この記事はZoom の API / SDK を使ってみよう! by Zoom Advent Calendar 2022の16日目の記事です。
もう過ぎてしまっていますが空いていたので投稿させていただきました😆
ZOOMで盛り上がっているチャットを動画と一緒に楽しみたい!
月次ミーティングやキックオフミーティングなど、チャットが盛り上がる会議ってありますよね。「キタ――(゚∀゚)――!!」「88888888」「草」「wktk」など異常なボルテージを表現するのにZOOMのあのチャット欄では小さすぎる....もっと大画面で、そう、動画の上に文字が右から左へ流れていくような、まるで文字が叫んでいるようなあの感じがほしい..!!
この記事ではZOOM SDKを利用して「ZOOM会議をニコニコ動画風にする」方法を紹介します。
完成形
左側が今回作ったZOOMアプリ、右側が公式ZOOMアプリでチャットしている動画となります。
見事チャットに打ち込まれた文字が右から左に流れていきますね!
手順
まずはZOOM SDKを使ってZOOM会議に参加するところまでやりましょう。
- ZOOMでアプリを作る
- サーバー立ち上げる
- クライアント立ち上げる
少しややこしいですが、1つずつやっていきましょう。15分もあればできます。
1. ZOOMでアプリを作る
基本的にこちらの記事のしたがって作成すればOKです。
およそ5分ぐらいで作成できます。
右上の「Create App」からアプリを作成します。ZOOMのアカウントを持っていない方はここで作成してしまいましょう。持っているならログインでOKです。
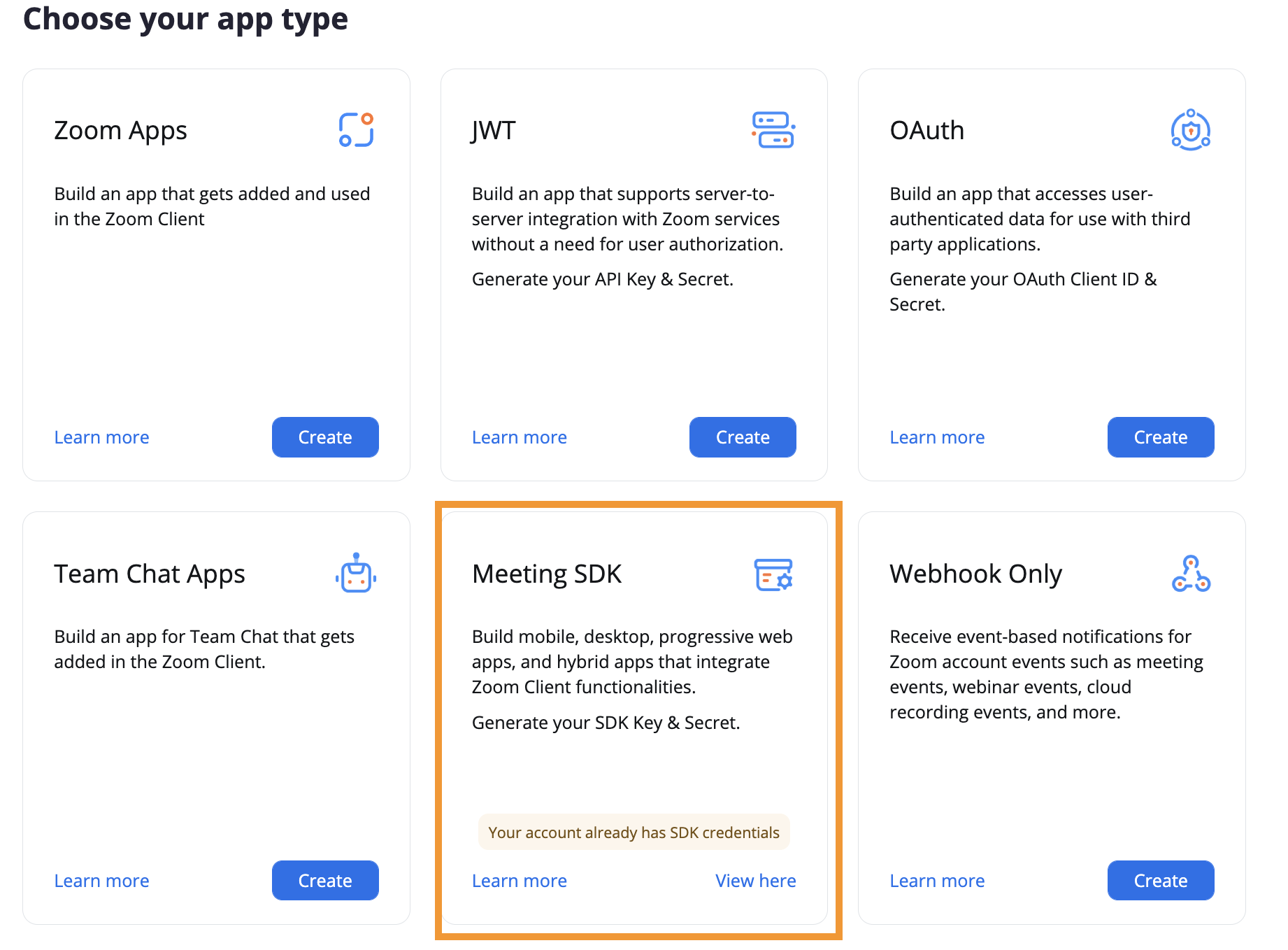
次に「Meeting SDK」を選択します(私はすでに作成しているのでCreateボタンではなくなっていますが細かいことは気にしないでいきましょう)
