はじめに
2017年の2月頃にCody Lindley氏によって、公開されたFront-end Developer Handbook 2017がQiitaでも少し話題になりましたが、皆さん覚えてらっしゃいますか。
その記事の中では、フロントエンド界隈で起きた2016年の振り返りと、フロントエンド界隈で起きるであろう2017年の予測をされていました。
分からない方は以下の記事で意訳が紹介されているので見てみると良いかもしれないです!
本記事では、その2017年の予測に注目し、少し早いですが先取りして、「Front-end Developer Handbook 2017」で語られた未来が達成されたのか調べられる範囲で調査し、その結果をまとめてみました。
誤訳による見当違いな調査などもあるかもしれないですので、そこは最後にも述べていますがご指摘いただけますと助かります!
あと、意訳程度に受け取っていただけると助かります!
※2018年1月24日追記
「Front-end Developer Handbook 2018」が公開されましたね!
ぱっと見、2017に予想していたものが持ち越されているものが多いように感じます。
https://frontendmasters.gitbooks.io/front-end-developer-handbook-2018/
では、早速本題に!!
Web Assembly, might just peak.
Web Assemblyはピークを迎えるかもしれない
2017年2月に主要ブラウザ(Chrome、Edge、Firefox、およびWebKit系)間で、初期段階でのWebAssembly APIとバイナリ形式の設計の合意がとられテクニカルプレビューが終了しました。
それに基づいて、2017年3月に初めてWebAssemblyをFirefoxが標準対応し、2017年7月にChrome、2017年11月にSafariとEdgeでも標準対応が完了し、これにて全てのモダンブラウザでWebAssemblyの標準搭載の対応が完了しました。

上の画像は、Google Trendsで「WebAssembly」を検索した結果ですが、局所的な跳ね上がりがあるせいで緩やかに見えますが全体的に右上がりの勾配になっています。
また、WebAssmbleのロードマップを見る限り、WebAssembly LLVMバックエンドを実験版から安定版へ卒業させたり、Developer ToolにWebAssemblyのプロトタイプ版を導入したりとやることが盛り沢山なので、WebAssmblyの開発のピークを迎えたとは言えずこの先もまだまだ盛り上がっていくように感じます。
参照
- WebAssemblyが熱い
- What is WebAssembly?
- WebAssembly consensus and end of Browser Preview
- webassembly.org/roadmap
- WebAssembly support now shipping in all major browsers
import might just be usable in <scripts></scripts>
importがscriptタグの中で使えるようになるかもしれない
importのブラウザ対応状況ですが、本記事執筆時点(2017年12月24日)で以下のようになっています。

ほぼ主要なモダンブラウザでデフォルト対応が完了しているものの、特筆すべきはIEでの対応が進んでいないという点です。
以下は日本のブラウザ使用率ですが、未だに約20%弱のユーザはIEを使用しているので、提供するサービスのサポート対象ブラウザにもよりますが、思い切ってimportを使用するにはまだ少し早いかもしれません。

参照
Reactive programming continues to thrive in the JavaScript scene. (see MobX and RxJS).
Reactiveプログラミングは、JavaScriptのシーンにおいて引き続きトレンドになります。
See MobX and RxJSとあるので、npm trendsでMobXとRxJSのトレンドをチェックしてみます。


これはRxJSとMobXで母数に差があれど両指標共に右肩上がりのトレンドが見られるので、2017年においては引き続き盛り上がりを見せていたように思われます。特にRxJSの盛り上がりがすごい..!
React, more so the concept, will dominate. React itself will be completely re-written (see React Fiber) or evolve (see Inferno).
Reactはよりコンセプトに支配されるでしょう。React自体が、完全に書き直されるか(React Fiberを参照)、もしくは進化(Infernoを参照)するでしょう。
ここは予定通り、Reactがv16からコアアルゴリズムを刷新した(React Fiber)方法で書き直され、2017年9月26日にリリースされました。
npm trendsを見る限りでは、アーキテクチャが刷新された後でもダウンロード数が右肩上がりで成長し続け、React v16がリリースされた9月26日あたりで一時的にダウンロード数が増えているのも見て取れます。

