この記事を読んで貰えば、apiをとってくるおおまかな流れが掴めると思います
APIを叩く練習として地球の日付を入れると、その時刻の火星探査車の画像を出力するアプリを一緒に作っていきましょう!そのためにNASAのMars rover photosのapiを叩きます
宇宙は浪漫!
とってくるAPIの紹介
NASA Open APIsのMars rover Photosを使います
NASA Open APIs
Mars rover とは、火星探査車らしいですね。今回はこの画像を取得できるapiを使います
ウィキペディア↓
https://ja.wikipedia.org/wiki/マーズ・ローバー
これから作るもの
モデル
//MarsModels.swift
import Foundation
import Alamofire
struct Welcome: Codable {
let photos: [Photo]
}
// MARK: - Photo
struct Photo: Codable {
let id, sol: Int
let camera: PhotoCamera
let imgSrc: String
let earthDate: String
let rover: Rover
enum CodingKeys: String, CodingKey {
case id, sol, camera
case imgSrc = "img_src"
case earthDate = "earth_date"
case rover
}
}
// MARK: - PhotoCamera
struct PhotoCamera: Codable {
let id: Int
let name: String
let roverID: Int
let fullName: String
enum CodingKeys: String, CodingKey {
case id, name
case roverID = "rover_id"
case fullName = "full_name"
}
}
// MARK: - Rover
struct Rover: Codable {
let id: Int
let name, landingDate, launchDate, status: String
let maxSol: Int
let maxDate: String
let totalPhotos: Int
let cameras: [CameraElement]
enum CodingKeys: String, CodingKey {
case id, name
case landingDate = "landing_date"
case launchDate = "launch_date"
case status
case maxSol = "max_sol"
case maxDate = "max_date"
