概要
- PowerAppsには「評価コントロール」が用意されており、5段階評価といった入力/表示にスターレーティングを使用できます。
- ただし現状星型しか選べない、標準機能で星0に戻せないなど若干の不満があります(ローコード開発にそんなカスタマイズは不要って?)
- ギャラリーコントロールを駆使してオリジナルのスターレーティングを作成している事例を見かけたので、自分も作ってみました。
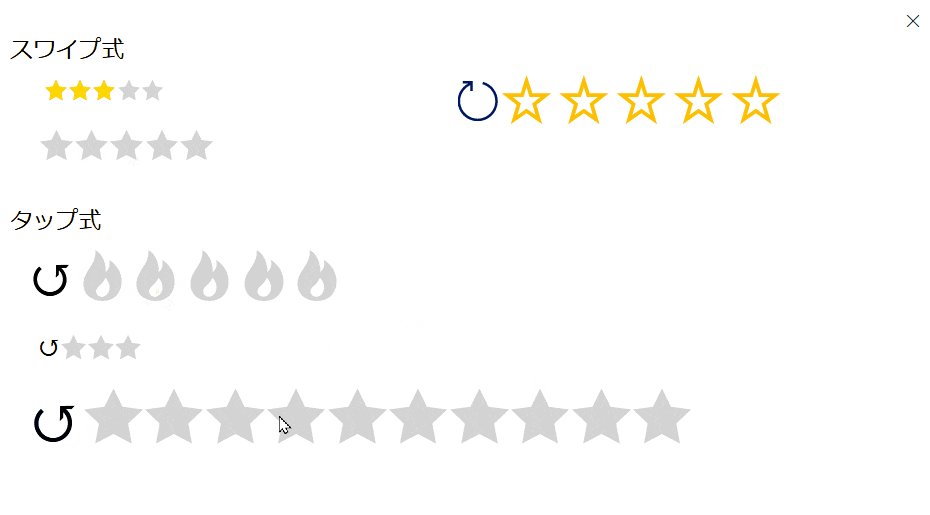
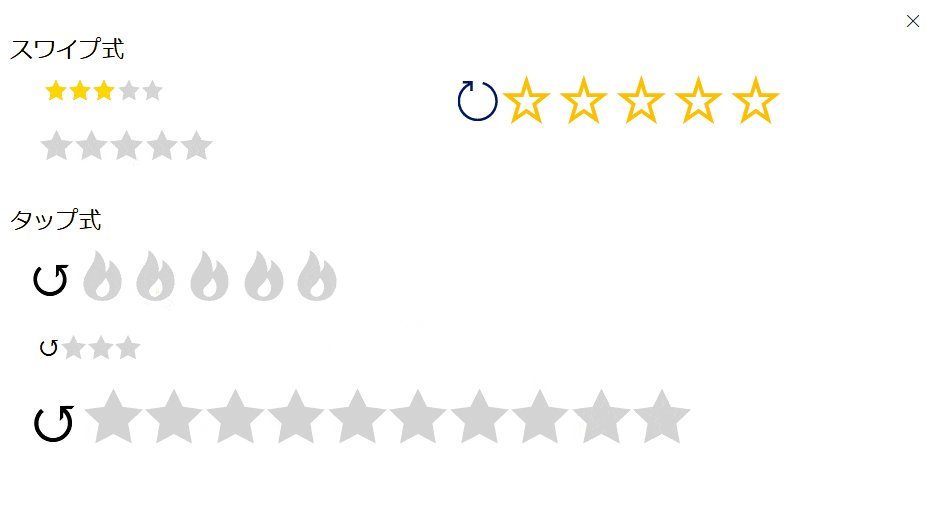
完成形
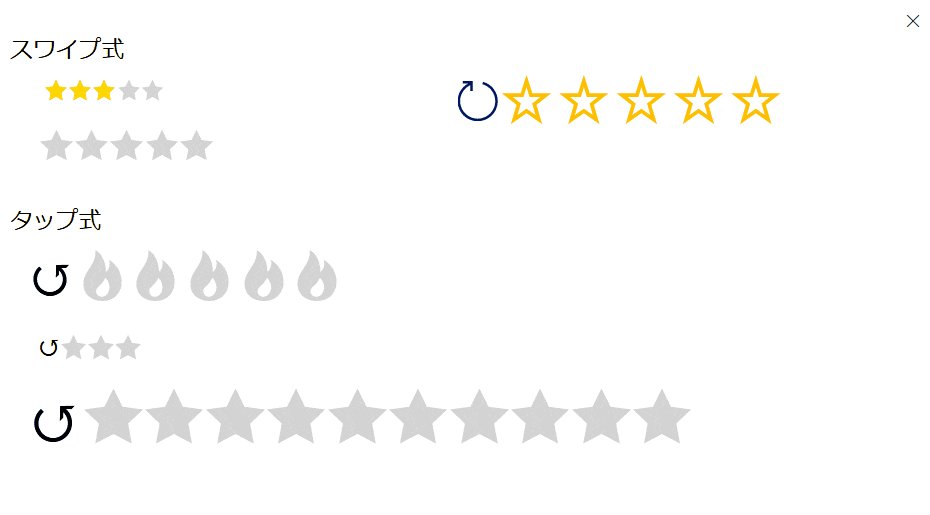
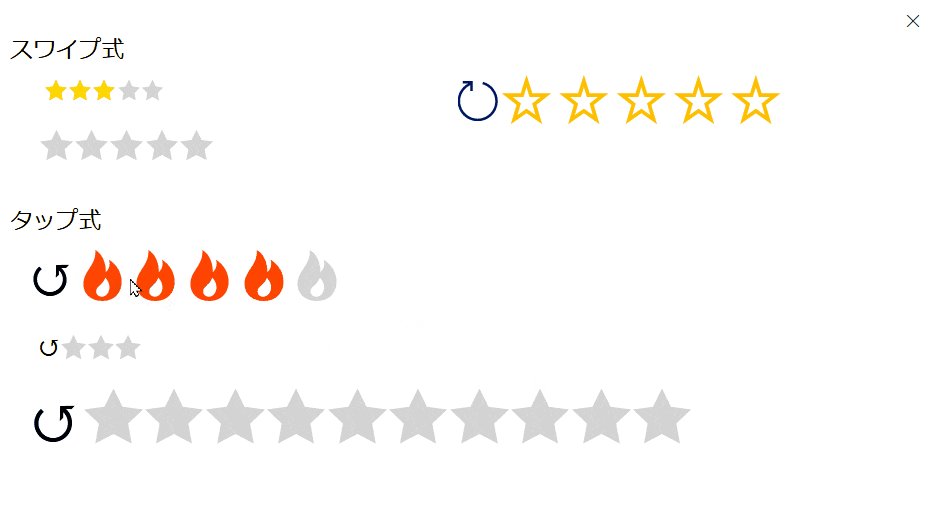
以下のようなものをコンポーネントとして作成し、再利用可能にしました。
タップやスワイプで入力フィールドとしても使用可能です。

作成方法
- タップで設定できるコンポーネントの作成方法を解説します。
- ギャラリーコントロールとSvg画像を駆使して作成します。
コンポーネントに配置するもの
・ボタン
・ギャラリー
・画像コントロール(ギャラリー内)
コンポーネントの設定
プロパティの設定
| プロパティ名 | タイプ | データ型 | 説明 | 関数 |
|---|---|---|---|---|
| MaxScore | 入力 | 数値 | 最大スコア(10まで) | 初期値5 |
| DefaultScore | 入力 | 数値 | 初期スコア | 初期値0 |
| IsEditMode | 入力 | Bool | 編集可否 | 初期値true |
| OutputScore | 出力 | 数値 | 出力スコア | CurrentScore |
| TemplateWidth | 出力 | 数値 | アイコンの幅 | Self.Width / (Self.MaxScore+1) |
OnReset:Set(CurrentScore,Self.DefaultScore)
→フォームで循環参照を避けるために一旦変数に格納(DefaultScore変更時にOnResetが働くよう設定)
