Webについて初学者でも簡単に、MicroCMSを使って静的ページで動的にコンテンツを追加・更新することができる。
🎬はじめに
Webページには大きく静的ページと動的ページで分けることができます。
静的ページ
いつどこでアクセスしても毎回同じものが表示される、HTMLファイルで作成されたWebページのことで、基本的にそのWebページの制作者が更新をしない限り内容はコンテンツ内容が変化されません。
動的ページ
アクセスしたときの状況に応じて異なる内容が表示されるWebページのことで、ユーザーが書き込むことでコンテンツ内容が増えていくブログ、表示内容がユーザーごとに異なるECサイトなどがあたります。
例えば、Web制作の知見が少ない人が
静的なコーポレートサイトTOPページを作成したい。だけど、「更新情報」のエリアは頻繁に更新されるので、CMSを使って効率的に運用したい...
と考えた場合、実現方法として最初に挙げられるのは、静的構築を諦めて WordPress などCMSサービスを使用することだったと思います。ただし、従来のCMSサービスの場合、コンテンツ管理だけでなくフロントビューやDBなどもモノリシックで導入する必要があるため柔軟な対応をすることが難しいかったです。(応用するにしてもPHPやCMS自身の知見が大きく必要だった)
そのような時に使えるのが HeadlessCMS です。
🔑基本用語
HeadlessCMS(ヘッドレスCMS)
ヘッドレスCMSとは一言でいうと、コンテンツだけ管理するシステムです。ヘッドレスは、ビューがないという意味合いで使われています。
クライアント側はAPIでコンテンツを取得すれば良いので、クライアントサイドに依存することなく開発できます。
参考:ヘッドレスCMSとは?ヘッドレスCMSの概要について調べてみた - Try T.M Engineer Blog
*ちなみにヘッドレスCMSと対比して既存CMSのことを「CoupledCMS」と呼びます。
ヘッドレスCMSを提供しているサービスの1つとしておすすめなのが、**「MicroCMS」**です。
MicroCMS
MicroCMSは国産のヘッドレスCMSでして、マニュアルが日本語で丁寧に書かれていたり日本語でのチャットサポートに対応していたりするため取っ付きやすいサービスです。

🔧実装
MicroCMSを最も綺麗に実装する方法はReactやVueといったフレームワークを用いて、サイト全体をシングルページアプリケーション(SPA)として構築する方法ですが、コーポレートサイトなどにおいてはSPAの導入は中々オーバースペックです。