case totalPhotos = "total_photos"
case cameras
}
}
// MARK: - CameraElement
struct CameraElement: Codable {
let name, fullName: String
enum CodingKeys: String, CodingKey {
case name
case fullName = "full_name"
}
}
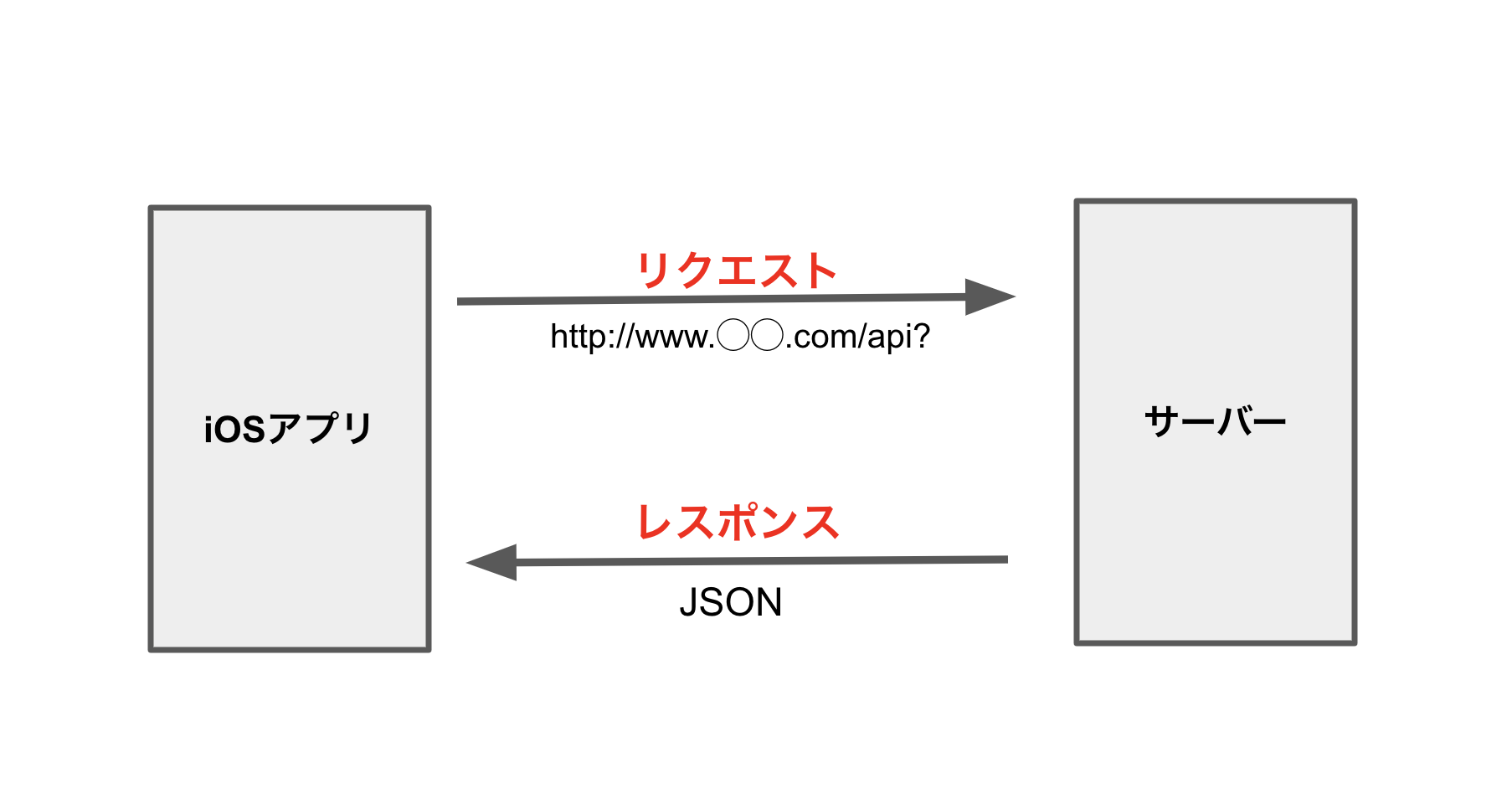
Web APIの仕組みを学ぼう
まず、アプリ側からWebサーバーにリクエストを投げます。つまり、アプリ側から https://api.nasa.gov/mars-photos/api/v1/rovers/curiosity/photos にアクセスします。
アプリ側からリクエストすると、WebサーバーがJSONを返してくれます。これがレスポンス
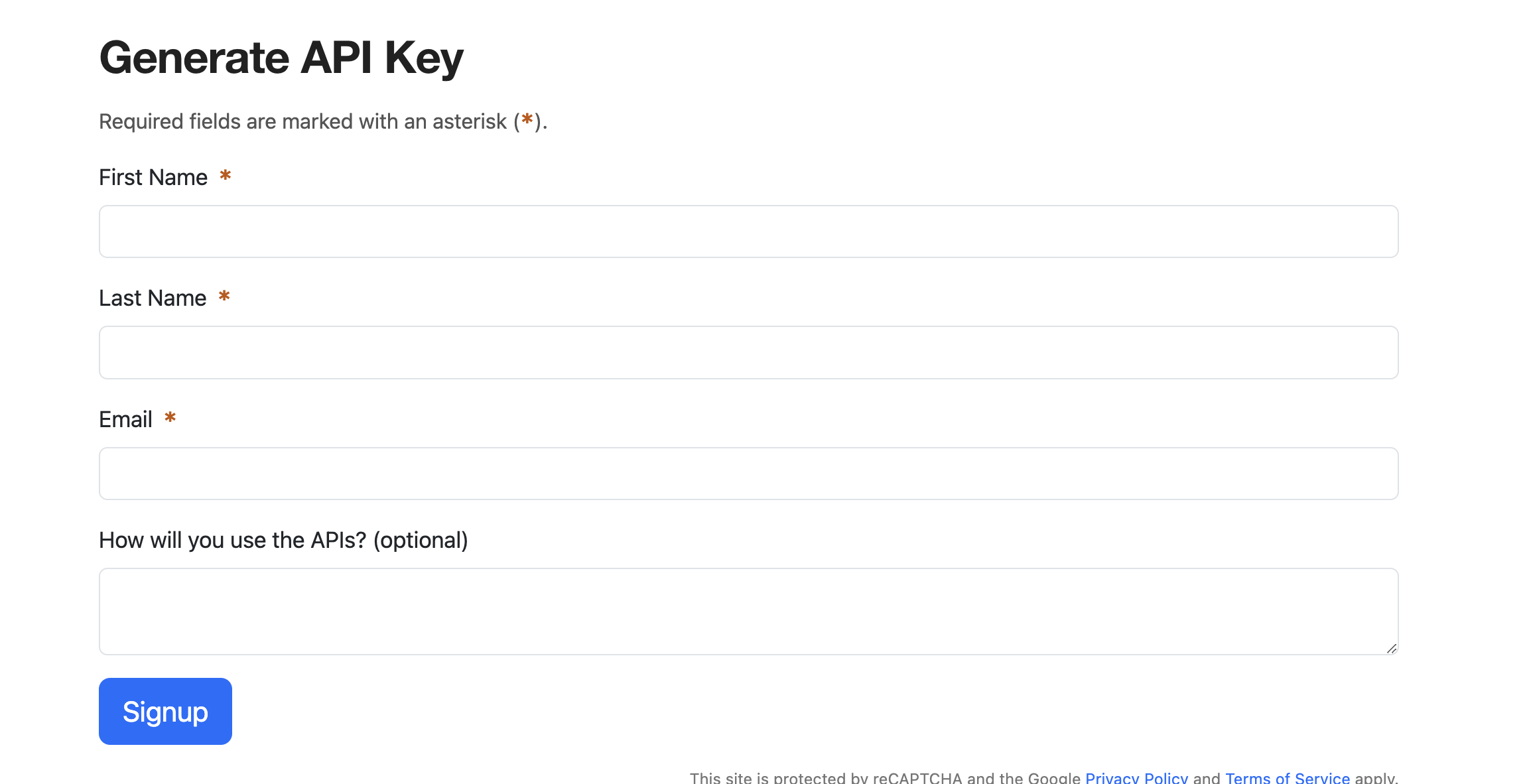
APIキーを取得しよう

https://api.nasa.gov/
NASAのapiサイトから自分の情報を入力して、APIキーを取得しましょう。Signupの後にメールでAPIキーが送られてきます
メールはこんな感じ
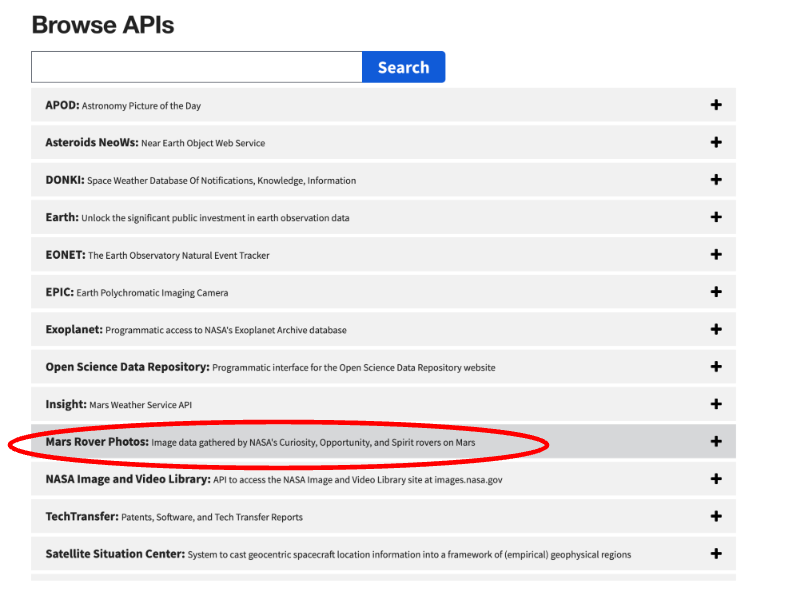
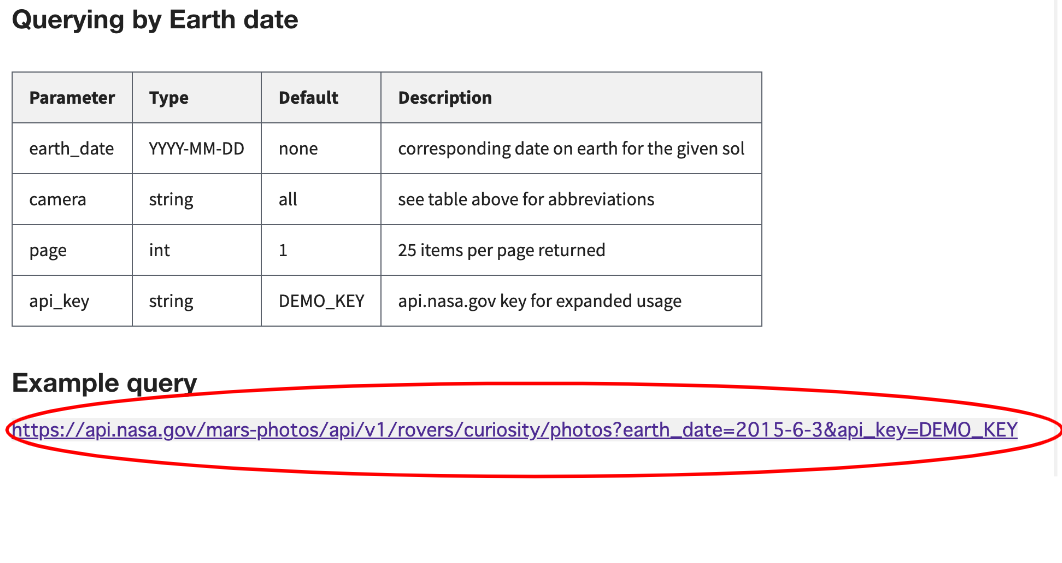
