概要
VscodeでXDebug2を使うための設定を行いました。
Dockerを使っています。
※macでの確認はしていません。
githubのリポジトリは以下の通り。
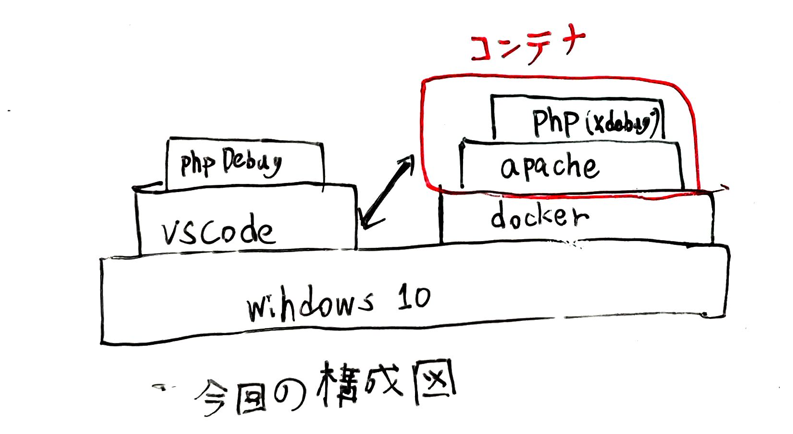
開発環境
| 名称 | バージョン | 説明 |
|---|---|---|
| Docker | 24.0.6 | コンテナ型仮想環境 |
| Windows | 10 | OS |
| XDEBUG | 2.2.5 | PHP用のデバッグ用の拡張機能 |
| VSCODE | 1.85.1 | IDE |
| PHP Debug | 1.34.0 | VSCODEでXdebugを使えるエクステンション。 |
dockerの起動方法
# dockerコンテナをビルドする
docker-compose build
# dockerコンテナを起動する
docker-compose up -d
vscodeでデバッグを実行
操作
デバッグタブを開く。
デバッグを実行する
以下URLを開く。
http://localhost:8081/
breakpointが止まることを確認する。
以下gif動画で動かしたときの様子。
詰まった点
.vscode/launch.jsonの部分
PutMappingが難しかった
.vscode/launch.json
{
// Xdebugの設定ファイル
"version": "0.2.0",
"configurations": [
{
"name": "XDebug on docker",
"type": "php",
"request": "launch",
"port": 9001,//php.iniのxdebug.remote_portと同じ値にする
+ "pathMappings": {
+ "/var/www/html":"${workspaceRoot}/src"
}
}
]
}
参考