※この投稿は、10/03 に実施されたKobe HoloLens Meetup! Vol.3 にてLT登壇した内容をベースとしています。
Power Apps とは?
私のQiita記事を振り返ってみれば、大体お分かりとは思いますが、ローコードでスマートフォンやWebアプリを作成することが可能な開発プラットフォームです。
基本的には様々なオブジェクトを画面上に配置し、オブジェクトのプロパティに簡単な関数を指定してパラメータを動的に変更したり、イベントプロパティ(Onから始まるプロパティ名)にて、関数で指定したアクション(データの取得や更新や画面遷移など)を実行することができるようになります。
Windows では、ブラウザ、もしくは Microsoft Store の Power Apps のアプリから実行することができます。
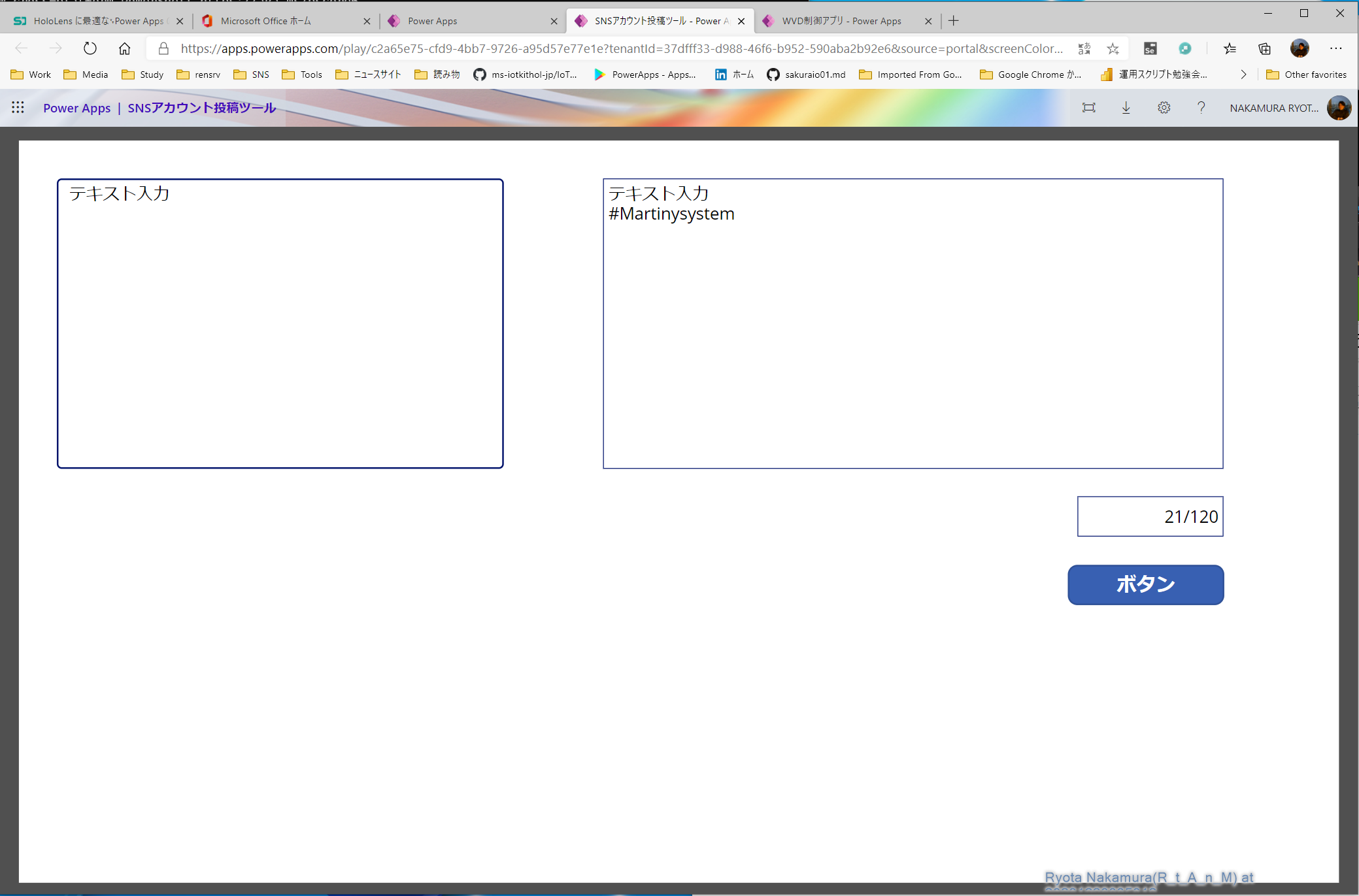
ブラウザ
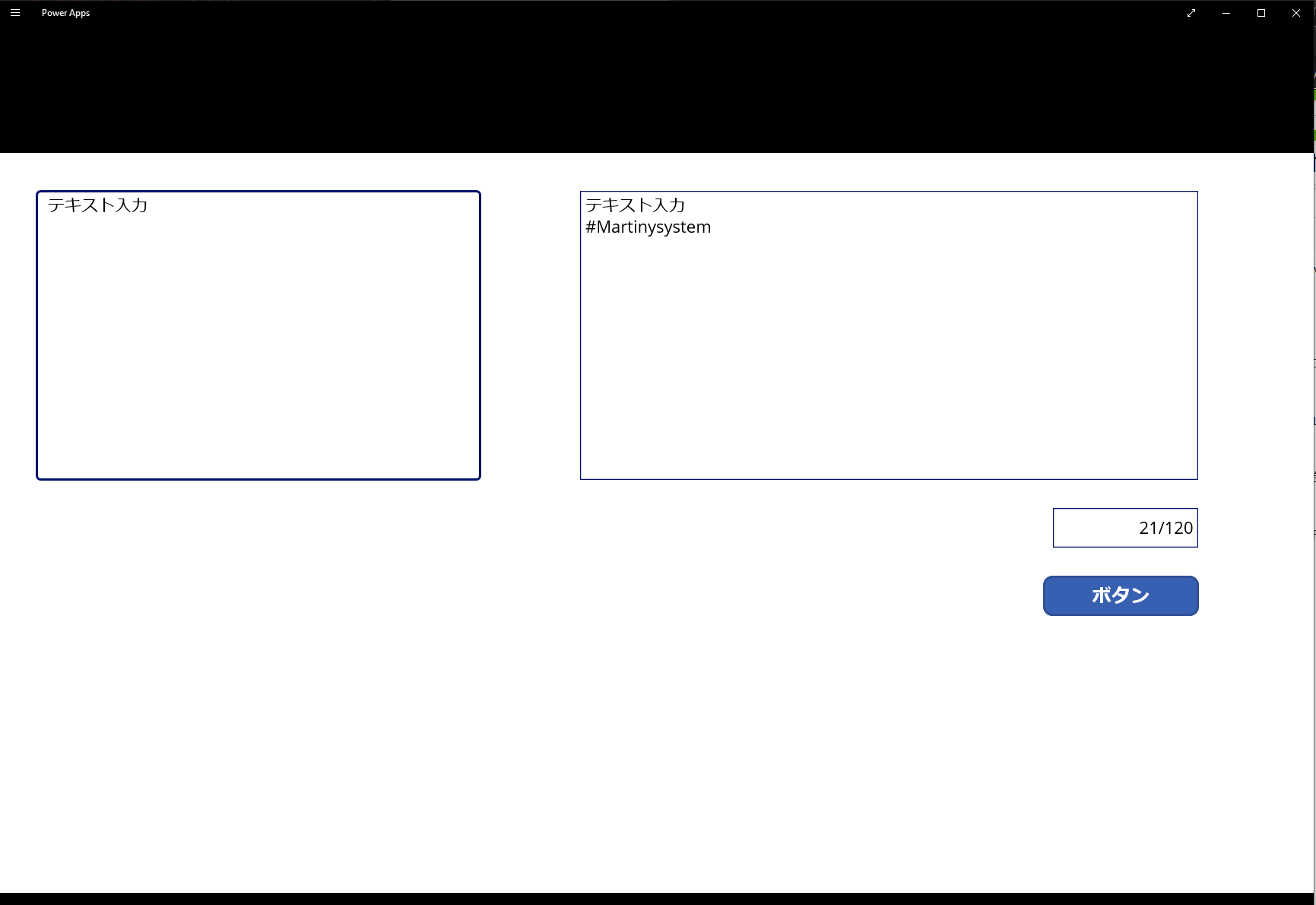
Power Apps アプリ
HoloLens では・・・
Microsoft Store で検索していただければわかると思いますが、Power Apps のアプリが存在しないため、必然的にブラウザ上で実行することになります。
HoloLensでブラウザ(Edgeブラウザ)の操作は 2D スレートとなりますので、仮想タッチスクリーンとして動作します。
Microsoft Docs Mixed Reality:手で直接操作/2Dスレートとの対話
しかし、Power Apps のオブジェクトの中には、スライダーやボタンといった押して動かしたり、長押ししたりといったこともできますので、この辺の挙動がどのようになるのか実際に操作して試してみました。
