開発環境
Visual Studio Code (Onlineでも良い)
拡張機能 Vetur(便利です。)
叩くコマンド
プロジェクト作成
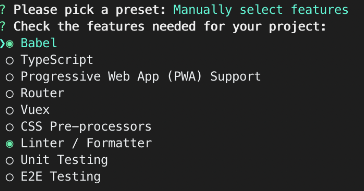
>vue create <project名>
⇒必要なオプションを選択する(今回はTypeScriptや画面遷移させるRouter等を追加)
※追記 tsc -v でバージョン見るとなぜか古いが、内部的には入ってるっぽい。
>C:\Users\<username>>npm ls -g typescript
C:\Users\<username>\AppData\Roaming\npm
`-- @vue/cli@4.2.3
`-- @vue/cli-ui@4.2.3
`-- typescript@3.7.5
ここで内部的にnpmからモジュール持ってきたり、設定したり全部自動でやってくれている。(テストに出ます!)
開発サーバーの起動(出てきたURLに飛べばVueの初期画面が表示されているはずです)
>npm run serve
本番用ビルド
>npm run build
Vue CLI プラグインが超優秀らしい
やってくれること
・npmモジュールの導入
・設定ファイル等の追加
・Vueインスタンスへのロードetc
例えば HTTP クライアントであるaxiosの導入(APIが作れる)
これだけでasyncとかawaitとかもう使える
>vue add axios
UIをカッコよくしたい場合に使うライブラリ
・Vuetify - マテリアルデザイン、コンポーネントが多い。
・Element - 管理画面向けコンポーネントが豊富
・Buefy - BulmaというCSSフレームワークがベースで軽い
・Onsen UI - モバイルアプリ向け
Gitにあげときましょう。
Githubに新規リポジトリを追加
https://qiita.com/sodaihirai/items/caf8d39d314fa53db4db