〇はじめに
Webアプリ開発などでバックエンドをホスティング(サーバにプログラムを配置し,常時実行できるようにする)したい時があると思います.
ここでは,Express.jsをAppEngineにデプロイし,そこからGCPのCloudSQLにアクセスする方法をまとめておきます.
〇ターゲット
・クラウドプラットフォームでホスティングをしたい人
・Express.jsでバックエンド開発を行いたい人
・MySQLを含めたバックエンド構築を行いたい人
〇手順
1.VPCネットワークの作成
2.Cloud SQLのインスタンスの作成
3.サーバレスVPCアクセスコネクタの作成
4.gcloud CLIのインストール&初期化
5.AppEngineの構築
6.AppEngineにExpress.jsプログラムをデプロイ
7.サーバレスVPCアクセスコネクタをAppEngineに設定
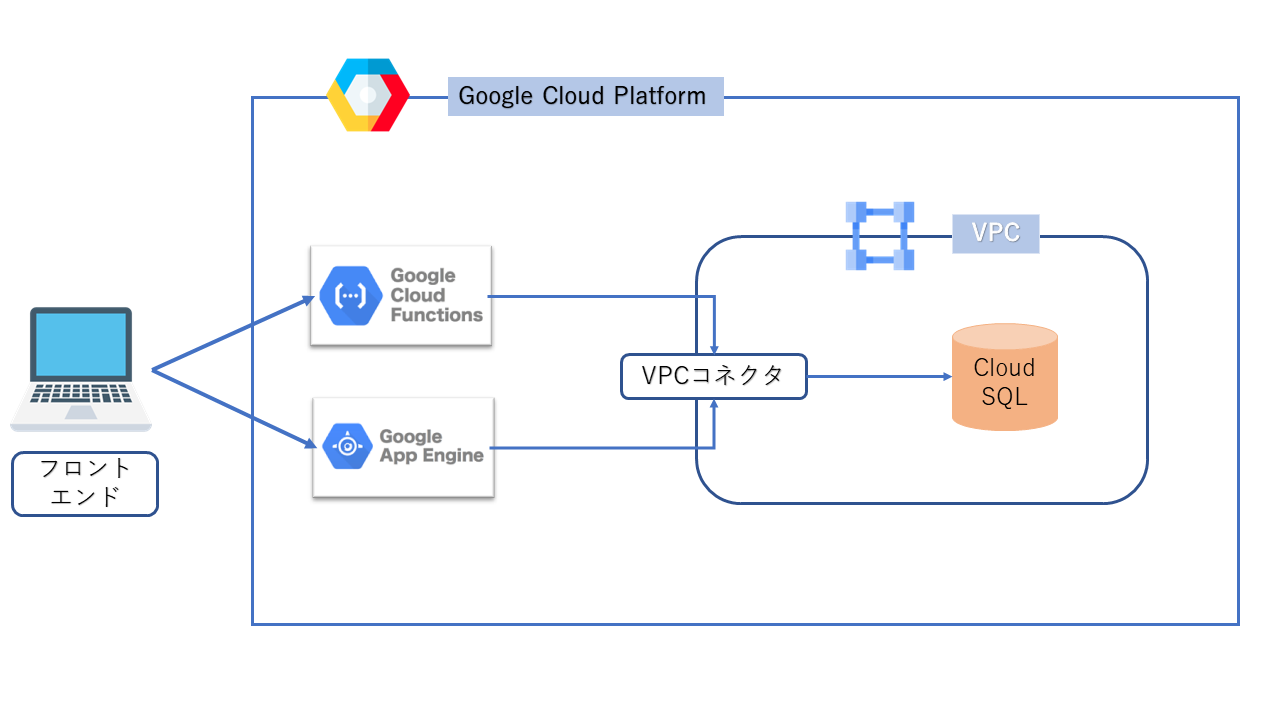
〇用語・実装図
自分用の備忘録かつ何を行うかを理解するために簡単な説明を挟みます.
