Githubアカウントを登録
まずはアカウントを登録。これが無いとGithubで何もできません。
こちらの方が投稿しているアカウント登録方法:【2019年1月現在】GitHubアカウント作成方法をご覧ください。
リポジトリを作る
そもそもリポジトリって何ぞや? という方のためにこちらのリンクをどうぞ。
今さら聞けない!GitHubの使い方【超初心者向け】
物凄くざっくり説明すると、「作業スペース」みたいなものです。少しパソコンが分かる方なら、作業用フォルダを新たに作った、と喩えてもいいかもしれません。
ここにファイルを幾つも追加していったり、さらにこの中にフォルダを作っていったりします。というわけで、早速作って行きましょう。
まずはプロフィール画面をクリック
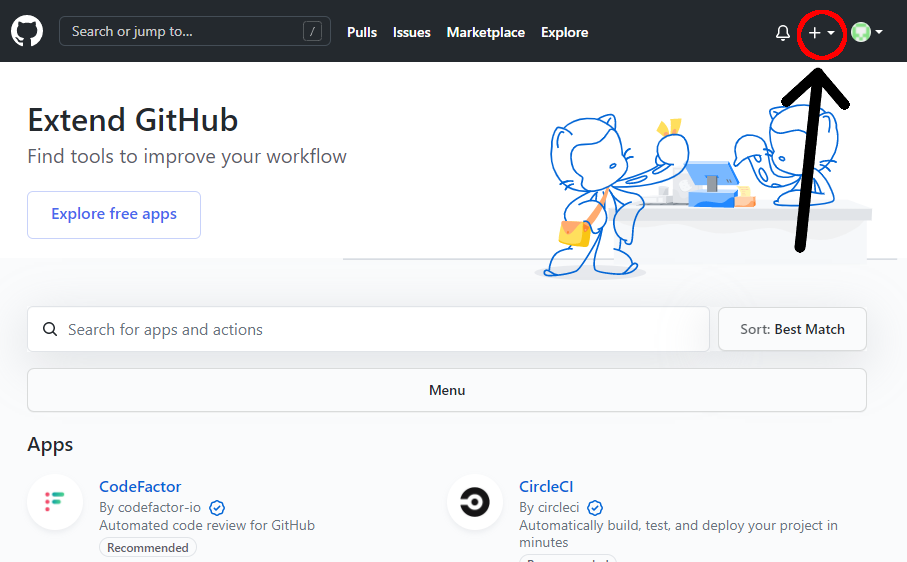
どこにいても右上に出てくる、この画像矢印先の+マークのアイコンをクリックしましょう。

