Animation Event
簡単にAnimation Eventの説明をすると、Animation ClipにEventというものを仕込むことで、Animationから関数を呼び出すことが出来る機能です。ネットを調べると、会話イベントの制御なんかをやってるかたもいらっしゃいます。
はじめに
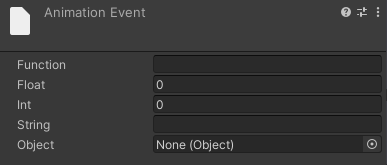
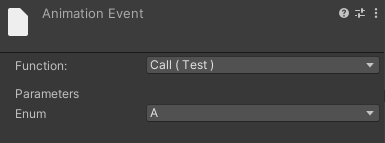
では、以下の2つの画像を見て下さい。
上はFunctionなどの項目がテキストエリアですが、下はプルダウン表示になっています。
今回はこの2つの違いについて短くお話します。
簡潔に
簡単に申し上げると、違いはAnimation Clip(を持つAnimator)をアタッチしているオブジェクトを通してアクセスしたか否かです。
大雑把に書くと以下の通り。
上の画像
- ProjectタブのAssetsの中からAnimation Clipを選択
- AnimationタブからEventを選択
下の画像
- HierarchyのAnimatorからAnimation Controllerを選択
- Animatorタブから対象Animation Clipの登録されたノードを選択
- InspectorのMotionの項目からAnimation Clipを選択し、Animationタブを開く
- AnimationタブからEventを選択
おわり
挙げた例以外にもプルダウン表示する方法はありますが、今回は割愛します。
大事なのは、Animation Clipを使用しているオブジェクトを選択しているか否かです。
今回使用したコード (追記)
書く必要もないとは思いますが、一応
using UnityEngine;
public class Dummy : MonoBehaviour
{
void Call(Test test) => Debug.Log(test);
}
public enum Test
{
A,
B,
}