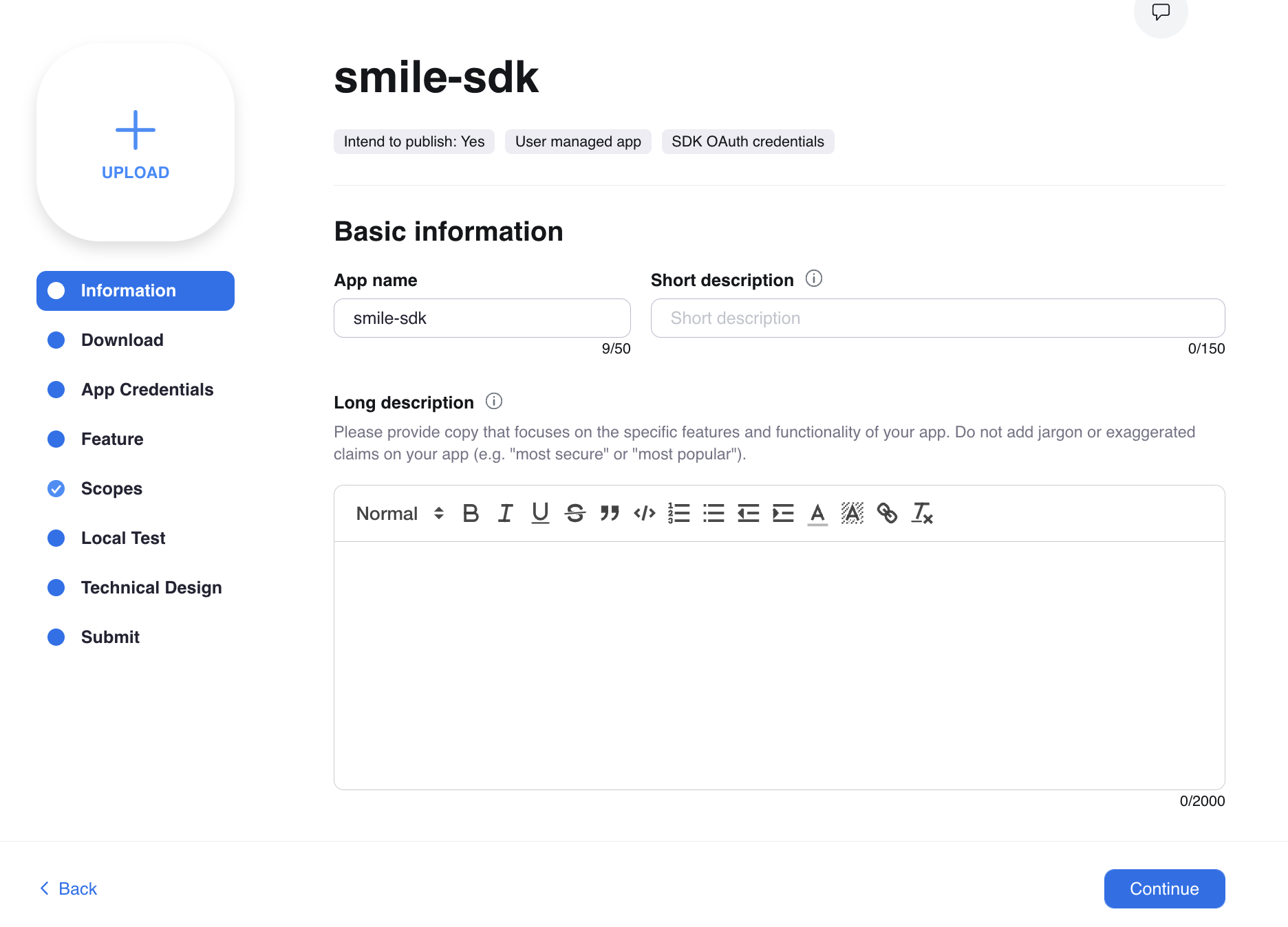
最後に「Information」を埋めれば完了です。
2. サーバー立ち上げる
ZOOM SDKを使って会議に参加する際、シグネチャと呼ばれる文字列を発行する必要があります。
クライアントアプリではこのシグネチャをキーにして会議に参加できます。
とはいえ難しいことはなく、公式で用意されているリポジトリをcloneして環境変数セットするだけでOKです。
上記のREADMEに書いてあるとおりに進めます。
# cloneする
$ git clone https://github.com/zoom/meetingsdk-sample-signature-node.js.git
# ディレクトリ移動
$ cd meetingsdk-sample-signature-node.js
# パッケージインストール(yarnでもOK)
$ npm install
