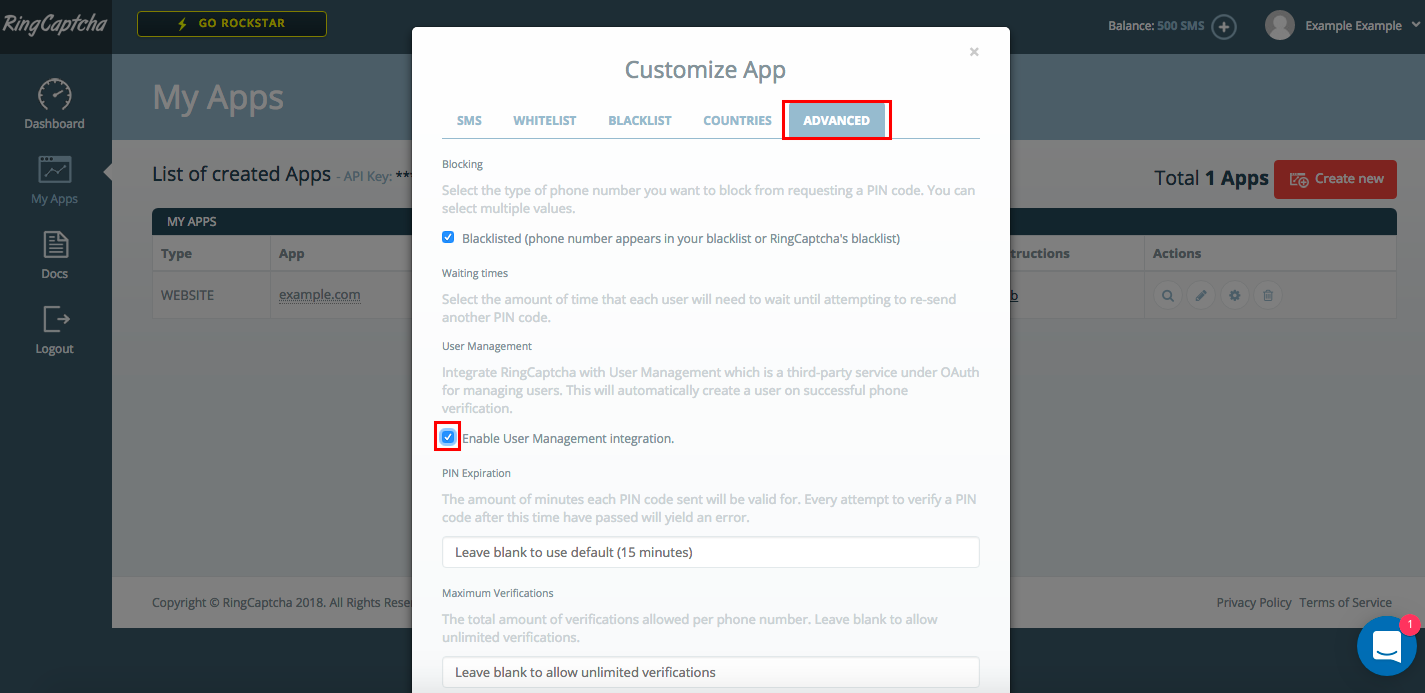
- ポップアップ上段の'ADVANCED'をクリックして下さい。
- ポップアップ中段にある、'Enable User Management Integration'のラジオボタンにチェックを入れます。
- チェックを入れたら、ポップアップ下段の'Save changes'をクリックして下さい。クリックするとポップアップが閉じます。
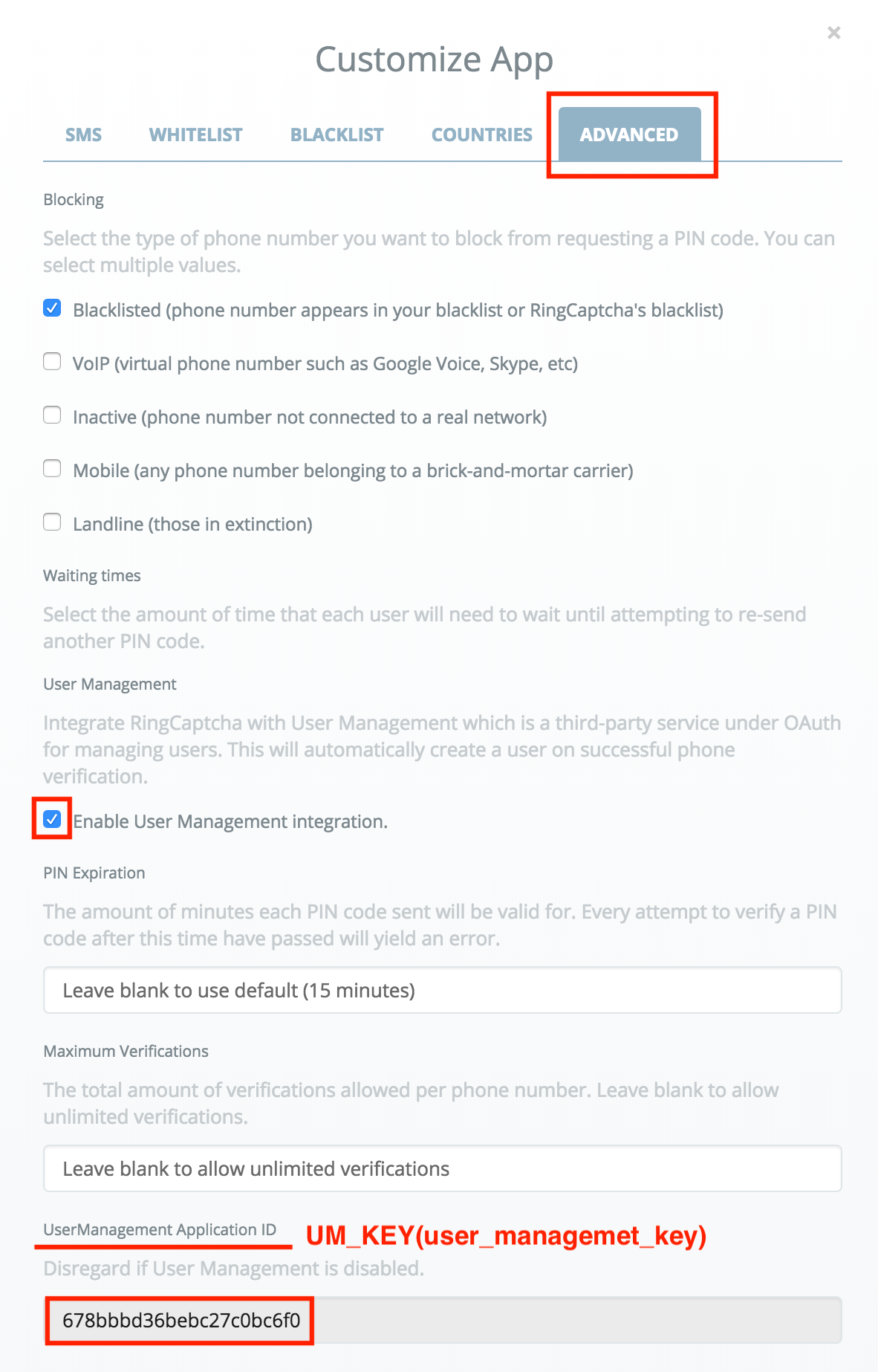
- もう一度、歯車をクリックして、'ADVANCED'をクリックして下さい。
- ポップアップ下段の'UserManagementApplication ID'に表示される英数字をメモします。これが2つ目に必要なUM_KEY(user management key)になります。

- これで、generatorを実行する為に必要な2つのキーを入手出来ました。
generatorを実行します。
$ rails generate user_management_rails:install --ringcaptcha-key=YOUR_RINGCAPTCHA_APP_KEY --um-key=YOUR_UM_KEY
- generatorは、必要なroute, controller, viewを作成します。
下記がgeneratorが作成する一覧です。
create config/initializers/user_management.rb
create app/controllers/user_management_controller.rb
create app/views/user_management/signup.html.erb
create app/views/user_management/login.html.erb
create app/views/user_management/home.html.erb
route root 'user_management#signup'
route post '/logout', to: 'user_management#logout'
route get '/login', to: 'user_management#login'
route get '/home', to: 'user_management#home'
route mount UserManagementRails::Engine, at: '/'
設定は以上になります。railsサーバーを起動させて見ましょう。
5.Railsサーバーを起動させる。
$ rails s
6.Let's try!!!
