最近SafeAreaというのを知りました!
iPhoneXが出たことにより、SafeAreaが誕生したみたいです。
こんな問題がありました。
アニメーションさせたときにViewがSafeArea外まで表示されてしまって困っている。
解決したのでここにメモをしていきますね ![]()
SafeAreaのサイズ
SafeArea取得
この取得で必要になるのがsafeAreaInsetsです!
safeAreaInsetsにTopまたはBottomでSafeAreaの上と下を取得することができます。
こちらを上手く使うと、SafeArea外に入ることなくアニメーションが可能です
let safeAreaTop = self.view.safeAreaInsets.top
let safeAreaBottom = self.view.safeAreaInsets.bottom
SafeAreaのTopまでAnimationさせてみる
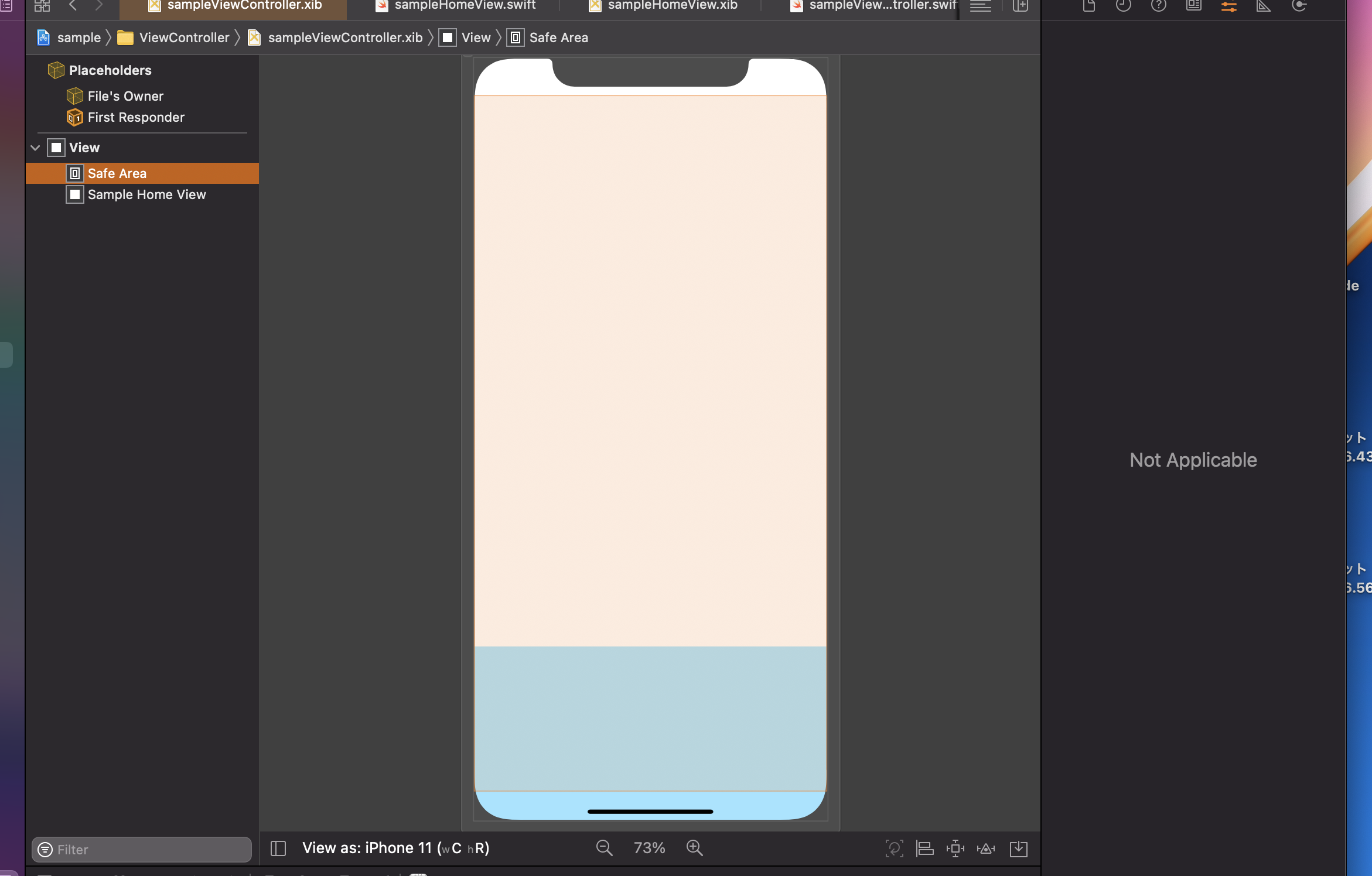
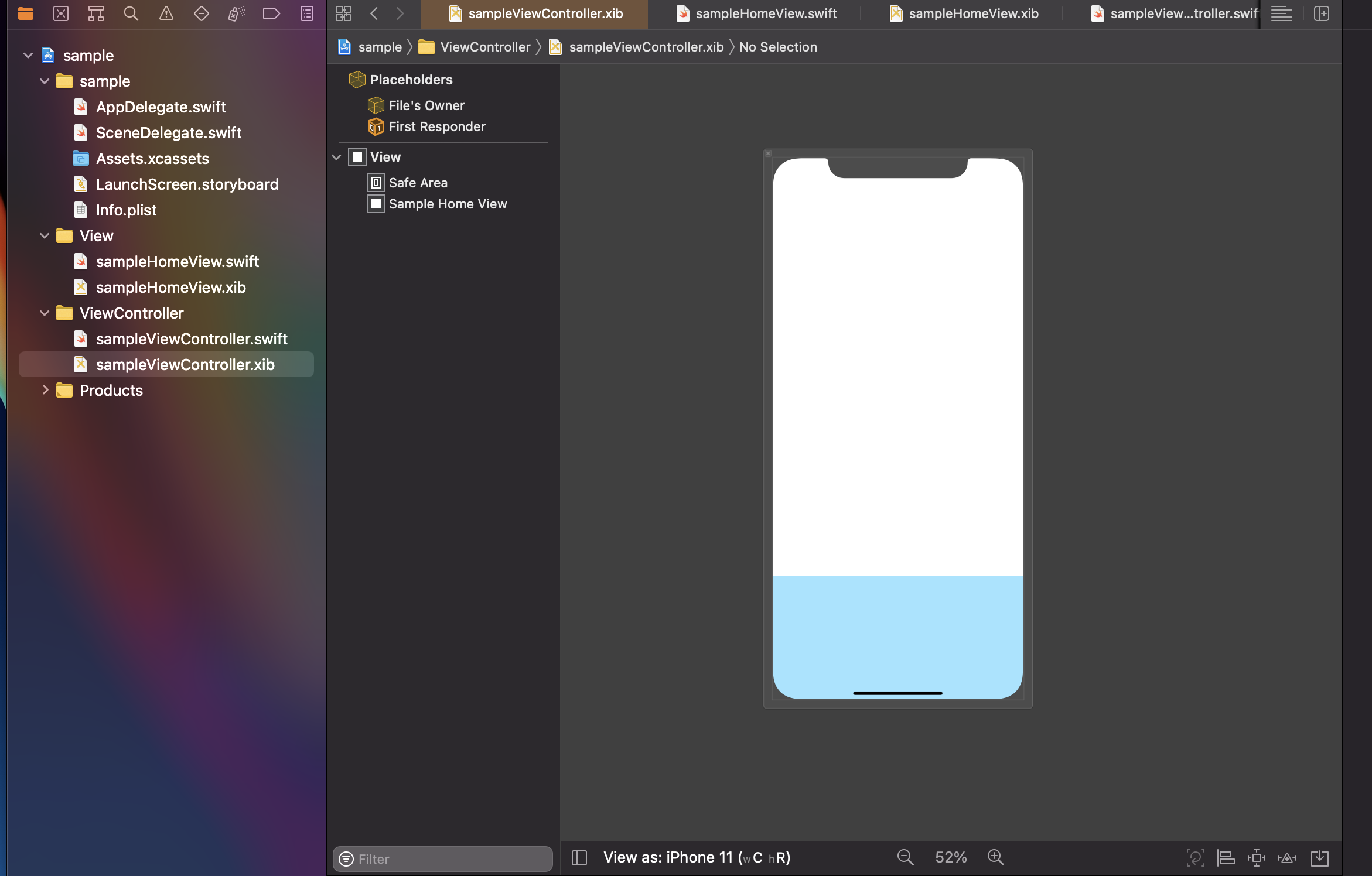
ファイル構成はsampleViewController.swift``sampleViewController.xib
のみ使っていきます!⚠️あとのファイルは気にしないでください。
まずはViewを置いて、紐付けしていきます。
コードはこんな感じです。
import UIKit
class sampleViewController: UIViewController {
@IBOutlet weak var sampleView: sampleHomeView!
