Headless CMSとは
Headless CMSとは
Headless CMSは、Wordpressなどとは違って本体のウェブサイトと管理画面が完全に分離されているのが特徴の CMS(コンテンツマネジメントシステム) です。
これを使うと、フロントエンドとCMS側が分かれるのでそれぞれを別の場所に配置することが可能です。
動的なコンテンツを表示することをサーバーを持たずに行うことが可能になるのが魅力です。
 Micro CMSとは
Micro CMSとは
Micro CMSは国産のHeadless CMSです。
これまでのHeadless CMSというと***「Contentful」***が主流な気がします。
Contentfulは日本のサービスではないので英語が基本になりますが、Micro CMSはデフォルトで日本語に対応していたり、日本語でのチャットサポートがあるのが良いと思いました。
 使い方
使い方
登録
上記画面の「無料ではじめる」または「新規登録」から始めます。
特に難しいところはないと思うので割愛します。
サービスの新規作成
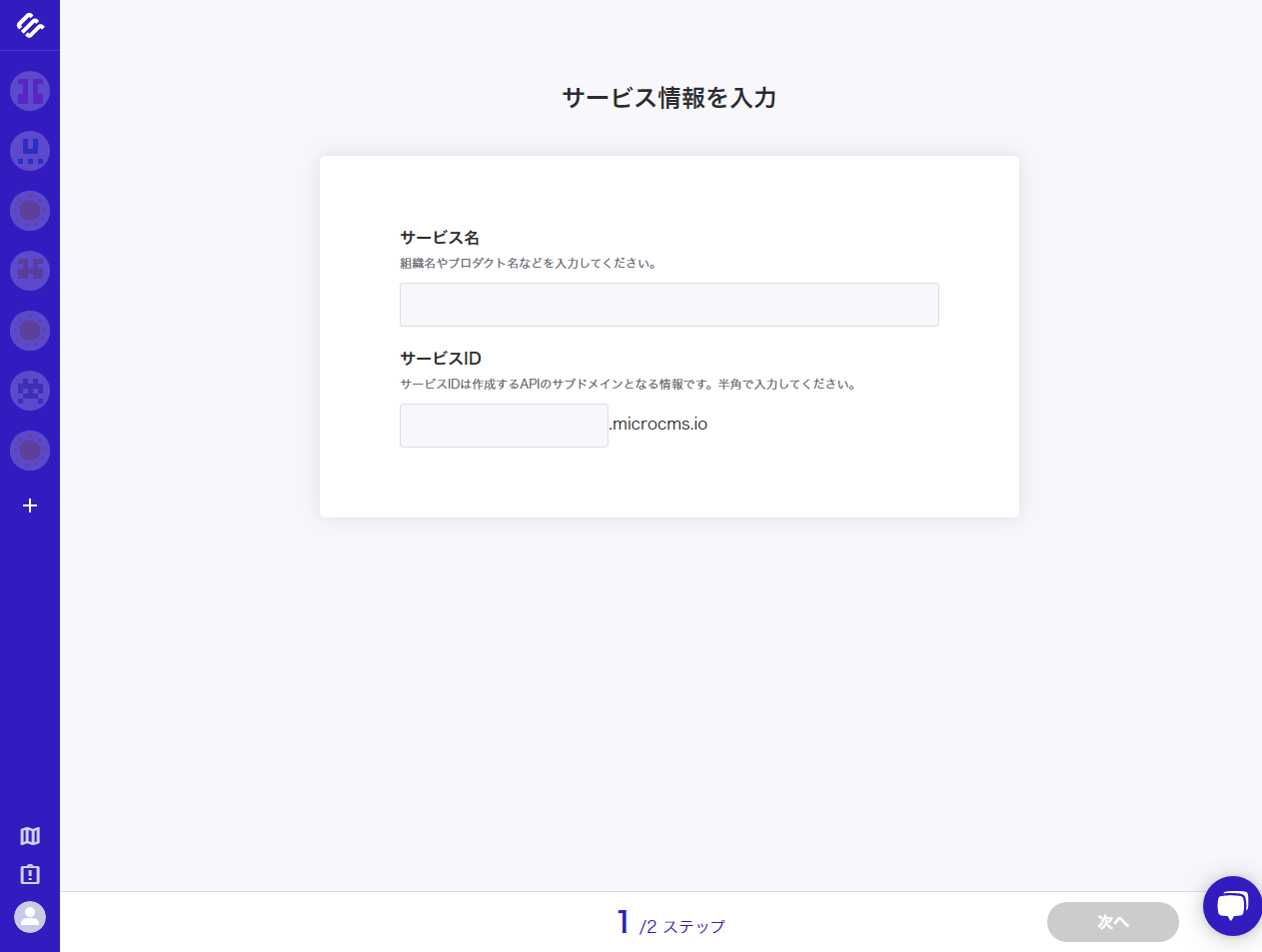
自分の画面では既にサービスを作ってしまってますが、新規登録すると、概ね上の画像と同じようなサービスを立ち上げる準備画面に行くと思います。
