0:用意するもの
Windowsが入っているパソコン
OSXだとFaceRigが動作しない(BootCampを使用すれば良いらしいが)。
できれば、ゲーミングパソコンの方が、性能・発熱の面からオススメ。
もしも持っていないならば、普通のパソコンでも構わないが、覚悟する必要がある。
自分のノートパソコン(i5-6200U)だと、1280×720・7.5fpsでしか動かない(非常に暑い)
FaceRig
FaceRig Live2D Moduleも必要なので、アドオンから同時に購入しておこう。
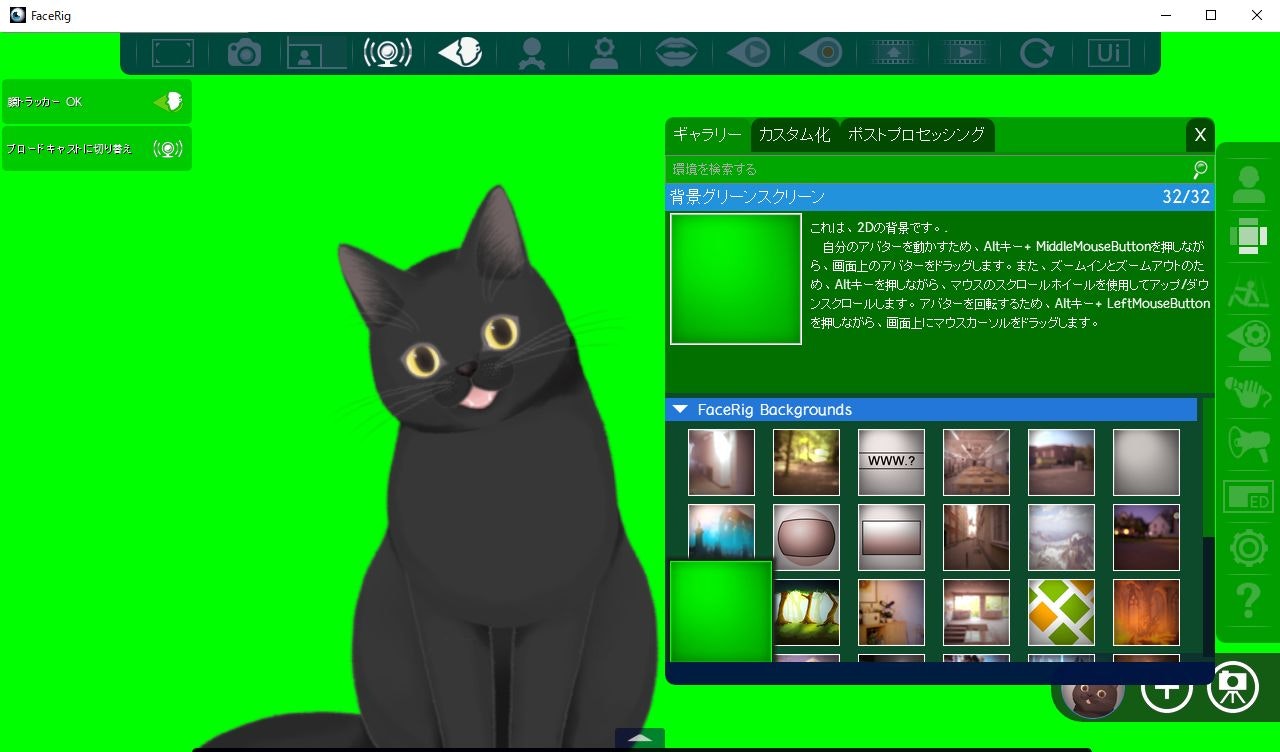
1:Live2Dの設定

背景をグリーンスクリーンに変更して、ブロードキャストに切り替えを押しておく。
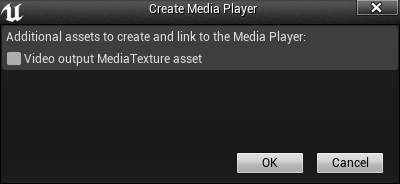
2:扱うアセット
Create Media Player