前置きが長くなってしまいましたが。。。
Webについて初学者でも簡単に実装できるよう、
静的なコーポレートサイトTOPページを作成したい。だけど、「更新情報」のエリアは頻繁に更新されるので、CMSを使って効率的に運用したい...
という例に則って、実際に静的ページに「更新情報」という簡易的な動的コンテンツを追加する手順を記します。
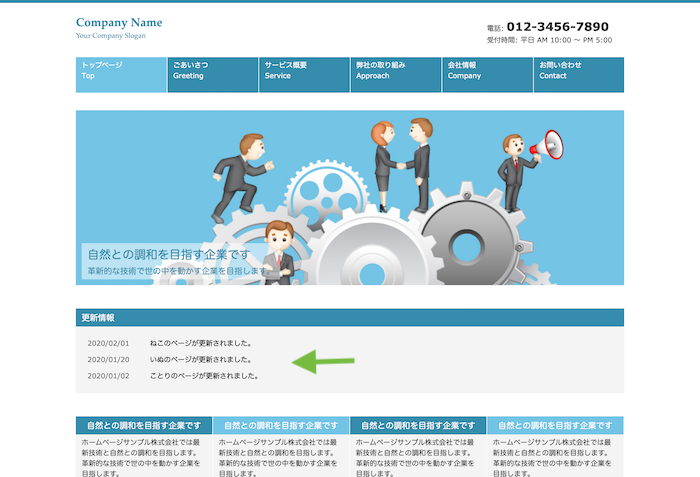
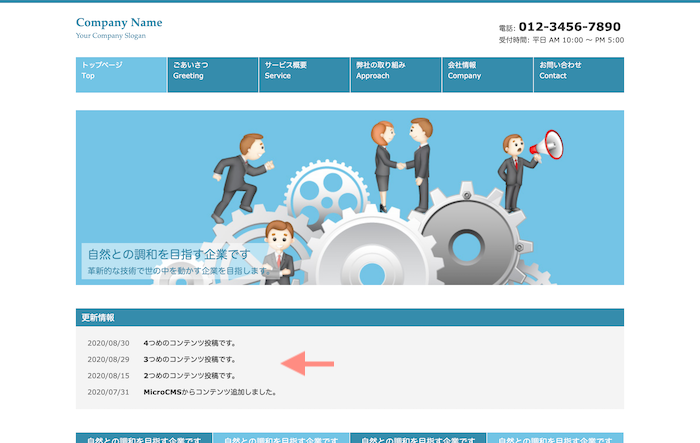
修正前サイト😞
https://ratchotetsugaku.github.io/microCMS_test01-before/

この静的サイトの「更新情報」を、MicroCMSからコンテンツを取得し動的に追加・更新します。
MicroCMS準備
MicroCMSでの事前準備は以下の記事が非常に参考になるかと思います。
💎国産Headless CMS 「Micro CMS」を試してみた
MicroCMSアカウント登録
サービス新規作成
アカウント登録するとサービスの作成画面が出てきます。
