カルネージハート Advent Calendar 2019 5日目の記事です。
今回はカルネージハートとは全く関係ないNuxt TypeScript Vuetifyを一旦動かすまでの話です。
はじめに
- macOS Mojave
- Node.js 12.13.1
- Nuxt.js 2.10を構築する予定です
でNuxt TypeScript Vuetifyを構築していきます。
スターターテンプレートを使う
nuxt-community/typescript-templateを使います
事前準備
@vue/cli @vue/cli-initをインストールする
$ npm i -g npx @vue/cli @vue/cli-init
Nuxt-TypeScriptスターターテンプレートを使ってプロジェクト作成
$ vue init nuxt-community/typescript-template nust_ts
$ cd nust_ts
$ npm install
nuxt/vuetifyをインストール
$ npm install @nuxtjs/vuetify
nuxt.config.tsを編集
export default {
・
・
・
loading: { color: "#3B8070" },
build: {},
router: {
base: "/app/",
},
buildModules: ["@nuxt/typescript-build"],
modules: ["@nuxtjs/axios", "@nuxtjs/vuetify"], // "@nuxtjs/vuetify"を追加
axios: {}
};
tsconfig.jsonを編集
{
"compilerOptions": {
"target": "esnext",
"module": "esnext",
"moduleResolution": "node",
"lib": [
"esnext",
"esnext.asynciterable",
"dom"
],
"esModuleInterop": true,
"experimentalDecorators": true,
"sourceMap": true,
"strict": true,
"allowSyntheticDefaultImports": true,
"noEmit": true,
"baseUrl": ".",
"resolveJsonModule": true,
"paths": {
"~/*": ["./*"]
},
"types": [
"@nuxt/types",
"@nuxtjs/axios",
"@nuxtjs/vuetify" //追加
]
}
}
LayoutをTypeScriptで記述する
demos/baseline.vueをTypeScriptで記述します。
nuxt_ts/layouts/default.vueを編集します・
<template>
<v-app id="inspire">
<v-navigation-drawer
v-model="drawer"
app
>
<v-list dense>
<v-list-item link>
<v-list-item-action>
<v-icon>mdi-home</v-icon>
</v-list-item-action>
<v-list-item-content>
<v-list-item-title>Home</v-list-item-title>
</v-list-item-content>
</v-list-item>
<v-list-item link>
<v-list-item-action>
<v-icon>mdi-contact-mail</v-icon>