override func viewDidLoad() {
super.viewDidLoad()
Animation()
}
func Animation() {
UIView.animate(withDuration: 0.3,
delay: 0.0,
options: .curveEaseInOut,
animations: {
self.sampleView.frame = CGRect(x: self.view.frame.minX,
y: self.view.safeAreaInsets.top,
width: self.sampleView.frame.width,
height: self.sampleView.frame.height)
}
)
}
}
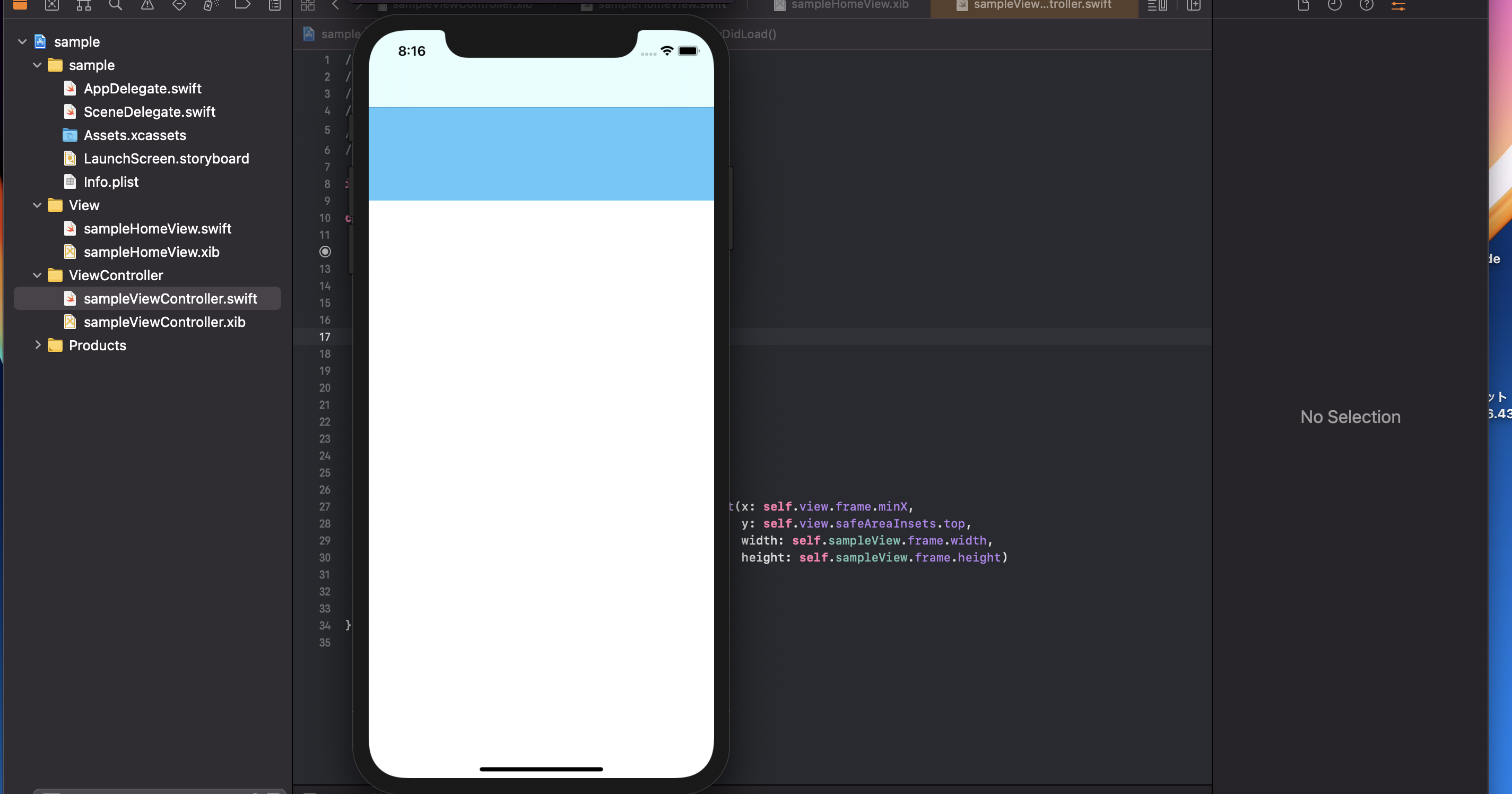
Animationの部分でself.View.safeAreaInset.topというコードを書くだけです。
safeAreaの上の部分を取得してViewを動かすことができます!
このようにSafeArea内にViewが動いてますね(^ ^)
以上SafeAreaのTopまでViewをアニメーションする方法でした!!