Content Size Fitter を使う
背景画像を文字列に合わせてスケールさせたい時とか。

Content Size Fitter を使って調整する。
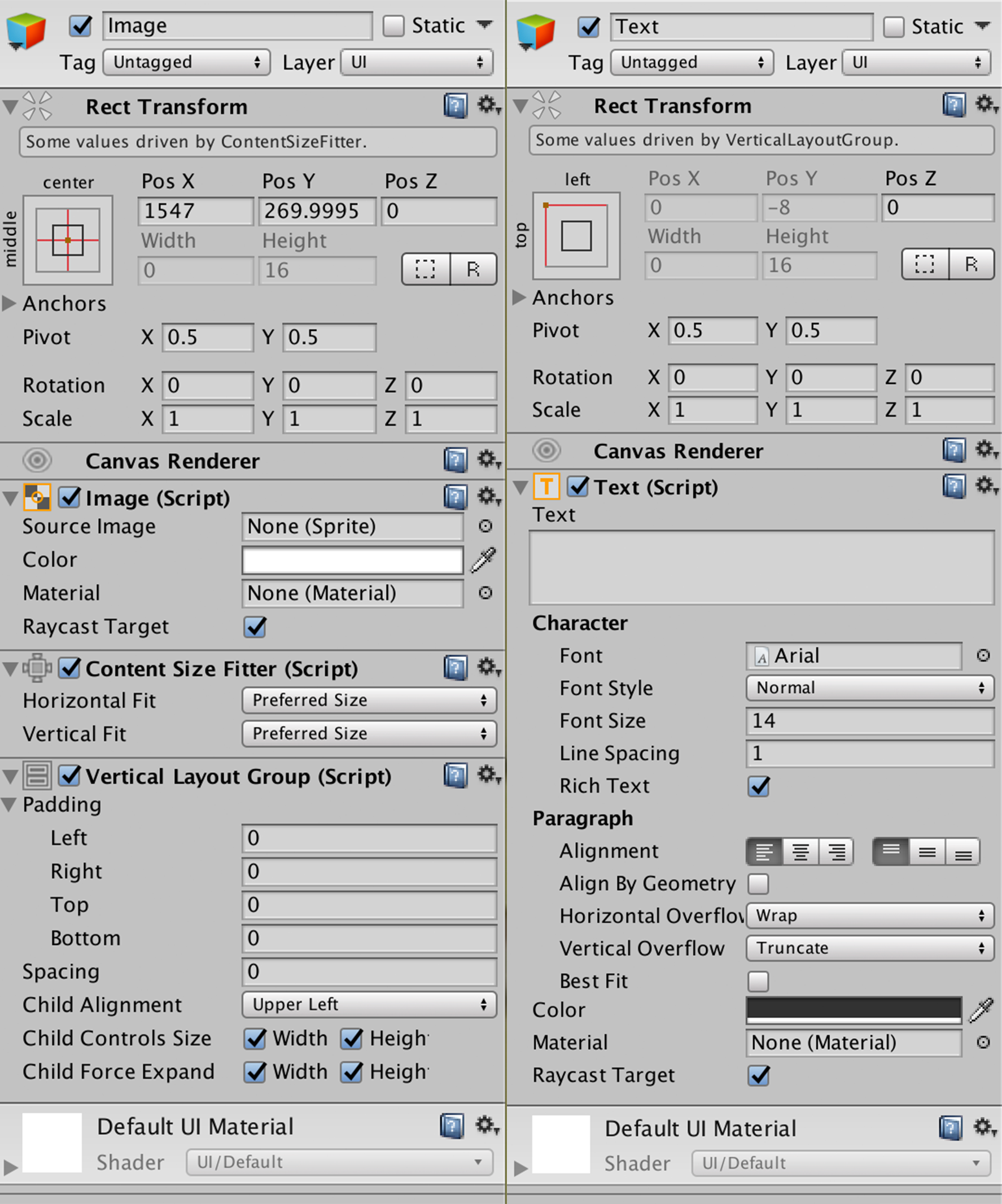
ImageをTextの子供に。
Textのサイズを直接変えることが出来なかったので、Imageをかませている。
ImageがTextに合わせて自分のサイズを変更して、Textのサイズも調整している。

