制限事項
サンプルコードの HTML は Bootstrap 4 を導入していることを前提としています。また Bootstrap 4 の ドキュメント に掲載されている HTML に合わせるため、input 要素に関しては label 要素の中に input 要素を配置する書き方とします。
ソース
HTML (Slim)
.form-check
label.form-check-label
input.form-check-input type='checkbox' name='madohomu' value='madoka'
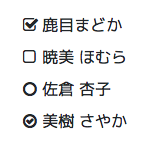
span.label-name 鹿目まどか
.form-check
label.form-check-label
input.form-check-input type='checkbox' name='madohomu' value='homura'
span.label-name 暁美 ほむら
.form-check
label.form-check-label
input.form-check-input type='radio' name='kyosaya' value='kyoko' checked=true
span.label-name 佐倉 杏子
.form-check
label.form-check-label
input.form-check-input type='radio' name='kyosaya' value='kyoko'
span.label-name 美樹 さやか
CSS (SCSS)
input[type='checkbox'] {
display: none;
& + .label-name::before {
display: inline-block;
font-family: FontAwesome;
margin-left: -1.25rem; // .form-check-label の padding-left を打ち消す。
margin-left: -1.25rem;
width: 1.2rem;
}
& + .label-name::before {
content: "\f096"; // fa-square-o
}
&:checked + .label-name::before {
content: "\f046"; // fa-check-square-o
}
}
input[type='radio'] {
display: none;
& + .label-name::before {
display: inline-block;
font-family: FontAwesome;
margin-left: -1.25rem;
width: 1.2rem;
}
& + .label-name::before {
content: "\f10c";
}
&:checked + .label-name::before {
content: "\f05d"; // fa-check-circle-o
}
}