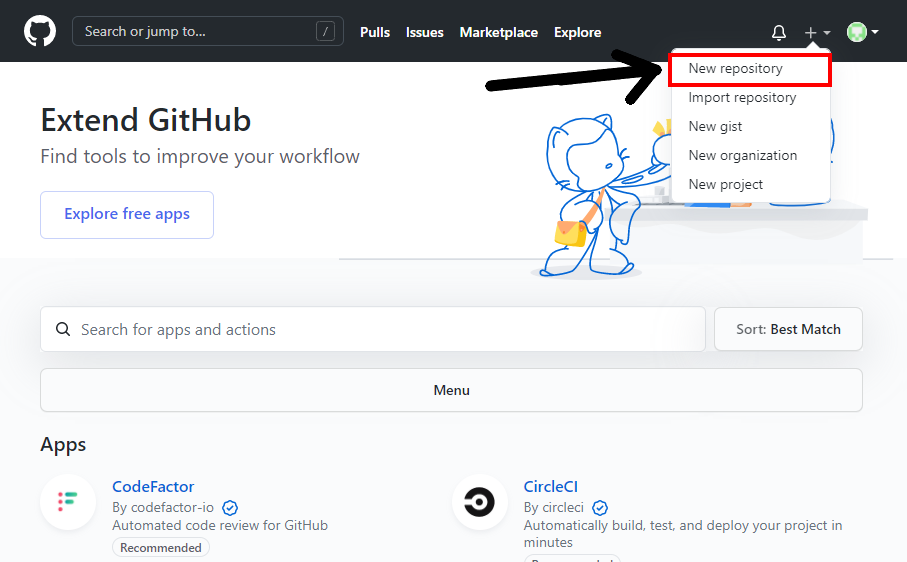
続いて出てきた「New repository」をクリック。

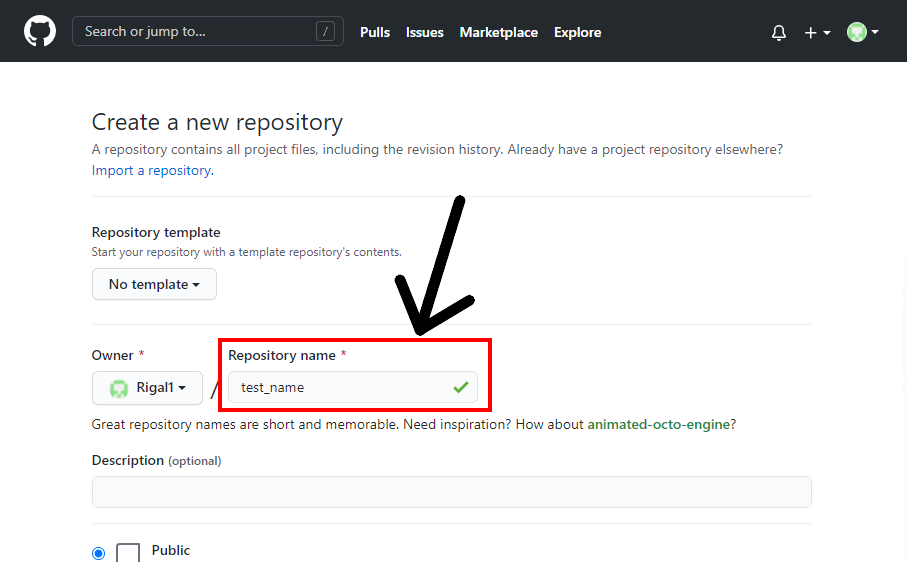
この画面になったと思うので、「Repository name」に名前を入れましょう。日本語だと認識してもらえずに「-」という名前になってしまうので、英語名を推奨します。

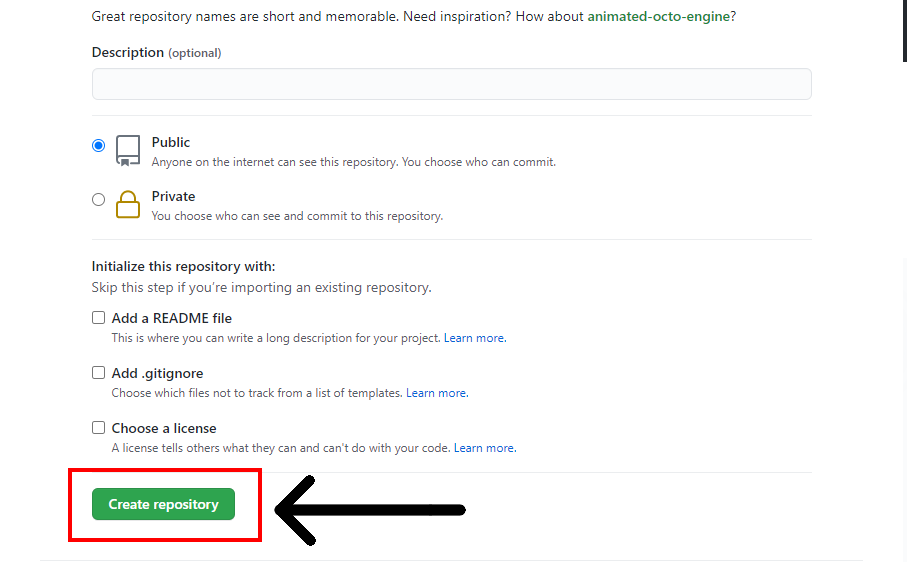
他は特に弄らず、そのまま「Create repository」!

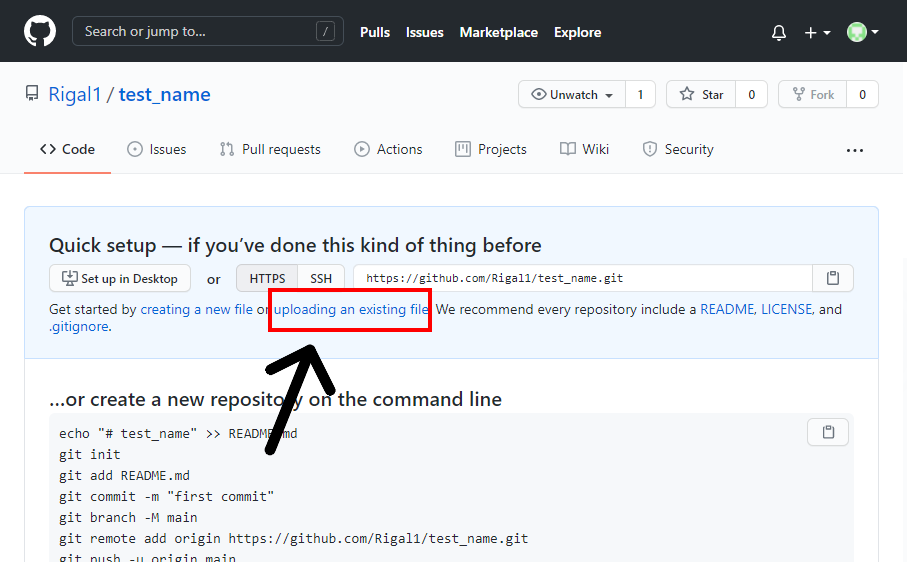
こんな画面になったら、成功です!

