こんばんは。
Railsの案件にアサインされることになリました新米です。
環境構築でつまづきたくないので、備忘録として書き残しておきます。
必要な対応
CSS
-
bootstrap popperインストール
yarn add bootstrap @popperjs/core
package.json に設定が追加されます。
"dependencies": {
# 一部抜粋
"bootstrap": "^5.2.1",
"popper.js": "^1.16.1",
},
スタイルインポート
mkdir app/javascript/stylesheets
touch app/javascript/stylesheets/application.scss
作成されたapplication.scssに以下を追記
@import '~bootstrap/scss/bootstrap';
JavaScript
yarnでインストールしたパッケージのimport
app/javascript/packs/application.jsに以下を追加
import 'bootstrap';
import '../stylesheets/application';
レイアウトへの登録
レイアウトにstylesheet_pack_tagを追加。
stylesheet_pack_tagを使うことでWebpackで.cssや.scssファイルのスタイルシートを読み込むことができる。
app/views/layouts/application.html.erbに以下コードの追加
<%= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track': 'reload' %>
<%= javascript_pack_tag 'application', 'data-turbolinks-track': 'reload' %>
<%# ここに追加 %>
<%= stylesheet_pack_tag 'application', 'data-turbolinks-track': 'reload' %>
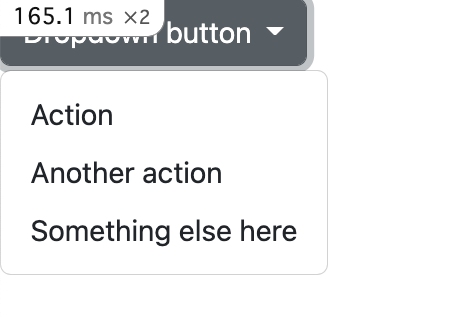
動作確認
<div class="dropdown">
<button class="btn btn-secondary dropdown-toggle" type="button" id="dropdownMenuButton1" data-bs-toggle="dropdown" aria-expanded="false">
Dropdown button
</button>
<ul class="dropdown-menu" aria-labelledby="dropdownMenuButton1">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
</ul>
</div>