COTOHA API:漢字かな混じり文の日本語を発音記号(IPA)に変換するページ
【要綱】OTOHA API サービス終了に伴う対応について
2024年6月30日を以て COTOHA APIはサービス終了。
しかし、ここで紹介してるリンク先ページは下記理由により一応問題なし、な状態。
7秒後に自動的にページ変移し、動作するページに移動します。
(別のAPIを使って同等の働きをする)
移動先の動作するページへのリンク(別のAPIを使って同等の働き)
https://autocvvctool.web.fc2.com/JAtoIPA/
ぜひ入力欄になんらかの単語や文章を入力してみてください:
( ꒪⌓꒪)◜ 即時反映です。
ひらがな(or カタカナ)のうちは、変換ボタン等のクリック不要。
Σ(⁰▿⁰) チラホラbugというか仕様で不備はあるんだけども(!)
COTOHA API サービス終了に伴う対応について 以上が要綱です。
- COTOHA APIの無料プランは、制限があって各APIごとに《1000コール/日》まで
- COTOHA APIのアクセストークンは《24時間以内が有効》
- 個人でちょっと試すなら、ブラウザとJavaScriptのみでもイケる
COTOHA × JavaScript で、データの取得から加工まで、すべてJavaScriptで
※7秒後に自動的にページ変移し、動作するページに移動します(別のAPIを使って同等の働き)- 動作イメージ(画像追加@2024/05/01):
更新履歴
追記2024/07/13:【重要】COTOHA APIサービス終了に伴う追記&上書き
修正2024/05/12:品詞名間違い修正、格助詞じゃなくて連動助詞 (ex.「君は」の「は」品詞名)
追記2024/05/01:デモページのcap画像を何枚か追加(冒頭分:gifアニメ,幅狭対応時)
追記2023/12/05:COTOHA API 新規申し込み自体はもうできない:
Communication Engine “COTOHA® API”は
2024年6月30日をもってサービスを終了しました。
2023.11.30 21:00現在
新規申込及び解析デモサイトの終了のお知らせ(2023年11月30日を以って新規申込は終了しました)2023年11月30日をもって
「for Developers、for Enterpriseプランの新規申込」および「解析デモ」の利用を終了しました。
前文
-
各API(10種類以上の複数)ごとに COTOHA アクセストークン取得するのじゃなく、アクセストークン取得を共通化したパターンのCODE。
→アクセストークン取得を共通化したJSコード作ってみた_cotoha.js -
作りたいwebページ(html,css)での実際の使い方に即した取得したデータの加工方法まで含まれているのが少ない。そこまで共通化したCODEのテンプレセットがあればいいのに。
→ そういう風に作ってみた_cotoha_applyHtml.js -
いわゆる「APIを叩く」度にというのは、(html,cssなどで作ったとして)サンプルページ上の変換ボタンや実行ボタンをクリックすること、とイコールで、言うなれば、「実行ボタンをクリックするたびに新たにアクセストークン取得してコールしている」ということ…??なのか…?
...24h以内有効だからその度に新たにアクセストークン取得するの無駄じゃない?? せっかく《24時間以内が有効》なのに…?
→ 時限funcなるものを作って、24h以内なら取得済みアクセストークンで動くように作ってみた @_cotoha.js内
1 は同等のものがある既出路線、
2 はあまり見かけないというかやっぱり見たことない構成、
3 は全く見かけたことがない。
3に関しては、CODE的にお得なのか(省エネみたいな意味で...?)、API提供側にお得なのか(何回もtoken発行せず済む、的な意味で...?)、誰得なのかすらよく分からず;;
DEMOページへの🔗リンク:Ja→IPA
COTOHA関連のJSよりその他の動作を定義する(?)JSの方が大量。あとひらがなかカタカナのみならCOTOHA要らずで実現できる。
デモページのリンクはこれ↓ あれ?? リンクカード風な表示にならない...