***「好きなサービス名」と「ドメイン名」***を決定します。
ドメイン名は一意なので他の人と被っていない必要があります。
画面右下の***「次へ」***へ進むと、画像の設定に進み完了です。
ちなみに画像の登録は任意なのでスキップ出来ます。
サービスの作成はこれで終わり。
APIの新規作成
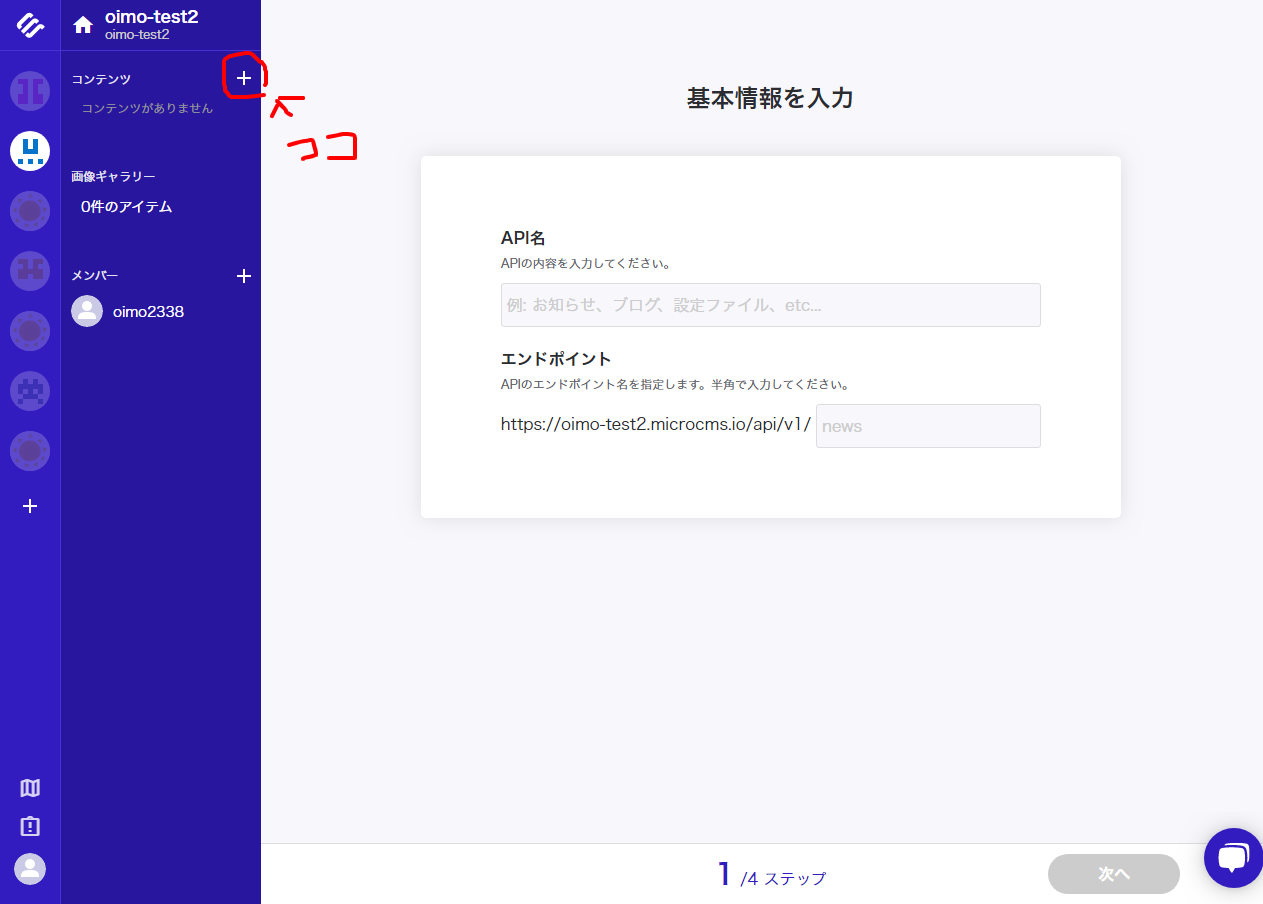
次は作ったコンテンツを外部から取得するためのAPIを作成します。
上の画像い近い画面が出てくると思うのでサイドバーの***「+」***ボタンをクリックすると、API作成のための画面が出てくるはずです。