NASAのapiサイトの下の方にある”Mars Rover Photos”を選択。真ん中あたりにあるQuerying by Earth dateのapiをとってきます。地球の日付を指定すると、火星探査車がその日に撮影した写真を取得できるapiです
Web APIの仕組みを学ぼう ここでの画像を思い出してください。
アプリからURLを送り(アプリからWebサーバーにリクエストを投げる)、WebサーバーがJSONを返す(Webサーバーからアプリにレスポンスを返す)
今、NASAのサイトからリクエストを投げるためのURLが得られたので、次はサーバーから帰ってくるJSONについて調べましょう!
Example queryのhttps://api.nasa.gov/mars-photos/api/v1/rovers/curiosity/photos?earth_date=2015-6-3&api_key=DEMO_KEY は後で使います
Talend APIからJSONを取得しよう
Talend APIとはChromeの拡張機能であり、apiのレスポンスを確認することができます。なんとTalendAPIを使うことでWebサーバーから返ってくるJSONを調べることができます
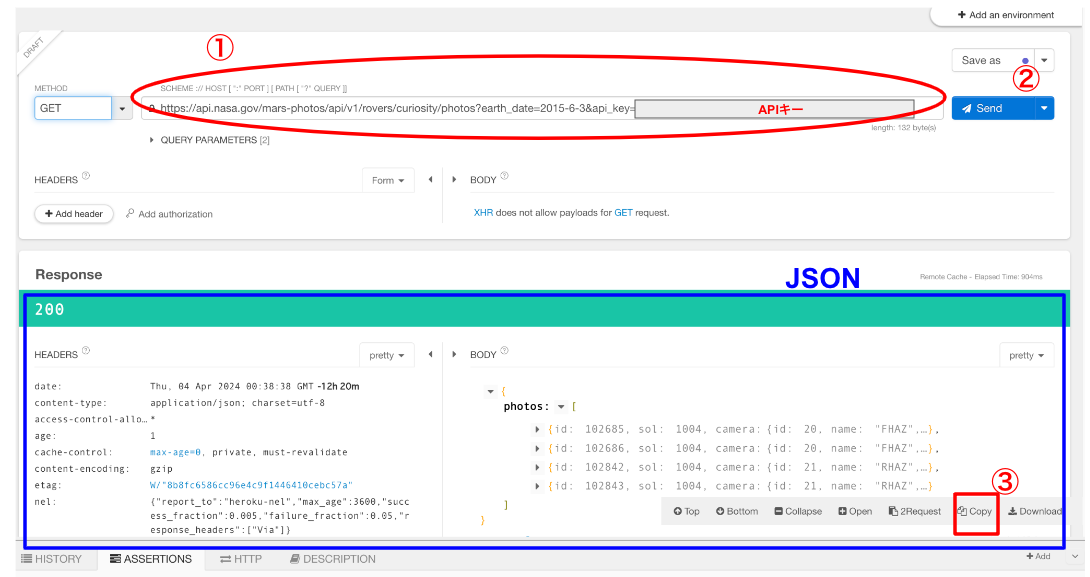
APIキーを取得しよう のメールで送られてきたAPIキーとExample queryのURLを使います!
