はじめに
自己紹介
はじめまして!Life is Tech!関東Unityメンターのピーチです!
普段はUnityでゲームを作ったり研究で申し訳程度にPythonを扱っていたりします.
最近C++でゲーム作りに挑戦しています,Unity使わないとゲーム作るのってすごい大変ですね.
ついにクリスマス本番まで一週間になりました!今年も残すところあとわずか,思い切り駆け抜けていきましょう.
今回行うこと
昨日はりゅうじんがバチイケなネームタグ作っていましたね,さすがです.
今日はUnityでユニティちゃんに踊ってもらおうかと思います.
最近あったAssetStoreの半額セールの時に思い切ってUnityちゃんのファイティングアニメーションをまとめ買いしました.半額でも相当な出費です.買ったからには使うしかない!
ということでUnityでのアニメーションについて最近学び直す機会が多かったのでそちらについてまとめてみようと思います.
おまけでMMDからアニメーションをとってくる方法も記載してみます.
Animationの基礎知識
Animator
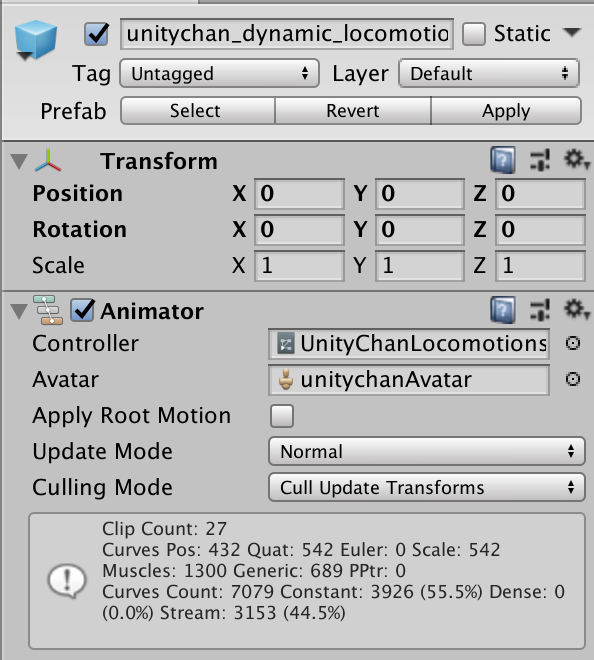
- 今回はHumanoid設定のUnityちゃんを例に見ていきたいと思います.基本Unityちゃんのデフォルトアニメーションを使用していますがところどころに買ったアニメーションを使ってます許してね

Controller