Height:Self.TemplateWidth
ギャラリーの設定
Items:FirstN([1,2,3,4,5,6,7,8,9,10],Parent.MaxScore)
→1~MaxScoreまでのコレクションを設定
OnSelect:Set(CurrentScore,ThisItem.Value)
→クリックしたときに変数に数値を代入
DisplayMode:If(Parent.IsEditMode,DisplayMode.Edit,DisplayMode.View)
→フォームが表示モードのとき動作しないように
画像の設定

OnSelect:Select(Parent)
Image:
With(
{StarColor:If(ThisItem.Value <= FireRating.OutputScore ,"Orangered","LightGray")},
"data:image/svg+xml;utf-8, " &
EncodeUrl(
"<svg xmlns='http://www.w3.org/2000/svg' fill='" & StarColor &"' viewBox='0 0 24 24'><path d='M8.625 0c.61 7.189-5.625 9.664-5.625 15.996 0 4.301 3.069 7.972 9 8.004 5.931.032 9-4.414 9-8.956 0-4.141-2.062-8.046-5.952-10.474.924 2.607-.306 4.988-1.501 5.808.07-3.337-1.125-8.289-4.922-10.378zm4.711 13c3.755 3.989 1.449 9-1.567 9-1.835 0-2.779-1.265-2.769-2.577.019-2.433 2.737-2.435 4.336-6.423z'/></svg>"
)
)
- With関数は第一引数で変数と値を定義し、第二引数でその変数を使用する処理を記述します。
- StarColorは出力スコア(コンポーネント名.OutputScore)とThisitem.Valueを比較し、色を分岐されます。
- アイコンはsvgを使って描画し、fillの部分にStarColor変数を指定します。
