➊ はじめに
2021年12月4日、今年も残すところ、あと少しになりましたね🥺ぴえん
NTTテクノクロスの中の人『PoodleMaster』です。今年もアドベントカレンダーにチャレンジ(コラボ)させて戴きました。
今年は、個人的に『✂AIを利用した画像切り抜き』や『☁Herokuデプロイ方法』などを学びました。面倒くさい せっかくなので、これらを利用して「webアプリとしてサービス化」したいと思います。
➋ やること
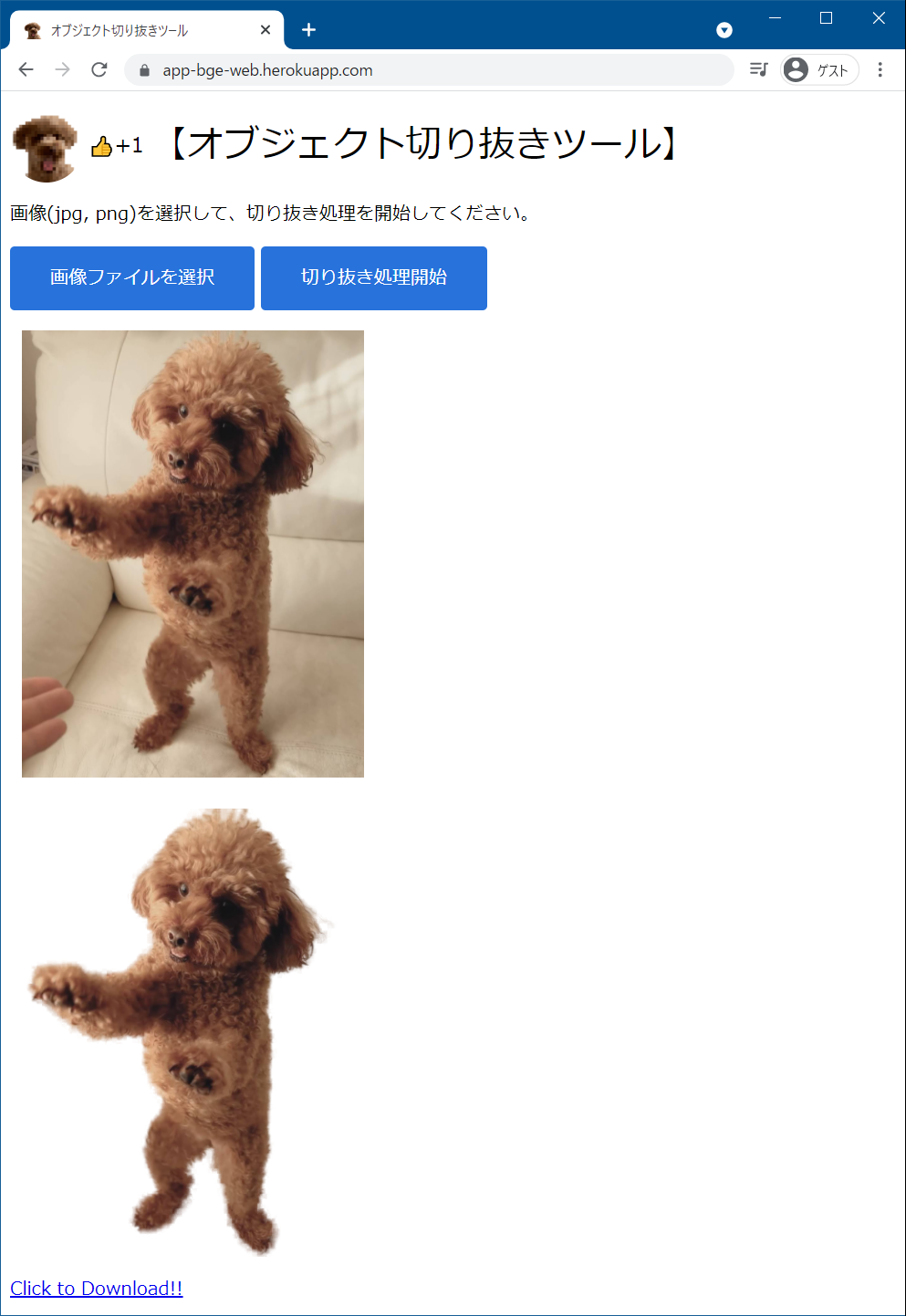
出来上がりは、こんな感じのwebアプリができるイメージです。
お試しはこちら 👉 https://app-bge-web.herokuapp.com/
※無料枠なので、初回立ち上げまでに時間(40秒くらい)がかかります。お茶でも飲んでお待ちください🍵サーバ側で画像の保存はしていません。安心してお楽しみください。

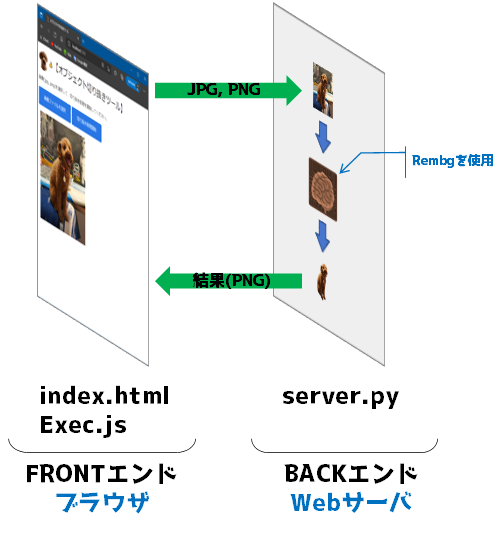
➌ 全体概要
➍ 画像切り抜き
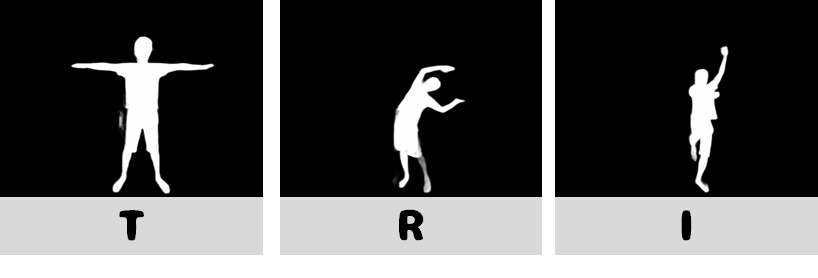
画像切り抜きは、**Rembg**というOSSを使用します。こちらは、Alpha Mattingという手法で実行します。Alpha Mattingは、「ソース写真」と「Trimap」と呼ばれる中間データを用いて切り抜き処理を行います。「Trimap」のイメージは以下になります。詳しくは👉 こちら へ。

「T, R, I」のモデルは、ボクです😅
➎ ソースコード概説
作成したソースコードの説明を簡単にしておきます。
background-erase-web
├─ Dockerfile ・・・ Dockerイメージ作成用設定ファイル
├─ server.py ・・・ バックエンド側(rembgコール)
├─ Exec.js ・・・ 画像データをバックエンドへ送信。バックエンドからの画像表示。
└─ index.html ・・・ HPの骨格。
(1) index.html
Ajax通信をJQueryを使用して簡単に実装するため、CDN使用の宣言をします。
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
(2) Exec.js
Ajax通信を行うため、jQueryの$.ajaxメソッドを使用します。通信が成功しデータが返却されるとコールバック関数が呼ばれるので、そこで返却データの解析、DOMの処理を行います。
// JQueryによるPOST処理
// javascript→pythonへ画像データ転送
var textData = JSON.stringify({ b64_pic: send_pic });
$.ajax({
type: "POST",