- このキャラクターで使うAnimatorControllerをアタッチします.AnimatorControllerについては後述
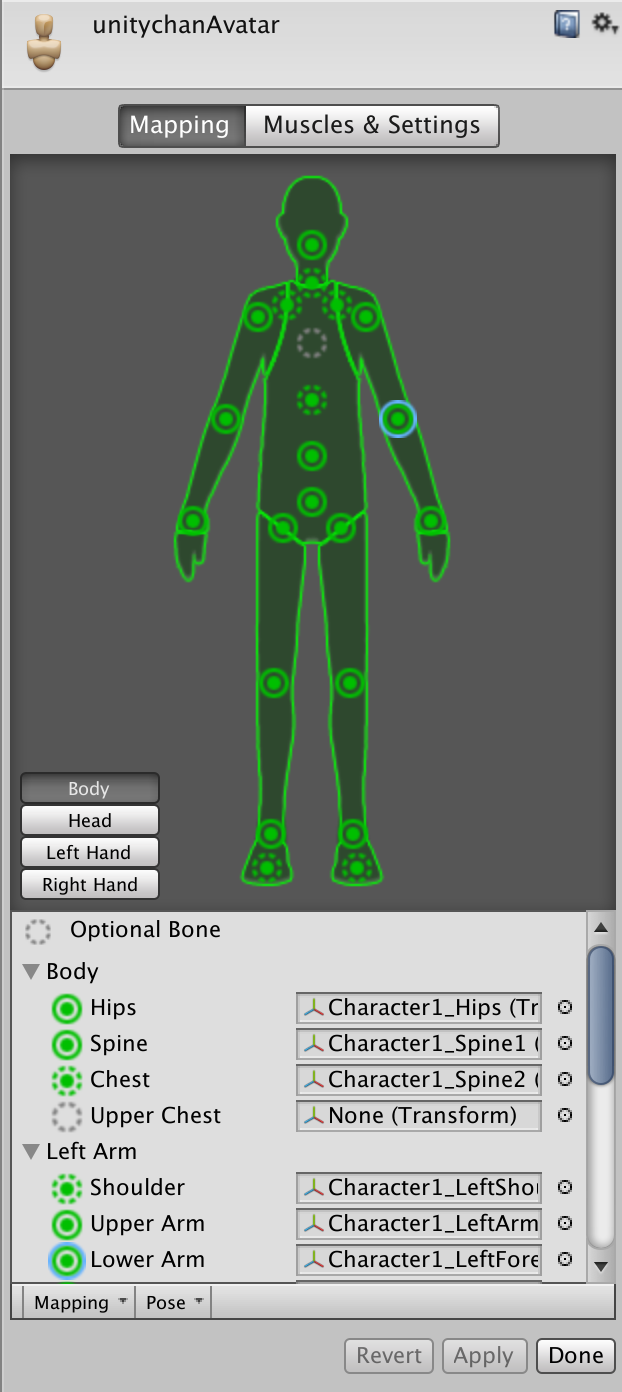
Avator
- Humanoidアニメーションを使用する場合に必要な情報になります.
- 下記のように両腕や肩,ひじなどがどのTransformで管理されているのかを設定しているものになります.
- HumanoidのアニメーションはLeftのUpperArmはこう動く!LowerArmはこう!のように情報を保持しているのでそれがどこかの設定があればいろんなモデルを動かせますね!ってイメージです.

ApplyRootMotion
- Animationの位置情報を利用するかどうかを設定します.
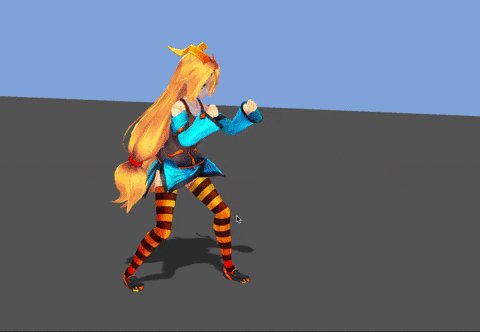
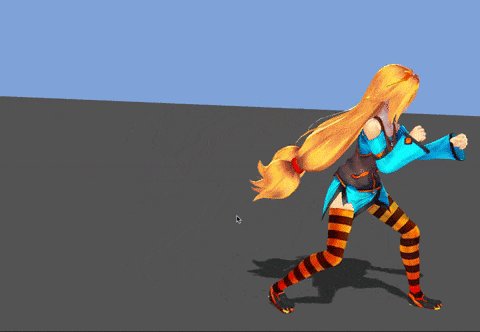
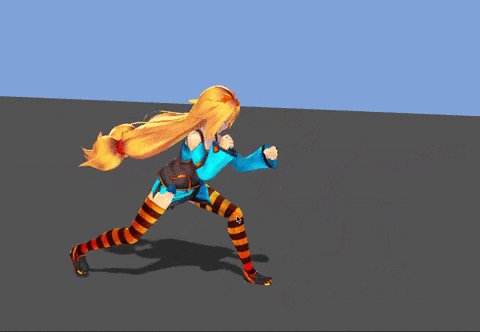
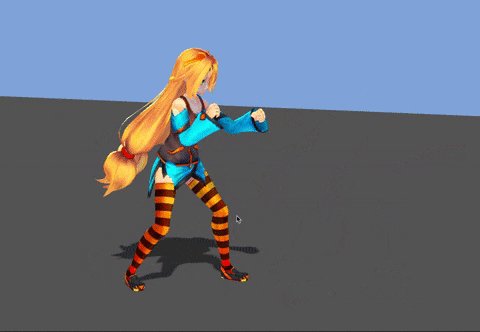
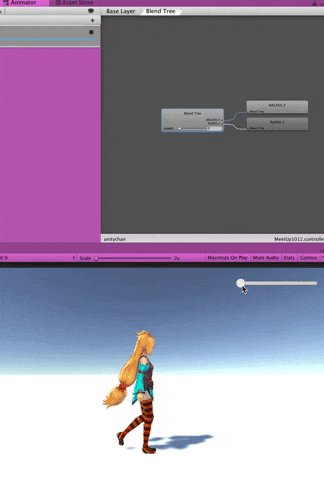
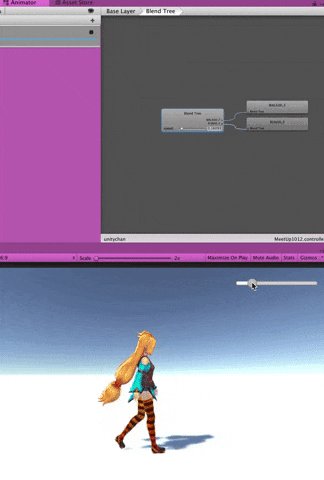
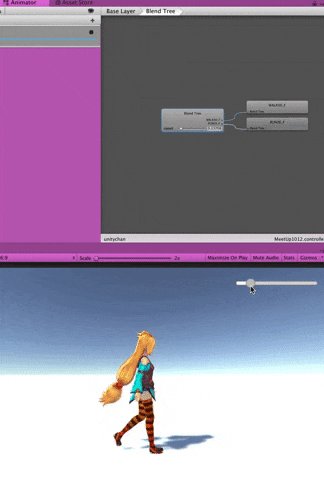
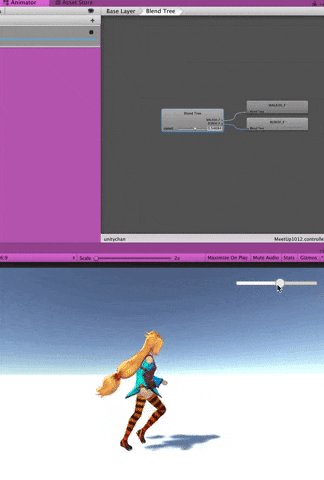