以下がその一覧表です。
※2020/12/20現在
※使用感は個人の感想です
キャンパスアプリ
実際の操作はこちらの動画をご確認ください。
https://www.youtube.com/watch?v=79eCHhBcML4
選択系
| 名称 | 使用感 | 備考 |
|---|---|---|
| Dropdown | 〇 | |
| Combobox | △ | 検索を有効にすると仮想キーボードが表示される為使いづらい |
| ListBox | 〇 | |
| DatePicker | 〇 | |
| Toggle | 〇 | |
| Checkbox | 〇 | |
| RadioBox | 〇 | |
| Rating | △ | 動作がぎこちない |
操作系
| 名称 | 使用感 | 備考 |
|---|---|---|
| Button | ▲ | 長押しをすると挙動がおかしくなる(反応しなくなる) |
| Slider | △ | 動作がぎこちない |
入力系
| 名称 | プロパティ | 使用感 | 備考 |
|---|---|---|---|
| TextInput | SingleLine(Text) | 〇 | |
| TextInput | SingleLine(Number) | 〇 | |
| TextInput | MultiLine | ▲ | 見る分にはいいが、編集(仮想キーボード)するとなると、編集中のテキストが見えない、改行ができないなど、使い勝手が非常に悪い |
| Pen Input | ▲ | 滑らかに動作しない。反応しない時が多々ある |