一方で、Reactの進化版の例として挙げられていた、infernoの伸びはnpm trendsを見る限りでは、局所的な伸びはあるものの基本横ばいなのが見て取れます。ただ、コンセプトは凄く面白いので、この進化版という立ち位置はもう少し長い目で見る必要がある感じがします。

Angular found SEMVER so Angular 4 (even 5) is on the roadmap for 2017.
セマンティックバージョンを取り入れた、Angular4(同じく5も)は2017年のロードマップ上にあります。
想定通り、3月27日により小さく高速化が計られ、なおかつ2系への後方互換も兼ね備えたAngular4がリリースがされました。
4系のリリースを機に、6ヶ月ごとのメジャーバージョンアップが登場することになっていましたが、予定月の9月から遅れること2ヶ月、2017年11月1日にAngular5のリリースが発表されました。
Angular5では主にインクリメンタルコンパイルのサポートが行われ、ビルド時間の短縮が計られたようです。
参照
- [Angular 4.0.0 Now Available] (http://angularjs.blogspot.jp/2017/03/angular-400-now-available.html)
- Version 5.0.0 of Angular Now Available
- Angular 4の長期サポート発表、2018年10月まで1年半。次バージョン「Angular 5」はシンプル化とスピードに注力。ng-conf 2017
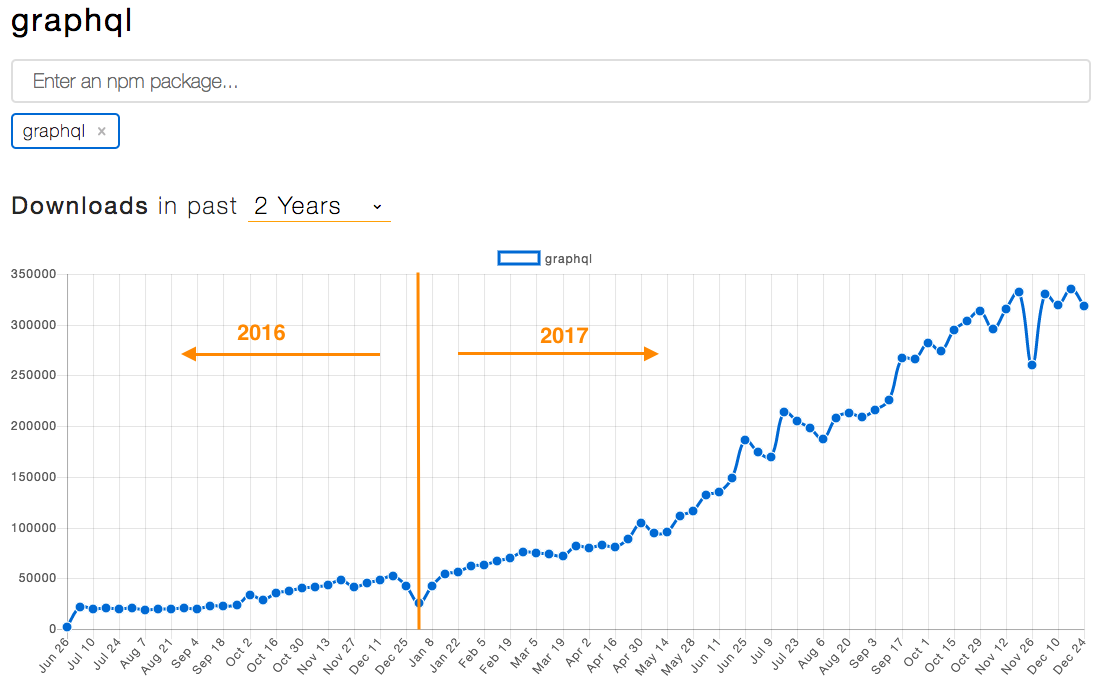
RESTful JSON APIs will get more competition (see GraphQL)
RESTfulなJSON APIがより競争力を獲得するでしょう
代表格として挙げられているGraphQLですが、npm trendsで過去2年分見ると以下の様に遷移をしています。
2016年9月にFacebook社よりGraphQLのtechical previewが終了し、公式実装が公開されて以降、徐々にシェアを獲得し、2017年5月23日にGitHub GraphQL API v4が一般公開されたことなどから、更に勢いを増してシェアを伸ばしていることが見て取れます。
参照
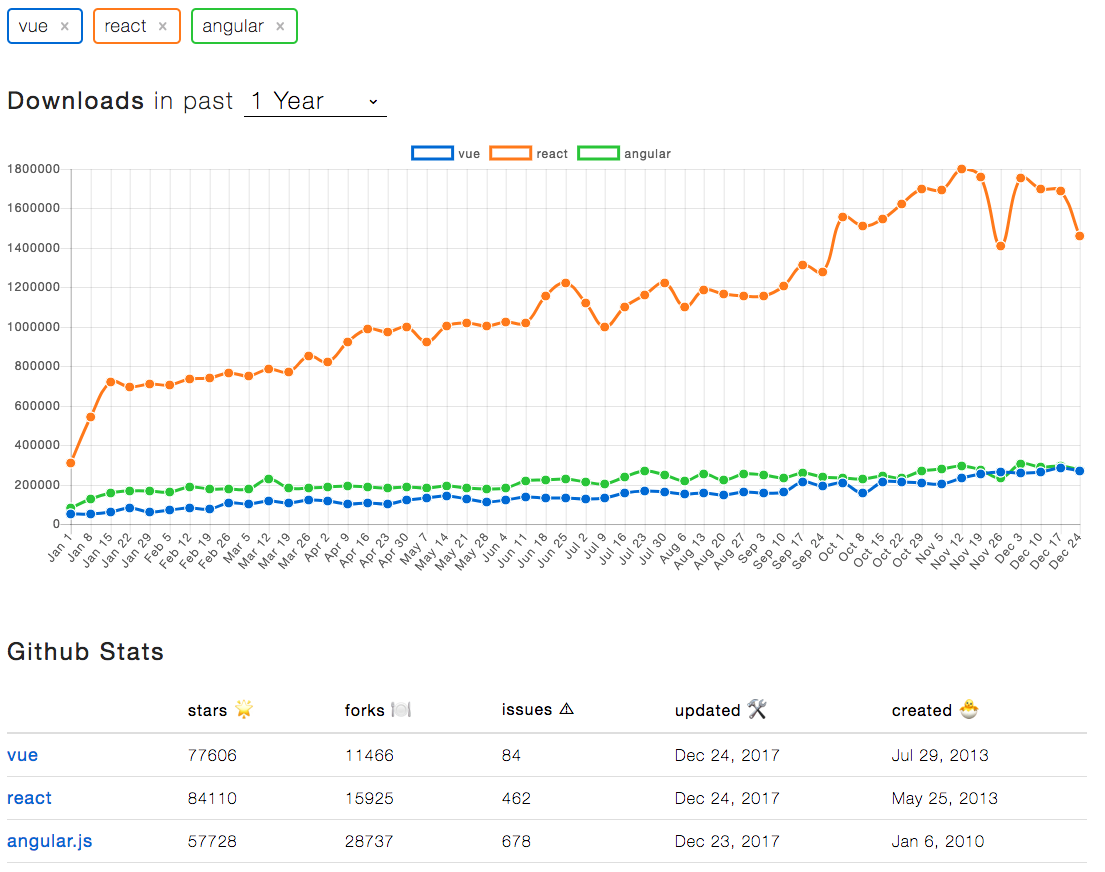
Could be a banner year for Vue.js.
Vue.jsの当たり年になり得るでしょう
例に漏れず、npm trendsを見て見ます。
Vue.jsだけでなく、よく比較対象として名前を挙げられる、React、Angularと並べると以下の様な推移になります。
ここで見る限りでは、Reactの力が大きく、Vue.jsとAngularの推移は縦軸をReactに合わせると微増という様な状態になっています。