</v-list-item-action>
<v-list-item-content>
<v-list-item-title>Contact</v-list-item-title>
</v-list-item-content>
</v-list-item>
</v-list>
</v-navigation-drawer>
<v-app-bar
app
color="indigo"
dark
>
<v-app-bar-nav-icon @click.stop="drawer = !drawer" />
<v-toolbar-title>Application</v-toolbar-title>
</v-app-bar>
<v-content>
<v-container
class="fill-height"
fluid
>
<v-row
align="center"
justify="center"
>
<v-col class="text-center">
<v-tooltip left>
<template v-slot:activator="{ on }">
<v-btn
:href="source"
icon
large
target="_blank"
v-on="on"
>
<v-icon large>mdi-code-tags</v-icon>
</v-btn>
</template>
<span>Source</span>
</v-tooltip>
<v-tooltip right>
<template v-slot:activator="{ on }">
<v-btn
icon
large
href="https://codepen.io/johnjleider/pen/zgxeLQ"
target="_blank"
v-on="on"
>
<v-icon large>mdi-codepen</v-icon>
</v-btn>
</template>
<span>Codepen</span>
</v-tooltip>
</v-col>
</v-row>
</v-container>
</v-content>
<v-footer
color="indigo"
app
>
<span class="white--text">© 2019</span>
</v-footer>
</v-app>
</template>
<script lang="ts">
import {
Component,
Vue,
} from "nuxt-property-decorator";
@Component
export default class Layout extends Vue {
drawer: boolean = true;
}
</script>
動作確認
$ npm run dev
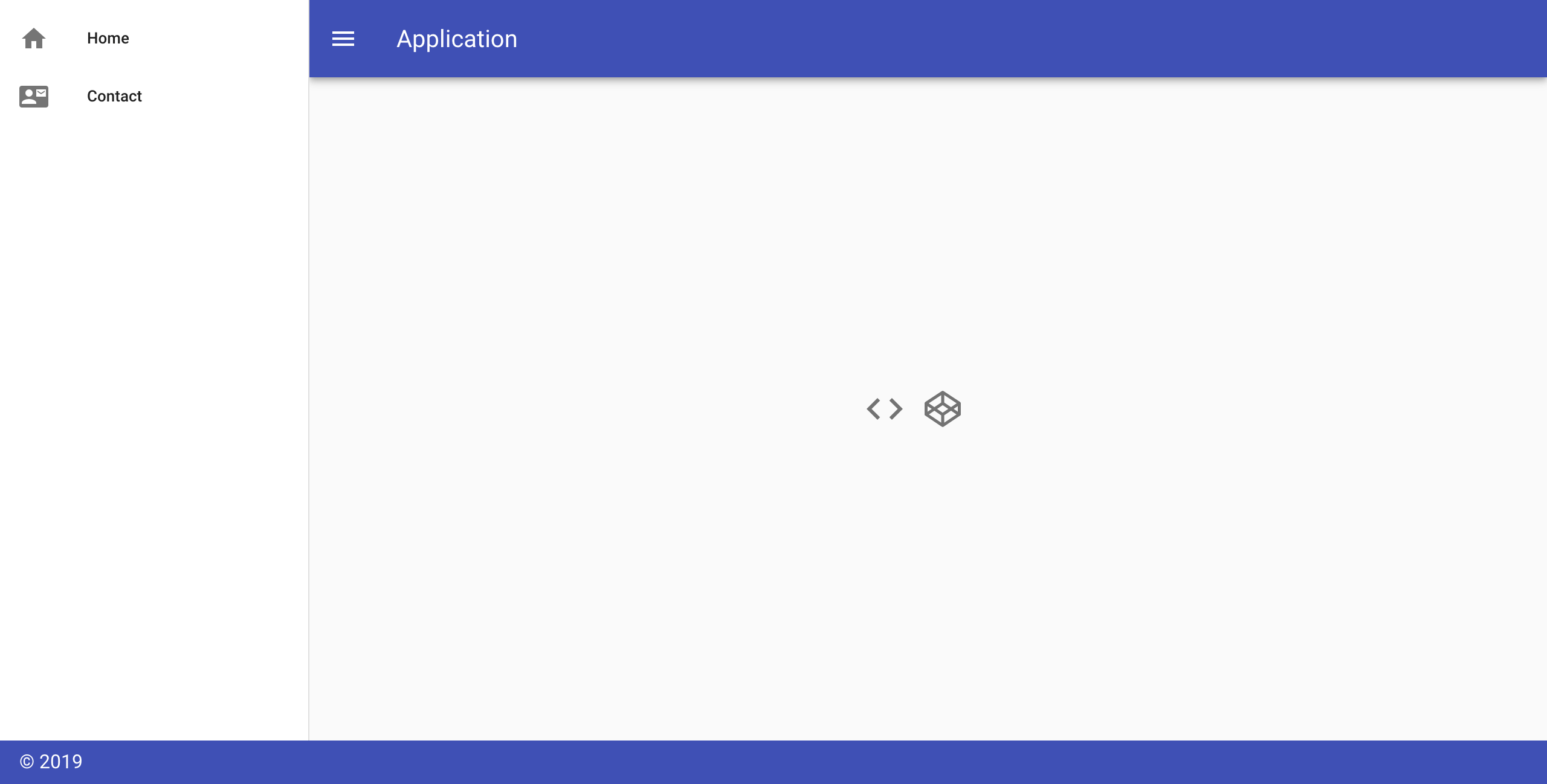
http://localhost:3000にアクセスすると
画面が表示される。
<script lang="ts">
import {
Component,
Vue,
} from "nuxt-property-decorator";
@Component
export default class Layout extends Vue {
drawer: boolean = true;
}
</script>
を記述していれば、Drawerも動きます。
最後に
事実上の最新作EXAが2010年に発売以降続編の情報が皆無ですが、一部の熱狂的ファンは大会を開催してゲームを続けています。ゲームを盛り上げることで続編も出るかもしれません。カルネジスト、ネジらーの皆様のご協力をお願いします!
カルネージハートファンのプログラミング知識を共有しましょう!
冥界の馬迎撃でお茶を濁します。