- 下記のアニメーションはUnityちゃんの動き自体は一緒ですが動きに合わせて前に進んでいるかどうかの違いがあります.ApplyRootMotionにチェックが入っていれば前者のアニメーションではアニメーションに合わせてUnityちゃんが前進します.
- このGifではチェックをいれていないのでアニメーション後にUnityちゃんが最初の位置に戻っています.
- 自分で前進する量を決めたい場合はチェックを外した上で後者のアニメーションを用いて自分でScriptで動かします.
UpdateMode
- Animatorが更新するタイミングを設定します.
| 項目 | 説明 |
|---|---|
| Normal | Updateの呼び出しに応じて呼び出されます.タイムスケールに準じた速度になるので通常はこちらを利用することになると思います.Normalって名前だしね! |
| Animate Physics | FixedUpdateの呼び出しに応じて呼ばれます.物理演算を同時に使用したい場合はこちらがいい時があります. |
| UnscaledTime | Updateの呼び出しに応じて呼び出されますがタイムスケールを無視して呼び出されます.つまり一時停止でタイムスケールを0にしてもアニメーションが動きます.一時停止中にも動いて欲しいものはこれになるらしいよ! |
CullingMode
- アニメーションのカリングについて設定します.カリングは描画をするかどうかの設定をするみたいなやつです.