※7秒後に自動的にページ変移し、動作するページに移動します
https://autocvvctool.web.fc2.com/JAtoIPA/cotoha.html リンク自体は活きてる
※ページ変移先、動作するページ(別のAPIを使って同等の働き)
https://autocvvctool.web.fc2.com/JAtoIPA/index.html
変換の様子cap画像
リアルタイム変換の様子 〜GIFアニメ〜:
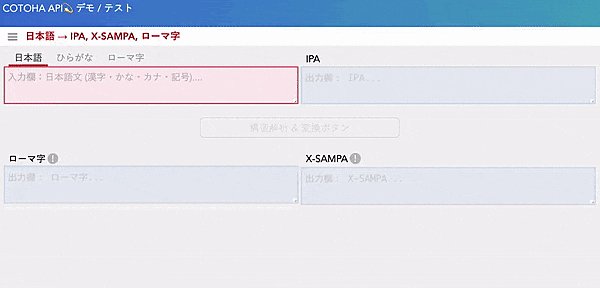
{cap_Ja to IPA, COTOHA ver. } *GIF roop, PC幅 ※動作するページもこれと同様

ひらがなモード:
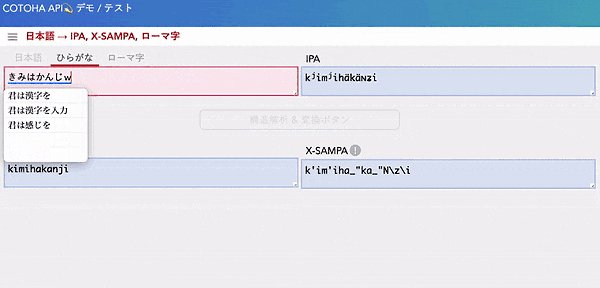
{cap_Ja to IPA, COTOHA ver. } PC幅 ※動作するページもこれと同様

:::note
あれ? ...色付き背景メモみたいな表示にならんのがある
格助詞 連動助詞「は」が、書いた通り「は」として処理され《[hä]》と変換された (ex.「君は」の「は」->「は」のまま)
日本語モード:
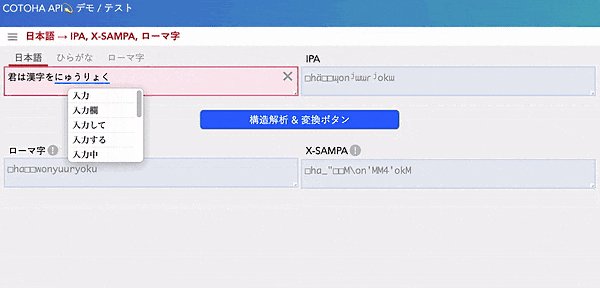
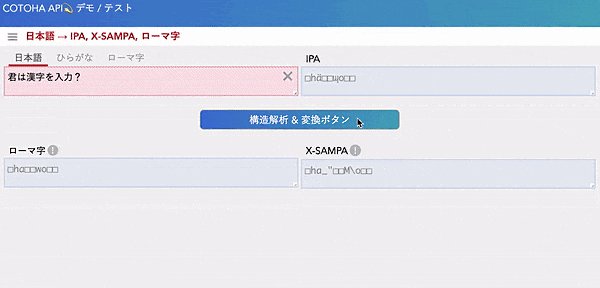
{cap_Ja to IPA, COTOHA ver. } PC幅 ※動作するページもこれと同様

格助詞 連動助詞「は」が、発音の通り「わ」として処理され《[ɰä]》と変換された (ex.「君は」の「は」->「わ」)
IPAカスタム設定:
母音「あ」や「う」のほか、子音「ラ」や「ワ」部などもカスタム設定することで、どの(IPA)記号のタイプで表示するか選択できます。
ところで、 もう動作しません
COTOHA API自体の 新規申込み及び解析デモサイトはすでに終了していますが(2023年11月に)、このIPA変換のデモページ自体は動作します。
もしうまく動作しないようなら、再読み込みしてみて下さい。
(macの場合)command+R または shift+command+R など
⚠️もしくは同等の別ページに移動を、
https://autocvvctool.web.fc2.com/JAtoIPA/cotoha.html
から ※変移先のページ
https://autocvvctool.web.fc2.com/JAtoIPA/
に。
※どちらも基本的に同じ。違いはページ上部にある「COTOHA API デモ / テスト 」と記載されたCOTOHAカラーな青系のヘッダーがあるかないか。
ブラウザのconsole を表示させてソコを見るのが開発者的にはオススメ。少し内部でやってる処理が見えます。console.infoで表示するよう設定してる分が見える。
ぜひ入力欄になんらかの単語や文章を入力してみてください:
( ꒪⌓꒪)◜ 即時反映です。
ひらがな(or カタカナ)のうちは、変換ボタン等のクリック不要。
その他、コメントアウト (「//(二重スラッシュ)」、「#(シャープ)」) に対応etc:
{cap_コメントアウト,既知の動作bugの様子} ※動作するページもこれと同様


既知の動作bug:ある条件で入力欄は1行なのに出力欄では変に改行されたり、ローマ字出力欄で句読点(「、」や「。」)が反映されなかったり、少しbugらしきものがある☆ ...修正しきれてない...