新規追加→Media→MediaPlayer を押したときに表示される。
3:変数
アクターを開いて、以下の変数を設定する。
| 変数名 | 変数の型 | デフォルト値 |
|---|---|---|
| MediaPlayer_Sound | Media_Player | MediaPlayer_Sound |
| MediaPlayer_Video | Media_Player | MediaPlayer_Video |
| Uri_Video | String | 後述 |
| Uri_Sound | String | 後述 |
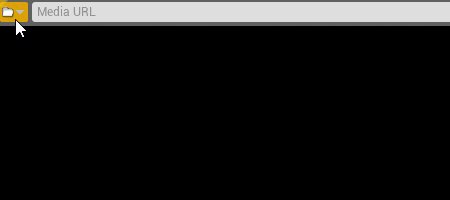
URLの取得方法
マイクのURLを取得するには、サウンドプレイヤーを開き、以下の通りにする。

カメラのURLについても同様である。
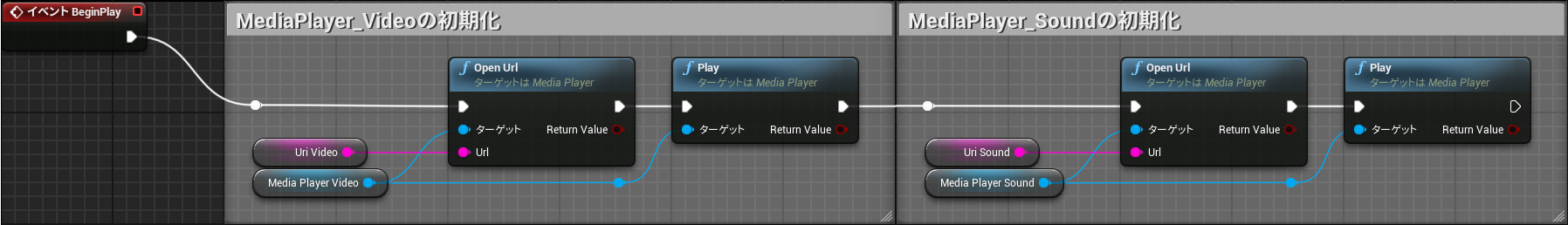
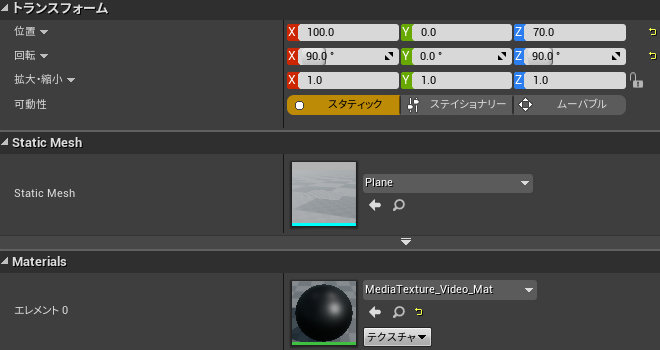
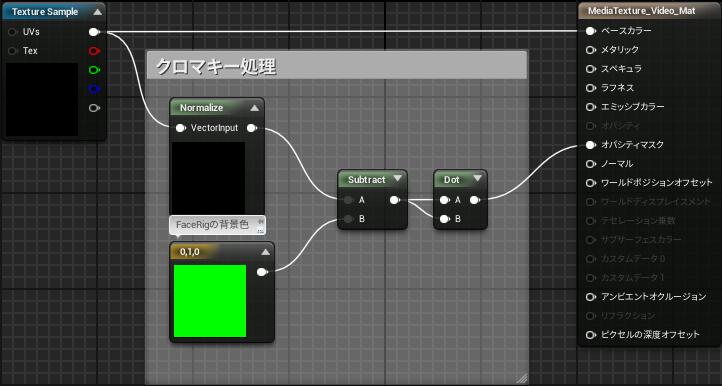
4:設定・スプリクティング
レベルに設置したアクターをクリックし、詳細を開いて、以下のように設定する。