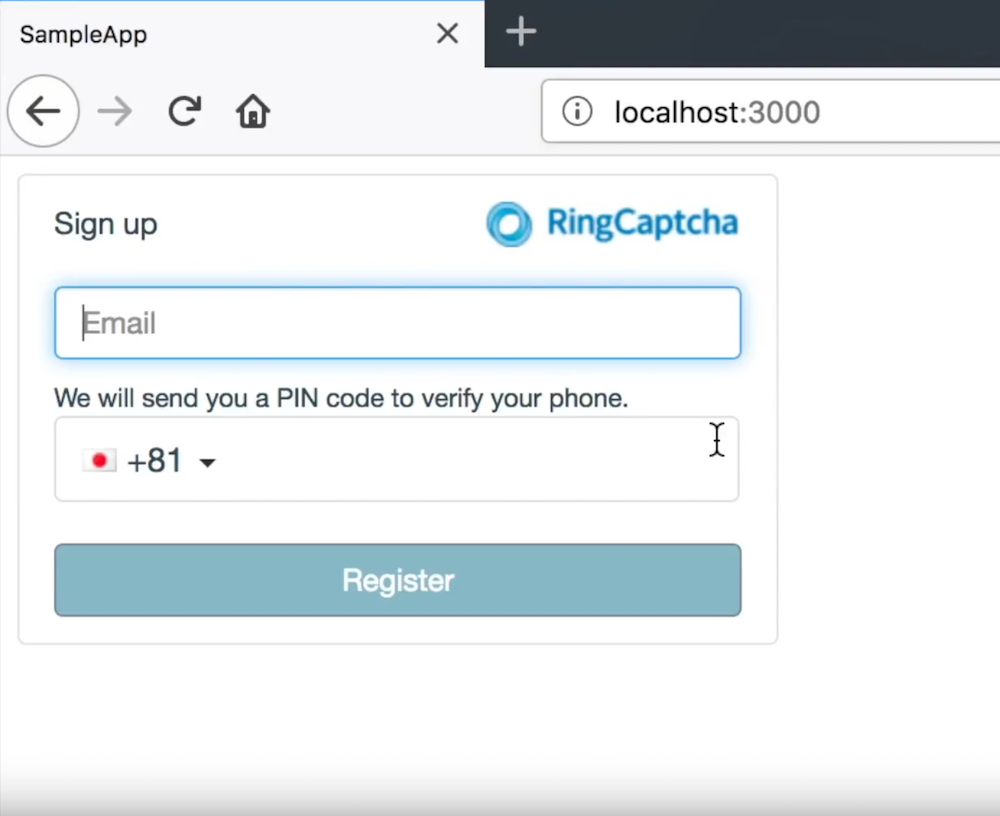
- ”localhost:3000”にアクセスして、
登録、ログイン、ログアウトの動作を確認しましょう。
まとめ
gemをインストールして、generatorを実行するだけで、2要素認証をあなたのrailsアプリに導入出来ます。
generatorで作成された部分は、必要に応じて自分でカスタマイズ出来ます。
更なる情報は、こちらからご確認出来ます。
https://ringcaptcha.com/ja