COTOHA API にフィーチャーして順を追う と、
- ひらがなかカタカナで入力してる間は即時変換 ...COTOHA API未使用
- 漢字かな混じり文の文章になったら(自動検知) ....COTOHA API変換待ち
├ 変換ボタンが使える状態になり
├ 出力欄の文字はグレーアウト + 漢字の部分が虫喰い表示(「□」という四角い記号)状態
├ 変換ボタンクリックで、 ....COTOHA API 構文解析実行
└ 漢字まじりでも変換され各出力欄に表示
- アクセストークンは一度取得したら、24hは同じのを使えるようにしてる
- 変換ボタンを押すたびにアクセストークン取得する仕様ではなく(*後述)
- ブラウザの local storageを 利用の24hの時限
- 「構文解析」実行ボタンはある = 中央にある変換ボタン
- だがアクセストークン取得ボタンは特に無い(というか非表示、自動なので)
- 使ってる COTOHA API は「構文解析」のみ
機能: 日本語を発音記号(IPA)に変換。と同時に、X-SAMPA(IPA記号類対応アスキー文字)やローマ字にも変換
特徴: 即時変換 @ひらがな、カタカナで入力のあいだ。入力データはサーバーに送るわけじゃない、全てブラウザ内で処理が完結
備考: 個人利用なのでこのページの APIコール数が1000/1日どころか、ページへの来訪者自体も 1000/1日 もいかんやろ、とある意味タカを括ってる
このQiita記事では、IPA変換やローマ字変換を実現するのに関わるコード(ひらがな入力時の即時変換etc)や、ページの挙動全般(サイドバーの表示/非表示 etc...,その他もろもろ)に関するJS, CSSコードには触れません。
「前文」に書いた通り、COTOHA関連で利用したJSファイル群とfuncの連携について&上記デモページのように実際に動く状態のコードの概要紹介です
以降の内容は 実質もう不要なのですが、アーカイブ的な意味で残します
COTOHA API おさらい
複数のAPIからなるAPI群が COTOHA API なわけですね。紹介とかアカウント取得方法とか、そういうのはこの際 大胆に省きます。全15種(無料プランで使えるのは10種)。
うち、β版の3つは終了予定@2023年9月30日 (終了後ベータ版から正式版になるのか この3つ分のAPIが無くなるのか、よく判らない)
この記事の前提条件
- COTOHA API 開発者向け無料プラン(for Developers)を利用 ※個人利用の用途
- COTOHA 無料プランのアカウントの作り方は省略
- COTOHA の必要な4つの設定の取得や確認方法も省略
- 上記 設定関連の4つについての変数宣言部分は省略(変数自体はコード内で使用)
動作確認、想定読者
動作確認
- ブラウザ と JavaScriptのみ (ブラウザといえばCSSとHTMLのこととする)
- オンライン中なのは必要 ※COTOHA APIと繋がるため
- OSは基本何でも、WinでもMacでも、多分Linuxでも
- ブラウザも基本何でも、Chrome,Safari,Firfox,Opera,Vivaldi ※ただしIEとEdgeは知らない
想定読者
- JS, CSS, HTMLが分かる
jsコード内で変数として下記のように冒頭$付きで使用。
TOKEN URL → $TOKEN_URL
API Base URL → $BASE_URL
Client id → $CLIENT_ID
Client secret → $CLIENT_SECRET
第三者に「COTOHA 設定関連」が丸見えなので、公開はよくないっていう、特に4つあるうちの $CLIENT_ID と $CLIENT_SECRET の2つ
ただし、個人でWebページ作って少し遊ぶくらいなら、そういった設定見えてしまうことも、無料版の制限である各API毎に《1000コール/1日》までというのも気にするほどのことでもなし??