# 環境変数をセットする
$ touch .env
### ZOOM_SDK_KEY=SDK_KEY_HERE
### ZOOM_SDK_SECRET=SDK_SECRET_HERE
# 起動
$ npm run start
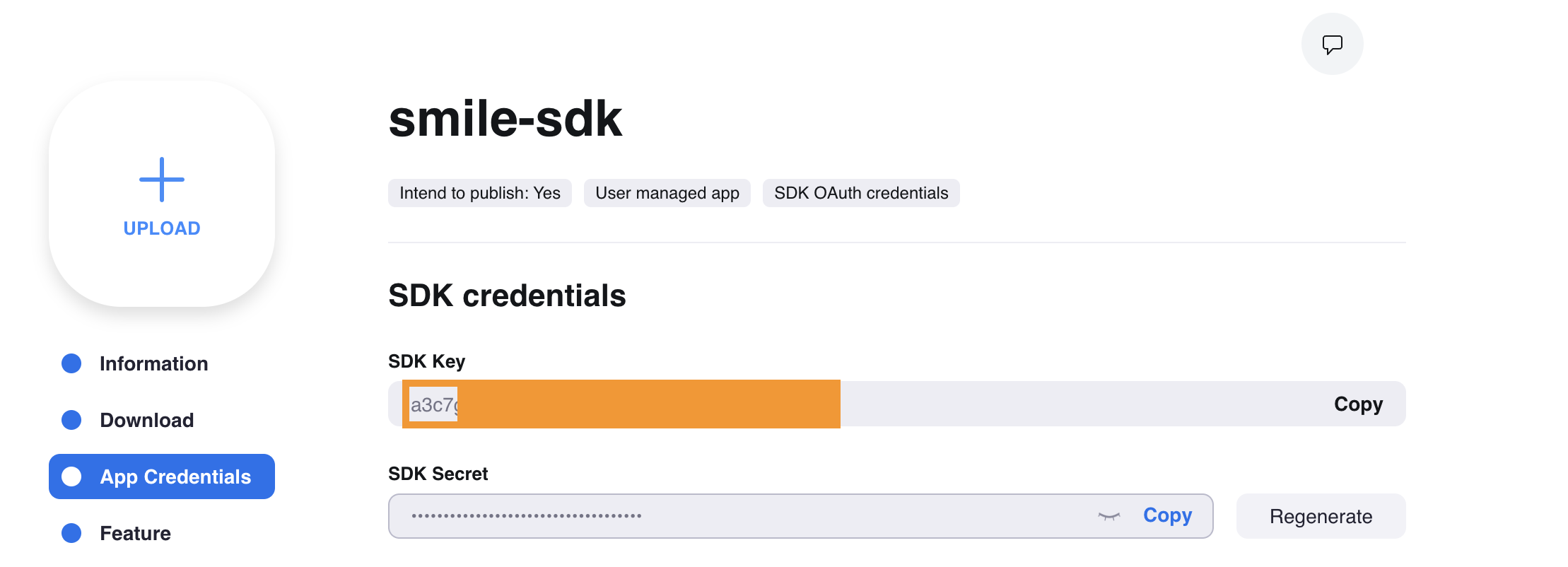
環境変数のZOOM_SDK_KEYとZOOM_SDK_SECRETは先程作ったアプリの管理画面からコピーします
npm run startして下記のように起動したらOKです。
3. クライアントアプリを立ち上げる
ラストです。いよいよZOOM会議に参加します。
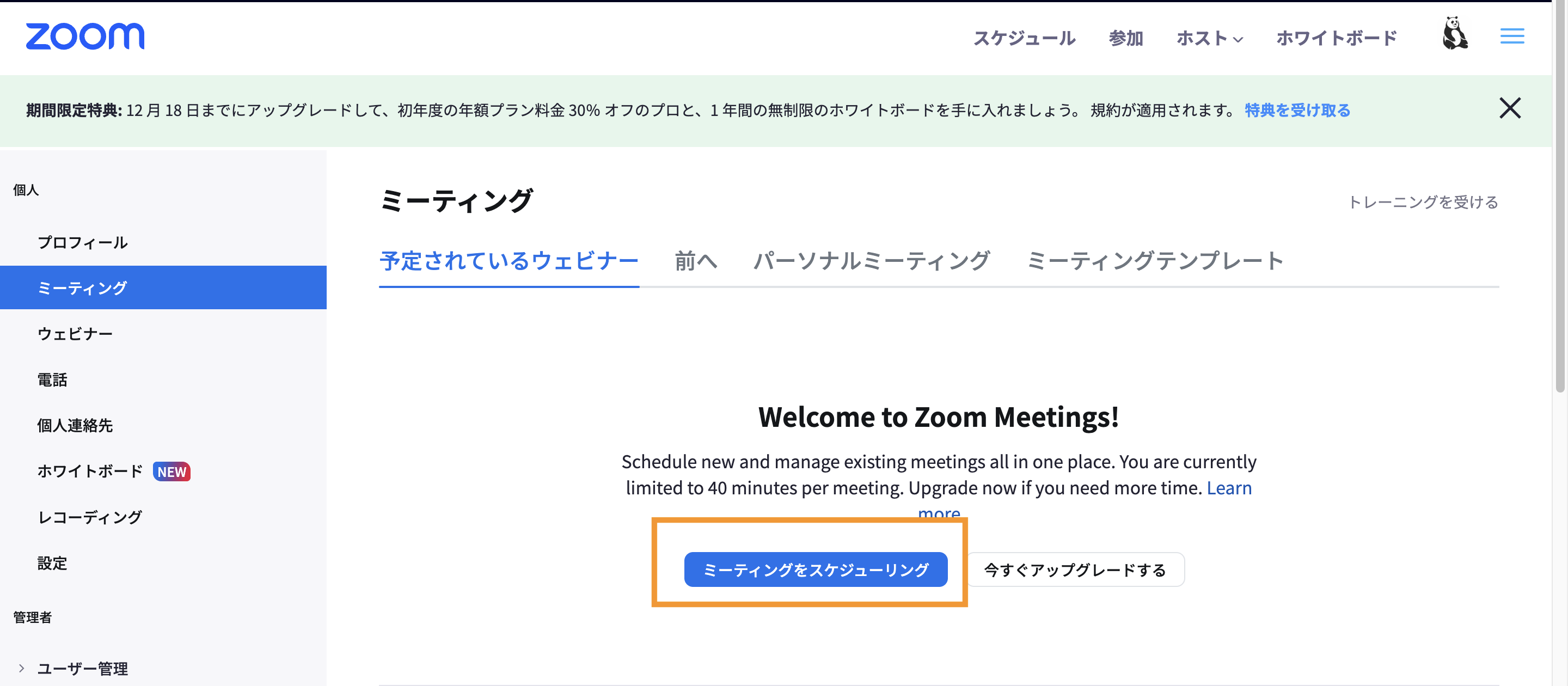
まずは上記からZOOMにログインし、ミーティングを作成します。クライアントアプリからこのミーティングに参加する想定です。

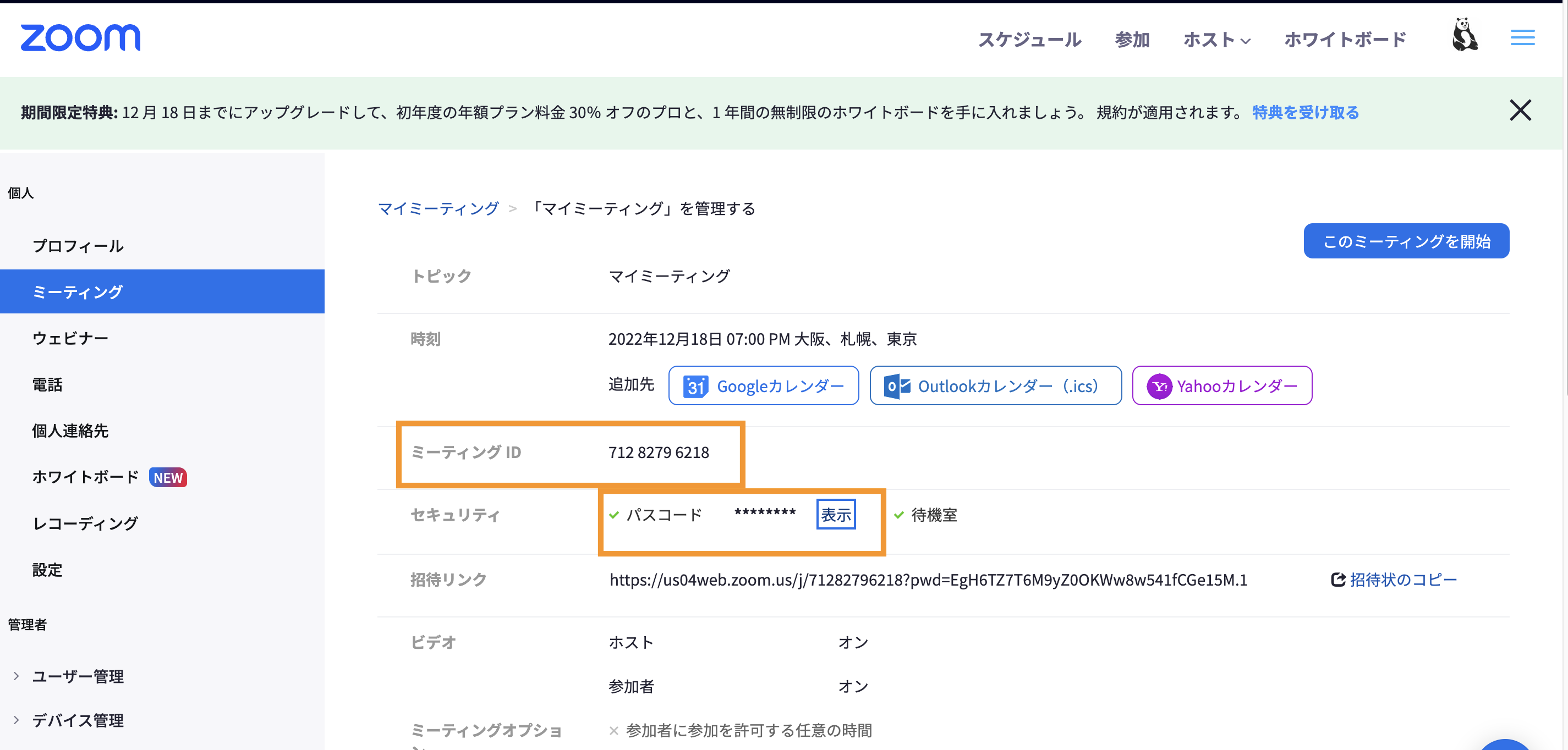