HTMLファイルをアップロード
作っただけではまだ見れませんので、アップロードしましょう! 「uploading an existing file」をクリックです。

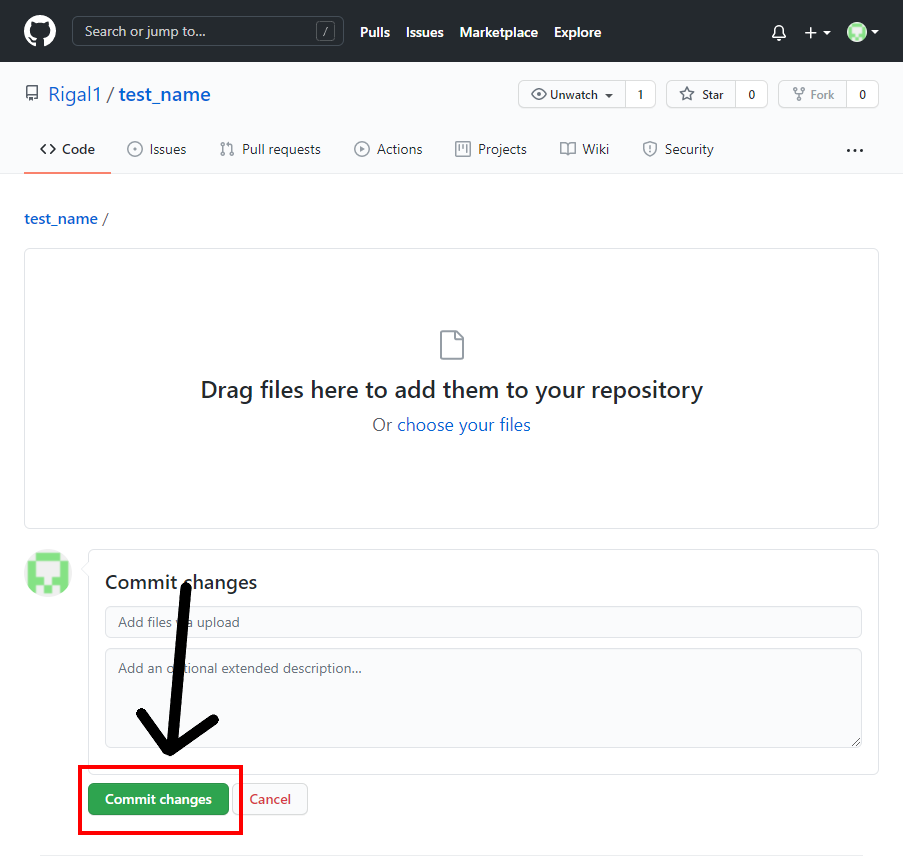
ここの中央に見たいHTMLファイルをドラッグアンドドロップで入れて、「Commit changes」をクリックしてください。

