問題
React Select というライブラリがある。このライブラリが提供するドロップダウンリストは、リストの外部をクリックすると自動的に閉じる仕組みになっている。そのため、リストの要素を検証したくてもできないというもどかしい事態に陥ってしまう。今回はこの問題を解決したい。他のドロップダウンリストのライブラリにも応用できるはず。


解決策 1 (追記)
@takeyuichi さんがもっと気軽な方法を教えてくださりました。感謝!
方法はシンプルで、デベロッパツールの console で次のコマンドを実行し、特定の秒数 (この例なら 3 秒) の間にドロップダウンリストを開く操作をするだけ。この方法なら hover 時にしか表示されない要素を検証したいときなど他の場面にも応用が効く。
setTimeout(() => { debugger }, 3000)
解決策 2 (もともと紹介していた方法)
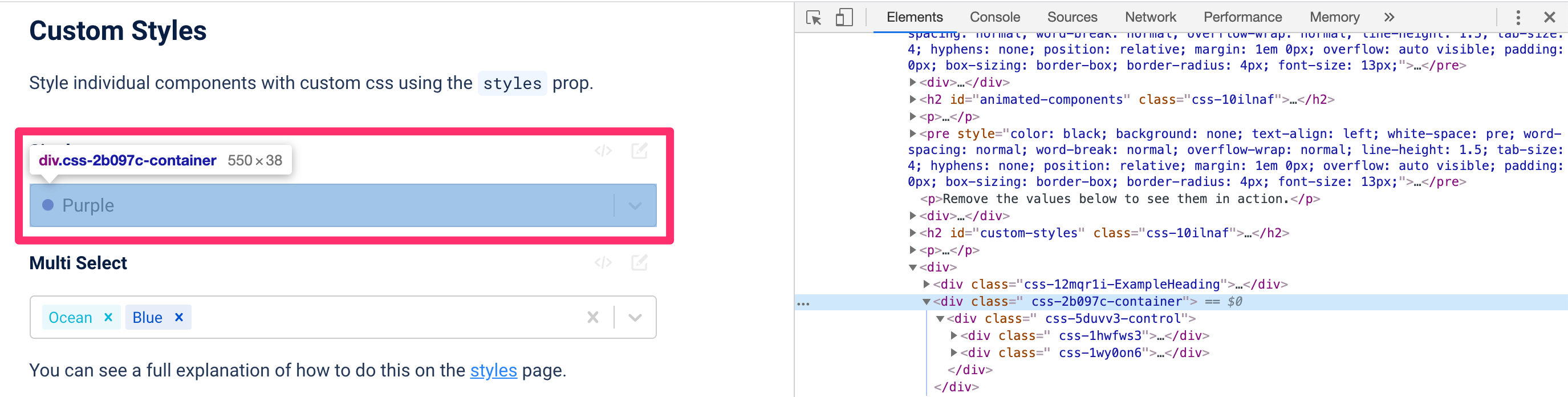
ドロップダウンリストの外側の要素を選択する。

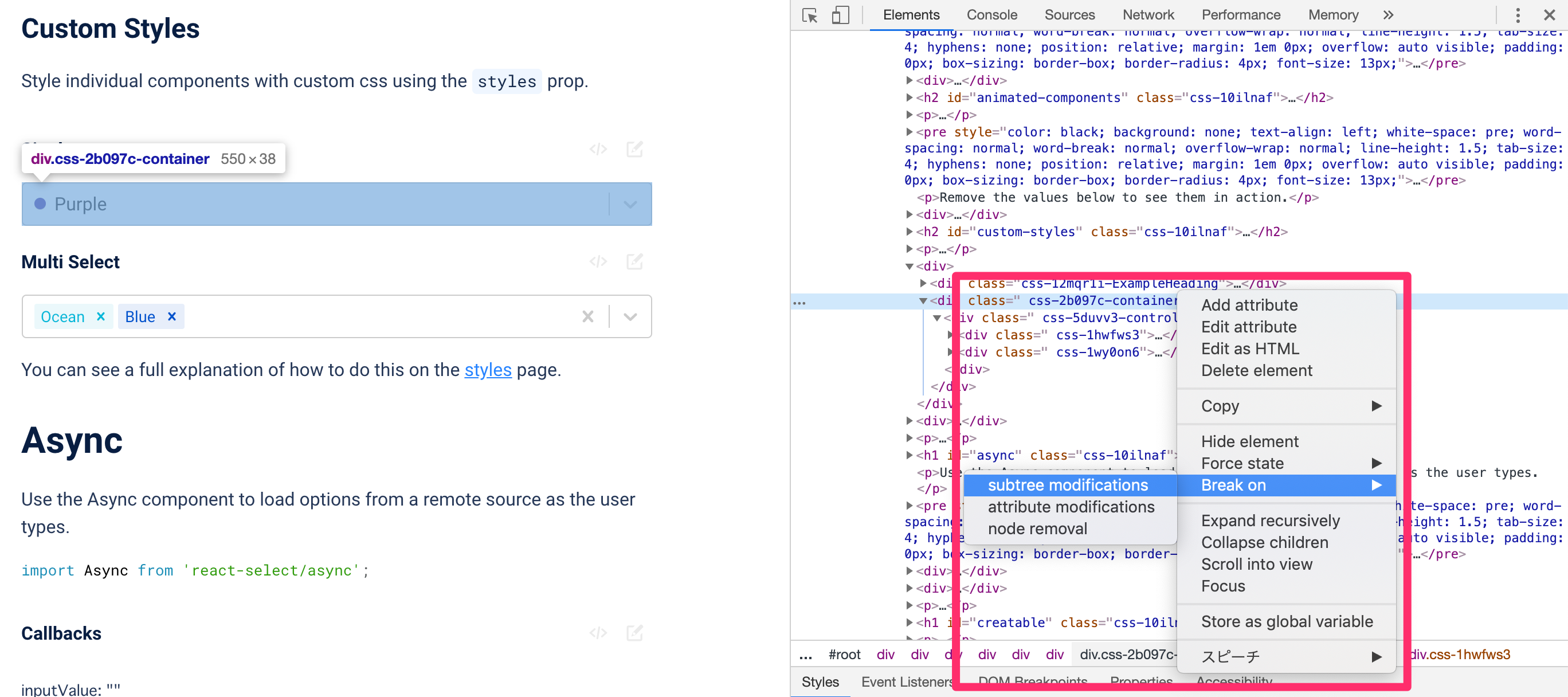
右クリックし、Break on » subtree modification を選択する。

