はじめに
開発が進むにつれ、jsファイルやcssファイルは何かとファイルサイズが膨れます。
というのも過去に参照されていたが現在は使用されていないデッドコードが生まれがちだからです。
未使用のコードを削除することでファイルサイズが小さくなり読込速度の改善したり、保守性がアップが見込めます。
手順
ブラウザの開発者ツールを利用することで、どのコードが実行されていないか簡単に調べることができます。
- 開発者ツールを開く(WindowsならCtrl+Shift+I、MacならCommand+Option+I)
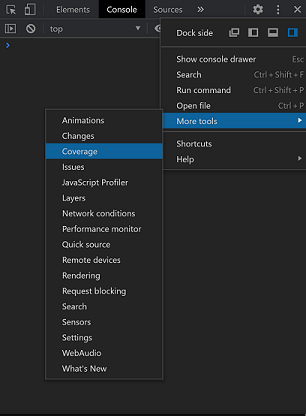
- 縦の3点リーダ を選択
- More tools を選択
- Coverage を選択
- ページを再読み込み
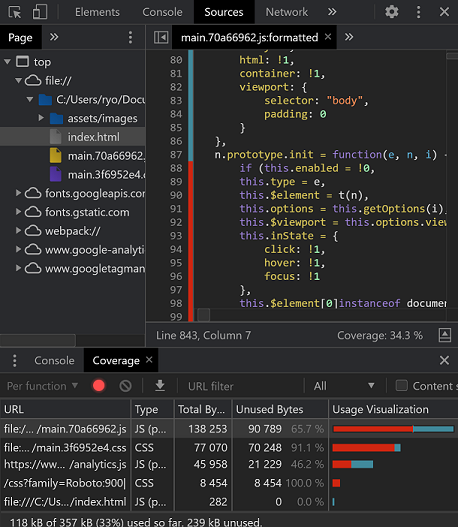
CoverageからJSやCSSのコードの使用率がわかります。
赤いラインで表示されているコードが未使用のコードになります。
ただし、未使用だからと言って不要なコードとは限りません。
- if/else の判定により片方だけ実行されるコード
- エラーが発生した時に実行されるコード
- 特定の操作をした際に実行されるコード
- 特定の端末で表示した際に実行されるコード
など、未使用となった理由や背景を見極めた上でコードを削除しましょう。