| 項目 | 説明 |
|---|---|
| AlwaysAnimate | 常にAnimationを行います.たとえ画面に映っていなくても... |
| CullUpdateTransforms | カメラに表示されていない場合に,IKやTransformの書き込みを無効にします |
| CullCompletely | カメラに表示されていない場合,アニメーションは完全に無効です |
AnimatorCotroller
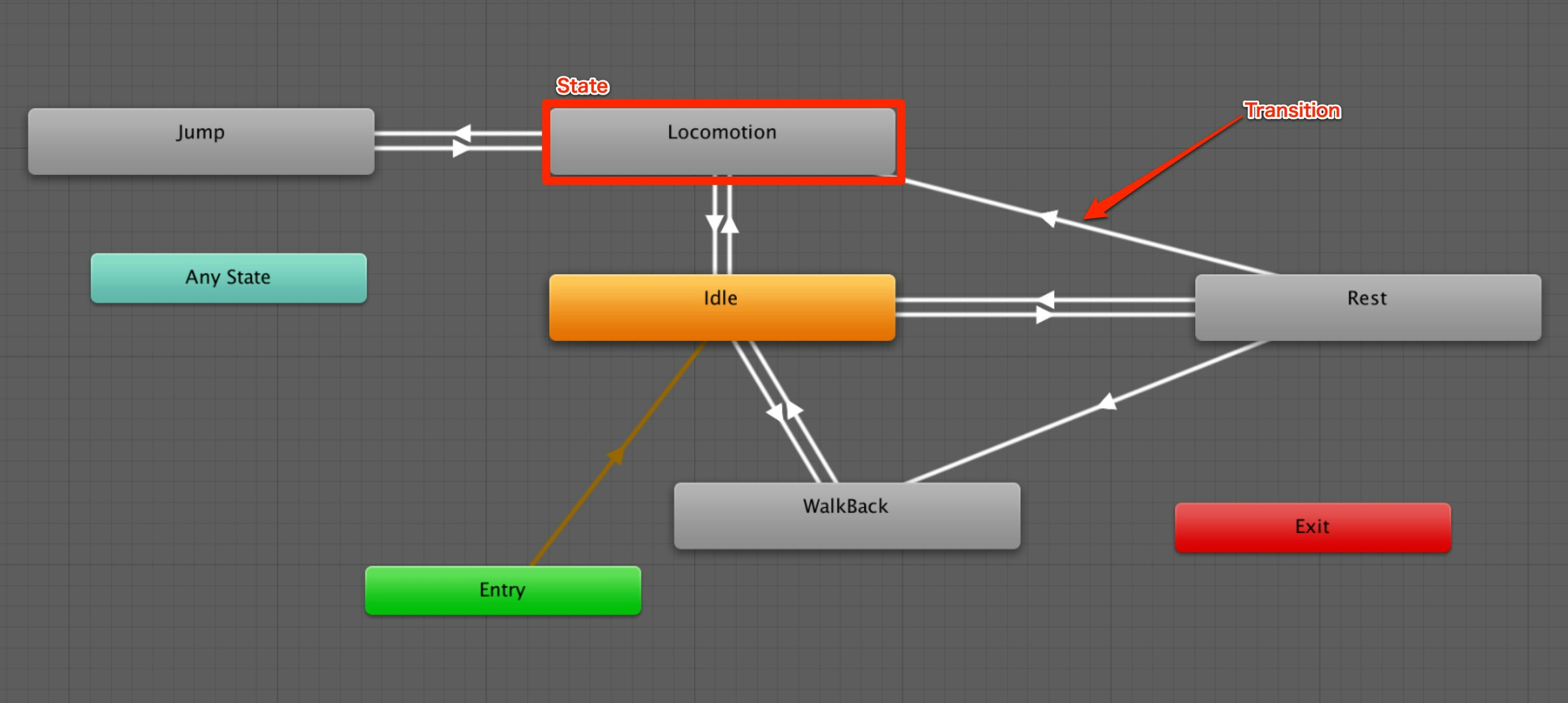
- AnimatorControllerはキャラクターで使用するアニメーションの設定や管理を行います.一つ一つの塊をStateと呼び,State同士を繋ぐ線をTransitionと呼びます.

State
- 各StateにはAnimationClipかBrendTreeが紐づけられています.Humanoidを使用する際には各AnimationClipもHumanoid設定にすることを忘れずに!
transition
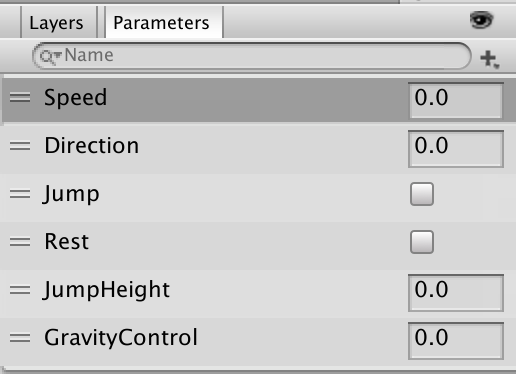
- State同士を紐づけるものになります.TransitionにはBoolやInt,Floatなどのパラメータを設定することができます.パラメータをScriptから変更することで実行するAnimationを変更することができます.