サービスの新規作成に似ていますがこっちはAPIなので別物です。
新着情報の記事を題材としてコンテンツを作ってみる

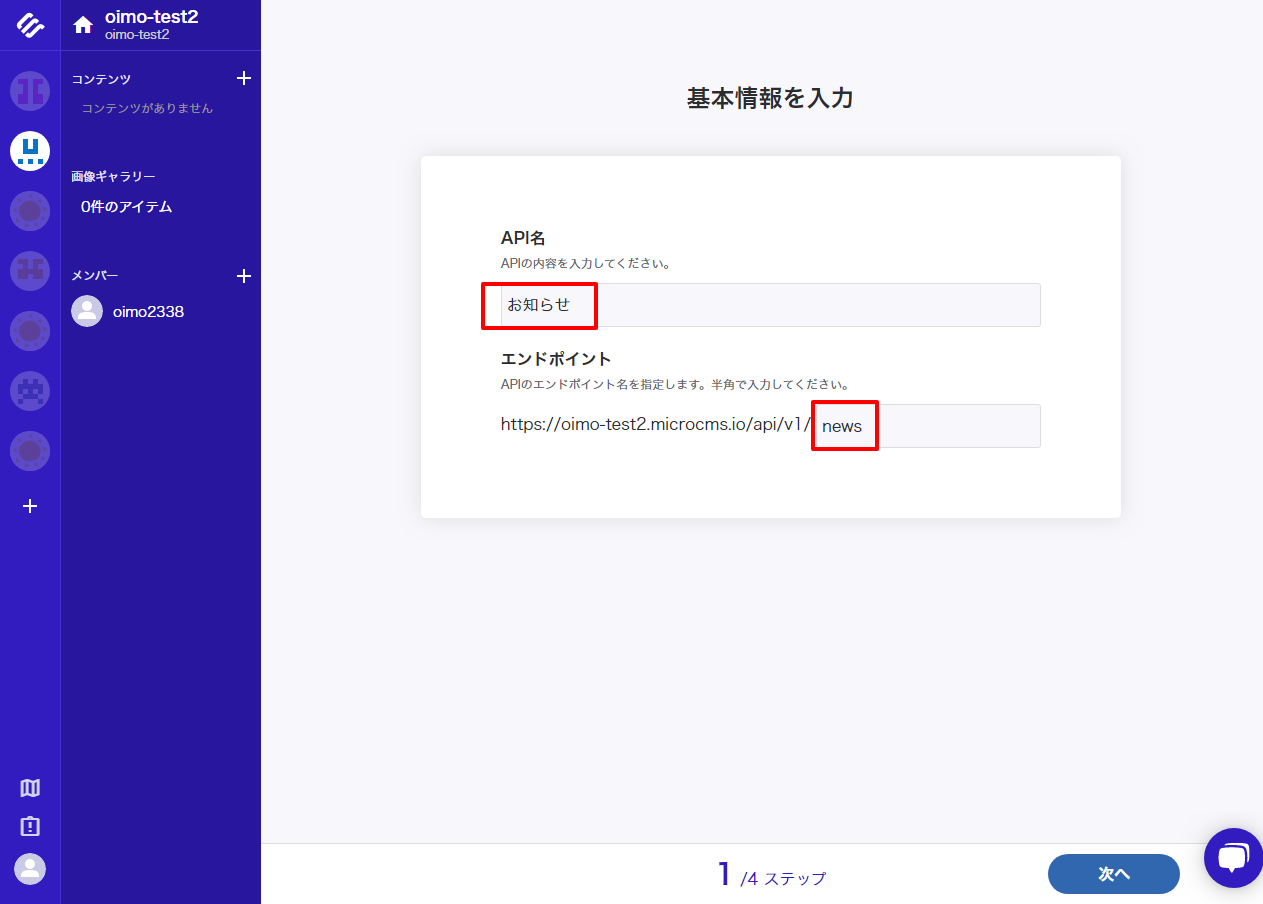
今回は***「お知らせ」のコンテンツを作ることにしたいので、API名を「お知らせ」エンドポイントは「news」***にします。

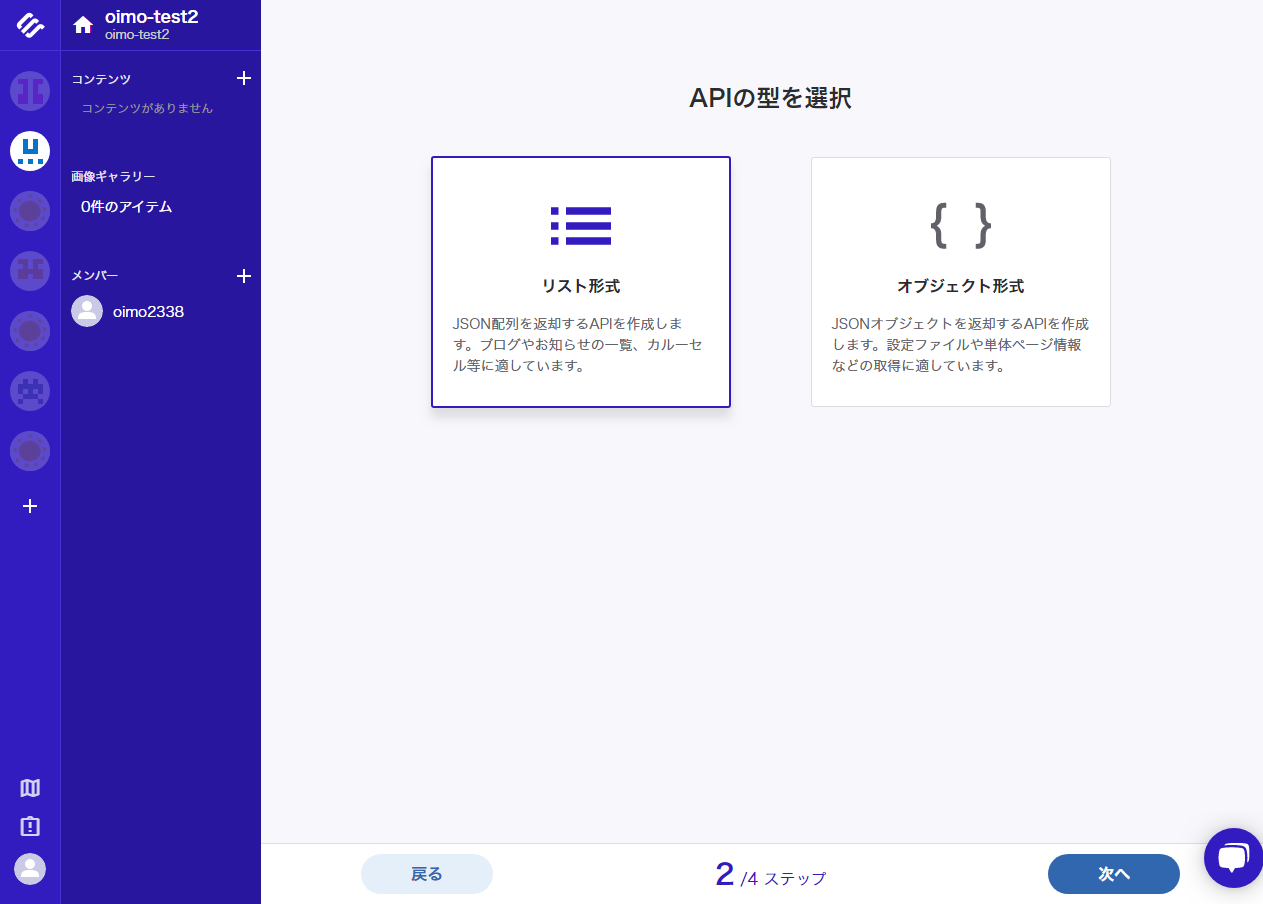
APIの型を用途や好みに応じて選択します、今回はリスト形式で。