一方で、githubのスター数は、こちらの記事執筆時では、React: 44,729、Vue.js: 21,717だったのが、約1年半(2017年12月25日現在)で、React: 84,143、Vue.js: 77,634と大きくその差を詰めています。
Angular1.x系、Angular2系、jQueryなどを抜いてJavaScriptフレームワークとして2番目に人気のあるライブラリに成長しました。(※ GitHub Star数による比較)
このことから、2017年はVue.jsの当たり年であったと言っても過言では無いような成長を遂げている様に思います。
参照
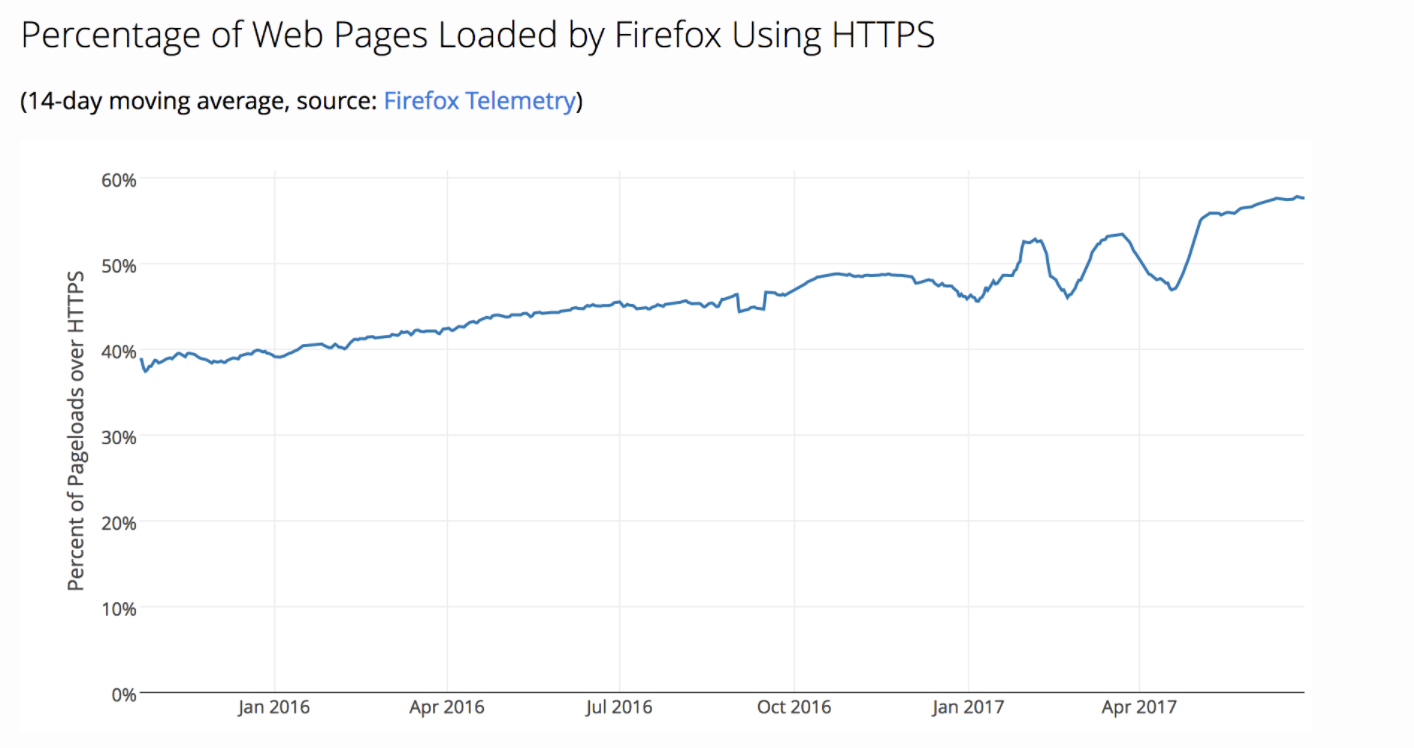
Lots more HTTP2 and HTTPS.
HTTP2とHTTPSはより増えるでしょう
HTTPSに関してですが、ブラウザ毎のHTTPSの対応状況の情報は調べても出てこなかったのですが、無料のSSLの証明書発行機関である、Let's Encryptの情報によると、2016年12月12日に2400万通以上の証明書を発行したとアナウンスがあり、その後、2017年6月28日時点で1億通以上の証明書の発行が完了したとアナウンスがありました。
その中ではFirefoxでHTTPSを用いて通信が行われた人の比率に触れられていますが、年初45%程度だったのが60%近くまで進捗していることが見て取れます。このことから、2017年に入って、よりHTTPSへの移行が進んでいることがわかります。

