AWSもC5からXENからKVMに移ったことだし・
物理サーバーを持て余していたのでKVMベースの自鯖VPSサービスを立ち上げてみた時につまずいたのでメモ。
通常はこちらを参考にさせていただきインストール。2018年現在でも手順通りに進める事ができます。
CentOS7上にKVM環境を構築する (CUI環境)
[KVMをWebから操作できるようにする(WebVirtMgr)]
(https://qiita.com/jimaoka/items/27205e53097ecab561f7)
補足:ゲストマシンから外部インターネットにアクセスできない場合。追加しました。
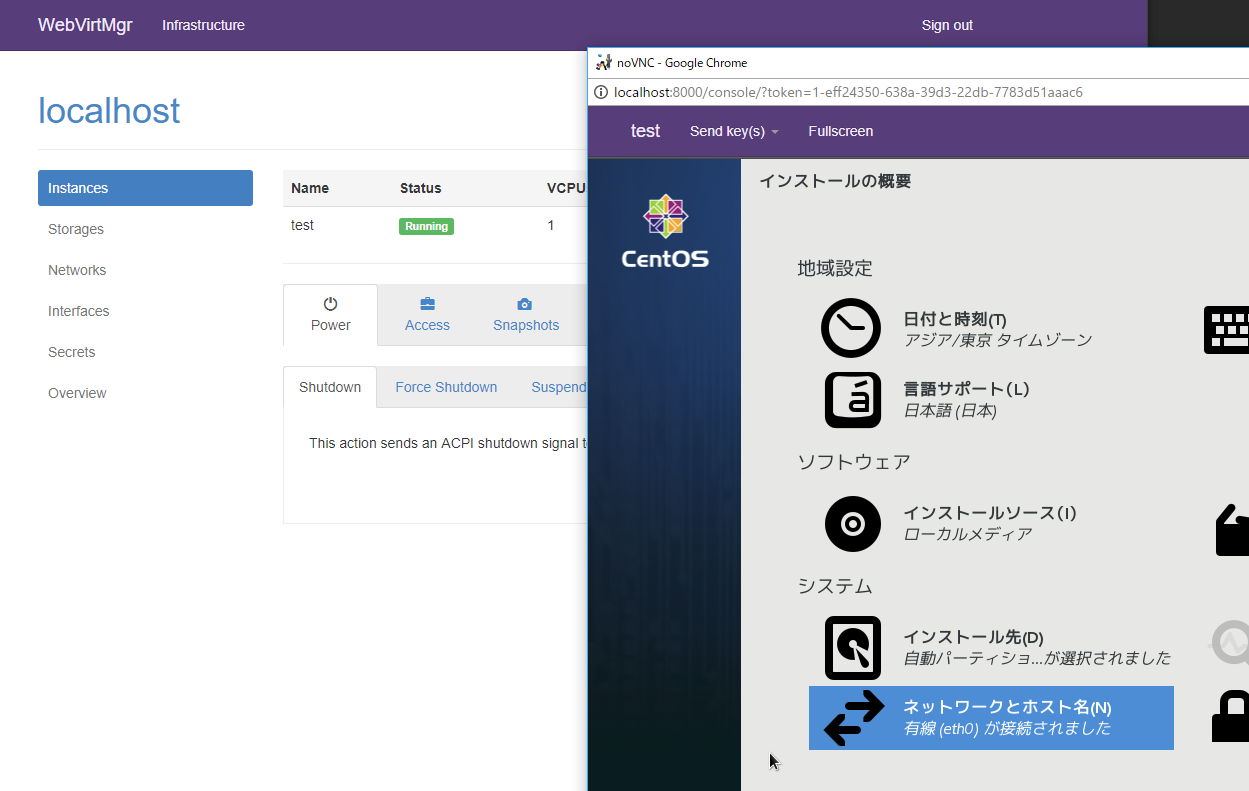
インストール完了し、いざ、インスタンスを作ろうと思ったら、無反応・・困った。
→そこで、こちらの修正を実施。該当ファイルを直接修正するだけ。
https://github.com/retspen/webvirtmgr/pull/625/commits/286aded19f43cae0c441cad72574cabe1151a6aa
無事に作成。インスタンスの起動を確認。これでリモートブラウザからインストールし放題だ!
(問題があれば教えてください。)

ちなみに画面ではnginxの手順は省いています。元々画面は公開するつもりではないので8000,6080ポートのSSHポートフォワーディングで済ませています。
修正点まとめました。
…111行目~
<div class="form-group">
<label class="col-sm-3 control-label">{% trans "Storage" %}</label>
<div class="col-sm-6">
<select name="storage" class="form-control">
{% if storages %}
{% for storage in storages %}
<option value="{{ storage }}">{{ storage }}</option>
{% endfor %}
{% else %}
<option value="">{% trans "None" %}</option>
{% endif %}
</select>
</div>
</div>
<!-- ここから追加 (126行目辺りから) -->
<div class="form-group">
<label class="col-sm-3 control-label">{% trans "HDD cache mode" %}</label>
<div class="col-sm-6">
<select id="cache_mode" name="cache_mode" class="form-control">
{% for mode, name in cache_modes %}
<option value="{{ mode }}">{% trans name %}</option>
{% endfor %}
</select>
</div>
</div>
<!-- ここまで追加 -->
<div class="form-group meta-prealloc">
<label class="col-sm-3 control-label">{% trans "Metadata" %}</label>
<div class="col-sm-6">
<input type="checkbox" name="meta_prealloc" title="Metadata preallocation" value="true">
</div>
<label class="col-lg-1 control-label">{% trans "Image" %}</label>
</div>
…
プルリクエスト応じてほしいですが、WebVirtCloudに開発移ってるってことでしょうかね。
そのWebVirtCloudはBetaの文字が気になるし盛り上がってなさそうだし、そもそも実装ベースだとDockerが秀逸だし、他のWEBツールや仮想化技術があれば教えてください。
KVMでゲストマシンから外部インターネットにアクセスできない場合
フォワードできなかったのが原因でした。
% sudo vi /etc/sysctl.conf
・・・
net.ipv4.ip_forward = 1 (追記)
% sudo sysctl -p /etc/sysctl.conf
フォワードできるようにしましょう。