こちらはブログからの転載になります。そのままコピーしたので所々レイアウトがおかしい所があるかも。
https://raspberly.hateblo.jp/entry/UnityAdventCalendar2019_11
この記事はUnity #3 Advent Calendar 2019、11日目の記事です。
昨日は@tetsujp84さんによる「UniTaskを使ったポップアップの作成」でした。
今回はアセットの紹介をしていきます。
紹介するのはMagic Mirror Lite。鏡を簡単に実装する無料アセットです

https://assetstore.unity.com/packages/tools/particles-effects/magic-mirror-lite-reflection-for-unity-34824?aid=1101l7KK9

[:contents]
どんなアセット?
鏡を実装するアセットです。
Unityで鏡を作る方法はいくつかありますが、
このアセットを使えばとても短い時間で簡単に実装することができます。
対応するUnityは5.6.5以上です。かなり昔のプロジェクトでも導入できそうです。
VRChatでも使えそう。
このアセットで鏡バグをUnityで再現できた。という情報があったので使ってみたらこっちも再現した!
VRChat民必須では!https://t.co/p4pvrq42D5[\#vrchat](https://twitter.com/hashtag/vrchat?src=hash&ref_src=twsrc%5Etfw) pic.twitter.com/U7wG5iy4jX
— エルディア (@Lda6lge) 2019年10月26日
アセットパブリッシャーはWeather Makerでもお馴染みJeff Johnsonさんです。
開発環境
Unity2019.3.0f
Magic Mirror Lite ver1.2.0
※SRPには対応していません。BuiltInシェーダーを使いましょう。
※一部インスペクターに再帰やVRモードの項目がありますがLite版はサポートしていません。
サンプルシーンの確認
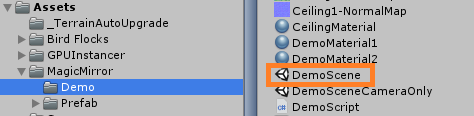
Demoフォルダの中にDemoSceneが入っているのでこちらを確認してみましょう。

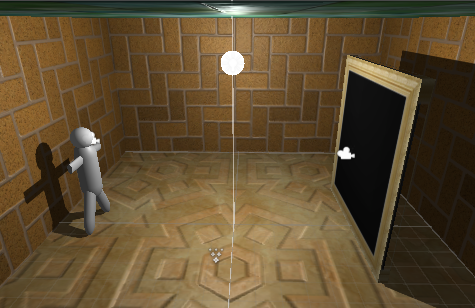
すると、密室に黒い鏡と人型のオブジェクトがあるシーンが展開されます。
黒い鏡には何も映っていません。それではPlayボタンで実行してみましょう。


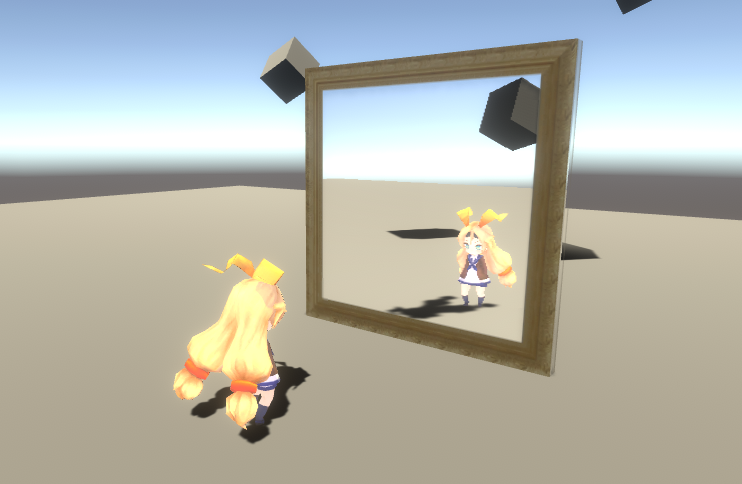
鏡が動きながら、キャラクターのモデルとパーティクルシステムが鏡に反射しているのが見て取れます。
実際に鏡を置いてみる
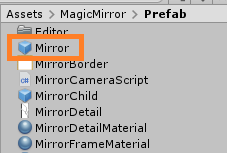
鏡の使い方は簡単です、Mirrorプレハブを自分のシーンに配置するだけ。