映像系
| 名称 | 使用感 | 備考 |
|---|---|---|
| Camera | 〇 | カメラは0番のみ。フロントカメラが使用可能 |
| Image Uploader | 〇 | ファイルダイアログのカメラからフロントカメラの映像を撮影し、データとして取得可能 |
| Barcode Scanner | × | スマートフォンでの動作専用のオブジェクトな為使用不可(仕様) |
| Web Barcode | ▲ | 元々の仕様でもあるが、殆ど認識できない |
データ操作系
| 名称 | 使用感 | 備考 |
|---|---|---|
| DataTale | 〇 | |
| Gallary | 〇 |
関数
| 名称 | 使用感 | 備考 |
|---|---|---|
| Latitude | 〇 | GPSと比べると精度は低い |
| Longtitude | 〇 | GPSと比べると精度は低い |
| Altitude | × | ブラウザでは取得できない |
| Compass | × | ブラウザでは取得できない |
モデル駆動型アプリ(フォーム)
入力
| 名称 | 使用感 | 備考 |
|---|---|---|
| 数値入力 | 〇 | |
| 線形スライダー | 〇 | |
| Arc Knob | ▲ | うまく選択できない |
| Radio Knob | ▲ | うまく選択できない |
| 線形ゲージ | 〇 |
スイッチ
| 名称 | 使用感 | 備考 |
|---|---|---|
| Toggle | 〇 | |
| FlipSwitch | 〇 |
HoloLens で最適な Power Apps のUIとは?