Text単体をスケールさせたいならば、テキストにContent Size FitterをつけるだけでOK
Scroll View を使う場合
ノベルゲームにおけるログを表示したい時など。
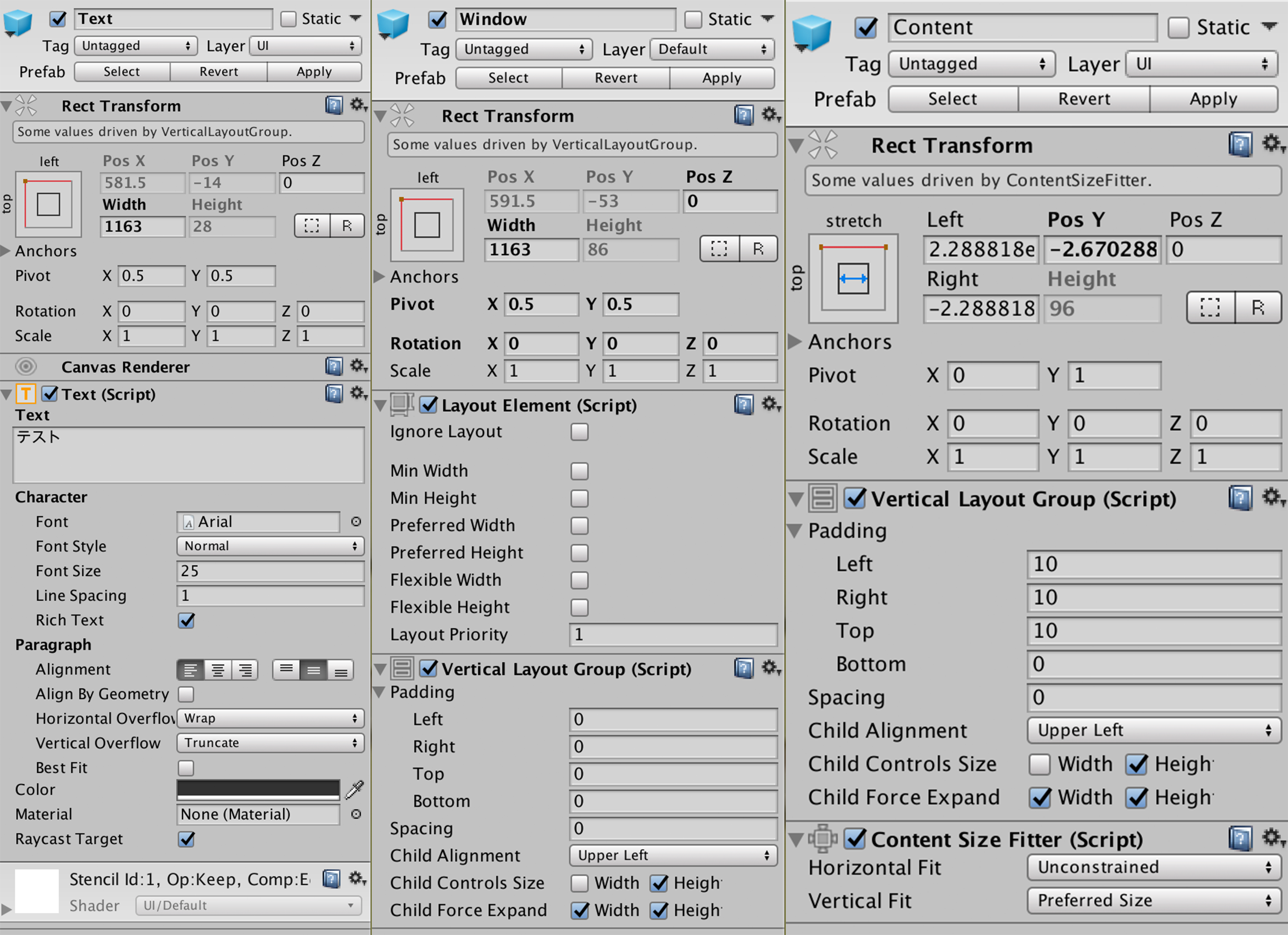
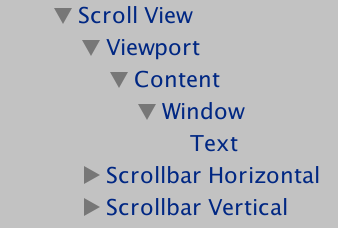
Contentの子供に表示したいアイテムを入れていく。
直接Text Componentのついたオブジェクトを入れるのではなく、オブジェクトをひとつかませてから入れるのがポイント。
Layout Element がついているオブジェクトにはContent Size Fitterがつけられないので少し不思議な実装になる。

それぞれの設定は以下の通り。
ContentがTextを見ていい感じのサイズにWindowのサイズを調整して、それに合わせてWindowがTextのサイズを調整する。