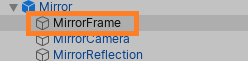
ちなみに、この鏡の縁部分などは取り外すことができます。
Mirrorの中に入っているMirrorFrameを非アクティブにするか削除すればよい。

インスペクターパラメーター(MirrorReflectionScript)
Maximum Per Pixel Light : 鏡像に表示されるピクセルごとのライトの最大数。
屋外やライトがたくさんある所にこの鏡を置くと、処理不可が高くなる恐れがある。
そういう時にこの値を小さくすると改善されるようです。
Texture Size : ミラーのテクスチャサイズ。これは大きくする必要があります。
値が小さいほど荒い鏡になります、高いほどよい。

Clip Plane Offset : ミラーの近接面から減算

FarClipPlane : カメラに映る平面の距離
ReflectLayers : どのレイヤーが反映されるか
AddFlareLayer : FlareLayerを含めるかどうか
NormalIsForward : 法線の向き。四角形の場合はTrue、平面の場合はFalseにします。
AspectRatio : アスペクト比。デフォルトを使用するときは0にする。
MirrorRecursion : 複数のミラーで合わせ鏡をするならTrue、そうでないならFalseにする。(Lite版は非サポート)
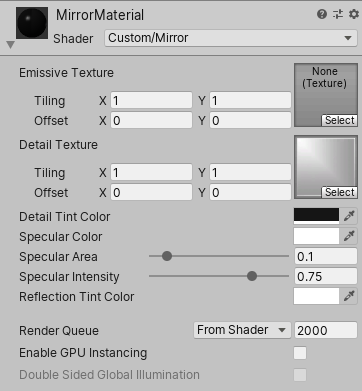
インスペクターパラメータ(シェーダー)
リム(輪郭)やスペキュラー(スペキュラー)など、光沢感を強くしたり色を変えたりできます。

Detail Texture : 鏡表面のテクスチャ
Detail Tint Color : 表面の色合い
Specular Color : 鏡面反射の色
Specular Area : 鏡面反射の面積
Specular Intensity : 鏡面反射の強さ
Reflection Tint Color :反射の色合い
少し黒っぽくしたりなど。ただし窓ガラスのような半透明にはできない模様。
いろいろ値を変えてみると面白いかも。
まとめ
・プレハブを置くだけで鏡を実装することができる
・Playモードにしないと鏡は機能しないことに注意
Pro版の紹介
こちらのアセットですが、有料のPro版が存在します。
https://assetstore.unity.com/packages/tools/particles-effects/magic-mirror-pro-recursive-edition-103687?aid=1101l7KK9 無料版との違いは、 ・再帰的な反射ができる ・再帰的な影のレンダリングも可能 ・VRのサポート(HTC Viveはシングルパスがサポート) などです。注意点としては、
・再帰反射は鏡2枚まで、3枚以上はバグあり
・SRPは未対応
・Android VR、Oculus Questは未対応
・MACの場合マルチパスが壊れる
あたりでしょうか。
他にある鏡の実装方法
MirrorReflection
Unity4からあるやり方。
qiita.com ## Reflection Probeの鏡面反射で鏡を作る 周辺をキャプチャするカメラでキューブマップを生成し、 キューブマップを反射マテリアルに適応することで鏡を実現する方法。 nn-hokuson.hatenablog.com ## @nkjzmさんの独自実装の鏡 去年の[Unity Advent Calendar 2018](https://qiita.com/advent-calendar/2018/unity)で紹介された方法。 qiita.com以上となります。
明日のアドベントカレンダーは@KoukiShimoyaさんによる、
「UnityでコマンドRPGをキューを使って実装する その2」です。
乞うご期待!
余談ですが、Unity Advent Calendar 2019 #1の12日目の記事にて、
鏡を使ったおもしろ表現方法について紹介しますのでそちらもどうぞ。
今年のUnity Advent Calendarは3枠あるので、みなさんもいろいろチェックしてみてくださいね!
Unity Advent Calendar 2019 - Qiita
Unity #2 Advent Calendar 2019 - Qiita
Unity #3 Advent Calendar 2019 - Qiita
他のアセットの紹介記事はこちら↓
raspberly.hateblo.jp他間違っている箇所、わかりにくい所がありましたらコメントにお願いします。