この記事について
所属しているゼミで夏のオンライン合宿が実施されました。
4人1チーム、3日間の日程でthree.jsを使用したアバタービデオチャットサービスを作成したので、備忘録として使用した技術や参考になったサイトを簡単に残しておこうと思います。
使用したもの
- HTML+CSS
- JavaScript(three.js)
- SkyWay
- facemesh
SkyWayについて
SkyWayは、ビデオ通話、音声通話をかんたんにアプリに実装できる、
マルチプラットフォームなSDKです。
(公式サイトより)
SkyWayのJavaScript SDKを使用することで、自前でサーバを用意しなくても気軽にビデオチャットサービスが利用できるようになります。
今回はwebカメラの映像そのものではなくアバターの動きとマイク音声をやりとりしたかったので、こちらのサンプルコードに手を加えて利用することにしました。
facemeshについて
カメラ映像から顔検出を行うオープンソース機械学習モデルです。2020年3月にGoogleでリリースされました。
今回は.vrmモデルに顔(主に傾きと口の動き)を反映させるために使用しました。参考にしたサイトはこちらです。
実装する
今回やりたかったことは、
- SkyWayでの通話機能実装
- アバター映像を相手に送る
- 複数人で会議する
- vrmモデルを複数から選ぶ
- 映像と同時に音を届ける
- チャット機能の追加
などです。
アバターチャットには、three.jsを用いてブラウザ上でvrmモデルを描画する方法を取りました。
「アバターに変換した映像を相手に送る」点は、canvasタグに描画したものをcaptureStream()で映像に変換することで解決しました。本当は出力せずに描画内容をそのままstreamに載せたかったのですが、3日間でそこまで調べきれず(メンバー4人ともJavaScriptに詳しくなく…)断念しました。
また、一番苦労した「映像と同時に音を届ける」点は、getAudioTracks()とaddTrack()を使うことで解決しました。一度音のみを抽出しておいて、処理したアバター映像に音を再び載せるやり方です。
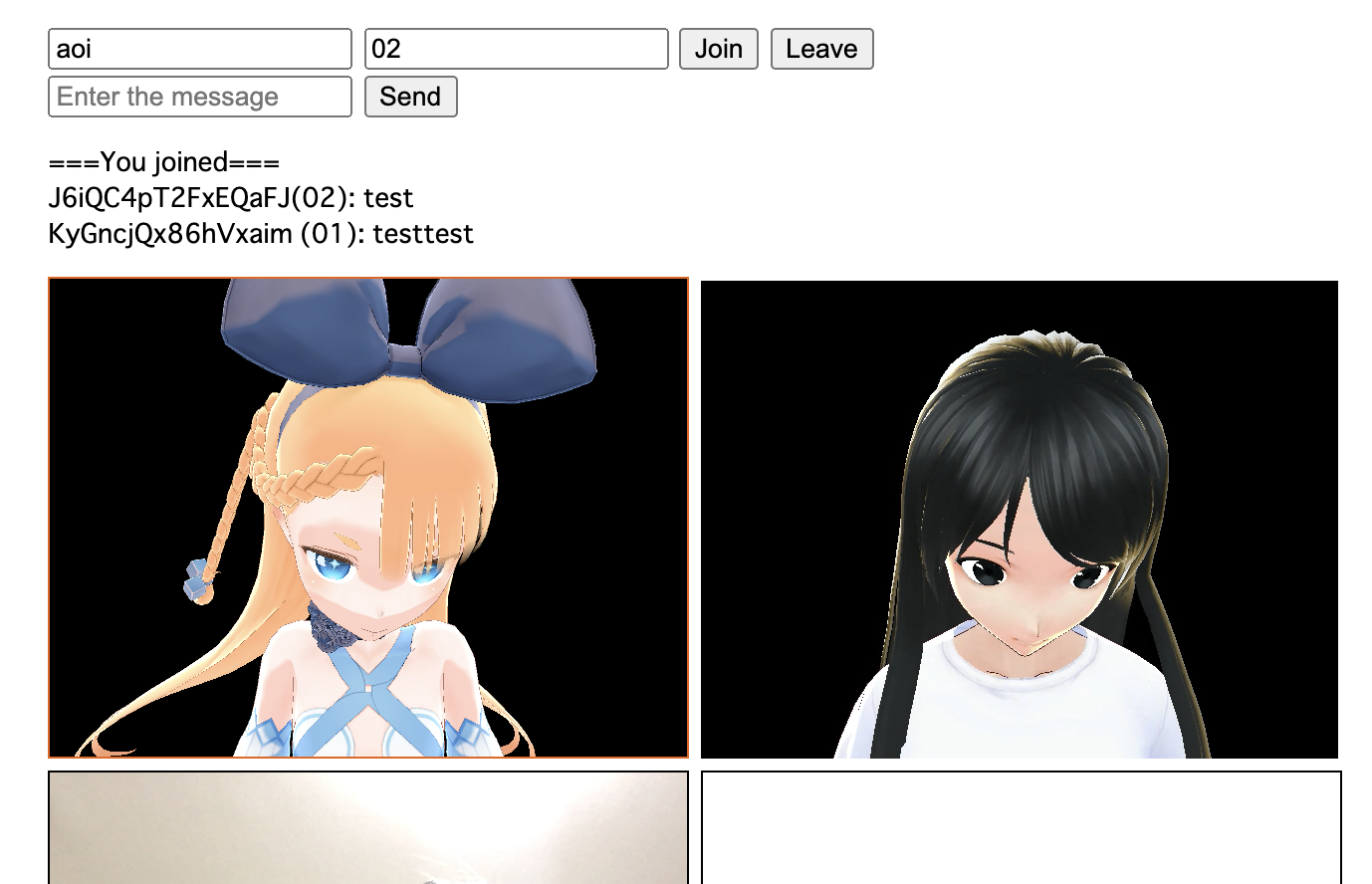
外観はあまり凝ったものにはできなかったのですが、やりたいと思っていたものはほぼ達成できたのでとても嬉しかったです。
最終的なコードはこちらにあります。
おわりに
はじめてのチーム開発&JSを本格的に触るはじめての機会でしたが、自分たちで満足のいくものを作れたと思います。終わった後の飲みは超盛り上がりました。
今回の開発を通じて「JavaScriptは思ったよりいろんなことができる」と気づいたので、これから積極的に触っていこうと思います。
読んでいただきありがとうございました。
参考にしたもの
SkyWayのJavaScriptSDK
SkyWayでデスクトップの映像とカメラの映像をクロマキー合成して配信する
テレカンVTuberをやってみよう! facemeshを使ったアバター表示