今回はこんなテキトーなHTMLファイルを使ってみます。
<!DOCTYPE html>
<html lang = "ja">
<head>
<title>テストの文章だよ~</title>
<meta charset="UTF-8">
</head>
<body>
<h1>
ここがh1だよ
</h1>
<p>
ここは
普通に改行できる
</p>
</body>
</html>
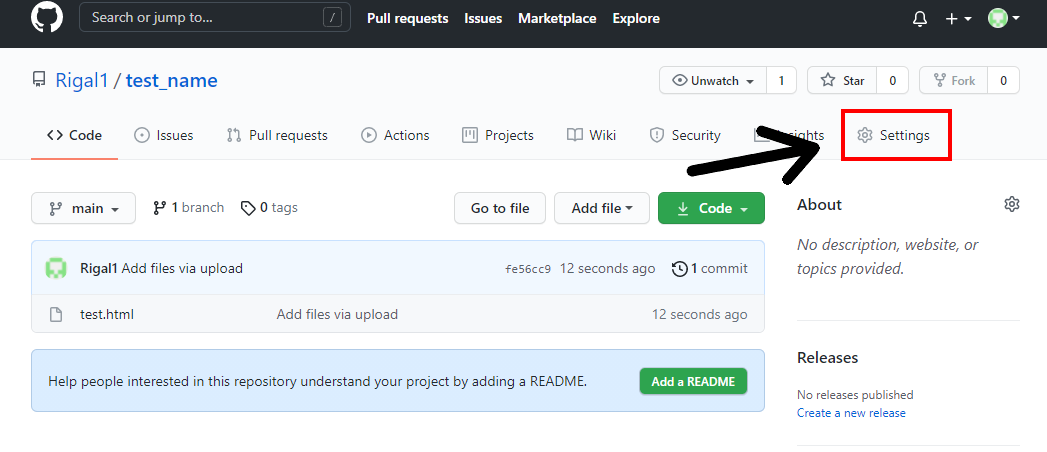
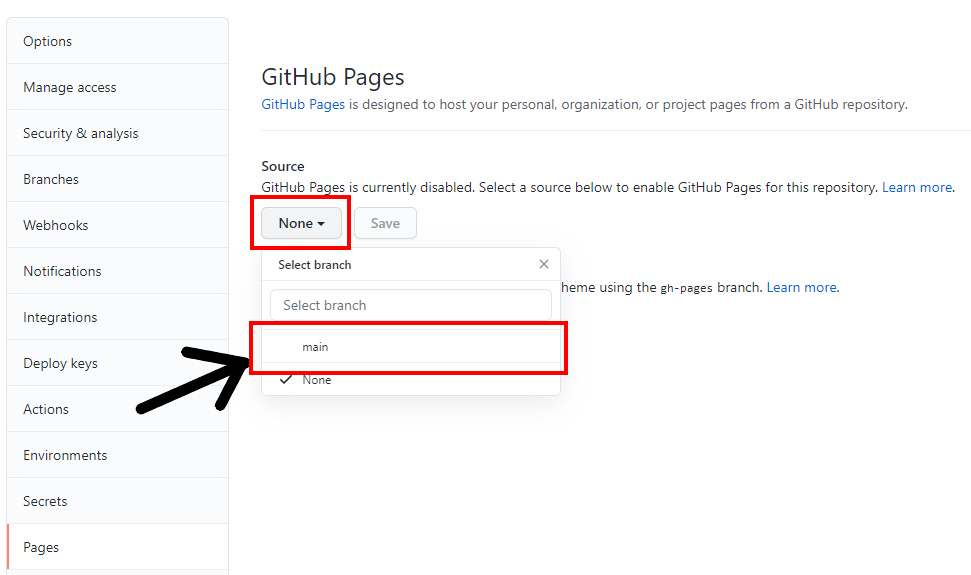
アップロードが完了したら画面が切り替わりますが……これだけではまだ見れません。「Setting」から、「Pages」をクリック。

「None」のところをクリックし、「main」に変更して、「Save」をクリックです。

これで全ての準備が完了です!
いざ、プレビュー!
リンク名は「https://(アカウント名).github.io/(作ったリポジトリの名前)/(見るHTMLファイルの名前)」です。
例えば今回の私の場合はアカウント名は「Rigal1」、リポジトリの名前は「test_name」、見るHTMLファイルの名前は「test.html」ですので、「https://rigal1.github.io/test_name/test.html」となります。

無事HTMLが見ることができました!
ファイルを追加したい場合
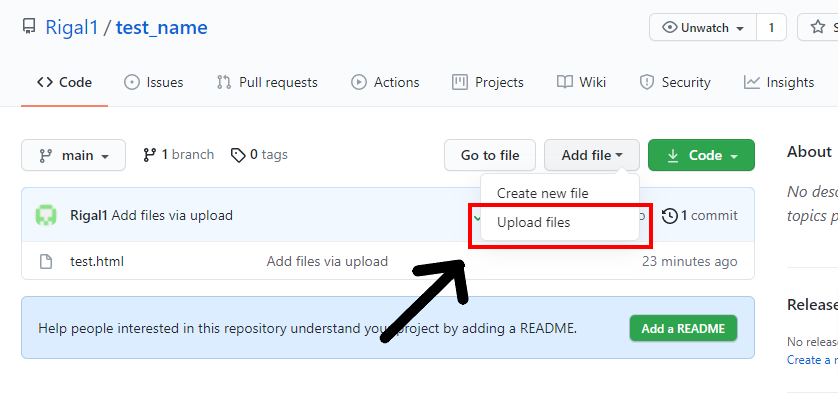
「Code」の「Add file」から「Upload files」を選びましょう。最初にアップロードしたのと同じ画面が出てくるので、そこからファイルをアップロードしてください。

無事にできたら、さっき使ったリンクのファイル名だけ変えればそのファイルもプレビューできます!
終わりに
GoogleドライブのHTMLプレビューは無くなりましたが、Githubでは少し手間がかかりますがこうしてプレビューができるようになったので、手軽にWebサイトを閲覧できるようになりました。
HTMLファイルを気軽に共有して、サイトとして見たい方は是非参考にしてください!