■はじめに
こんにちは!
CYBIRD Advent Calendar 2022 23日目を担当します、@R_araiと申します。
22日目は@cy_ssssさんの「若手エンジニア向け:会社説明会で気をつけたこと」でした!
自分も会社説明会の登壇など採用活動の手伝いをする機会があるので勉強になりました!
■自己紹介
2021年4月にサイバードへ新卒入社、配属後はAndroidのネイティブアプリを中心に運用/開発を担当しています。
■概要
業務で設計書(シーケンス図)を作成する必要があり、wordなりで図を使って作るのは面倒くさいし紙に書くのも見にくいだろうしどうしたものかと悩んでいた所どうもPlantUMLが便利らしいとの噂を耳にしたので試してみました。
率直な感想としてめっちゃ使いやすかった!
学習コストも低いし紙と違い修正もしやすい。
しかもgitを使えばバージョン管理も出来て超便利!
ただ調べていて記事がいっぱいあるのはいいのですが、旧式の書き方が混じってたり、1つの記事で導入から画像アウトプットまで説明してくれるサイトがなかったりで検索するのが大変だったのでメモがてら記事にして書き残します。
■こんな方向け
・PlantUMLを初めて使う方。
・デジタルで手っ取り早く設計書を書きたい方。
・ある程度書きたい設計書(シーケンス図など)の知識がある方。
■目的/ゴール
導入から設計書のアウトプットまで一連の流れが分かる。
■導入
□導入環境
・macOS Big Sur
・VisualStudio Code(以後VS Code)
□導入手順
では早速VS Codeを起動しましょう。
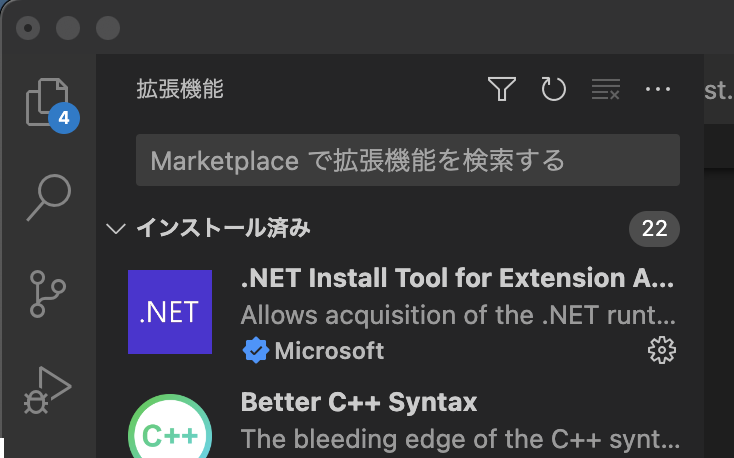
VS Codeを起動すると画面左側に以下のアイコンが表示されると思うのでそれを押下します。

すると下記のような表示になったと思います。

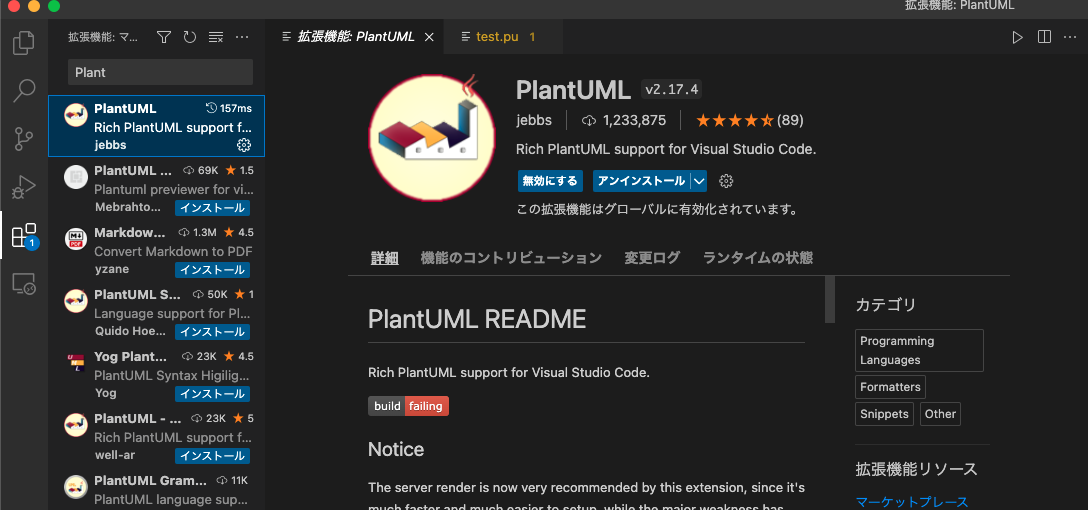
次に「Marketplaceで拡張機能を検索する」と書いてある検索窓でplantumlと入力し検索します。
するとPlantUMLという拡張機能が検索結果の一番上に表示されていると思うのでこれをインストールします。