**「サービス名」**は組織名やプロダクト名などを入力してください。
**「サービスID」**はサービスIDは作成するAPIのサブドメインとなる情報です。半角で入力してください。ドメイン名は一意なので他の人と被っていない必要があります。
次の画面で**「サービス画面」**を設定しますがスキップできます。
API作成
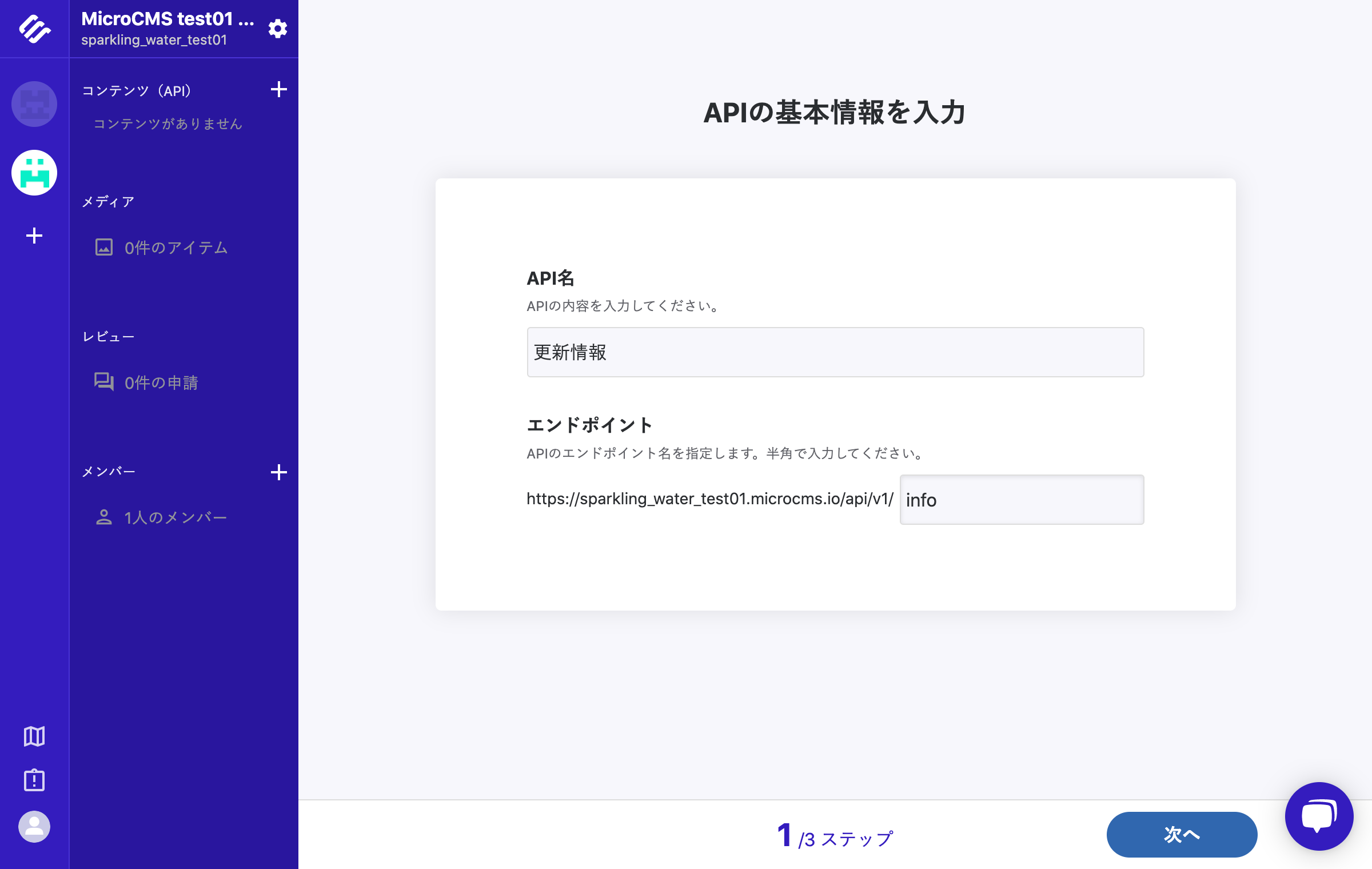
サービスが作成できたら、まずAPI作成画面が表示されます。
**「API名」**はAPIの内容を入力してください。今回は更新情報とします。
**「エンドポイント」**はAPIのエンドポイント名を指定します。半角で入力してください。今回はinfoとします。

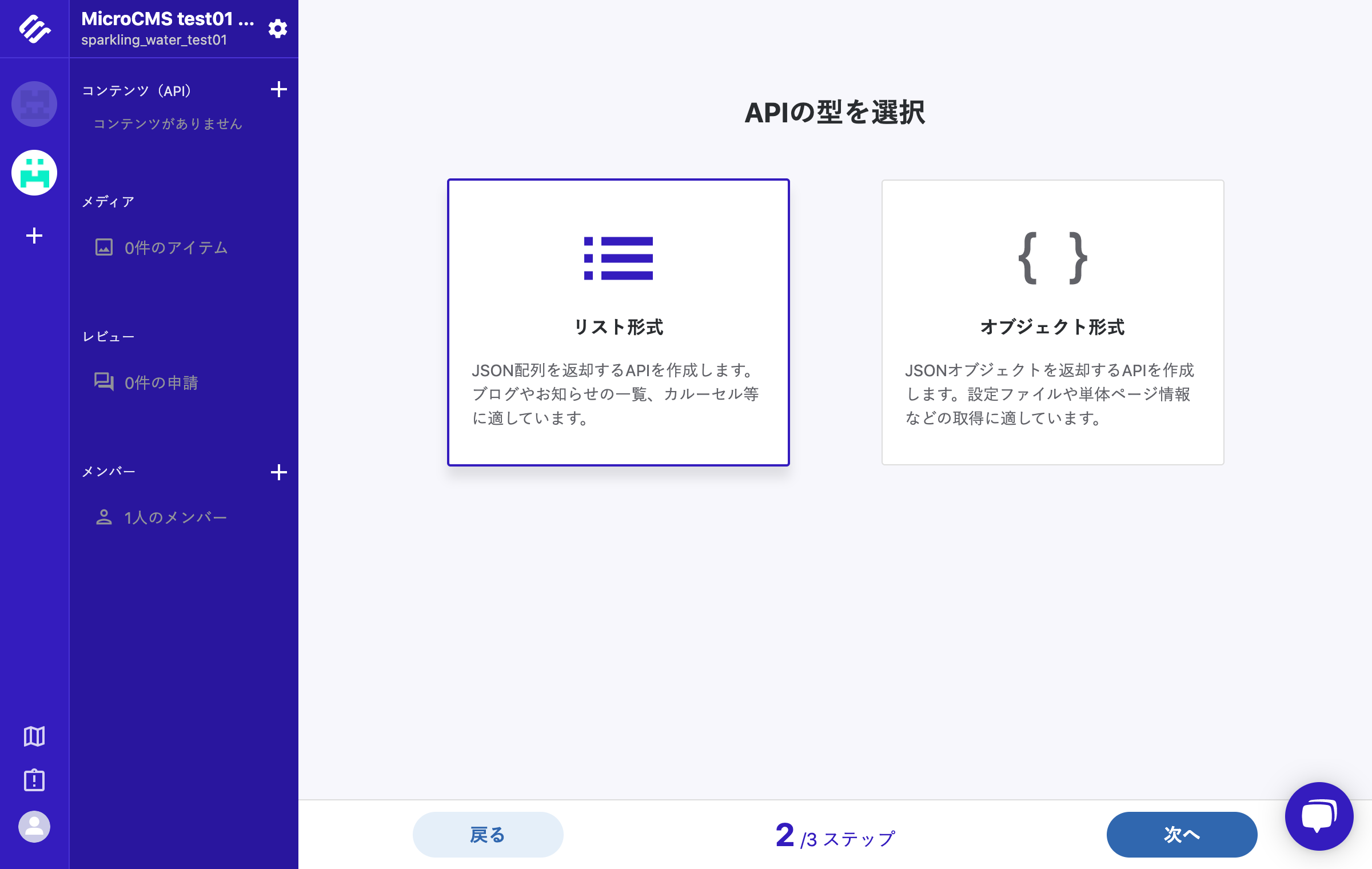
次にAPIの型の選択画面が出てきます。
今回はリスト形式とします。

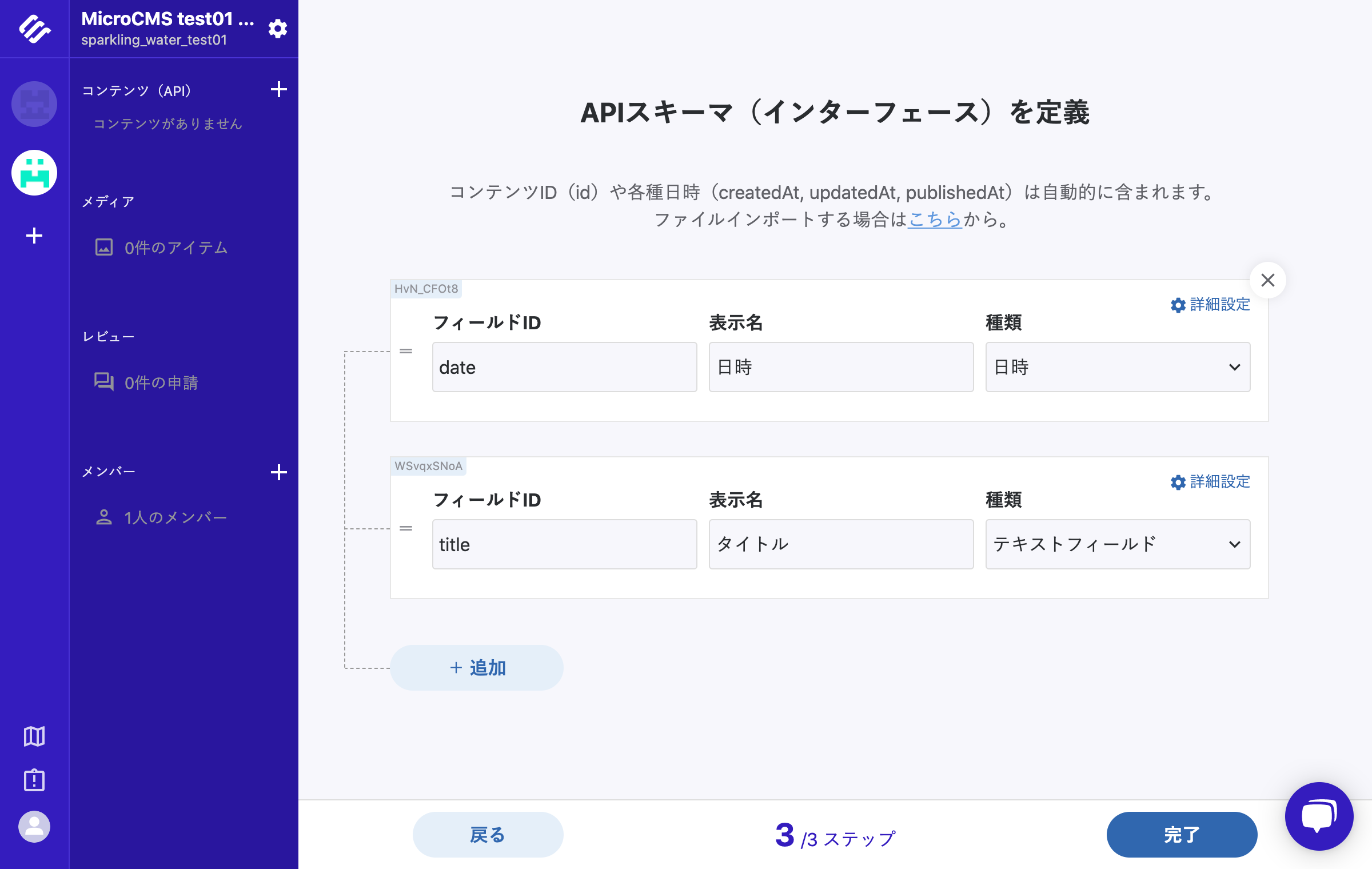
次にAPIのスキーマ(インターフェース)を定義する画面が出てきますので、
各項目ごとに「フィールドID」、「表示名」、「種類」を設定しましょう。
今回は超単純な更新情報だけなので、「表示日時」と「タイトル」の2項目を追加します。