注意事項、略語、命名規則
注意事項
- ローカル環境や、HPスペース(レンタルHPスペース)でのonline動作はcheck
- 個人でWebページ作って少し遊ぶくらいなら、(中略) 各API毎に《1000コール/1日》までというのも気にするほどのことでもなし?? というスタンス
- すべてのファイル名とフォルダ階層は、Qiita記事解説用の例です
この記事上での略語
- 「JS」は「JavaScript」、「無料プラン」とは COTOHA APIの「for Developers」のこと
- 「func」は JSにおける実行関数、「function」のこと、またはアロー関数のこと、「funcs」は複数形
- 「コール」は「API呼び出し」のこと、call。いわゆる『APIを叩く』。
- 他、何かしら略語を使ってるかもしれないが、そもそもこの記事はそれを読んで分かる人or推測できる人向け、なのであしからず
function名など命名規則
一応、読んだら何のことかわかるくらいには英単語の組み合わせ(すぐ思いつかない分は日本語の単語のローマ字も使用)。
- API名の英語名やその略 --> COTOHA 各APIの場合は最初を大文字に
- 例)
構文解析の英単語「Parsing」や「Parse」のParse
- 例)
- 動作や働きを意味する英語をpre(最初の方)でつけたり
- 例)
applyほにゃらら、runなんちゃら、
- 例)
- 配列は
arrやArrなどを preかsuffix(最後の方)につけたり - 小文字始まりと次に大文字、よく見れば英文、長くなれば
_で繋げたり- 例)
get+TokenでgetToken...意訳:tokenをGetする
例)was+TokenでwasToken...意訳:tokenはありますか?
例)run+ParseでrunParse...意訳:(プログラムの)「Parse」を走らせる)
例)apply+COTOHA+funcsでapply_COTOHAfuncs...意訳:COTOHAのfuncs(複数)を適用させる
- 例)
概要や構成
まず概要というか構成を先に示す。全部同じフォルダにあるものとする。カンタンでいいね。ファイル名冒頭に _ (アンダースコア)を使ってるのは表示順が上にきて見つけるのが楽だから(ただし表示のソート設定などによる)。繰り返すがすべてのファイル名とフォルダ階層は、Qiita記事解説用の例です
index.html // asサンプルorデモページ。 demo.htmlでも何でも
_cotoha_applyHtml.js // COTOHA APIサブ x HTML的に使いたいカタチへ加工
_cotoha.js // COTOHA APIメイン
demo_main.js // 例)作りたいサンプルによって必要なjs
demo_work.js // 例) 同じく
demo_core.js // 例) 同じく
style.css //メインのstyle、大まかなものなど
op.css //細かいとこや、あえて別ファイルにしたい分など
使うjsファイルは大まかにCOTOHA関連が2つ、実際のWebページ(HTML,css,js)で使う加工やなんやかや用が2〜3つ(上記の例ではdemo_****.jsというのが3つ)。cssでstyle定義するのが2つ。op.cssのopはoptionの意。
JS類補足 & 解説
_cotoha.jsは、COTOHA APIメインで、アクセストークン取得、各APIのコールをまとめたもの。このタイプのものがQiitaでも コード例としてよく紹介されてる分。と、24h以内の時限funcに関するものなど。
_cotoha_applyHtml.jsは、「COTOHA APIサブ x HTML的に使いたいカタチへ加工」するもの用。_cotoha.jsと連携して使う前提。こういったパターンのものは、Qiitaで見かけたことない紹介されてたことないように思う。
作りたいページの働きや仕様や効果と、APIの内容ごとに欲しい情報を任意のhtmlタグ(やデザイン)に落とし込むのを前提で分解加工(?)するという特性上、_cotoha_applyHtml.jsは定型化できない、という意味もあり別ファイル化する次第。
HTML例
html中身は『作りたいページの効果や働きや仕様やデザインと、APIの内容ごとに』各自で全然違うだろうから、大胆に略。 htmlにはこんな感じで 外部リンクとしてCSSやJS記述。 ※もしフォルダ階層を分けてファイルを管理/配置するならパスも必要に応じて変える
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<!-- css外部ファイル -->
<link rel="stylesheet" type="text/css" href="style.css">
<link rel="stylesheet" type="text/css" href="op.css">
<!--
大胆に 略
-->
<!-- js外部ファイル -->
<script type="text/javascript" src="demo_main.js"></script>
<script type="text/javascript" src="_cotoha_applyHtml.js"></script>
<script type="text/javascript" src="_cotoha.js"></script>
<script type="text/javascript" src="demo_work.js"></script>
<script type="text/javascript" src="demo_core.js"></script>
</body>
</html>
JS例
長いので 分けて書いていく。まず_cotoha.js
/*===================
_cotoha.js
----------------------
0. COTOHA 設定関連 *(註)参照
1-1. 変数 - 時限func類用
1-2. 時限func類
3. COTOHA API別html書き出しfunc類 ==> 別jsファイル
4. COTOHA コアfunc類
===================*/
'use strict';