「ミーティングをスケジューリング」をクリックします。

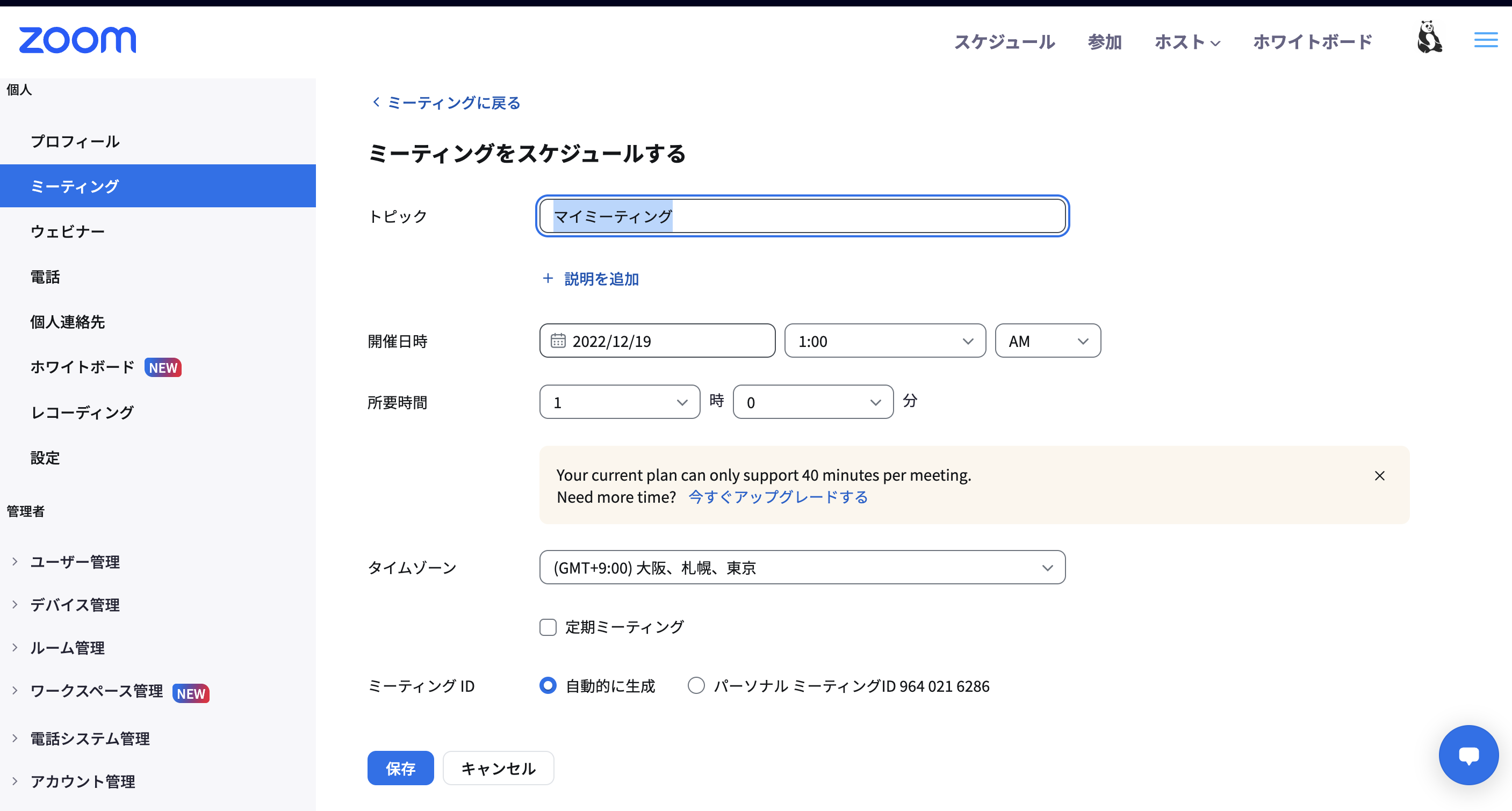
特に変更しなくてOKです。「保存」をしてミーティングを作成します。

「ミーティングID」と「パスコード」を後で使うので画面はそのままにしておきます。
次にクライアントアプリをcloneします。今回はReactで作ります。他にもVueやHTML・Javascriptのものもあるので好きなものでやればOKです。流れはすべて同じです。
# cloneする
$ git clone https://github.com/zoom/meetingsdk-sample-react.git
# ディレクトリ移動
$ cd meetingsdk-sample-react
# パッケージインストール(yarnでもOK)
$ npm install
# 設定を書く
$ open src/App.js
設定は下記のようにします。
var signatureEndpoint = 'http://localhost:4000' // 先程立ち上げたサーバー
var sdkKey = 'a3c7gOiFNN4cEmVB6s7WazAoh3I4dK2q0d7D' // アプリのSDKKey
var meetingNumber = '71282796218' // 先程作ったミーティングのID
var role = 1 // 1にするとホストになります。0だと参加許可する必要があったので開発中は1にしています。
var leaveUrl = 'http://localhost:3000'
var userName = 'React'
var userEmail = ''
var passWord = 'mTs0f8' // 先程作ったミーティングのパスコード
これで準備はOKです。起動しましょう!