表示日時は、date・表示日時・日時を、
タイトルは、title・タイトル・テキストフィールドを設定します。
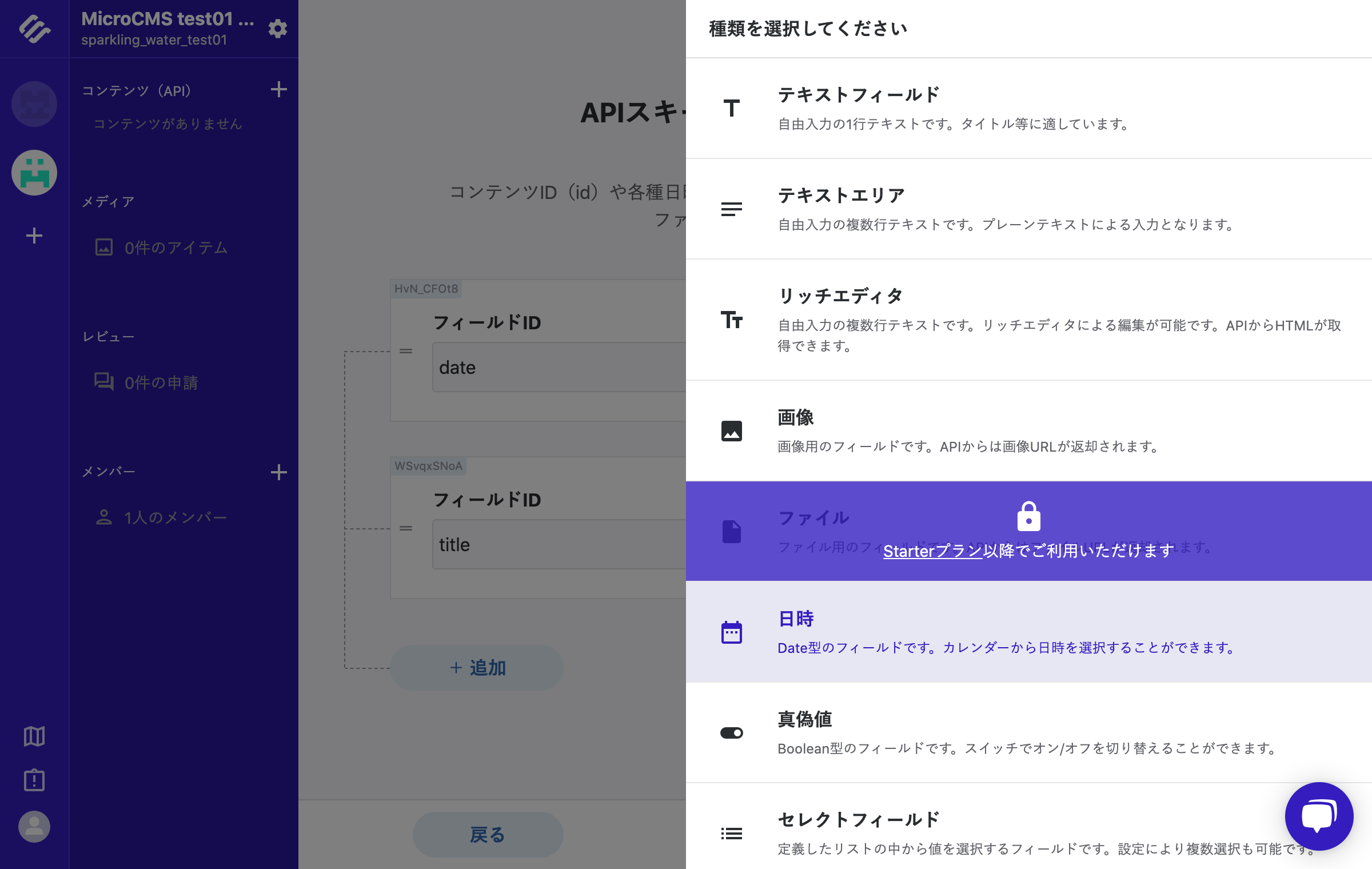
「種類」は下のように用意されているカテゴリーから選択します。

コンテンツ投稿
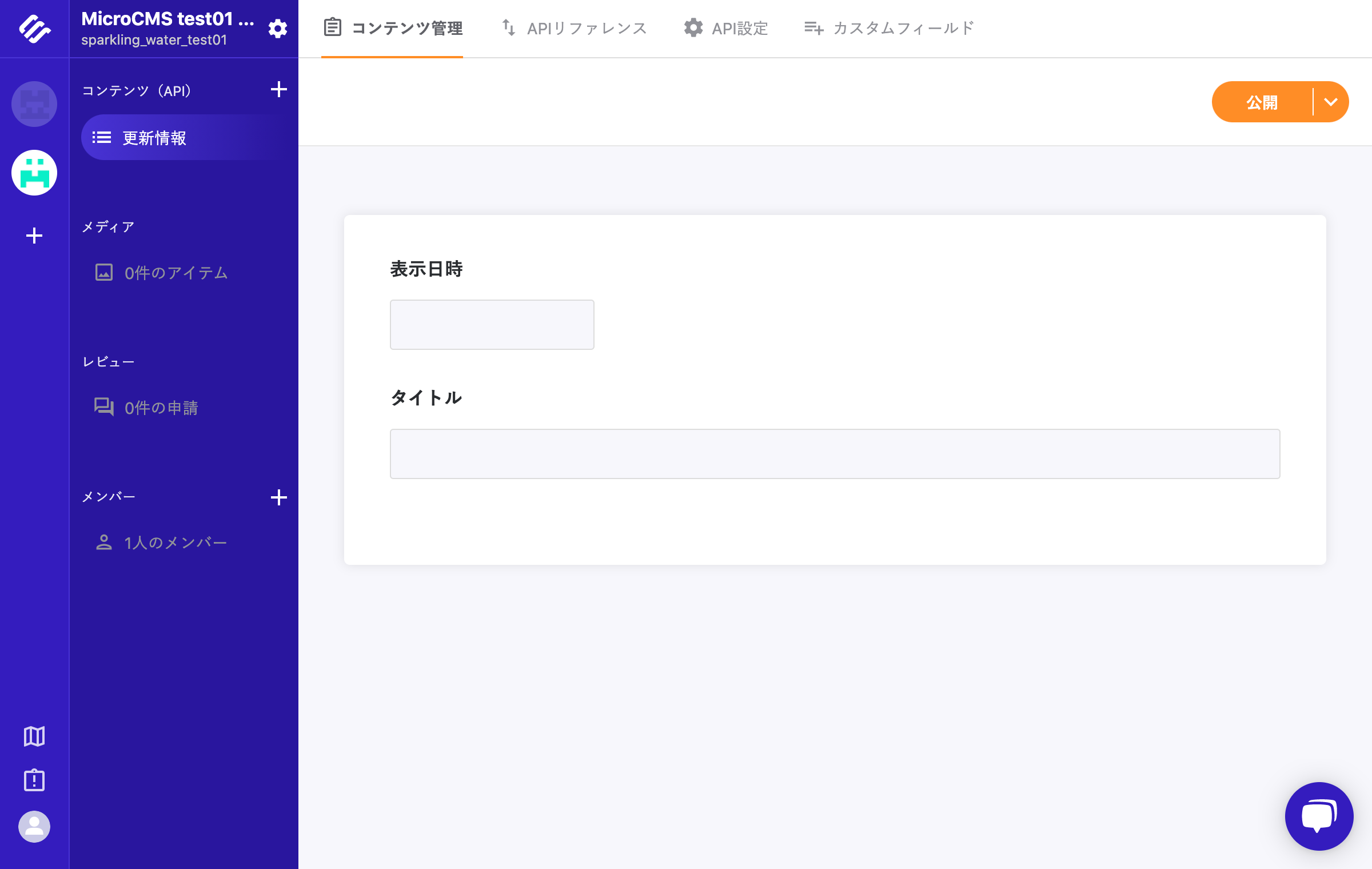
API作成完了するとコンテンツ投稿画面がデフォルトで表示されるので実際に投稿してみましょう。
**「投稿」ボタンをクリックすると、先ほど設定したAPIスキーマ単位の入力画面が表示されます。

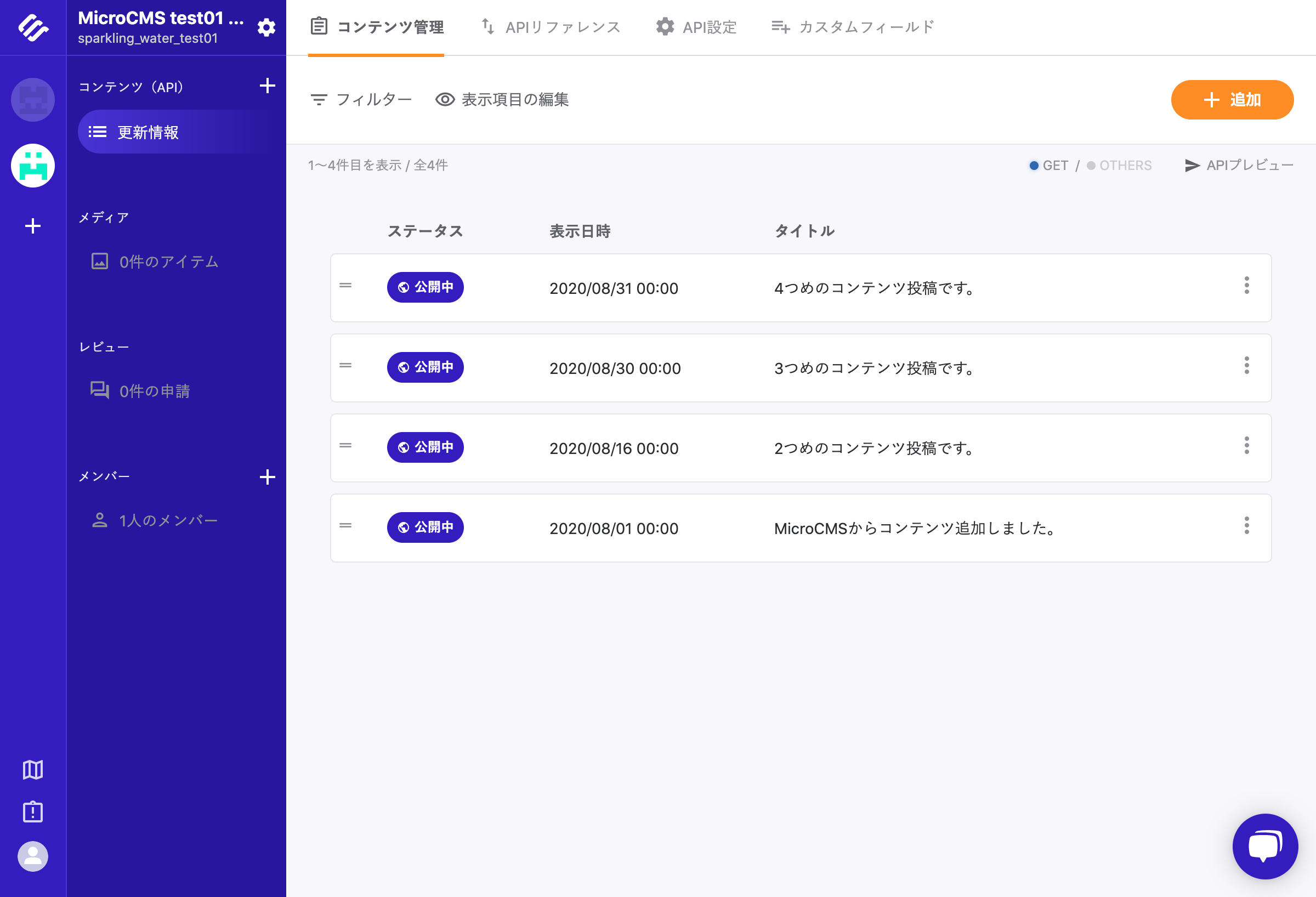
適当に情報を入力して「公開」**すると、コンテンツ一覧画面に先ほど追加したコンテンツが表示されています。
同じ要領で複数コンテンツ投稿してみましょう。

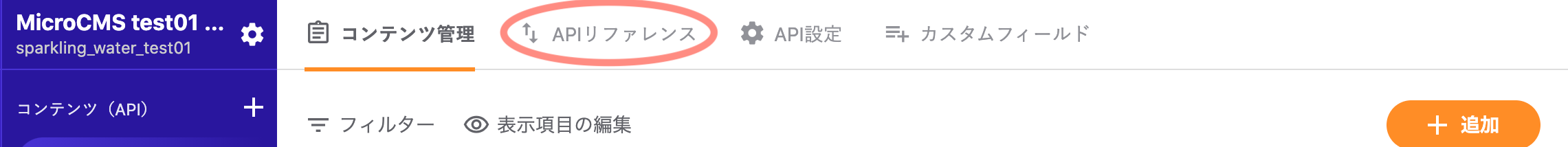
API実行
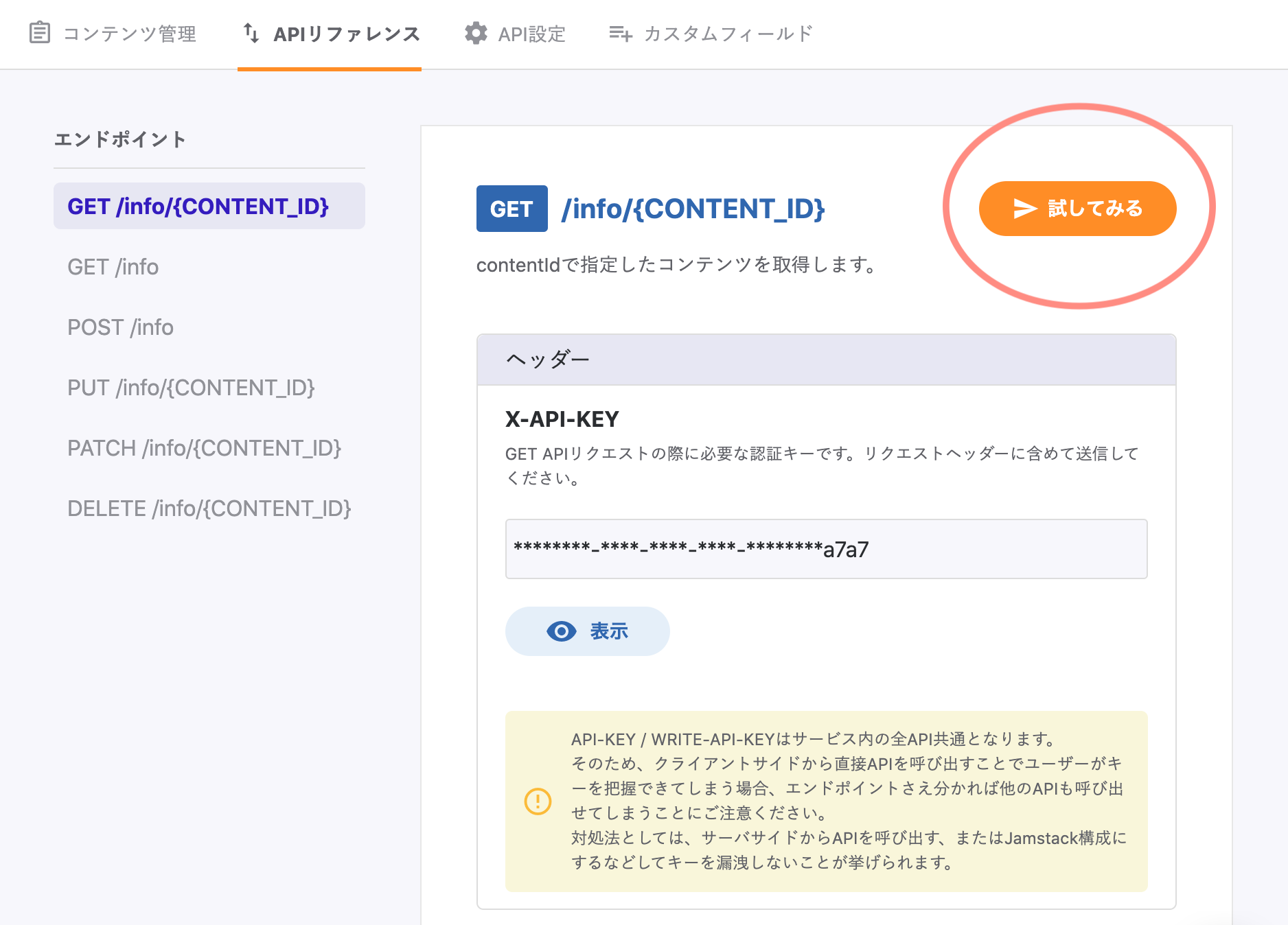
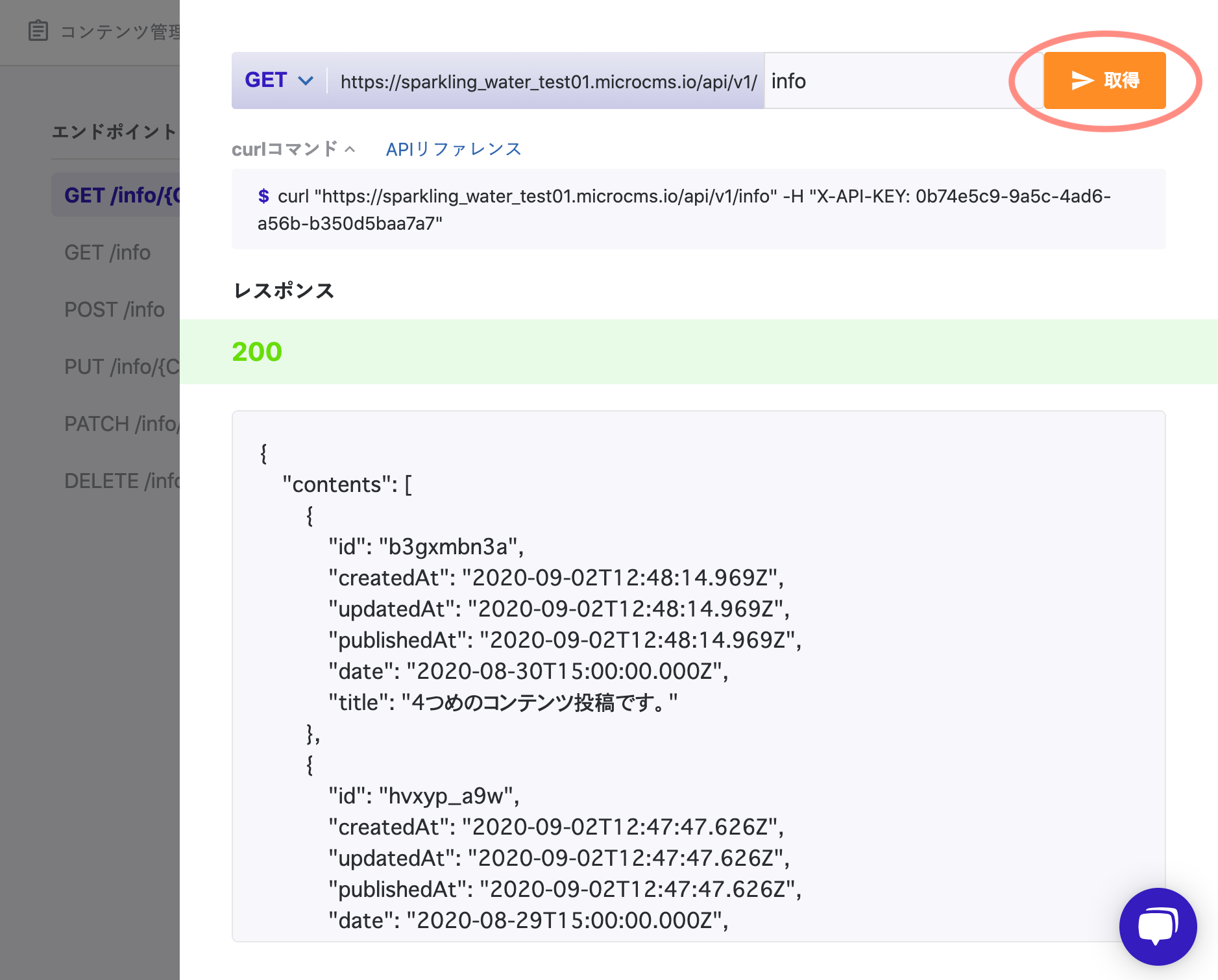