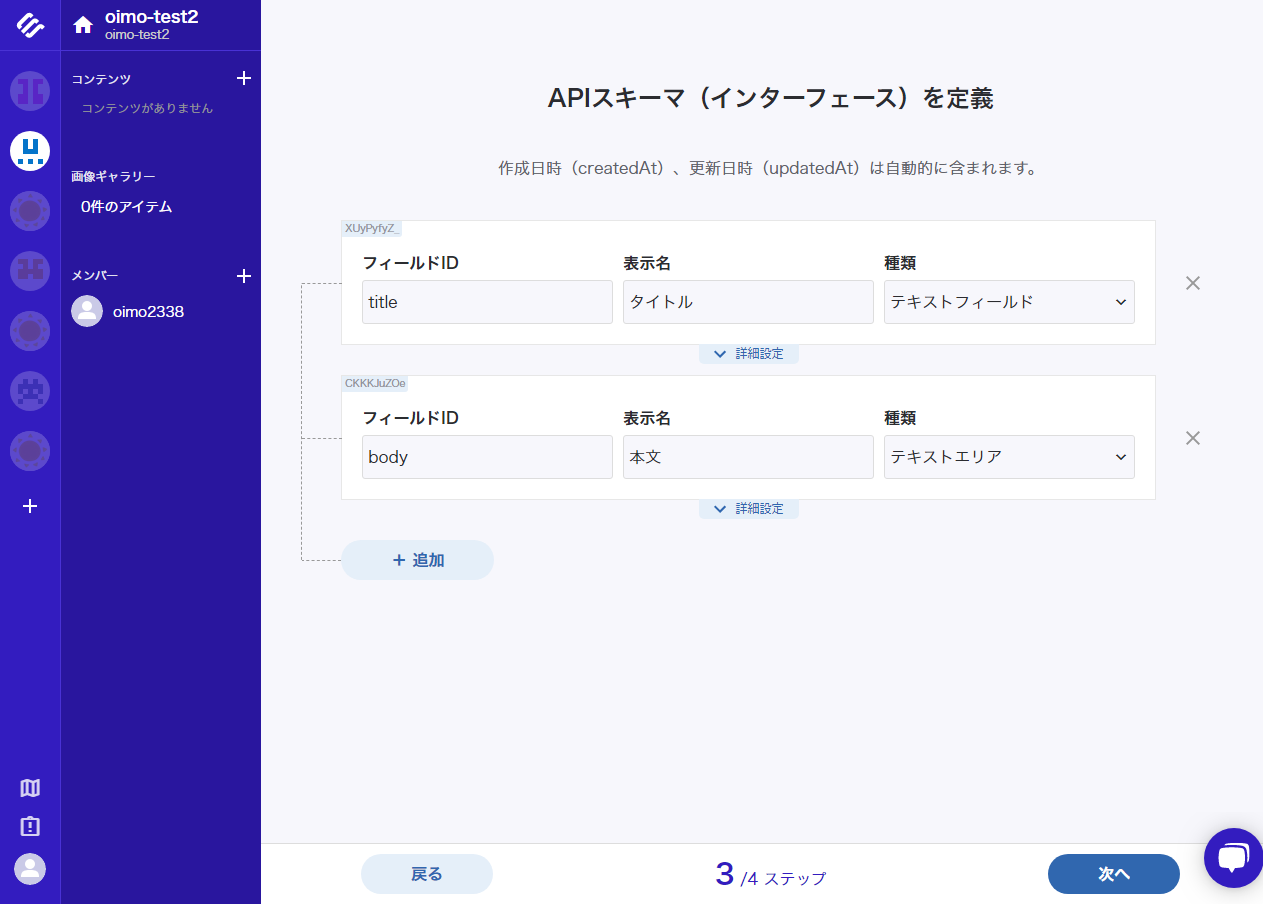
フィールドを作る
DBのテーブルを作成するような感じで、フィールドを作ります。
お知らせには***「タイトル」「本文」「投稿日時」***が欲しいです。
なのでタイトルフィールドと本文フィールドを作ります、投稿日時はデフォルトのcreatedAtがあるのでそれを使います。
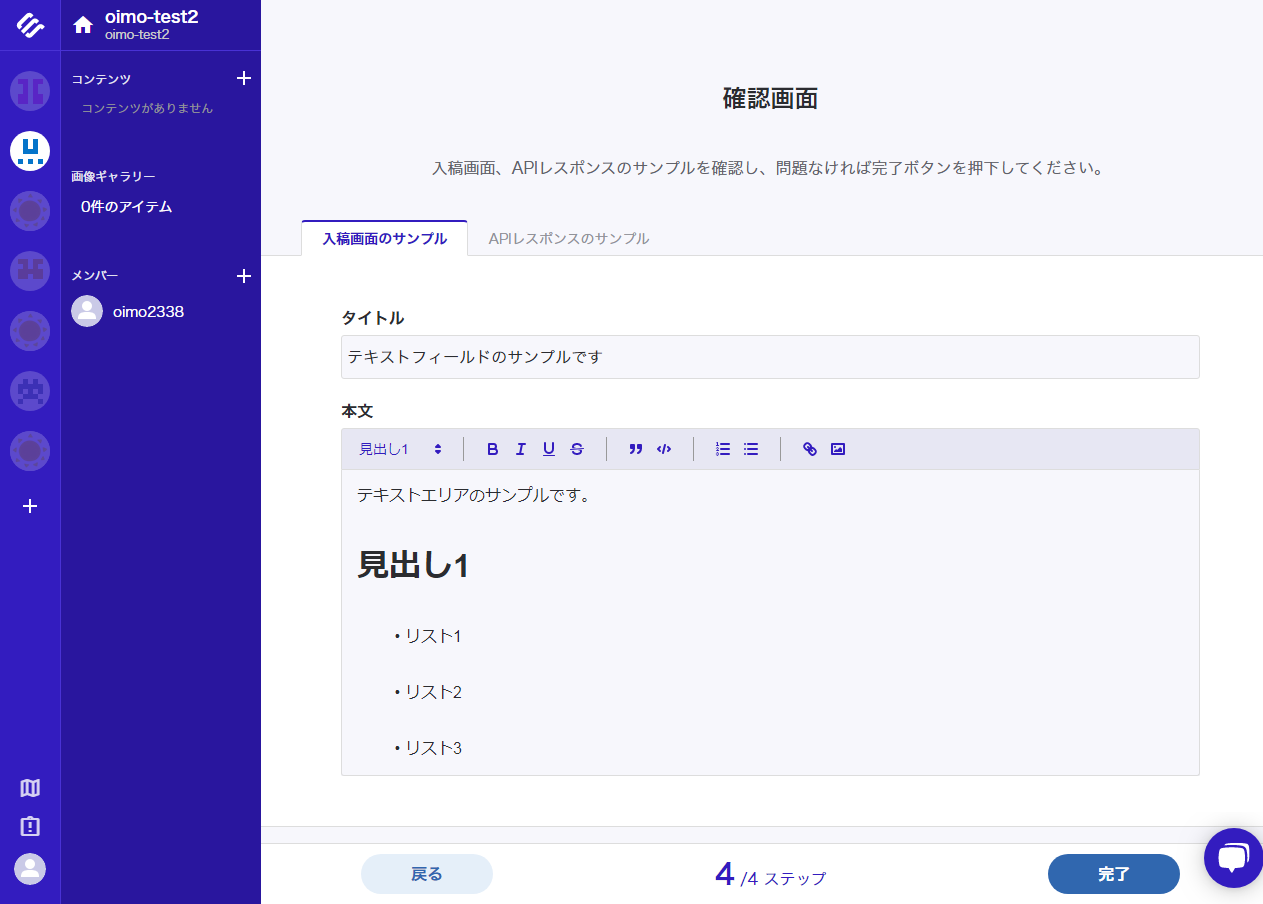
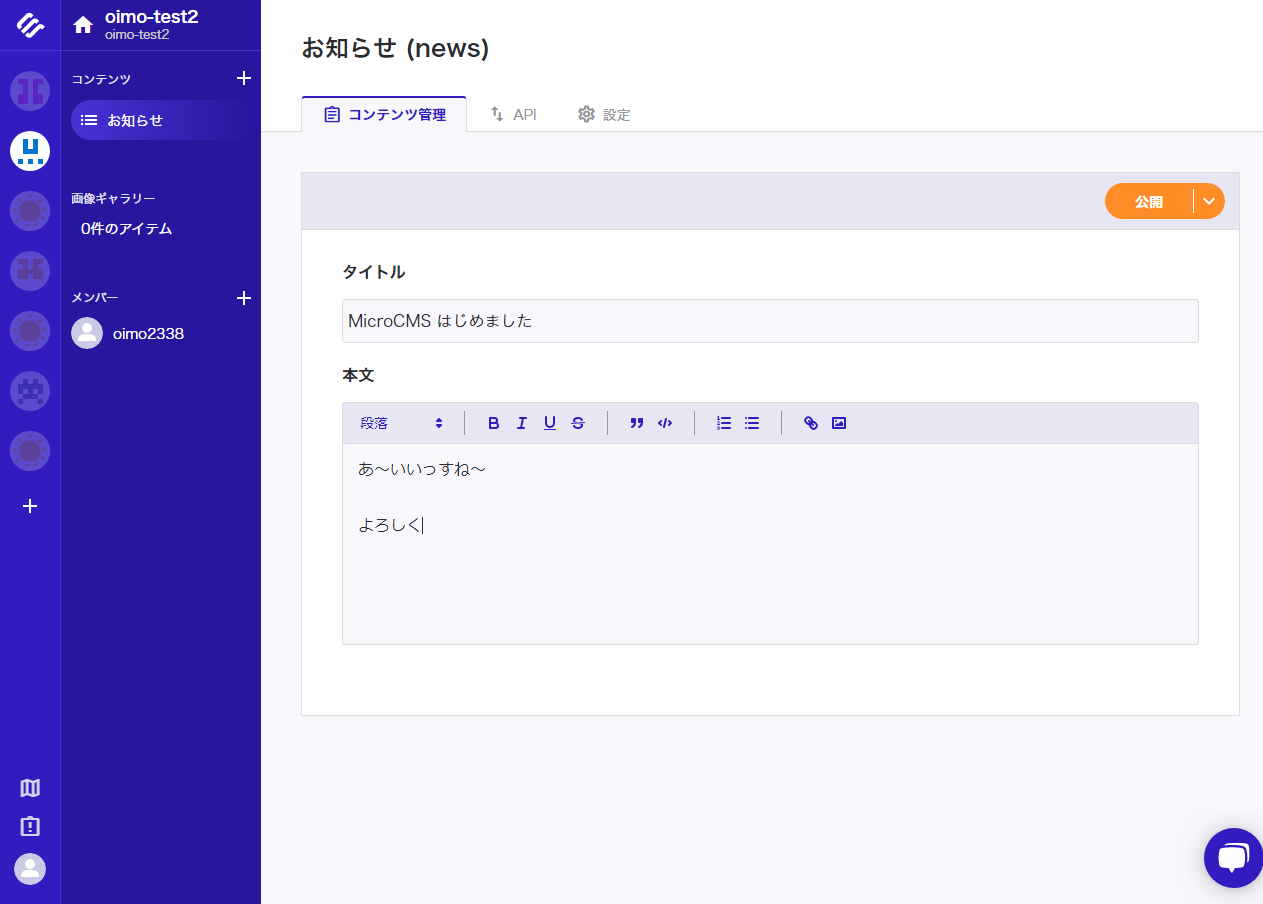
コンテンツ投稿画面のプレビューが出る
Wordpressとかにありそうなエディタの画面が出てきます。