DEMO_KEYの部分をメールで送られてきた自分のAPIキーに変えてSendをクリック
すると、Responseの部分にJSONが返ってきました。それでCopyしてください。
次のquicktypeを使ってJSONから構造体に変換していきます!
https://api.nasa.gov/mars-photos/api/v1/rovers/curiosity/photos?earth_date=2015-6-3&api_key=DEMO_KEY
もっと詳しい記事はこちら
Chrome拡張のTalend API TesterでAPIテスト - Qiita
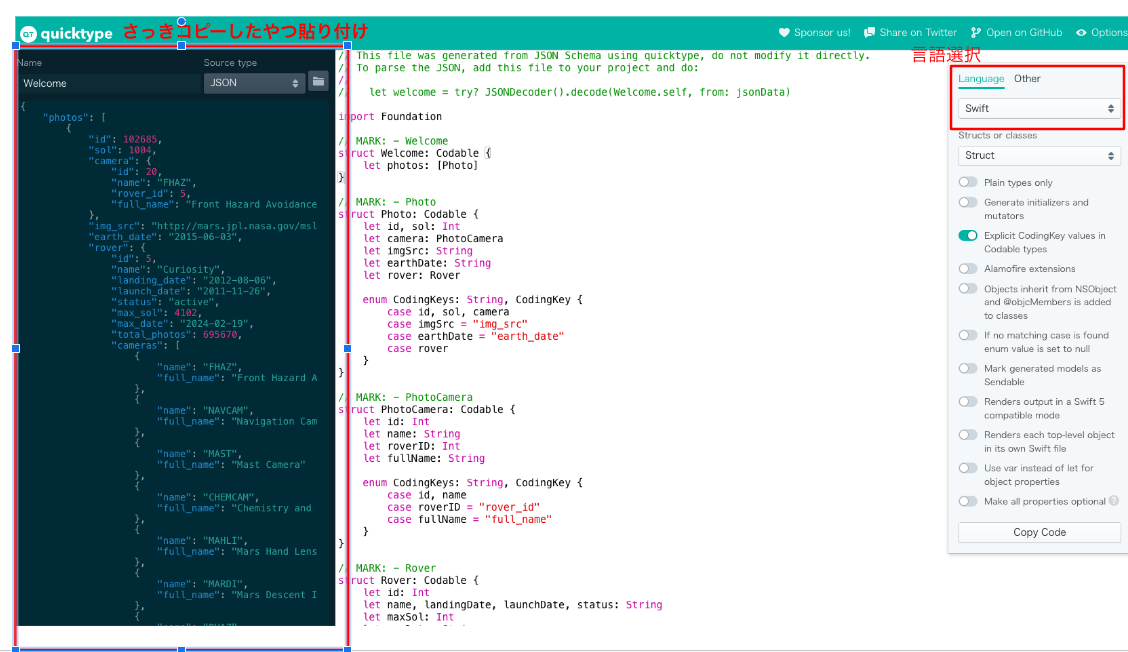
quicktypeを使って構造体を作ろう!
Instantly parse JSON in any language | quicktype
言語選択後、さっきコピーしたやつを貼り付けてください。そしたら、モデル完成!

Alamofireを使ってリクエスト/レスポンスを書こう!
