はじめに
あるViewControllerのViewを別のViewControllerでも使いたい!って時ありますよね。
そんな時はどうすれば良いのかを解説します。
GitHub
クローンなどしてもらっても、構いません。
手順
AというViewControllerのViewにBというViewControllerのViewを表示させたいとします。手順は以下の4つです。
1: Bのインスタンスを生成する
2: BをAの子要素にする
3: BのViewをAのViewに追加する
4: Bに対して処理が終了したことを伝える
言葉だけだとわかりずらいので、実際にコードを見ていきましょう。
作成するもの
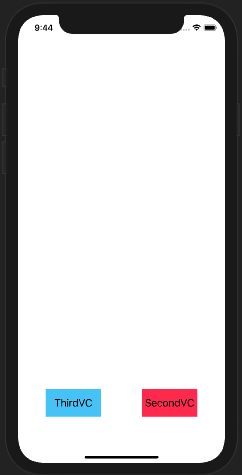
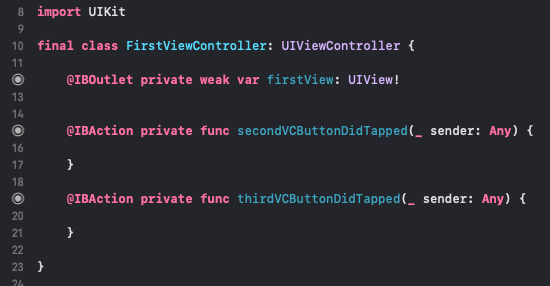
以下のようなViewController(FirstViewController)を作成します

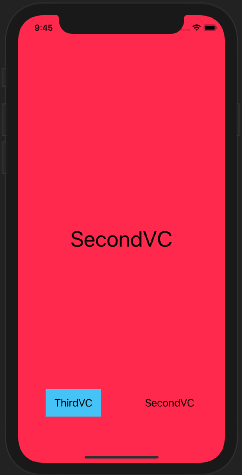
SecondVCボタンをタップすると

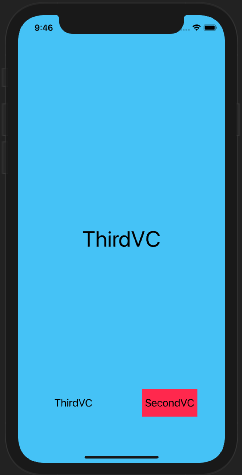
ThirdVCボタンをタップすると

このように、背景色が変わるような処理を、別のViewControllerを子要素にしたりすることで実装してみます。
実践
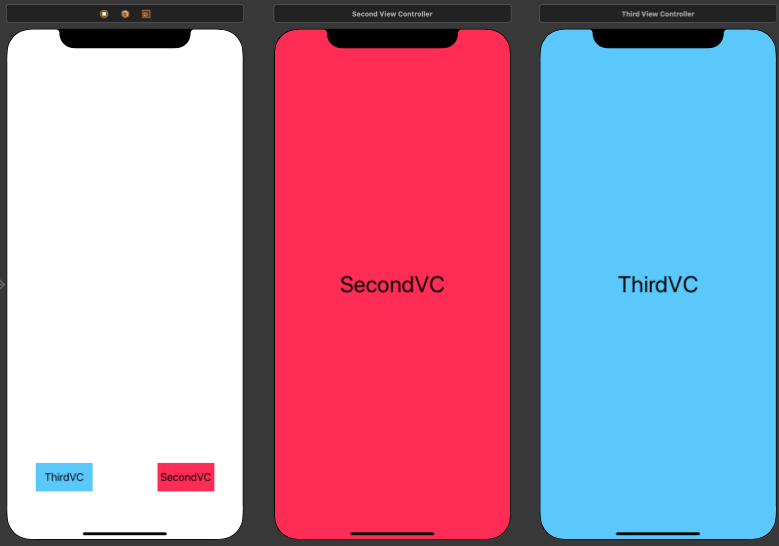
Main.storyboardは以下のようにしてください。

左から、FirstViewController、SecondViewController、ThirdViewControllerです。
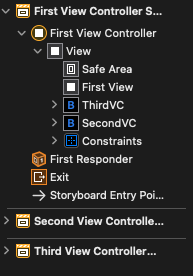
そして、FirstViewConrtrollerの接続は以下のようにします。

元々あるViewに対してaddSubViewをしてしまうと、ボタンなどにかぶってしまうため、FirstViewをこのような階層でおいています。このViewに対してaddSubViewをしていきます。