ビデオプレイヤーを開き、以下のように設定する。

参考: http://caramel.hateblo.jp/entry/2017/12/23/210749 より
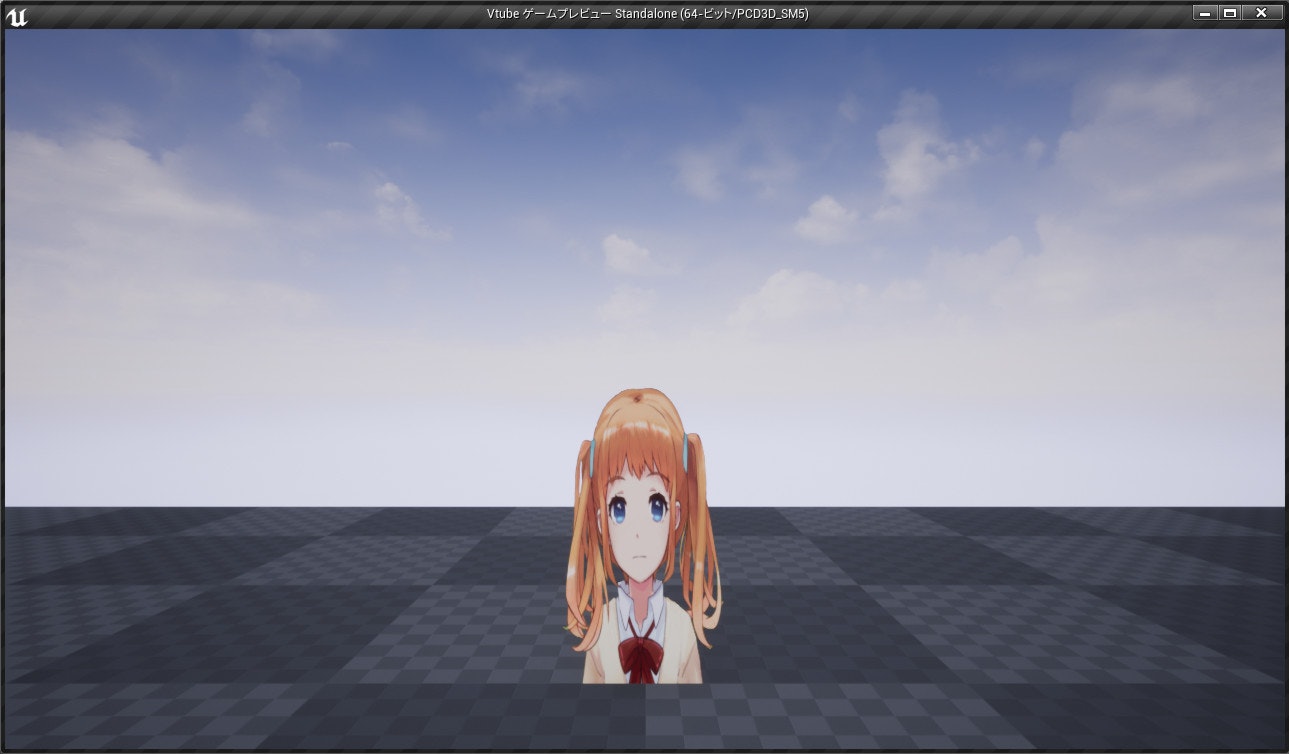
5:完成

上手く行けば、このようになる。生放送するなり、録画するなり、好きにすればいいと思う。
音声を録音したいならこちらへ(UE4.20)
4.18だとどうなるのか?

このようになる。
それゆえに、[おかず氏も4.19になるまで黙っていた](https://twitter.com/pafuhana1213/status/964866132359331846)のだと思われる。
~~4.18で対応していれば、UnityにVtuberでのシェアを奪われなかった世界線もあっただろうに…~~
[なんかまじめにUE4でVtuberやってる](https://twitter.com/Tsubaki_VTuber/status/1046054186083913734)