AlamofireはHTTPネットワーキングライブラリです。つまり、リクエスト/レスポンス処理をいい感じにしてくれるツールです
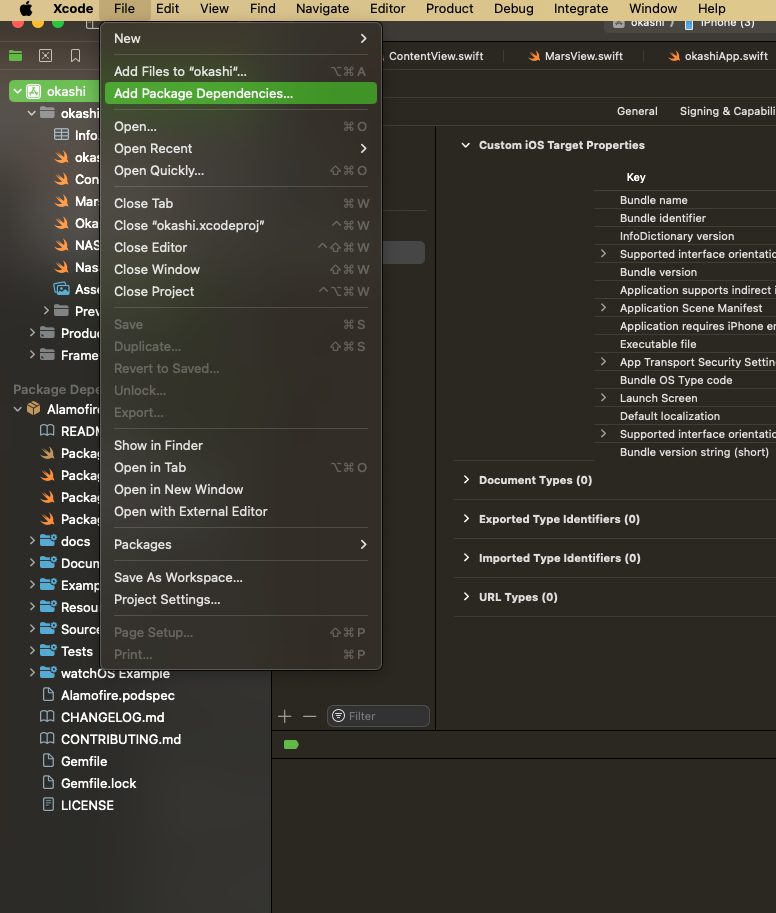
インストール方法は簡単!
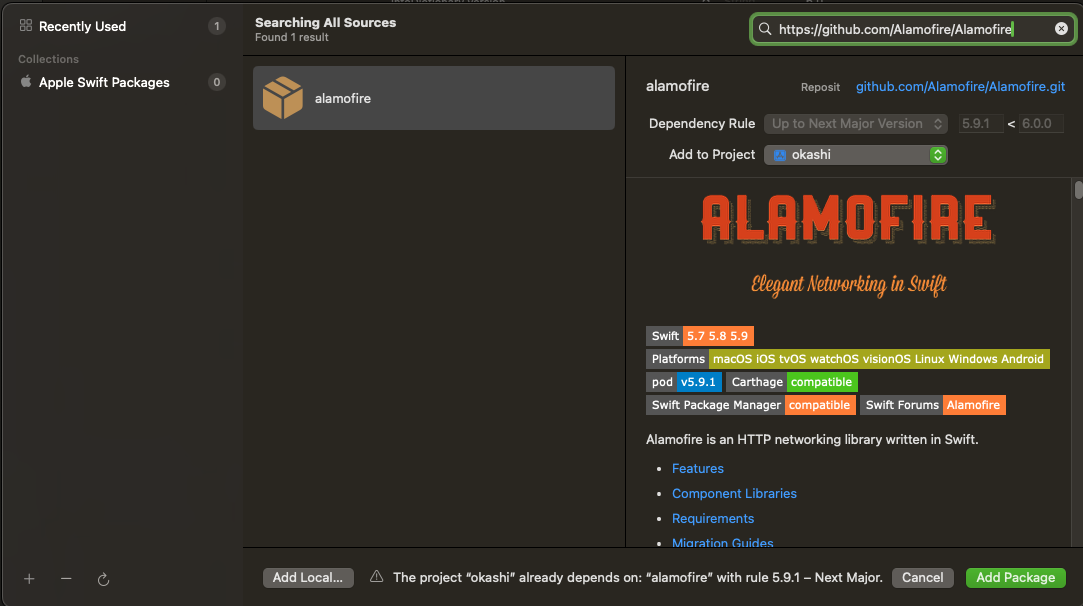
「File」->「Add Package Dependencies」を選択

右上の検索のところに「 https://github.com/Alamofire/Alamofire 」を入力し、「Add Package」をクリック

その後、一回xcodeを再起動させましょう。これでAlamofireはインストールできました
後編の記事でコードを書いていきます!
とても参考になった記事
APIをとってくる流れとか、便利ツールとかすごく参考になりました
Alamofireについて