要約
PC の Chrome ではスタイルの変更が効くが、 Android 上だと効かなかった。
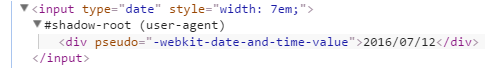
生成される ShadowDOM が異なることが原因で、Android 上では
input[type=date]::-webkit-date-and-time-value で制御できる。
困ったこと
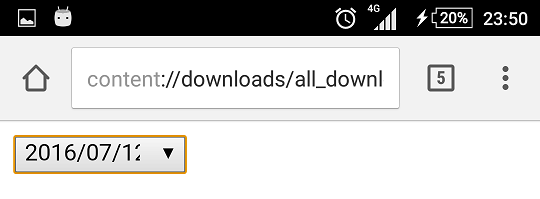
<input type="date" style="width: 7em;" />
を Android の Chrome で見ると次のように表示されます。
※Chrome 51.0.2704.81 で確認しています
ここで▼を消したいと考え、Chrome のデベロッパー ツールで
ShadowDOM を確認しながら、次のように CSS を書きました。
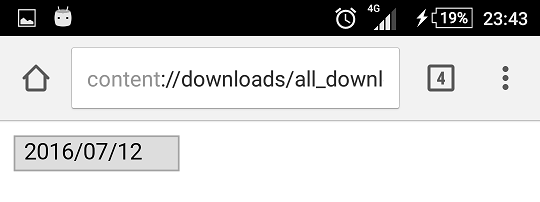
input[type=date],
input[type=date]::-webkit-calendar-picker-indicator {
-webkit-appearance: none;
}
さて、あとはこの右端のスペースで文字が切れてしまっているのを直せばOK
という話なのですが、この右側のスペースがなかなか消せませんでした。
PC の Chrome では消せるのですが、Android の Chrome では消えてくれません。
解決策
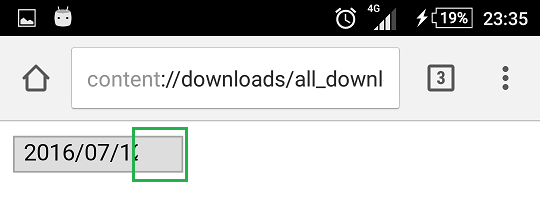
次の指定でスペースを調整できます。
input[type=date]::-webkit-date-and-time-value {
margin-right: 1px;
}
無事、文字切れを解消できました。
種明かしをすると、PC の Chrome ( Toggle device toolbar でスマホっぽく表示しても無駄 )
と、Android の Chrome で生成される ShadowDOM が異なることが原因です。
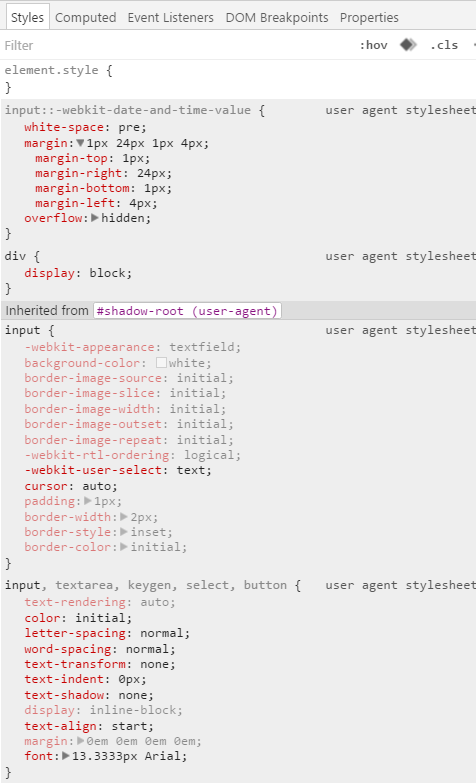
Android の Chrome で生成される ShadowDOM と適用されている style は次の通りです。
PC のものと比べてみてください。結構異なっているはずです。
では、どうやってこの DOM と style を知るの?という話ですが、
Android と PC を USB ケーブルで繋げ、 Android 上の Chrome をデベロッパー ツールで覗きます。
ケーブルで繋げる方法についてはネットに情報が載っているので確認してみてください。
一番しっかり書かれているのはたぶんコレ https://developer.chrome.com/devtools/docs/remote-debugging
いちいち繋げて確認するのは大変なので、どこかに情報がまとまっていれば良いんですけどね。
(2016/07/18 追記)
しっかり確認とれてませんが、あたっている user agent stylesheet の style 一覧は
PC版 https://chromium.googlesource.com/chromium/blink/+/master/Source/core/css/html.css
Android版 https://trac.webkit.org/browser/trunk/Source/WebCore/css/html.css
と予想。
補足
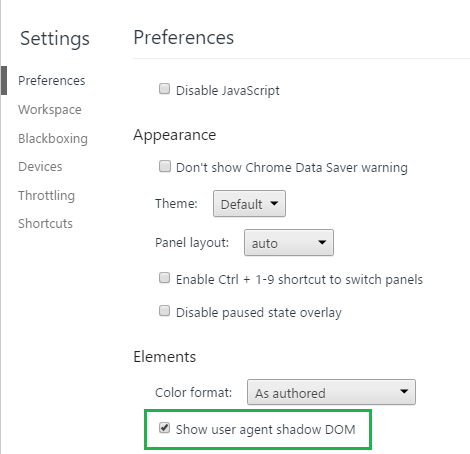
ShadowDOM は、デベロッパー ツール の Settings の下図の場所にチェックをつけると表示されるようになります。