特に問題なさそうなら完了です。
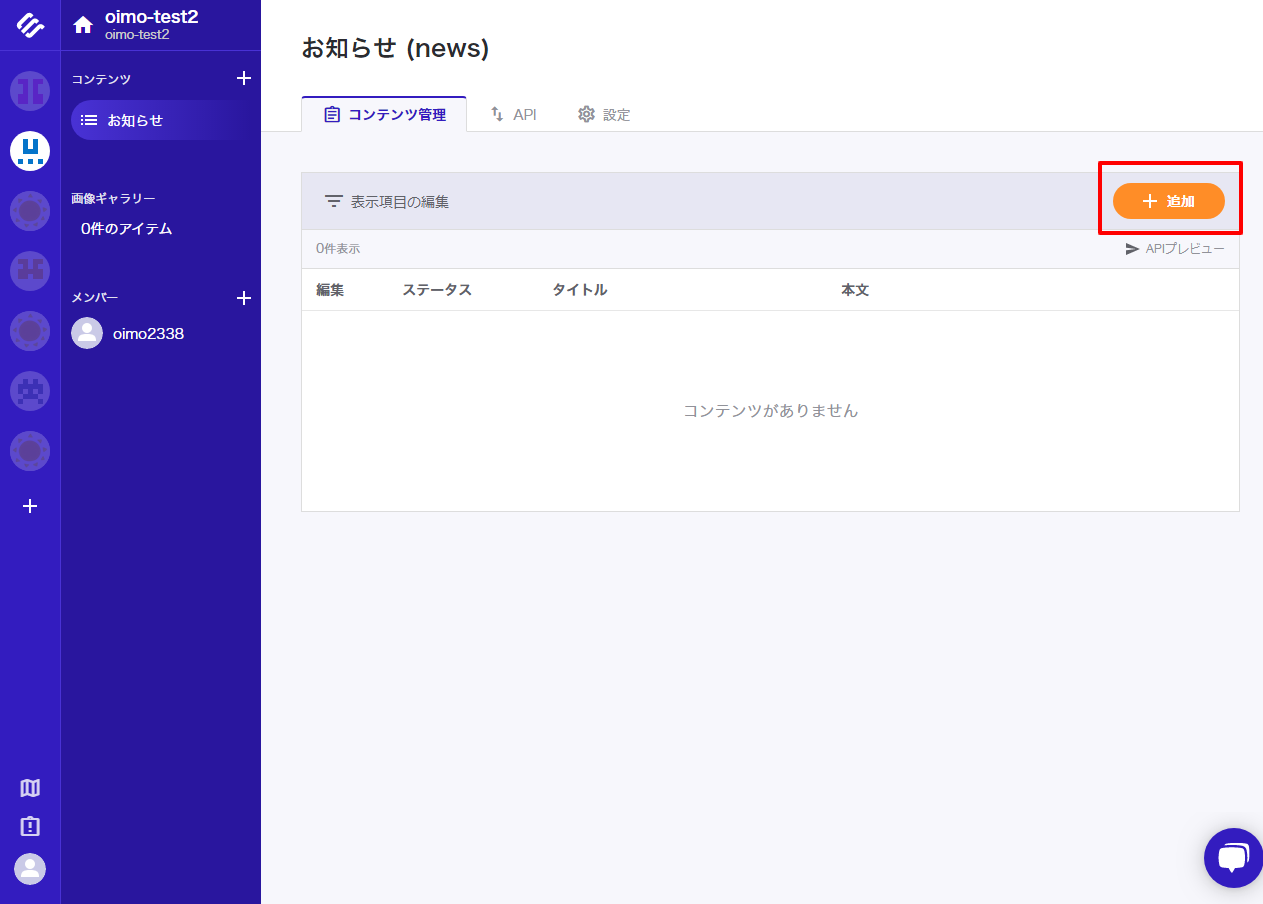
コンテンツを投稿してみる
***「追加」***ボタンを押して、タイトルと本文を適当に追加して投稿してみます。
「公開」を押して完了。
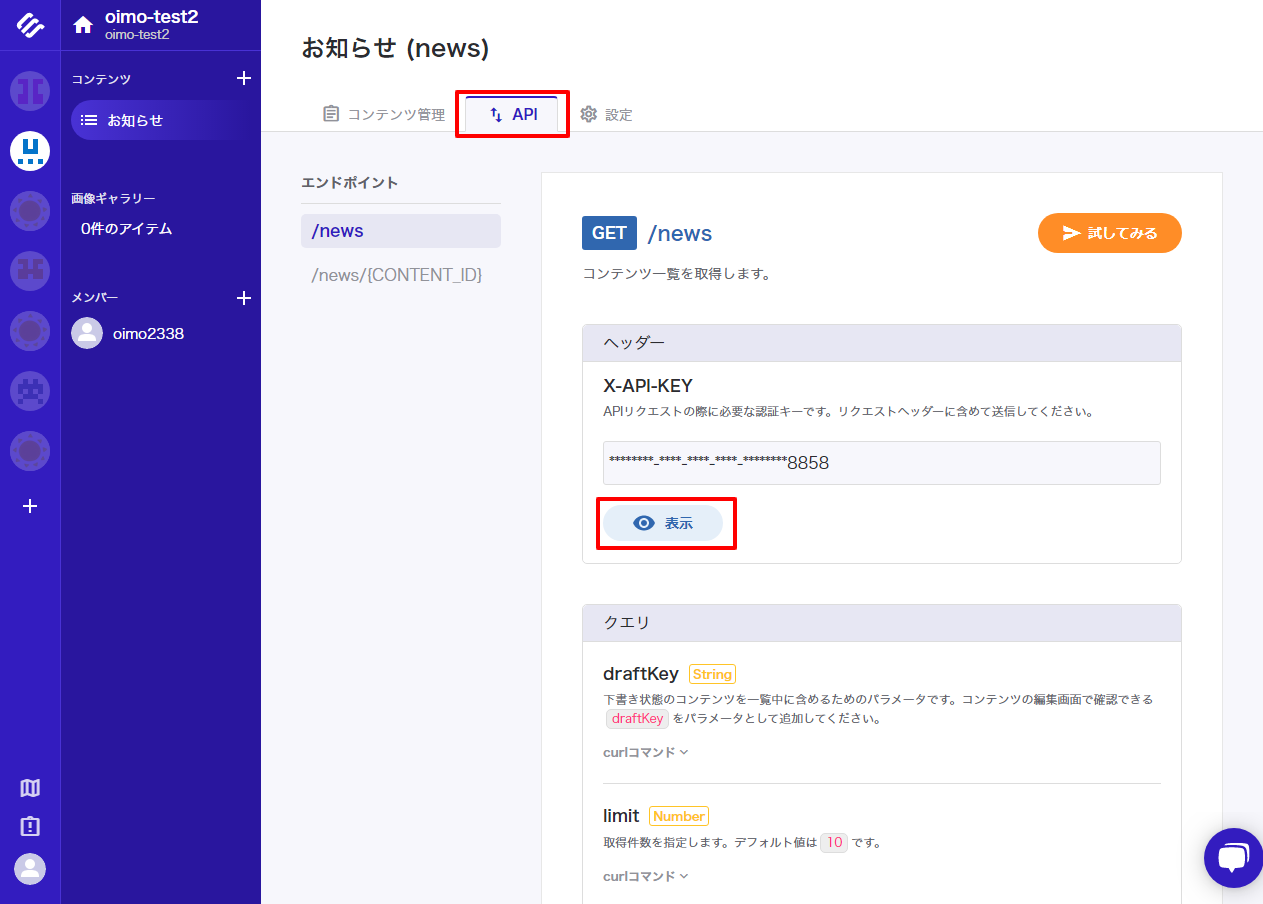
APIを叩いてみる
・タブ部分の***「API」をクリック
・X-API-KEYの「表示」***ボタンを押して、API-KEYを確認する