BlendTree(今回のメインかもしれない)
- もはやここが今回のメイン部分かもしれません.BlendTreeに関する記事はあまりなく,馴染みがない人も多いかもしれません.けど蓋を開けてみるとすっごい簡単です.
BlendTreeとは
- 複数のAnimationClip,つまりアニメーションの中間の動きを実装するために利用します.例えば歩くアニメーションと走るアニメーションがある時にBlendTreeを使えば走りだす途中の小走りのアニメーションを擬似的に作り出すことができるのです!
Stateの作成
- BlendTreeを作成したいController上で右クリック→CreateState→FromNewBlendTreeを選択し,BlendTreeStateを作成します.
- 作成されたBlendTreeStateをダブルクリックしてBlendTreeのInspecterを開きましょう
- 画像ではEntryから直接Transitionが伸びているのでオレンジになっています.今回は特に他にアニメーションを追加しないのでこのようにしています.

Blendするアニメーションの選択
- 続いてBlendTreeを編集していきます.
- BlendTypeは1D,Parameter名は「speed」に設定します.BlendTypeはアニメーションをブレンドする際に参照する変数(parameter)の数などを変更できます.今回はspeedの一つのみですので1Dに設定します.
- 続いてMotionに今回使用したいAnimationClipをアタッチします.Unityちゃんの前方へ歩くアニメーションである「WALK00_F」と走るアニメーションである「RUN00_F」を使用します.
- Thresholdsはしきい値となっており,下のAutomate Thresholdsのチェックが外れていると手動で設定できます.speedが0.1以下の時は100%あるくアニメーション,0.8以上の時は100%走るアニメーションになるように今回は設定します.つまり間である0.45くらいだと歩く50%,走る50%の小走りアニメーションになるのです!
Parameterを変更するScriptの作成
- BlendTreeができたので続いてはparameterを変更するscriptを作成します.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
[RequireComponent(typeof(Animator))]
[RequireComponent(typeof(Rigidbody))]
public class ChangeRunSpeed : MonoBehaviour
{
public float animSpeed = 1.5f;
public float moveSpeed = 7.0f;
public Slider slider;
private Vector3 velocity;
private Animator anim;
// Use this for initialization
void Start()
{
anim = GetComponent<Animator>();
}
// Update is called once per frame
void FixedUpdate()
{
float v = slider.value;
anim.SetFloat("speed", v); // Animator側で設定している"Speed"パラメタにvを渡す
anim.speed = animSpeed;
velocity = new Vector3(0, 0, v);
velocity = transform.TransformDirection(velocity);
transform.localPosition += velocity * moveSpeed * Time.fixedDeltaTime;
}
}
今回はUIのSliderで任意にスピードを変更できるようにします.スライダーは初期で0~1の値を取るようにできているので特に設定を変える必要はありません.
こちらをUnityちゃんにアタッチすれば値に応じて歩いたり走ったり小走りするアニメーションを作ることができました!
おまけ
- 今回はこちらのモデルとこちらのアニメーションをお借りしてUnityちゃん見た目が似てるリンちゃんに話題のUSAダンスを踊ってもらおうと思います!
- (本当はがっつりこちらをやりたかったけどMMD4Mecanimがすごいので特に記事にすることがない)
MMDからアニメーションをもってくる
MMD4Mecanimを使用します.
詳細な使い方やMacのエラーの解決方法は下記の記事を参照してください.