npm start
http://localhost:3000/にアクセス

「Join Meeting」をクリック

「Join」をクリック

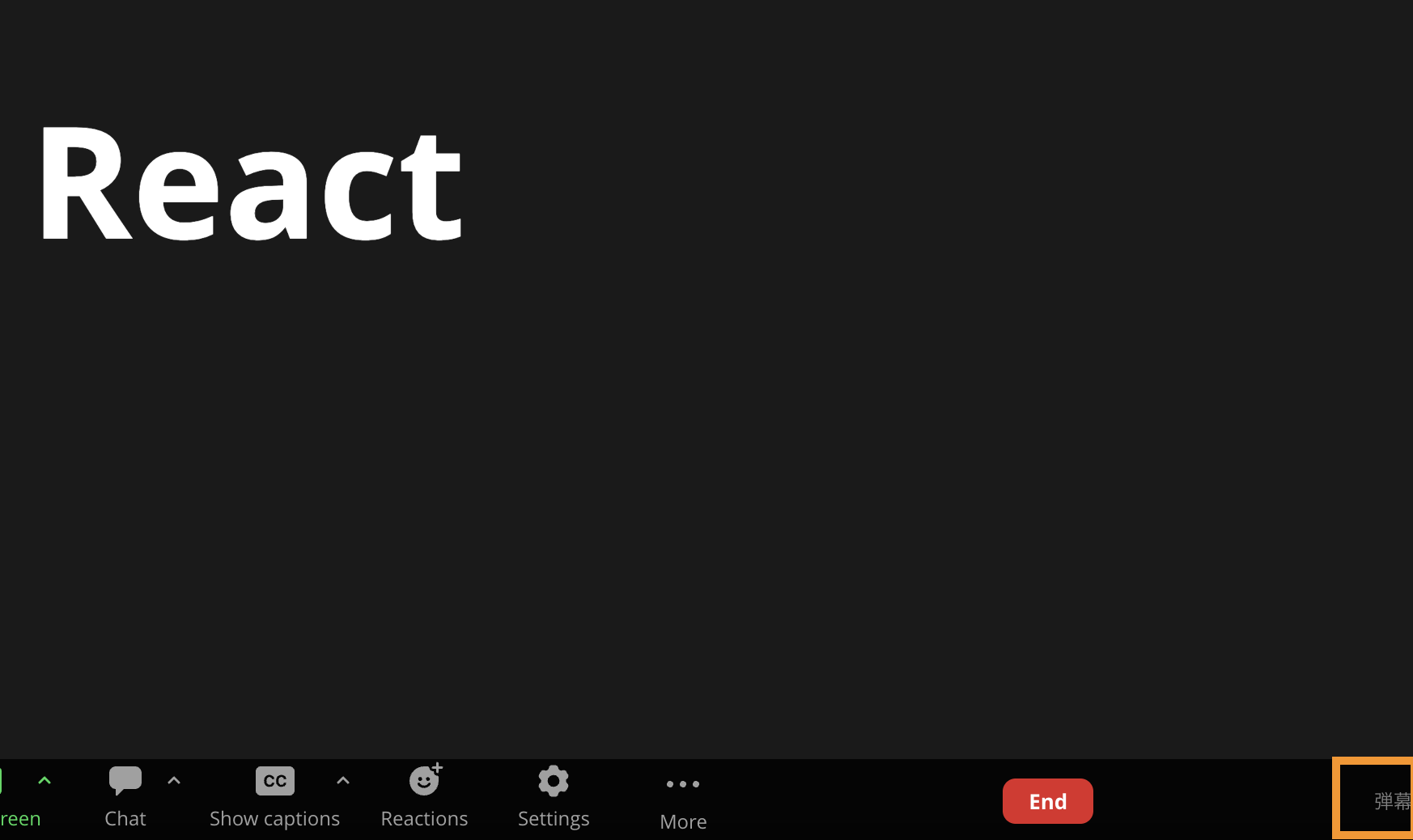
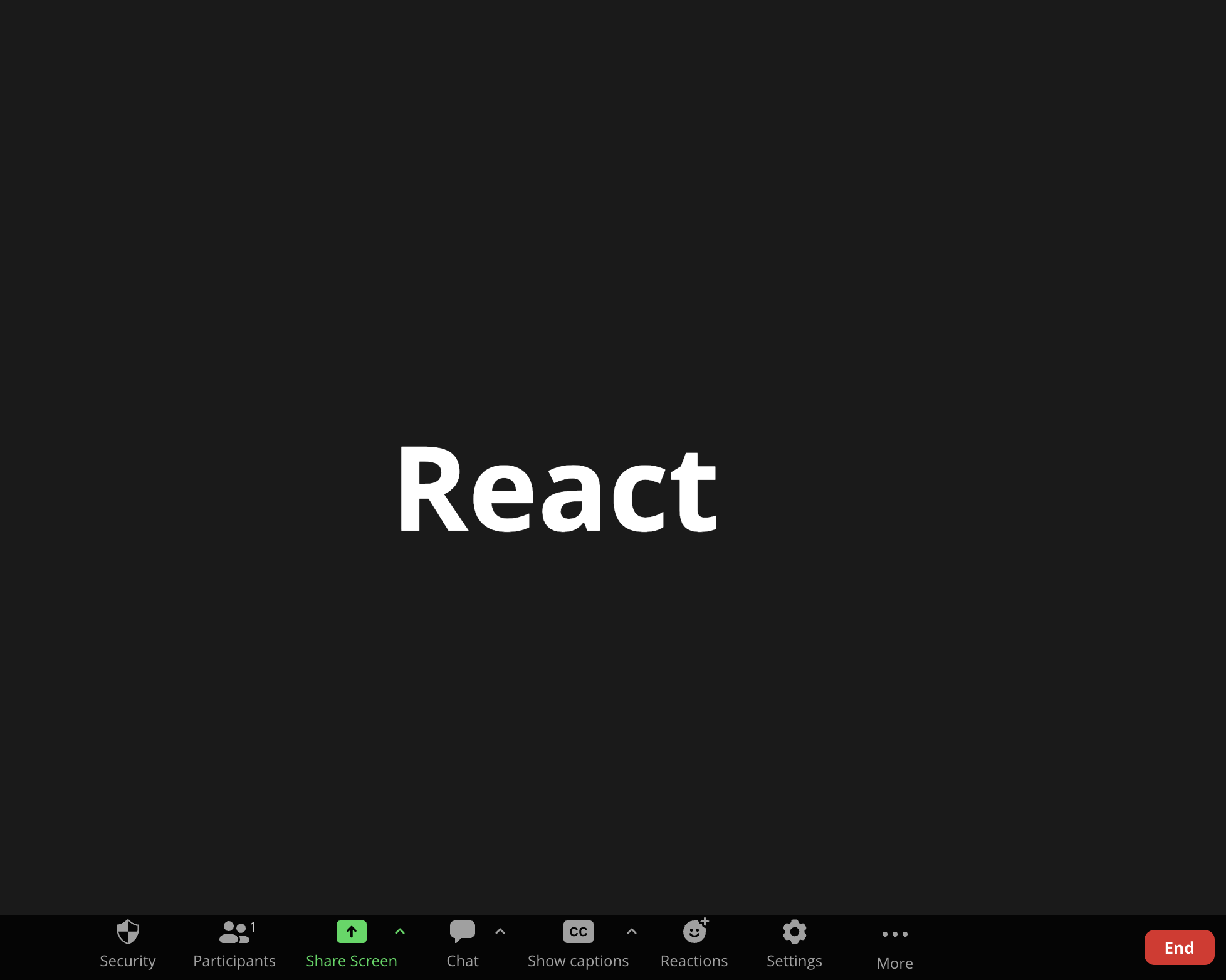
このような画面になれば完了です!お疲れさまでした!
自作のZOOMクライアントアプリにする
無事WebでZOOMを表示できたのでここから魔改造していきます。Webの世界に持ってこれたのであとはいかようにもできますね。ここからはもはやソースコードを見てもらったほうが早いので、詳細を知りたい方はこちらのコミットをご参照ください。
要所要所のポイントだけ書いていきます。
1. 弾幕開始のボタンを設置
チャットメッセージを弾幕させるためのボタンを設置しました。このボタンを押すと以降チャットメッセージが画面に流れるようになります。
開始ボタンを押すとsetIntervalが発動し、チャットエリアの要素の監視をスタートします。
ZOOM SDKの機能にチャットメッセージを取得する機能がなかったので、シンプルに要素から取得するようにしました。webhookも考えたのですが、ZOOM SDKの「Event Subscriptions」にはどうもチャットメッセージの取得がなさそうでした。(もしあったら教えてほしいです〜)
2. 弾幕でメッセージを流す
こちらはシンプルにCSSとjsによる要素追加です。
新規のチャットメッセージが来るたびに下記のメソッドを発火します。
/**
* チャットメッセージを流す
*/
const createText = (text) => {
const randomNum = (min, max) => Math.floor(Math.random() * (max - min + 1) + min)
var id = "video-share-layout"
var textbox_element = document.getElementsByClassName(id)[0];
const height = textbox_element.style.height.replace("px", "")
var new_element = document.createElement('p')
new_element.textContent = text
new_element.className = 'mytext'
new_element.style.cssText = `top: ${randomNum(0, height)}px;`
textbox_element.appendChild(new_element);
}
右から横に流すのはCSSでやっています。
.mytext {
color: white;
left: 100%;
font-size: 28px;
margin:0;
display:inline-block;
white-space:nowrap;
animation-name:danmaku;
animation-timing-function:linear;
animation-duration:7s;
animation-iteration-count:1;
position:absolute;
display: inline-block;
}
@keyframes danmaku {
from { left: 100%;}
99%,to { left: -100%;}
}
終わりに
「ZOOM会議をニコニコ動画風にする」方法を紹介しました。
はじめはZOOM SDKで何ができるのかわからなかったりmeetingNumberってなんぞ!?という状態でしたが、起動できると嬉しいですね。たぶんVideoSDKのほうができること多いのかなーとかAPI使ってみたいなーなど、また時間があるとき遊んでみたいと思います。
参考
今回ZOOM SDKを触ってみた感想はこちらの記事に書いた