/*-----------------------------------
0. COTOHA 設定関連
-----------------------------------*/
冒頭こんなで、まずは
「0. COTOHA 設定関連」
/*-----------------------------------
0. COTOHA 設定関連
-----------------------------------*/
const $TOKEN_URL='https://api.ce-cotoha.com/v1/oauth/accesstokens';
const $BASE_URL ='https://api.ce-cotoha.com/api/dev/';
// 特に下記2つ
const $CLIENT_ID ='xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx' ;
const $CLIENT_SECRET ='xxxxxxxxxxxxx';
/* (註)
第三者に「COTOHA 設定関連」が丸見えなので、公開はよくないってやつ
特に $CLIENT_ID と $CLIENT_SECRET の2つが */
次に
「1-1. 変数 - 時限func類用」
/*-----------------------------------
1-1. 変数 - 時限func類用
-----------------------------------*/
//24時間をms(ミリ秒)で表した数値 (24時間ギリじゃアレなんで少し猶予)
const padinM = 5; // 5で5分の猶予、 3で3分の猶予
//24時間ms(ミリ秒)ギリよりやや猶予
const h24 = 86400000 - (60000 * padinM);
//storage関連、24時間に関連
const ss = localStorage ;
const key_token = 'COTOHA_acceese_token';
const key_time = 'COTOHA_unixtime';
「1-1. 変数 - 時限func類用」というのは24時間以内なら何回もアクセストークン取得しに行かなくても済むようにする処理、…のために使う変数。そして
「1-2. 時限func類」、概要
24時間以内なら何回もアクセストークン取得しに行かなくて済む仕組み。ブラウザのconsole出力での確認も。
/*-----------------------------------
1-2. 時限func類
-----------------------------------*/
// ●数値日付を日付表記に
const unixToDate =()=>{
/*略*/
}
// ●経過時間:unix時間を24時間表記(hh:mm)
const unixTo24Time =()=>{
/*略*/
}
// ●いまaccses_token のコードあるのか(24h有効期限か)
const wasToken =()=>{
/*略*/
return [ac_token, ac_time ];
}
const [ac_token, ac_time ]=wasToken();
ちなみにac_はアーカイブの略、ac_tokenは取得済みtoken(がブラウザのstorageにあるか)、ac_timeは」24h時限に関する数値のunixタイム。token取得時に同時にunixタイムもデータとしてあるので、それを使う。下記「4. COTOHA コアfunc類」のCOTOHA_API(url, data)内でac_token使う。
そして、次
「3. COTOHA API別html書き出しfunc類」
ここへきて別ファイル_cotoha_applyHtml.jsで作成したカスタム極まるfunc類をまとめるfuncのapply_COTOHAfuncs(res)を定義。JSファイル内でmore下の方に記述のアクセストークン取得のgetToken()内にて使う、という仕様。
/*-----------------------------------------------------
3. COTOHA API別html書き出しfunc類 ==> 別jsファイル
-----------------------------------------------------*/
// ■run○○○○の一括反映・html的書き出し:下記 COTOHA_API 内で使用
function apply_COTOHAfuncs(res){
//※各funcは、「_cotoha_applyHtml.js」で別途定義したもの、というわけ
//使わないAPI分はコメントアウトで無効化、html的に表示アレコレが未用意の場合etc
runParse(res); //構文解析、形態素
///*___
runNe(res); //固有表現抽出
runCoref(res); //照応解析 v2
runKeyword(res); //キーワード抽出 v2
runSimilarity(res); //類似度判定 v2
runSentenceT(res); //文タイプ判定 v2
runSentiment(res); //感情分析
//__無料版で使用できるAPIのみ列挙__*/
}
apply_COTOHAfuncs(res)にまとめてるので、別jsにしてるrunNe(res)やrunCoref(res)などの個別のAPIのhtml適用内容は編集し放題というわけ。
そして、次
「4. COTOHA コアfunc類」 概要
COTOHA アクセストークン取得と、各APIのコール。アクセストークン取得は何回も同じこと書かなくて済むよう共通化してCODE量スッキリ化。
/*----------------------------------
4. COTOHA コアfunc類
-----------------------------------*/
// ■COTOHA アクセストークン取得
function getToken(){
/*略*/
}
// ■各APIの共通処理,common
function COTOHA_API(url, data){
/*略*/
}// COTOHA_API
//--- それぞれのAPIコール ------------
// ■構文解析