あとは、***「自分のドメイン.microcms.io/api/v1/エンドポイント」***に対して、カスタムヘッダ「X-API-Key」のValueに上で表示したAPI-KEYを付与してGETリクエスト
することで取得出来ます。
***「試してみる」***というボタンを押すと、どんな形式でレスポンスが返ってくるかと、リクエスト先が確認出来ます。
サービスのトップページ中ほどにもJavaScriptでの取得例が載っています。
https://microcms.io/
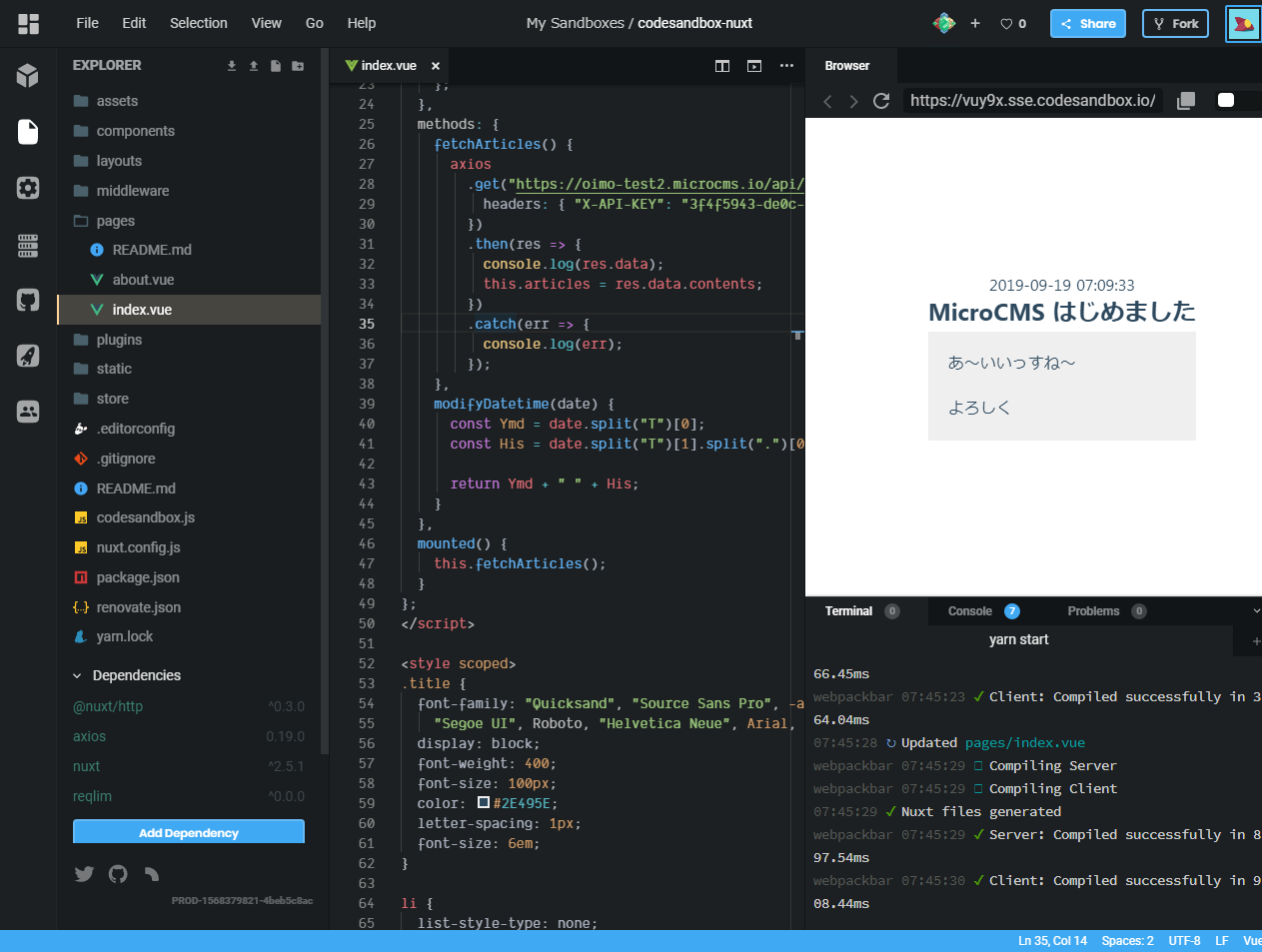
試してみた
お手軽なのと慣れている方法でやりたいので、CodesandBox 上の Vue.js プロジェクトでAxiosを使い取得してみます。
httpリクエストが出来ればfetchでも別の言語でも何でも良いです。
レスポンスが無事返ってくる
投稿した内容がちゃんと取得できていますね。
 まとめ
まとめ
かなりお手軽にCMSの構築と、APIとして公開をすることが出来ました。
制限はありますが無料枠があります。(2019年9月現在)
ちょっとした動的機能のあるウェブサイト(コーポレートサイト、イベント告知サイト)などにはピッタリだと思います。
エンジニア側としても、VueやReactなどとのフレームワークとの相性も良いです。
とりあえず以上!