・GCP
Google Cloud Platform の略で、Googleが提供するクラウドコンピューティングサービスの総称
・AppEngine
Googleのデータセンタにプログラムをホスティングするための仮想環境
・CloudSQL
Googleが提供するMySQL,PostgreSQL,SQL Server 用のフルマネージド リレーショナル データベース
・VPC
Virtual Private Cloudの略称.Googleのサーバを論理的に分割し,他のGCP利用者からは完全に独立させた空間
・VPCアクセスコネクタ
プライベート空間であるVPC内のサービスにアクセスするためのコネクタ
・gcloud CLI
Google Cloud リソースの作成と管理をローカルのコマンドラインから行うことができる
1.VPCネットワーク作成 ~ 3.VPCコネクタ作成
・最初に,ここにアクセスしてください
初めての人はユーザ情報を入力し,新しいプロジェクトを作成してください.(今回はVMインスタンスは作成しなくても大丈夫です.)
※以降は,この記事が分かりやすく解説されているのでご参考ください.
Cloud FunctionsからVPC内のCloudSQLに接続出来たら,次の手順へ移行してください.
4. gcloud CLIのインストール&初期化
以下のドキュメントに従って,インストールしてください.
google-cloud-cliがインストール出来れば今回は,大丈夫です.
・初期化して,ユーザ情報や既存のプロジェクトを選択してください.
gcloud init
5. AppEngineの構築
・ドキュメントの以下の項目に従ってください
Cloud プロジェクトの作成
今回は,課金を有効にします.テストのレベルでは高額請求はされませんが,万が一の課金発生が不安な場合,テスト終了後にプロジェクト削除してください
・次の項目に進んでください
Node.js によるウェブサービスの作成
作業ディレクトリ/
|- app.yaml
|- package.json
|- server.js
上記のようなディレクトリ構造になるようにローカルでプログラムを用意してください.
6.AppEngineにExpress.jsプログラムをデプロイ
・次の項目に進んでください
ウェブサービスのデプロイ
・deployが完了したら項目に進んでください
ウェブサービスの更新
7.サーバレスVPCアクセスコネクタをAppEngineに設定
前項で作成したapp.yamlを以下の様にしてください.
・service...サービスのデフォルト名はdefaultですが,任意の名前が設定可能
・vpc_access_connector...AppEngineに先ほど作成したVPCコネクタを設定
name: の<>部分は,以下を参考に書き換えてください
参考: https://cloud.google.com/appengine/docs/standard/python3/connecting-vpc?hl=ja
runtime: nodejs16
service: express
vpc_access_connector:
name: projects/<PROJECT_ID>/locations/<REGION>/connectors/<CONNECTOR_NAME>
以上で,AppEngineの仮想環境からVPC内のCloudSQLに接続できるようになりました.
・AppEngineからCloudSQLへ接続
・server.jsを以下の様に書き換えてください.
const express = require('express')
const app = express()
const port = 8080
const mysql = require('mysql');
const con = mysql.createConnection({
// hostはCloud SQL作成時に割り当てられたプライベートIP
host: "192.168.1.3",
port: 3306,
user: "root",
// passwordはCloud SQL作成時に設定したrootパスワード
password: <password>,
});
con.connect(function(err) {
if (err) throw err;
console.log('Connected');
});
app.get('/', (req: Request, res: Response) => {
res.send('Hello from GCE EXPRESS!');
});
app.listen(port, () => console.log(`Example app listening on port ${port}!`))
・再度デプロイします.
・Google cloudのコンソールのAppEngineからサービスにアクセスしてください

"Hello from GCE EXPRESS!"が表示されたら大丈夫です.
・expressサービスの右の方にある"ツール▼"をクリックし,"ログ"を選択します.
・"Connected"とコンソールに表示されていたら接続完了です!