function Parse(jatxts){
const url = $BASE_URL + 'nlp/v1/parse';
const data = { "sentence": jatxts}
return COTOHA_API(url, data);
}
// ■固有表現抽出
function Ne(jatxts){ /*略*/ }
// ■照応解析 v2
function Coref(jatxts){ /*略*/ }
// ■照応解析 v2
function Keyword(jatxts){ /*略*/ }
// ■類似度判定 v2
function Similarity(txt1, txt2){ /*略*/ }
// ■文タイプ判定
function Sentence_type(jatxts){ /*略*/ }
// ■感情分析
function Sentiment(jatxts){ /*略*/ }
//END _cotoha.js
蛇足メモ:function Parse(jatxts)のjatxts部は、よくsentenceと書かれてるの見るやつだけど、key名とvalue名が「"」で括られてるかどうか以外で同じ(こんな感じ{"sentence": sentence })なのは個人的に読みづらいのとコードエディタの一括変換に対応できないのを厭うてスキな変数名に変更して運用。これの詳細版が以下。
「4. COTOHA コアfunc類」 詳細
COTOHA API アクセストークン取得と各APIのコール。上記の概要がエディタで展開閉じた状態なら、こちらは展開した状態。これがよく見かけるやつを改造したもの。Class作成とかインスタンス作成とかよく分からないからやってないけど、これでもイケるので深刻な問題はないのだと思う。
getToken()とCOTOHA_API(url, data)が中味長めで、各APIのコールは短くどれも似たパターンで3行。
/*-----------------------------------
4. COTOHA コアfunc類
-----------------------------------*/
// ■COTOHA アクセストークン取得
function getToken(){
fetch( $TOKEN_URL, { //url指定
method: 'POST',
headers: {
'Content-Type': 'application/json;charset=UTF-8'
},
body: JSON.stringify(
{
"grantType": "client_credentials",
"clientId": $CLIENT_ID , //id指定
"clientSecret": $CLIENT_SECRET //Secret指定
}
)
}).then( res => res.json() )
.then( res => {
let tokenCode, dateStamp;
tokenCode = res.access_token;
dateStamp = res.issued_at;
console.log('---▽ アクセストークンげっと! by _cotoha.js▽---' ); //for check
console.log('accses_token やで=>', tokenCode);
console.log('issued_atやで=>', dateStamp);
//▼strageに格納
ss.setItem(key_token , JSON.stringify( tokenCode ) );
ss.setItem(key_time , JSON.stringify( dateStamp ) );
});
//.catch( () =>{
// console.log( '## COTOHAアクセストークン取得ならず・・・');
//});
}//getToken
// ■各APIの共通処理, common
function COTOHA_API(url, data){
console.info('\n-----⓪js_cotoha_COTOHA.js-----');//check
fetch( url , { //下記『それぞれのAPIコール』でのurl部
method: 'POST',
headers: {
'Content-Type': 'application/json',
'Authorization': 'Bearer '+ ac_token,
//🟧accese_tokenが取得できる by localStorage
},
body: JSON.stringify(data) //下記『それぞれのAPIコール』でのdata部
}).then( res => res.json() )
.then( res => {
//---------------------//🟧htmlに沿った各APIの加工されたアレコレ
apply_COTOHAfuncs(res);
//---------------------
});
}
//--- それぞれのAPIコール ------------
// ■構文解析
function Parse(jatxts){
const url = $BASE_URL + 'nlp/v1/parse';
const data = { "sentence": jatxts}
return COTOHA_API(url, data);
}
// ■固有表現抽出
function Ne(jatxts){
const url = $BASE_URL + 'nlp/v1/ne';
const data = { "sentence": jatxts }
return COTOHA_API(url, data);
}
// ■照応解析 v2
function Coref(jatxts){
const url = $BASE_URL + 'nlp/v1/coreference';
const data = { "document": jatxts }
return COTOHA_API(url, data);
}
// ■照応解析 v2
function Keyword(jatxts){
const url = $BASE_URL + 'nlp/v1/keyword';