インストールが完了したら一旦PCを再起動しましょう。
VS Codeのみの再起動でも動くと思うのですが、稀に変な動作をしたりする事があるので念の為PC再起動を推奨します。
再起動が完了したら次にコードを書くファイルを作成します。
VS Codeを選択中に画面左上のファイルを押下します。
次に新しいファイルを押下します。
すると入力欄が上に表示されるはずですのでそこにファイル名と.puという拡張子を入力します。
今回はtest.puと入力しましょう。
次に保存先を選択しファイルの作成を押下します。
これでコードを書く準備が整いました!
■コーディング
□はじめに
それではいよいよコーディング編です。
PlantUMLでは以下に記載した通り色々な図の作成をする事が出来ます。
- シーケンス図
- ユースケース図
- クラス図
- アクティビティ図
- コンポーネント図
- 状態遷移図
- オブジェクト図
この全てを記載するすると長くなってしまうのでこの記事ではシーケンス図を作成していこうと思います。
□コーディング
それでは早速シーケンス図を書いてみましょう。
◇おまじない
@startuml
@enduml
まず最初に@startumlと@endumlを入力します。
@startumlと@endumlの間にあるコードがPlantUMLとして認識するのでこの二つがないと始まらないので書き忘れに注意しましょう。
@startuml
//この間にコードを書く
@enduml
◇タイトル
title
言うまでもなくこの図のタイトルを表示します。
@startuml
title PlantUML シーケンス図編
@enduml
◇メッセージ
アプリ -> サーバ:メッセージ
送り先の処理にメッセージを送る場合などに使用します。
:の後に関数名や処理の説明などをメッセージとして書く事が出来ます。
@startuml
title PlantUML シーケンス図編
アプリ -> サーバ:リクエスト
サーバ -> アプリ:レスポンス
@enduml
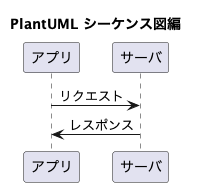
◇プレビュー
コードを書いている途中で画像にした場合どんな見た目で出力されるか気になると思います。
そういった場合はoption + Dを押下する事によってプレビューを表示する事が出来ます。

◇条件分岐
alt
else
end
条件分岐の説明に使用します。
複数入れ子にして記述する事も出来ます。
@startuml
title PlantUML シーケンス図編
アプリ -> アプリ:初期化
アプリ -> サーバ:リクエスト
サーバ -> アプリ:レスポンス
alt レスポンスがhogeだった場合
アプリ -> アプリ:hogeを出力
else hogehogeだった場合
アプリ -> アプリ:hogehogeを出力
end
@enduml
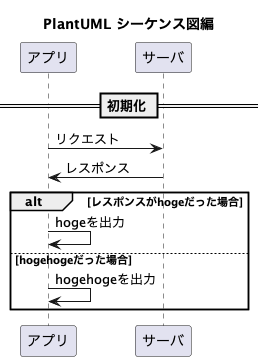
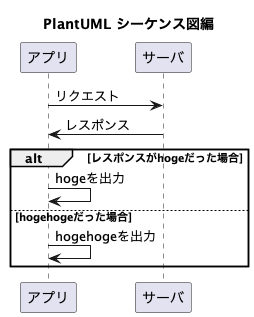
↓プレビュー

ちなみに上で入力したaltというのはシーケンス図で使用する複合フラグメントというものでalt以外にLoop(ループ)やopt(条件が満たされた場合のみ実行)などにする事によって条件分岐以外も表現する事が出来ます。
◇区切り線
== ここにメッセージ ==
初期化などの処理を区切りたい場合などに使用します。
@startuml
title PlantUML シーケンス図編
== 初期化 ==
アプリ -> サーバ:リクエスト
サーバ -> アプリ:レスポンス
alt レスポンスがhogeだった場合
アプリ -> アプリ:hogeを出力
else hogehogeだった場合
アプリ -> アプリ:hogehogeを出力
end
@enduml
■エクスポート
このPlantUMLにはVS Code内で書いた図をpngやsvgなどの画像として出力する機能があります。
手順
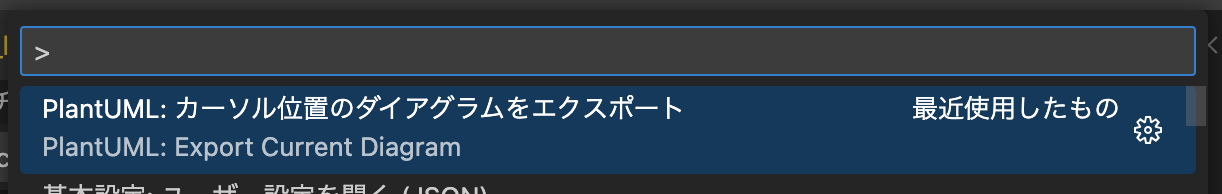
- command + Shift + Pを押下。
- 画面上にPlantUML:カーソル位置のダイアグラムをエクスポートと表示されるのでそれを押下。

3.どの拡張子でエクスポートをするか選択。
すると選択している.puファイルと同じディレクトリに同じ名前のフォルダが生成されてその中に画像がエクスポートされています。
注意点として、生成された画像の名前を変更せずもう一度エクスポートすると同じファイル名で上書きされてしまうのでエクスポートした画像は番号をつけるなど別の名前に変更しておくと誤って上書きしてしまう等の事故がなくなるかもしれません。
■最後に
これで最低限、図の作成と画像を出力する事が出来るようになりました!お疲れ様です!
本当はシンケース図作成だけでも、もっと見やすく作れたりする機能があるのですがそこまで規模が大きくない設計書であればこれだけ出来れば十分に伝わる資料を作成する事が出来ると思います。
最初はペンタブや手書きで書いた方が手っ取り早いかなとも思いましたがこれぐらいならすぐ書けて編集も楽なんでとっても便利ですね!
シーケンス図以外にも色々対応しているので機会があれば他の機能もいじってみようと思います!
明日のCYBIRD Advent Calendar 2022 24日目は@min1osさんの「Nuxt3を0から勉強した学習フローをまとめてみた」になります。お楽しみに!