url: "/output",
data: textData,
contentType: "application/json",
// 非同期通信が成功したら実行される
success: function (data) {
// 返却jsonデータからparseしてデータ取り出し
response = JSON.parse(data.ResultSet);
・・・
}
});
(3) server.py
サーバはFlaskを利用します(Flaskについての説明は割愛します)。POSTされたデータを受信します。受信データはBase64でエンコードされているので、デコードします。デコードしたデータをrembgへInputしバックグラウンドを削除します。その結果を、Base64でエンコードして返却します。
@app.route('/output', methods=['POST'])
def output():
# json形式でPOSTされたデータを受け取る
b64_data = request.json['b64_pic']
# base64デコード
tmpdata = b64_data.split(',')
bindata = base64.b64decode(tmpdata[1])
# rembgでバックグランドを削除
contents = remove(bindata,
alpha_matting=True,
alpha_matting_foreground_threshold=240,
alpha_matting_background_threshold=10,
alpha_matting_erode_structure_size=10,
alpha_matting_base_size=1000)
# base64エンコード
tmpdata = str(base64.b64encode(contents))
tmpdata = tmpdata[2:-1]
# 返却データ設定
data1 = "data:image/png;base64," + tmpdata
data2 = "OK"
return_data = {"result_pic": data1,
"result_result": data2,
}
return jsonify(ResultSet=json.dumps(return_data))
➏ 実行結果
➐ その他工夫点
rembgを起動させる場合、以下の2点において初回のみ時間がかかる箇所があるので、画像処理プロセスに入る前までに、予めダウンロードやコンパイルをしておきます。Herokuで起動させる場合、特に下準備をやっておかないと、リクエストに対して応答をモタモタしていると、応答なしと判断され勝手に再起動してしまいます。