const data = { "document": jatxts }
return COTOHA_API(url, data);
}
// ■類似度判定 v2
function Similarity(txt1, txt2){
const url = $BASE_URL + 'nlp/v1/similarity';
const data = { "s1":txt1,"s2":txt2 }
return COTOHA_API(url, data);
}
// ■文タイプ判定
function Sentence_type(jatxts){
const url = $BASE_URL + 'nlp/v1/sentence_type';
const data = { "sentence": jatxts }
return COTOHA_API(url, data);
}
// ■感情分析
function Sentiment(jatxts){
const url = $BASE_URL + 'nlp/v1/sentiment';
const data = { "sentence": jatxts }
return COTOHA_API(url, data);
}
//END _cotoha.js
コメントの「🟧」で示されたヶ所が、この誰得COTOHA記事のキモ、独自仕様ヶ所。
JS例:_cotoha_applyHtml.js
次に別ファイルJS_cotoha_applyHtml.jsの紹介。上記コード内「🟧」で示されたヶ所のうちの1つ、の本体部分。
別ファイルに定義した、作りたい動作や働きのサンプルページhtmlに合わせ、API毎にカスタムしまくり加工を施した 各 COTOHA API カスタム分解加工定義を集めたのが_cotoha_applyHtml.jsです。
このような仕様とフォルダの仕組みで作れるhtmlページ、ひいてはwebぺージは、JS、HTML、CSSが分かる、JSが書ける人じゃないとキビシイかも。
COTOHA APIへ投げたリクエストの“お返事のデータ”を取るだけじゃなく、一から作り上げる感じ。自分の作りたいように作れるっちゃ作れるわけだが。
_cotoha_applyHtml.js 概要
resというのは英単語「response」レスポンスの略、日常的に「即レス」などと使われるあの「レス」のこと。∴返信や反応、といった意味合い(多分そうだよね?)。
/*===================
_cotoha_applyHtml.js
別jsファイルとして分離した分
===================*/
'use strict';
/*-----------------------------------------------------
3. COTOHA API別html書き出しfunc類
-----------------------------------------------------*/
// ※実際のhtml上への書き出しを担う
// ※現状 構文解析 (runParse) 分のみ記述、あとは空っぽ
// 変数- Parse書き出しfunc用
//=未反映=:実際のhtml出力や console出力の際のオプション設定
//各助詞...じゃなくて連動助詞の前に「-」ハイフンをつけるかどうか =未実装=
const $hifn = 1 ; // 1=「yes」、0=「no」どちらか
// 区切り文字指定【 例)「' '」全角スペース、「'/'」半角スラッシュ 、「'/'」全角スラッシュ 】
const $kugiri = ' '; //←分かりにくいが全角スペース
// ●Parse書き出しfunc
function runParse(res){
/* 略 */
}//runParse
// ●Ne
function runNe(res){
/* 略 */
}
// ●Coreference
function runCoref(res){
/* 略 */
}
// ●Keyword
function runKeyword(res){
/* 略 */
}
// ●Similarity
function runSimilarity(res){
/* 略 */
}
// ●SentenceT
function runSentenceT(res){
/* 略 */
}
// ●Sentiment
function runSentiment(res){
/* 略 */
}
//END _cotoha_applyHtml.js
一つ一つは、用意されたWebページ(html, htmlタグ、各種id)への落とし込み用に、分解加工カスタムしてhtmlへ適用させるための、言うなれば用意されたWebページの、変換ボタンや実行ボタンの実行後の内容になるような働き、...を記述する(ものとする)。
なので(Webページで任意のAPIを使って実現したいことによるので)仕様上、一つ一つが結構長めなコード量になることが予想される。
_cotoha_applyHtml.js 詳細
現状 構文解析 (runParse) 分のみ記述、あとの分は空なので後略。
ちなみにこのrunParse(res)の内容は、『入力された文章を“ひらがな”にすること』です。構文解析のキモ、形態素の何やかんや、品詞ごと...とか、品詞名...などはとりあえず表立っては扱ってない。
/*
〜上部略〜
*/
// ●Parse書き出しfunc
function runParse(res){
//-----------------------------------------------
const result_arr = [];
for ( let n in res.result ){
let chunk_obj= ""; // 空のテキストを用意しておく *letやで
//console.log('res.result[n]を表示…',res.result[n]); //for check = obj
const tokens=res.result[n].tokens;
//console.log('res.result[n].tokensを表示…', tokens); //for check = obj
for ( let k in tokens){
const word=res.result[n].tokens[k];