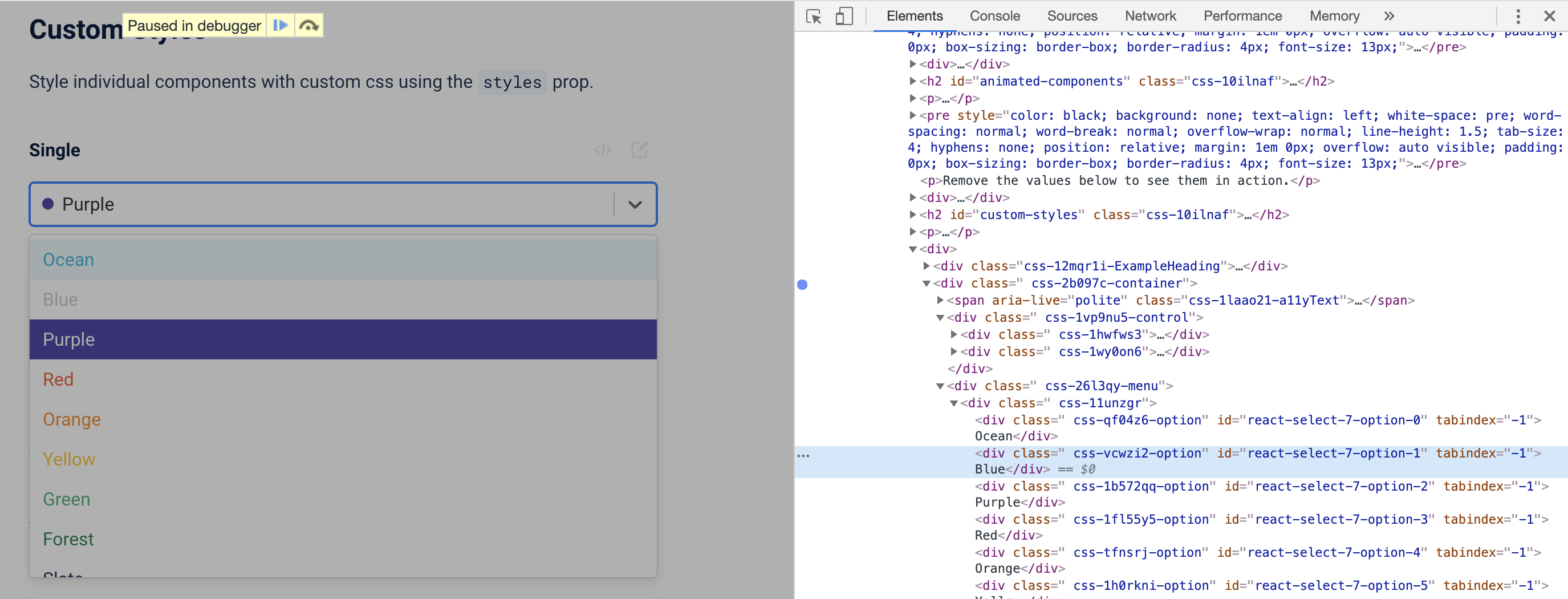
この状態でドロップダウンリストを開こうとするとデバッガが起動する。再開ボタンをクリックして一旦進める。

ドロップダウンリストが開く。この状態でリストの外部をクリックするとリストが閉じる前にデバッガが起動する。リストは開いたままなので要素を検証し放題だ 🎉