mmdのアニメーションを変換する
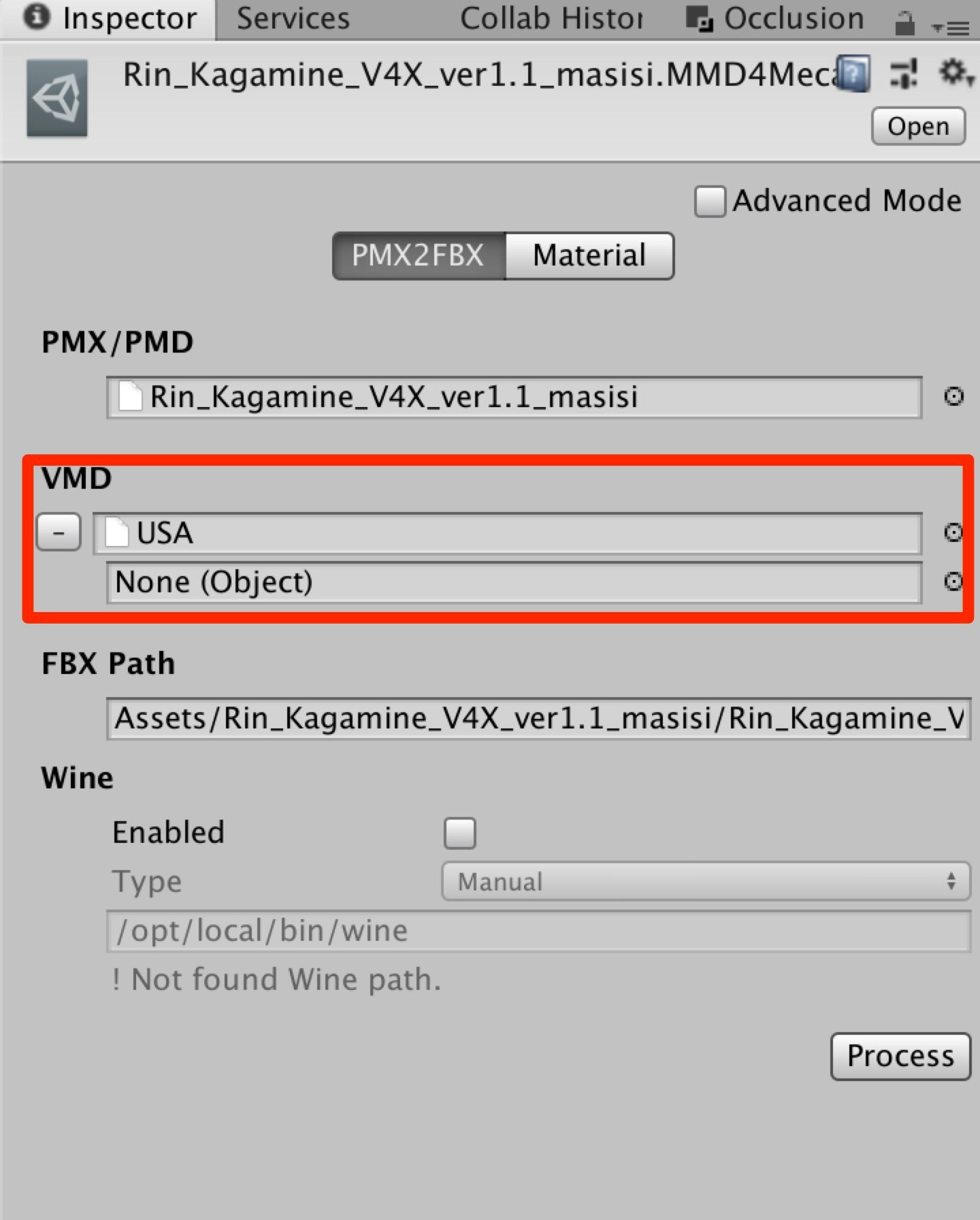
- mmdのアニメーションは通常vmdファイルとなっているのでそちらをUnityで使用できる形に変換します.アニメーションは単独では変換することができず,上記のモデルをfbxに変換する際に一緒に変換してもらう必要があります.