スマートフォンアプリやブラウザアプリでも言えるのですが、単純操作でかつオペレーション数が少ないに越したことはないです。
更に、HoloLensでは、上記の通りいくつかのオブジェクトの操作感が悪いため、よりシビアなアプリ作成となると思われます。
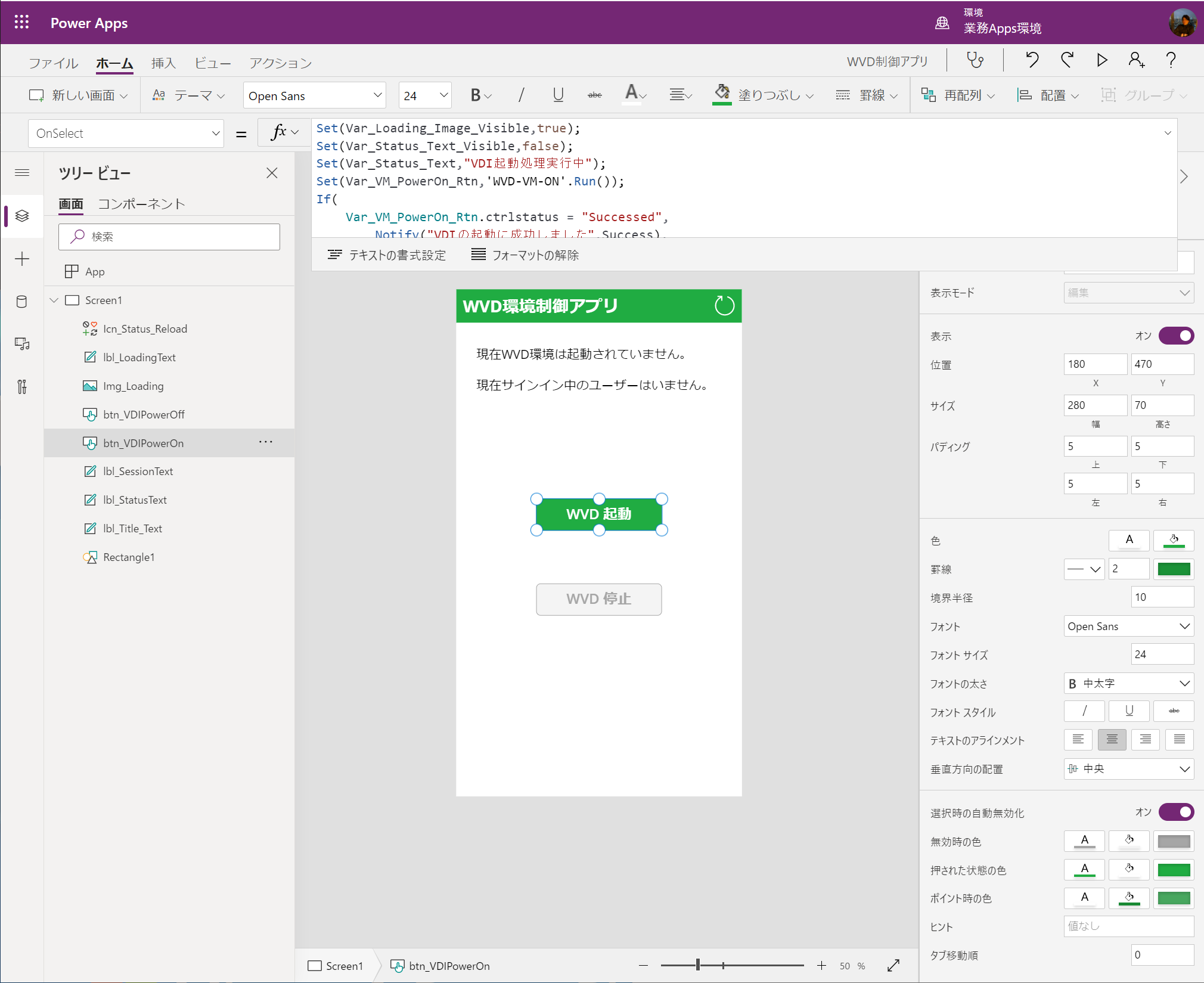
そこで、このようなアプリ構成で作ってみました。
実際の #PowerApps で作ったアプリを #Hololens で操作している映像はこちら。 https://t.co/jGTfTuJKWe pic.twitter.com/94RgPOA9gK
— りなたむ MVP 🇯🇵 | 🎮Switch Get! (@R_t_A_n_M) December 7, 2020
