まえおき
以前、こんな記事を書きました
HTMLデザイン検収に、WEBページを直接WYSIWYGできる「jQuery Console」を利用する
https://qiita.com/RAWSEQ/items/8cb265318d1339940f66
これ、ワンタッチでできたらよくね。
とツッコミをいただきました。
「開発ツールで該当の場所探して編集する」という手間は省けたとしても
編集する為にはウィンドウを開かなければいけない。
クールじゃないですよね。
そこで 👇👇👇
本題
EDIT PAGE -「WEBページの見た目(文字)を変えてみることができるブックマークツール」
https://ltside.com/jqc/edit.html
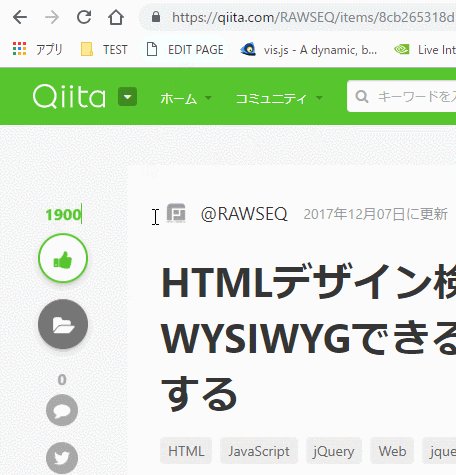
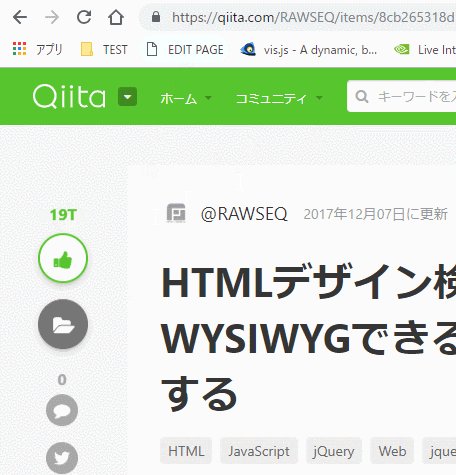
ブックマークをクリックするだけで編集可能になります。
これで、HTMLデザインの幅チェックとか、文言変えた感じのチェックやデモンストレーションがクールにできます。
実際はまあ、こんなことしてるだけですが・・
document.querySelectorAll('*').forEach((e)=>{e.setAttribute('contenteditable',true)});
開発ツールのスニペット等が使い慣れている方は上記1行実行するだけでテキスト編集可能になります。
その他、相性よさそうなWYSIWYGツールがあれば組み合わせてみたいです。
「もうあるよ」って方も是非教えてください!