以下、2点に注意してDockerイメージを作成すれば、初回リクエスト時のみ処理に時間がかかるということはなくなります。
(1) u2netモデルの先行DL
rembgがremoveメソッドをコールする際に(初回リクエスト時)にu2netモデルを使用するためダウンロードをしにいきます。u2netモデルは、168MBとサイズが大きいためダウンロードの待ち時間が発生してしまいます。このような待ち時間を発生させないため、予めモデルをダウンロードしておけば再ダウンロードはしないので、時間短縮が望めます。格納場所はLinuxだと「/home/username/.u2net」、win10だと「C:\Users\username\.u2net」です。
(2) pymattingの先行upgrade
pymattingをソースからインストール(git clone)した場合だと、環境によりリクエスト時にモジュールを再コンパイルする場合がありました。その場合、画像処理プロセス中にコンパイルの時間がかかってしまいます。そうならないため、以下コマンドを予め実行しておきます。
pip install --upgrade pymatting
python -c "import pymatting"
➑ おまけ
(1) 公開ソースコード
今回実施したソースコードはGitHubにUPしていますので、詳細はこちらを御覧ください。多少構成が違っているのはご了承ください。MITライセンスで公開していますので、ご自由にお使いください。
(2) 使い方
例えば、毛がフサフサなワンコであっても、キレイにオブジェクトを切り抜きができれば、Tシャツや携帯電話ケースに、こんな感じにデザインすることができます!
某)オオタニサンTシャツも、某)変なおじさんモモヒキも、簡単にデザインできます😁


➒ 以上
あぁ………気づけば、今年も残りあと僅かですね………
今年は『グチャグチャになった「Ubuntu on WSL2」のやり直し方』が小バズりまして、みなさまのお役に立てたようで、とても嬉しかったです🙌マジョリティでベーシックものはバズりやすいのかもしれませんが、これからもマイノリティ、マジョリティ関係なくチャレンジしていきたいと思いますので、引き続きよろしくお願い致します🙇♂
お疲れ様でした😊
参考
記事内で使用した主なライブラリやサービスなどは、以下のサイトを参考にしております。
| 使用した主なライブラリやサービスなど | Licence |
|---|---|
| rembg | MIT Licence |
| U2net | Apache License Version 2.0 |
| pymatting | MIT Licence |
| JQuery | MIT Licence |
| Heroku | Free(無料枠) |
| GitHub | Free(無料枠) |