https://letsencrypt.org/2017/06/28/hundred-million-certs.html
参照
- Let's Encrypt
- Just over 1 year ago, we issued our first cert. Today, 24M+ and climbing! Help support a secure - Twitter -
- Milestone: 100 Million Certificates Issued
Redux will continue to get stiff competition (see mobx).
Reduxは引き続き激しい競争力を保つでしょう
Reduxと、MobXをnpm trendsを用いて比較してみます。

MobXが右肩上がりでの増加を続ける中、同様にReduxもそのシェアを増やすように成長していることが見て取れます。
参照
YARN will win more users.
YARNはより多くのユーザーを勝ち取るだろう
以下は、YARNのダウンロード数をnpm trends2年の期間で見たものです。

Facebook社によって2016年10月12日にリリースされた直後、Googleのエンジニアなどもサポートに参加しているその注目度の高さと利便性から多くのユーザーに使用されています。トレンドを見てもわかるように2017年にもより多くのユーザに支持されていることがわかります。
2017年9月8日には、安定版であるYarn 1.0リリースのアナウンスが行われました。
参照
感想
未来予想難しい。あと、npm trendsの万能感。
普段触らない技術に関して調査する際に、その評価軸がなかなか定量的に表すことが難しかったのでどうしてもわかりやすい指標に頼ってしまったのですが、それは他の指標で比べてほうがわかりやすいとか、文中の中での誤りがありましたら、コメントや編集リクエスト等送っていただけると非常に助かります!
あと、下に調査がうまく行かずにボツになったテーマも張っていますので、ヒントをお持ちの方がいらっしゃいましたら教えていただけると助かります!
2017年もフロント関連のニュースが慌ただしく出ましたが、2018人に恐らく出されるCody Lindley氏による振り返りが楽しみですね🤗
調査がうまく行かずボツになったテーマ
- Universal JavaScript solutions will continue to rise that pay homage/respect to the days of server delivered front-ends (i.e. html to the client).
- A return to simple websites may happen, web 1.0 retro, but with the help of 2017 tools (i.e. static site generation)
- More devs will abandon traditional CMS solutions for static site generators & API CMS tools.
- More people will move from Sass to PostCSS + cssnext.
- Web components will continue to lurk and wait for significant traction by developers that might never come to be.
- The no framework, framework, faction will gain momentum (see Svelte).
- JavaScript will settle, and hopefully, CSS will erupt and everyone will cry fatigue until it settles.
- Hatred for apps store will grow, while the open web has no memory of wrong doing.
- The idea of “front-end apps”, “Thick Client apps”, “Static apps”, “No Backend app”, “SPA's”, “Front-end driven app” might get boiled down to the term/concept called "JAM Stack".