- アイコンSVGのPathはこちらから入手しました→https://iconmonstr.com/
ボタンの設定

OnSelect:Set(CurrentScore,0)
→クリックしたときにスコアを0に設定
DisplayMode:If(Parent.IsEditMode,DisplayMode.Edit,DisplayMode.View)
Text:"↺"
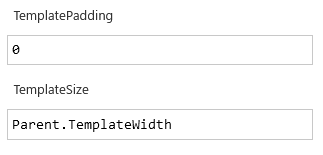
Size:Parent.TemplateWidth*0.8
→テキストサイズをコンポーネントの幅に合わせて設定
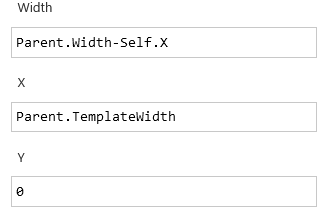
Width:Parent.TemplateWidth
Height:Parent.Width
使用方法
- 評価値を入れるための数値フィールドを持ったテーブルをデータソースとしたEditFormを作成
- コンポーネントをEditForm外に配置。
- ※EditForm内に入れると上手く動作しませんでした。フォームへの挿入は正式にサポートされていないようです。
- MaxScoreに評価の最大値、例えば5を入力
- DefaultScoreにDataCard_評価値.Defaultを設定(評価値データカードのDefault)
- DataCardのUpdateにコンポーネント名.OutputScoreを設定
- 必要に応じて、IsEditModeプロパティを設定。(編集モード時はTrue、表示モード時はFalsになるように)
コンポーネントの既知の制限:ギャラリーまたはフォームにコンポーネントを挿入することはできません。
https://docs.microsoft.com/ja-jp/powerapps/maker/canvas-apps/create-component#known-limitations
その他
スワイプ式も作成しましたがいまいち操作性が良くないので解説しません。
スライダーコントロールを使って星の真ん中にドラッグバーが来るように調整しています。

参考にした動画では値の表示のみですが、それをカスタマイズしてクリックで設定できるようにしました。