それでは、SecondViewControllerのViewをFirstViewControllerのFirstViewに表示させる処理を右下のボタンがタップされた時に実装してみましょう。
手順1
SecondViewControllerを生成する
let secondVC = storyboard?.instantiateViewController(identifier: "SecondViewController") as! SecondViewController
手順2
FirstViewControllerの子要素にSecondViewControllerを追加する
self.addChild(secondVC)
手順3
firstViewにSecondViewControllerのViewをaddSubViewする
firstView.addSubview(secondVC.view)
手順4
SecondViewControllerに処理が終了したことをつたえる
secondVC.didMove(toParent: self)
このような順番で記述してあげることで、ボタンをタップした時にSecondViewControllerのViewがFirstViewControllerのfirstViewに表示されると思います。
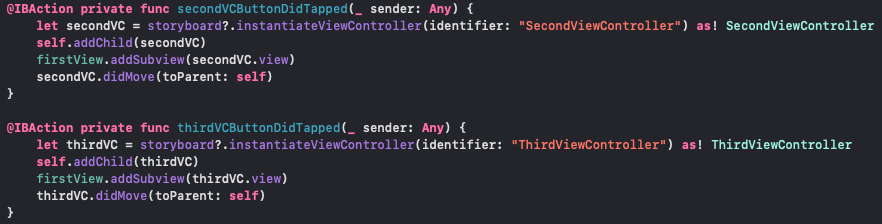
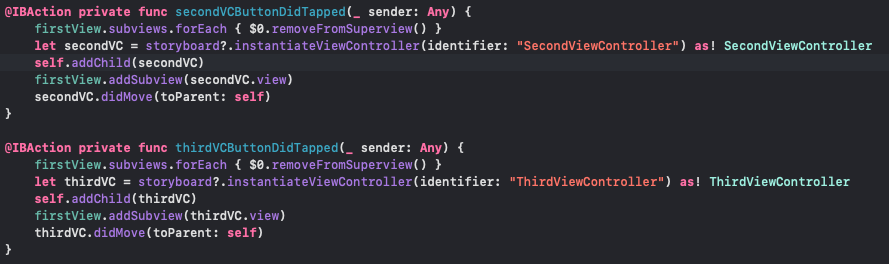
同じようにThirdViewControllerでもやってあげたコードが以下のようになります。

これで二つのボタンを押したときに交互に背景色が赤と青のViewが表示されてくれると思います。
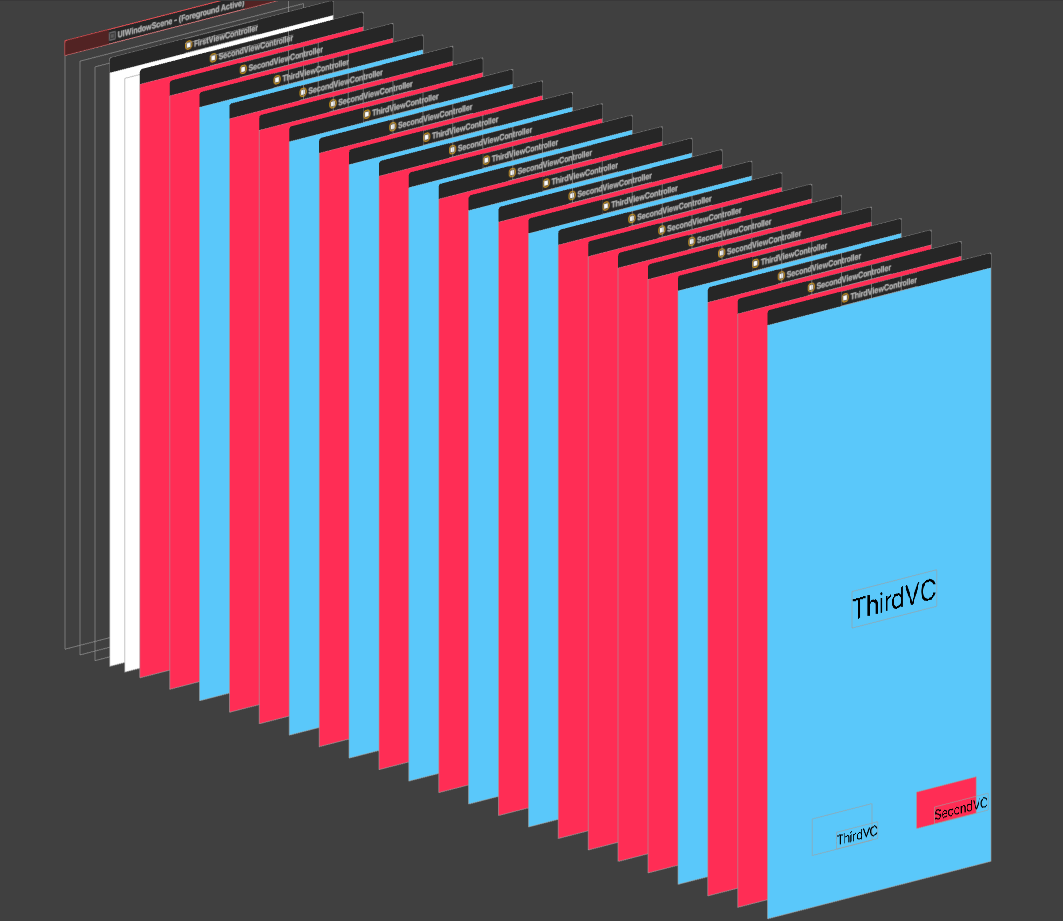
ところで、ViewHieHierarchyはどのようになっているのでしょうか?
何回かボタンをランダムでタップした後に、以下の左から7番目のボタンをXcodeで押してみてください。

このように、赤と青のViewがたくさん並んでしまってますよね。。。

これは、ボタンを押すたびに生成だけして消去していないので、ボタンを押した分だけViewが上に重ねられていくためです。
これを解決するために生成する前に、以前生成したViewを消去してから生成してあげましょう。
各ボタンに以下を記述してください
firstView.subviews.forEach { $0.removeFromSuperview() }
これで、ボタンを何度押してもViewが重ならずになったことをViewHieHierarchyで確認してみてください。

おわりに
おわりです。