const wform= word.form; //元の語
let wkana= word.kana; //読み(カタカナ) ☑︎letやで
const wpos = word.pos; //品詞名
//const pos= res.result[n].tokens[k].pos; //不要,未使用
//~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
const fA=()=> wkana=wkana; //カタカナのまま
const fB=()=>{ //ひらがな化(カタカナはカタカナのまま)
wkana = wkana.replace(/[\u30A1-\u30FA]/g, s => String.fromCharCode(s.charCodeAt(0) - 0x60) )
return wkana;
}
//❔カタカナのままかひらがなか
wform === wkana? fA(): fB(); //
//~~~~~~~~~~
const fC=()=>{
wkana += '\n';
return wkana;
}
//❔改行の反映 =試行=:改行(品詞的には「空白」)を改行
wpos==='空白'? fC():null; //変更:Cかなんもしない
//~~~~~~~~~~
//🚨「君は」の「は」を検知&処理 (格助詞...じゃなくて「連用助詞」)
if (wpos==='連用助詞'){
wkana = wkana.replace(/は/g,'わ'); //ex.「君は」の「は」->「わ」
}
//~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
chunk_obj += wkana; //品詞ごとではなく チャンクごとのカタマリ
}//for
console.info('⓪chunk_obj=>',chunk_obj); //check
result_arr.push(chunk_obj);
}//for
let res_line = result_arr.join($kugiri); //指定文字で区切って
// 整形:行頭の空白を詰める(行頭の全角空白、改行直後の全角空白)
res_line=res_line.replace(new RegExp(/^ /,'g'),()=>'')
.replace(new RegExp(/\n /,'g'),()=>'\n');
//下記 console.info コメントアウトしたりしなかったり
console.info('①--●1行で--:');
console.info('②result_arr «文字列as配列データ» =>',result_arr);
console.info('③res_line «文字列as1行ずつ» --↓--\n', res_line);
//__*/
//◎by COTOHA_API console以外に出力して確認用 (…のちのち処理も?)
//-----------------------------------------------
debugData.value=res_line; //ひらがな出力with改行反映
}//runParse
//〜〜〜〜以下 各API 略〜〜〜〜〜〜〜
// どんなデータを取りたいか、htmlのどのタグにどうしたいかで全く変わるから
// 欲しいデータに加工する JS,CSS, HTML の知識次第
≪解説≫
これrunParse(res)は、debugDataという別途demo_main.jsだかで定義されてるhtmlの任意のタグ(この例ではtextareaのid名)に、“ひらがな”として出力する。
…と、いうものです。その際、
改行反映するし、文章の区切りは“ひらがな”ばかりで書かれた絵本のような感じに、つまり空白付き文体になってる。が、おやおや本来の出力先3つの欄(ローマ字やIPAなど)の分は、なってないナ文章が詰まってるヨ('23年07月現在)。Ohh...、MG!
これはいわゆる「わかち書き」(「分かち書き」)と言われる 区切りまとまり で、COTOHAでは「チャンク(chunk)」というのがその単位。品詞ごとの分かち書きだとあまりに 区切りが つきすぎるので、ここではこの絵本のような感じを採用。
わかち書き≪イメージ≫:
品詞 ごと : ひんし ごと だ と あまり に くぎり が
chunkごと: ひんしごとだと あまりに くぎりが ←こっちを採用
抽出 解説、カタカナをひらがなに:
const fB=()=>{ //ひらがな化(カタカナはカタカナのまま)
wkana = wkana.replace(/[\u30A1-\u30FA]/g, s => String.fromCharCode(s.charCodeAt(0) - 0x60) );
return wkana;
}
のヶ所は、変数 wkana を 三項演算子 を使って条件を分けて、異なる値(内容)を次の処理に(フローとして次に)渡すようにしてる。ifだと条件によって変動する変数を作ったり次に渡したりできない、returnが使えないから。次の処理に渡すのはreturn。
fB()というのは、AかBか、みたいにfunc名を考えたくないからカンタンにした。
以上です。
参考URL:
- 【Chrome拡張機能】APIを叩くことができる「Talend API Tester」の使い方を簡単にまとめてみた
- chrome ウェブストア | Talend API Tester - Free Edition
- わかち書きとは @Google検索
参考URL with使用言語名:
- 「メントスと囲碁の思い出」をCOTOHAさんに要約してもらった結果。COTOHA最速チュートリアル付き «python»
- COTOHA を りようして ポケモン てきな メッセージに へんかんする ▼ «python»
- タグ:COTOHA × JavaScript
- フロントエンドエンジニアが「COTOHA DECO」を作ろうとする «JS»
- COTOHA アクセストークンの取得 (PHP) «python»
- COTOHA アクセストークンの取得 (Node.js) «Node.js»
- 初心者の私が、ブラウザで自然言語処理API(COTOHA API)を試せるようになるまで【基本ガイド】 «ブラウザ拡張»