まずは**「試してみる」**から、レスポンスされてくるJSON形式をMicroCMS管理画面上で確認することができます。


実際にJavaScriptからAPIを叩く場合には、
自分のドメイン.microcms.io/api/v1/エンドポイントに対して、
カスタムヘッダX-API-KeyのValueに上で表示したAPI-KEYを付与してGETリクエストすることで登録したコンテンツデータを取得出来ます。
静的ページに組み込んでみる
それでは先ほどのダミーな修正前サイトにJavaScript(jQuery)を追加して作成したAPIを実行してみます。
追加したcommon.jsでAPIを叩きに行き、jQueryで適当にDOM整形しました。
$.ajax({
url: 'https://sparkling_water_test01.microcms.io/api/v1/info',
type: 'GET',
headers: {
'Content-Type': 'application/json',
'X-API-KEY': '{_______________API-KEY_______________}',
},
})
.done(function (data) {
let list_body = '';
$.each(data.contents, function () {
let list_date = '';
let list_ttl = '';
let dateT = this.date.slice(0, 10).replace(/-/g, '/'); // 日付整形
list_date += '<p class="date">' + dateT + '</p>';
list_ttl += '<p class="title">' + this.title + '</p>';
list_body += '<li class="infoItem">' + list_date + list_ttl + '</li>';
});
$('#js-infoBody').html(list_body);
})
.fail(function (jqXHR, textStatus, errorThrown) {
console.log('fail...');
});
修正後サイト😚
https://ratchotetsugaku.github.io/microCMS_test01-after/

MicroCMS管理画面で投稿したデータが正常に表示されていますね。
コンテンツを追加・削除
MicroCMSでコンテンツを削除したり追加したりしましょう。当然、フロントページを更新することなくコンテンツ更新ができて「ヘッドレスCMS」の有効性の一端を感じられるかと思います...
🏁最後に
実際に実装すると、特にAPI設計の作成においてその簡単さに驚かされました。
また、今回はヘッドレスCMSによってWebの「フロント」と「コンテンツ管理」を分離できるメリットを説明しましたが、
Webページだけでなくマルチデバイスで使用できるというメリットもあります。
上で書いている通り、MicroCMSを最も綺麗に実装するならばReactやVueといったフレームワークを用いるべきですので、それらの実装方法もまとめていきたいです。
ありがとうございました🙇🏻
参考
ヘッドレスCMSとは
MicroCMS公式:ヘッドレスCMSとは何か?従来CMSとの違いやメリデメを解説!
JAMStack
ヘッドレスCMSについて調べると「JAMStack」という単語が散見されます。JAMStackとは、JavaScript側でフロント周りを実装し、コンテンツはAPIで取得。そして、レンダリングでhtmlをブラウザ上に描画(MarkUP)します。