こんにちわ!takeです。思い切ったタイトルをつけていますが、お手柔らかにお願いします。
今回はJavaScriptの勉強がてらChrome Extension(拡張機能)を作成しました。
その過程で僕が感じた最低限これを知っておけばChrome Extensionが作れるという知識をまとめました。
目次
- 拡張機能を作るために必要なもの
- manifest Fileについて
- 拡張機能を作るために必要な概念(各スクリプト)の説明
- ファイル構成について
- おまけ
拡張機能を作るために必要なもの
Chrome Extensionを作るにあたってに必要なものを下記に示します。
- manifest File(manifest.json)
- Content Script
- Event / Background Page処理
- Browser/Page Action処理
manifest Fileについて
これから作るChrome Extensionの設定をするファイルです。必ず作成する必要があります。この設定ができればあとはhtml、css、jsを編集するだけで作成ができます。
ざっとmanifest.jsonのサンプルを載せておきます
{
"manifest_version": 2(基本的に2がおすすめらしい),
"name": "拡張機能の名前(任意)",
"version": "任意の数字(0.1とか)",
"description": "拡張機能の説明",
"content_scripts": [
{
"matches": [
拡張機能が動作するサイトの設定
],
"js": [
"スクリプトの設定"
]
}
],
"icons": {
"32": "画像を指定"
},
"background": {
"scripts": [
"スクリプトの設定"
],
"persistent": true
},
"browser_action": {
"default_title": "任意"
},
"permissions": [
使用する機能の設定
]
}
拡張機能を作るために必要な概念(各スクリプト)の説明
Content Script
Content Scriptはブラウザに表示されているページの目に見える部分に対して動作するスクリプト
例)背景の色を変える、ボタンの大きさを変える、etc....
Content Scriptは独立して動作し、他の拡張機能で動作するスクリプトやブラウザで表示しているスクリプトとの競合は起こしません。
Content Scriptの特徴
- できること
DOMの操作ができる - できないこと
アクセスできるAPI(使用できるChromeAPI)が限られている
Event / Background Page
Event / Background Pageの特徴
Chromeを使用している間動作しているスクリプトです。
ココに記載されているライブラリを使用することすることができます。
Content Scriptの動作はブラウザで目に見えてわかりますが、これはChromeが動いている間ずっと目に見えない部分で動いています。
Event Pageと Background Pageの違い
- Event Page
目に見えない部分で動作し、呼ばれた際にだけ動作を行う。 - Background Page
目に見えない部分で動作し、拡張機能をインストールしてからもしくはChromeを起動してから基本的に常に動作を続けます。
Background Pageは常に動作しメモリを消費することに対し、Event Pageは呼ばれた時のみ動作するので現在は主にEvent Pageの使用が推奨されているようです。
manifest.jsonで"persistent"の項目を指定することでEventとBackgroundの切り替えが可能です。
trueならBackground falseならEventとなります
"background":{
"scripts":[
"background.js"
],
"persistent": false
}
Browser/Page Action
拡張機能をインストールするとブラウザの右上に拡張機能のアイコンが表示されます。
Browser Actionはアイコンがクリックされた時に何かの処理をさせることができる。使えるAPIはEvent/Background Pageと同様
簡単にまとめると
- Content Scriptはブラウザの目に見える部分に動作します。
- Event / Background Pageは目に見えない部分で動作します。
- Browser Actionはアイコンがクリックされた時に動作します。
ファイル構成について
特にファイル構成に指定はありませんが、個人的に作成する中でいいなと思った構成です。
$ tree
.
├── README.md
├── content
│ └── content.js
├── event
│ └── event.js
├── icon
│ ├── icon_32.png
│ └── icon_48.png
├── log
│ └── log.txt
└── manifest.json
おまけ
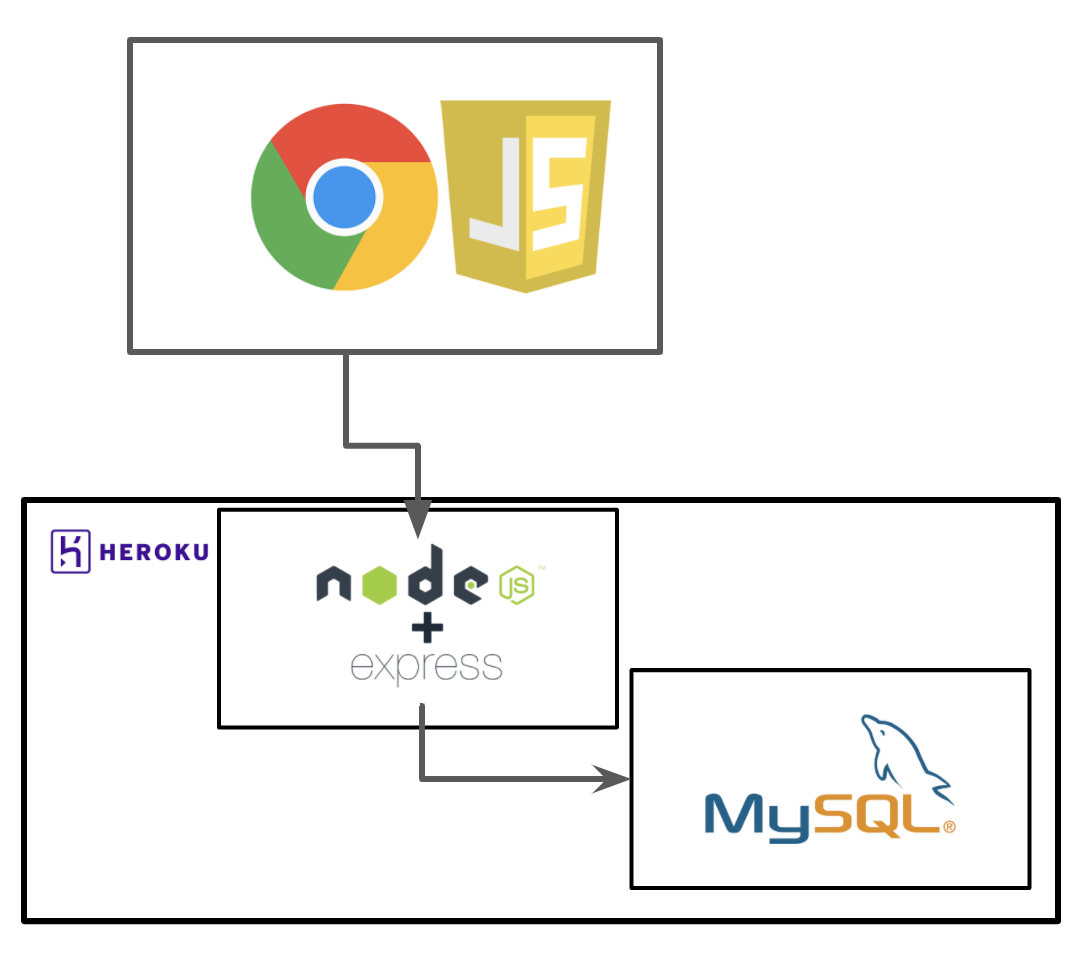
今回僕が作成したChrome Extensionの構成は下記のようになっています。

行った処理は閲覧したサイトの名前、URL、日時を取得する機能です。自分のブラウザ使用履歴を記録するために使用していますが、そのうち複数ユーザの履歴を取得しようと思います。
はてなブログもお願いします。