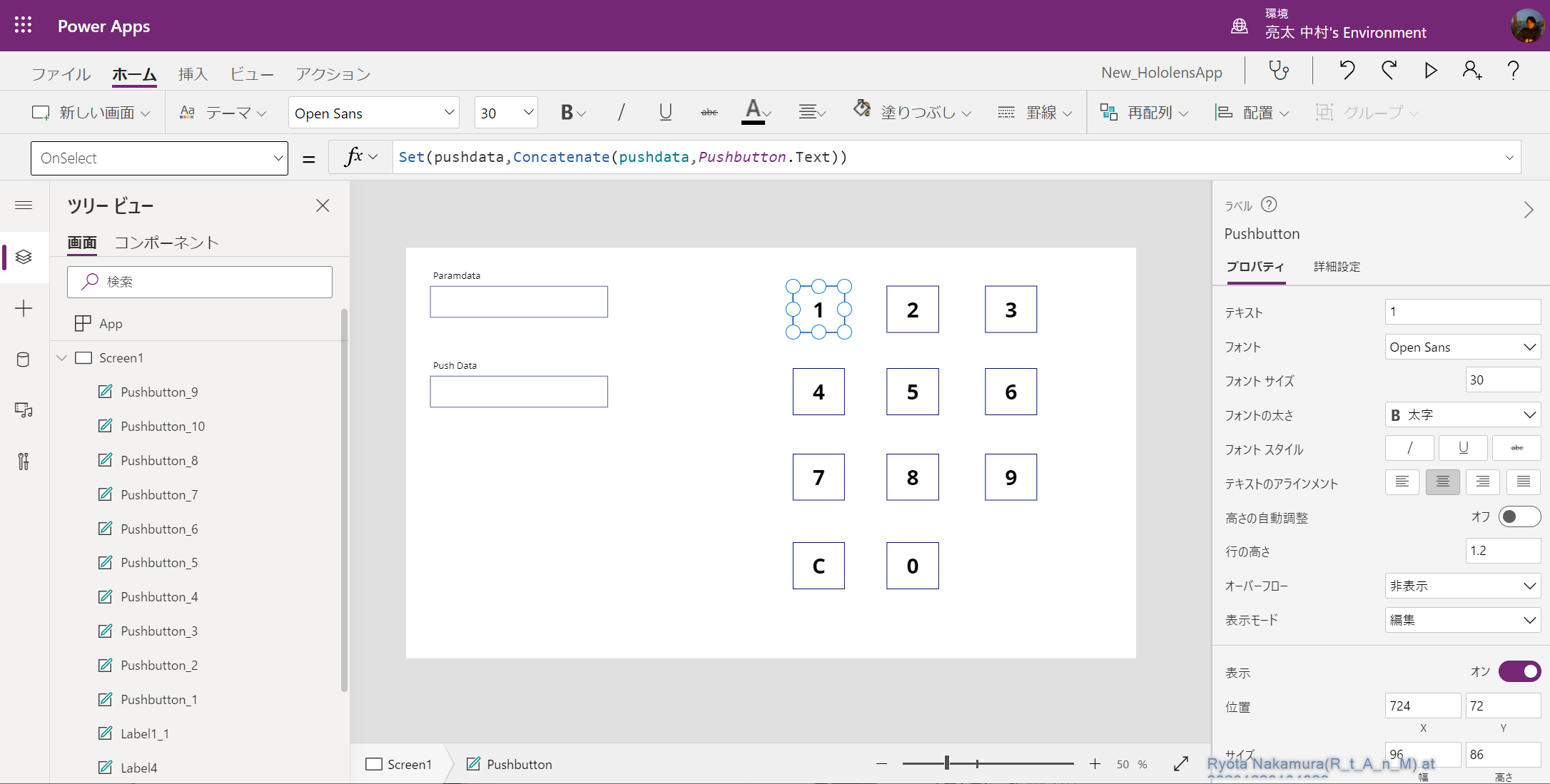
ラベルオブジェクトは、テキストを表示するために使用するものですが、OnSelectプロパティがあるので、タッチによるアクションを宣言することができます。
ボタンオブジェクトだと誤動作を起こす可能性がある為、何かを押して入力したり、確定するなどの操作は、ラベルやアイコン、イメージを使用するのが良いかと思います。
まとめ
今後は HoloLens ネイティブな Power Apps アプリが出てくるといいなぁと思いますが、それまでの間は、本記事を参考にして、HoloLensならではのアプリを市民開発者の皆さんにも楽しんで、業務効率化を図っていただければ幸いです。