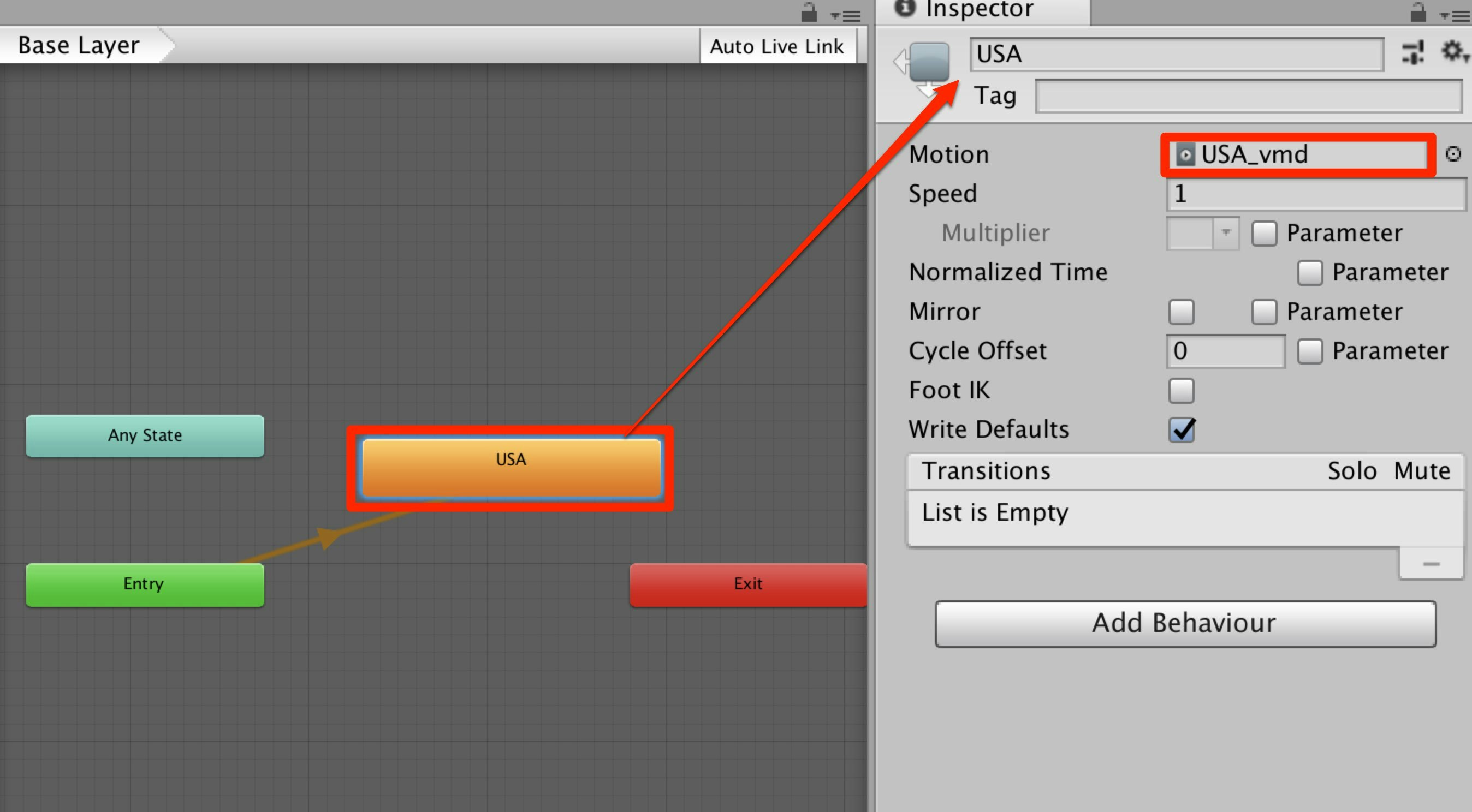
- MMD4Mecanimファイルで同意するを押した後のprocessが表示される場面でvmdの欄に変換したいvmdファイルをアタッチすることでこのprocessで変換するモデルに対応したAnmationClipが作成されます.

あとはAnimatorContorollerに作成されたAnimationClipを適用してモデルにアタッチすれば完成です!

踊るリンちゃん
なぜUnityちゃんじゃないのか
- Animationは通常Humanoidに設定をすれば人型であればだいたいのキャラクターで使えるように設計されています.実際MMD4MecanimでインポートしたモデルもHumanoid設定にすればボーンが正しく入っていればUnityちゃんのアニメーションが使用できます.しかしながらMMD4MecanimでインポートしたVMDアニメーションは変換の精度の問題でインポートの際に参照したモデル以外では正しく動いてくれません....残念.....
- 今後Unityちゃんをはじめとした既存のモデルでもvmdアニメーションを利用できる方法を見つけた際には改めて記事にしたいと思います!
最後に
- かなり早足な部分も多い記事となってしまいましたがAnimationについてなんとなくで使ってる部分も多いと思うのでぜひ学び直すきっかけになってもらえればと思います!
- 特にBlendTreeはゲームパッドでキャラを操作する際などに自然な動きをさせるのに必要になるのでぜひ使ってみてください!
- 明日は我らがだいふく兄さんによるイージングの話です,イージングって何ですかね!すごい楽しみです.